
ド素人が『障害物走ゲーム』を作る RobloxStudioの紹介~仕上げ~
こんにちは!かけるるです。
今回は、初心者向けにRobloxStudioの使い方を紹介します。
サンプルはこちら⇩
画像をたくさん使用して紹介しますが、わかりにくかったら
感想欄にコメントください_(._.)_
それでは、前回の続きから始めていきしょう!
前回の記事はこちら⇩
コースを作成しよう!
足場(障害物)となるパーツを増やしていきます。
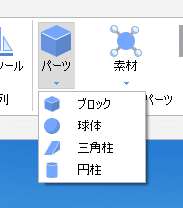
パーツの▼マークをクリックすると長方形以外のパーツを配置することができます。

それでは、好きなだけパーツを作ってください!
作成のコツ!
たくさんのパーツを作成するときは、障害物コースを複数の角度から確認しましょう。一方向から見ていと、パーツが思ったように並んでいない場合があります。
ちなみに、私は
パーツが落下した⇒アンカー(固定)するのを忘れました。
回転しすぎて、通過できなかった。⇒微調整できていなかった。
といった、失敗をしておりました。
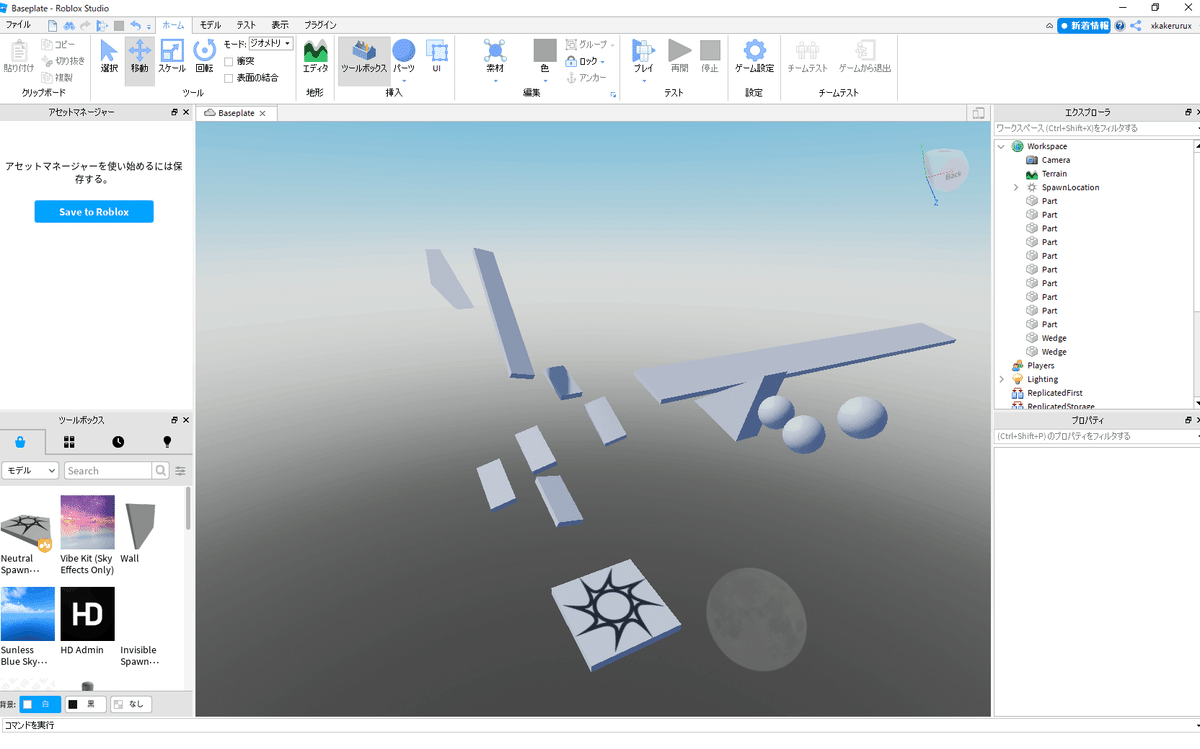
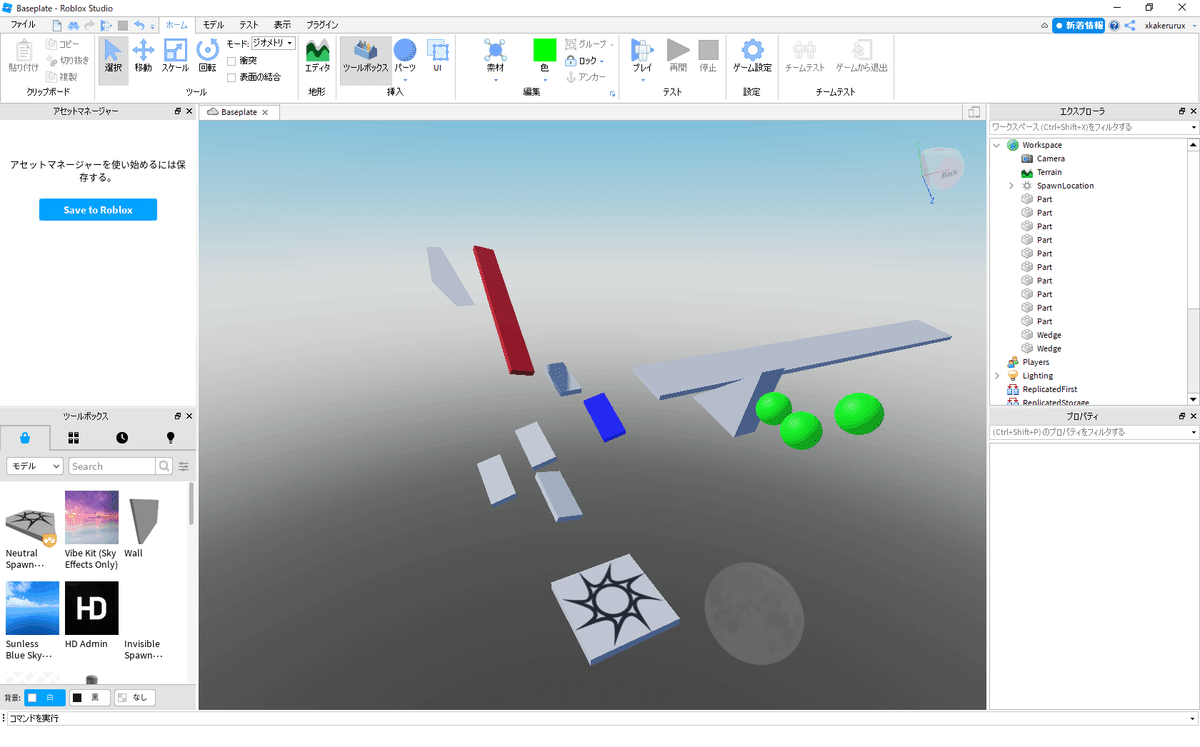
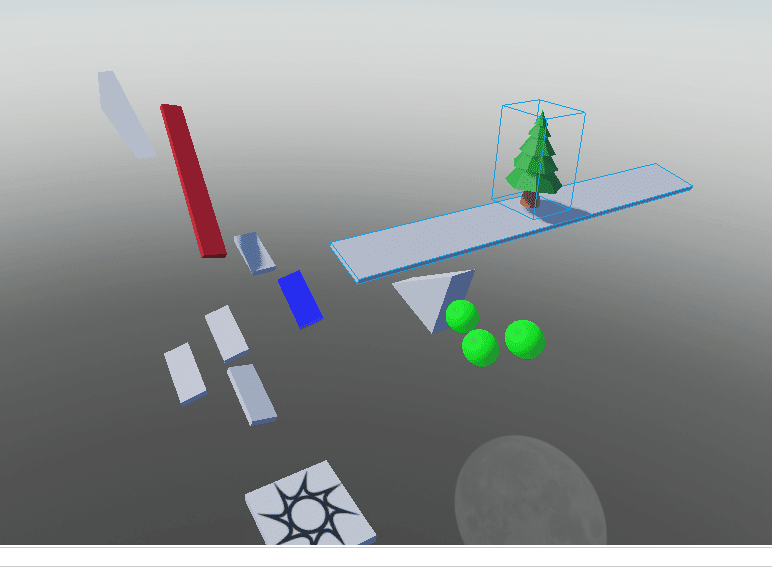
作成後のコースはこちら

めちゃくちゃです(笑)
色と素材を変更しよう!
このコースは灰色のパーツですこしさみしいですよね。
パーツのプロパティを編集して、好みのパーツの色と素材を変更しましょう。
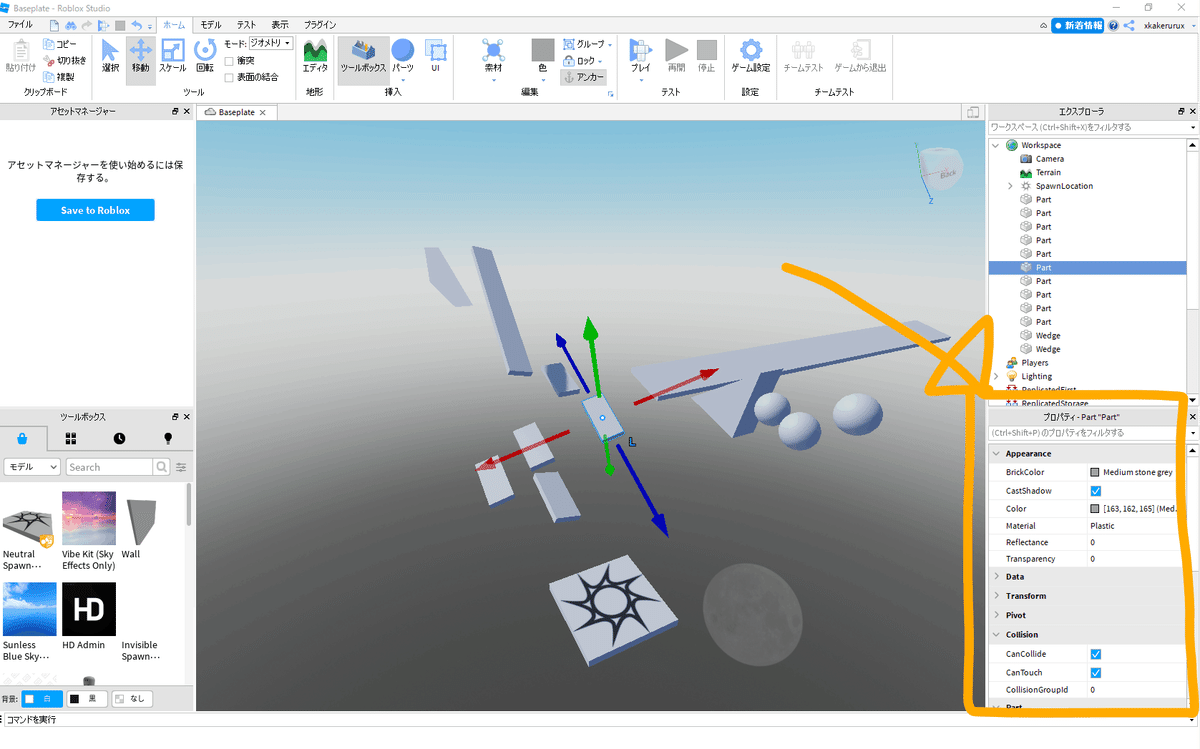
まずは、変更したいパーツを選択してください。
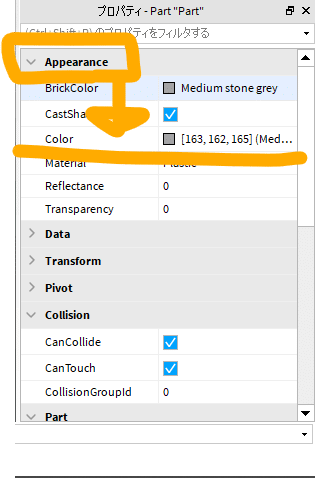
[プロパティ]ウィンドウで、[色]フィールド内の小さなボックスをクリックして、新しい色を選択しましょう。

色フィールドが隠れている場合は、Appearanceを展開しましょう。

[モデル]タブを選択し、 [色]アイコンをクリックして変更することも可能です。(ただし、簡単な色変更)

難しいところ(落下しやすいポイント)だけ色を塗ってみました。
華やかになりました。(まだまだですが…)

既成モデルを追加しよう!
箱や球だけだとゲームとしては、すこし物足りないですよね。
何とか雰囲気を出す方法はないでしょうか?
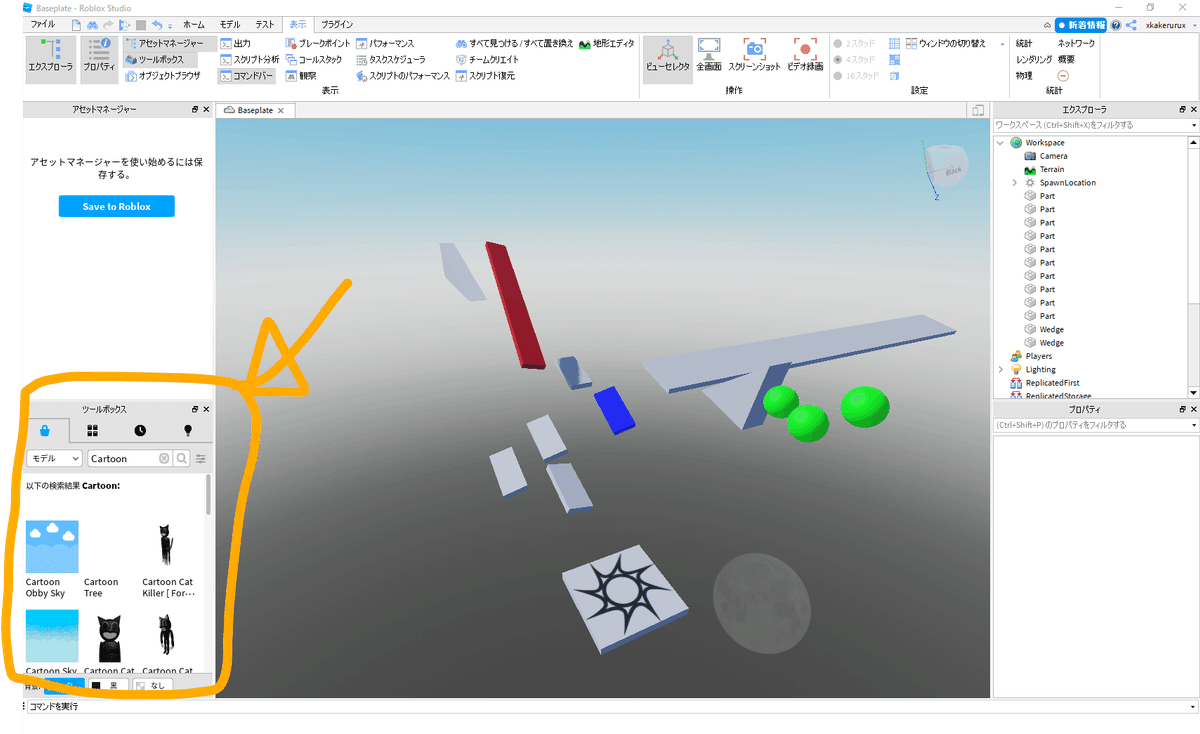
そんなときに便利なのが、ツールボックスです。

検索欄で「Cartoon」と入力してみると…

ゲームっぽい木が出てきました。
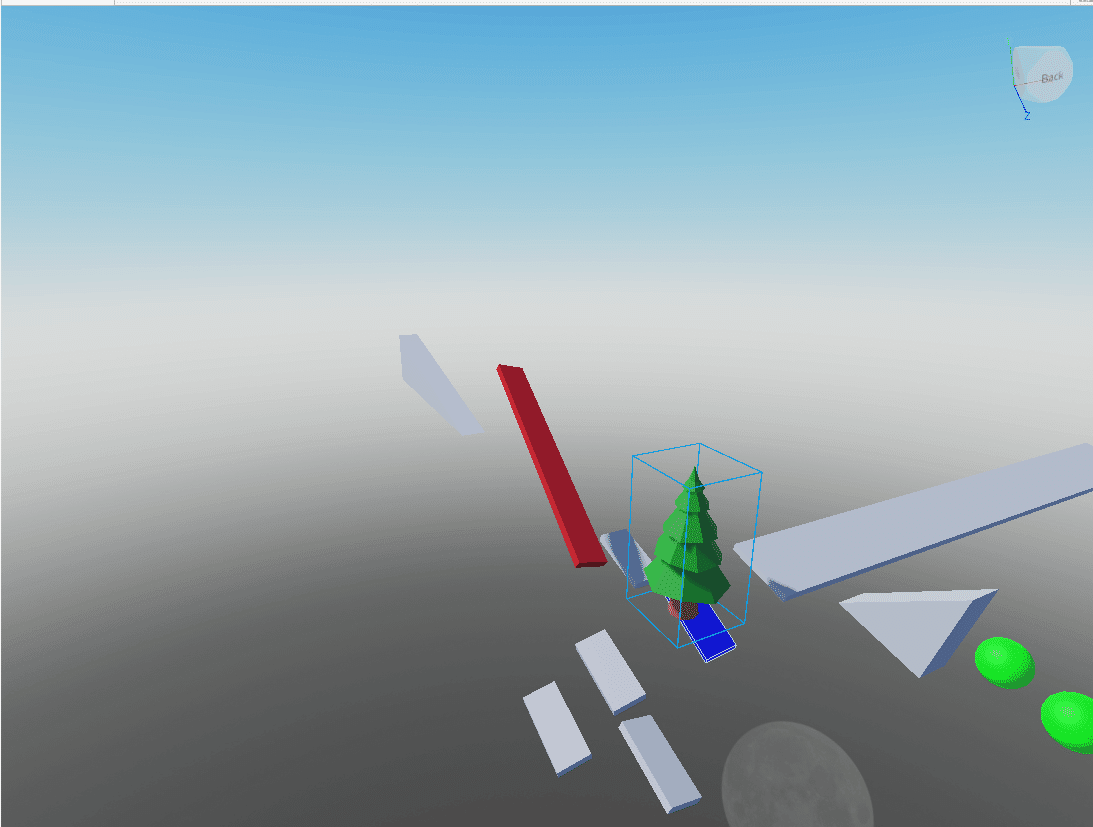
木をクリックしてみましょう!

好きな位置に移動させて、完成!

テストプレイしてみよう!
障害物走コースを構築するときは、定期的にテストして、すべてが機能することを確認することをお勧めします。
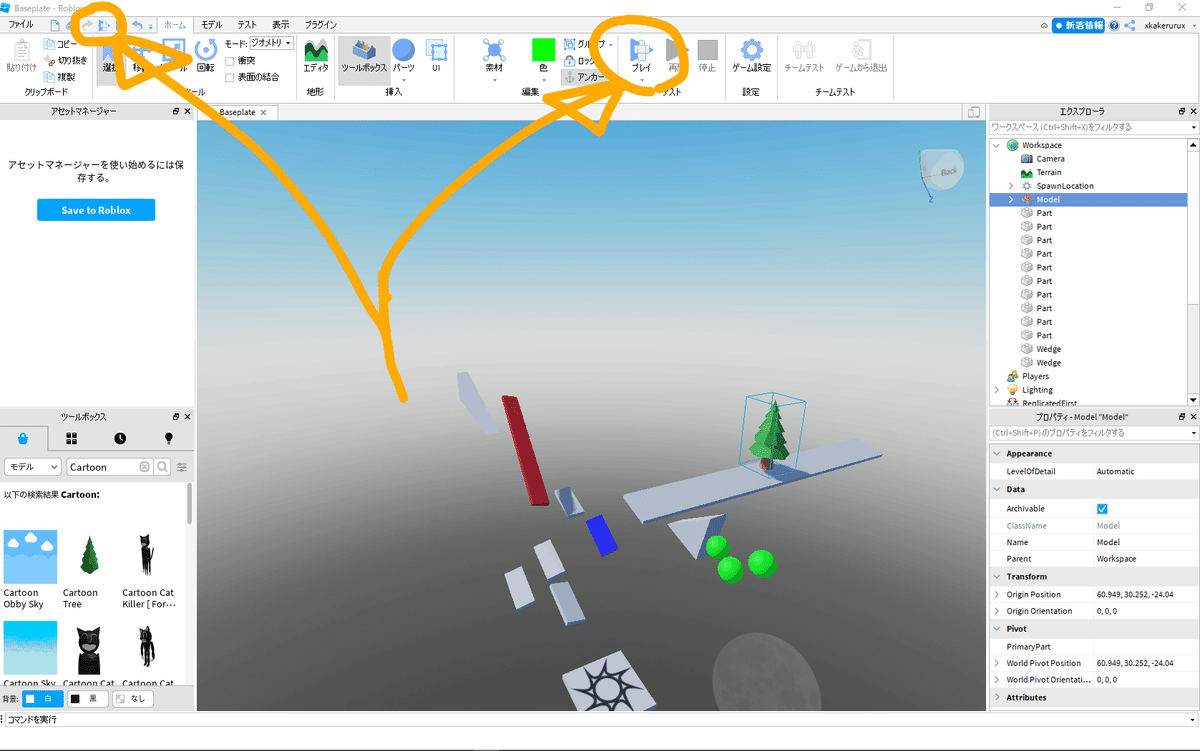
[再生]ボタンをクリックして、Studioで直接プレイテストを開始します。
※F5キーでも、テストプレイ開始可能です。

操作方法
Robloxのゲームと同じです。
※ボタン ⇒ 動作 の順でメモしてます。
実際に入力してみましょう!
W A S D ⇒ キャラクターを動かします
Spacebar ⇒ ジャンプ
マウスの右ボタン ⇒ 見回す

木の前まで進んでみました⇩

登れるか不安だった球の上にジャンプ⇩

テストプレイ時のコツ
パーツが落下していないか
全ての障害物を走ることができるか
ジャンプの難易度が高すぎないか
をしっかり確認しましょう!
コースを公開してみよう!
定期的に公開することをお勧めします。作業内容を安全な場所に保存するだけでなく、公開するとRobloxの他のプレイヤーがゲームをプレイできるようになります!
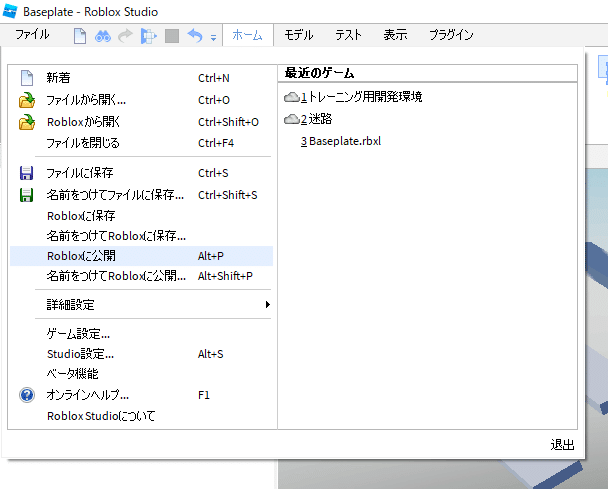
まず、[ファイル] → [ Robloxに公開]を選択して、
公開ウィンドウを開きます。

すると、設定画面が開きます。

ひとまずゲーム名を入力して、作成ボタンを押します。

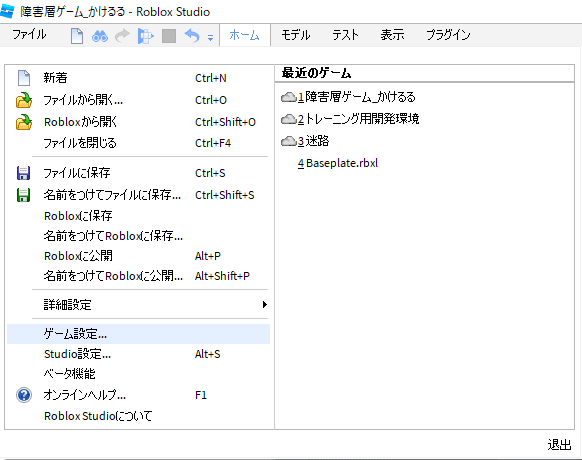
次に公開範囲を設定するため、再び[ファイル] → [ ゲーム設定]を選択

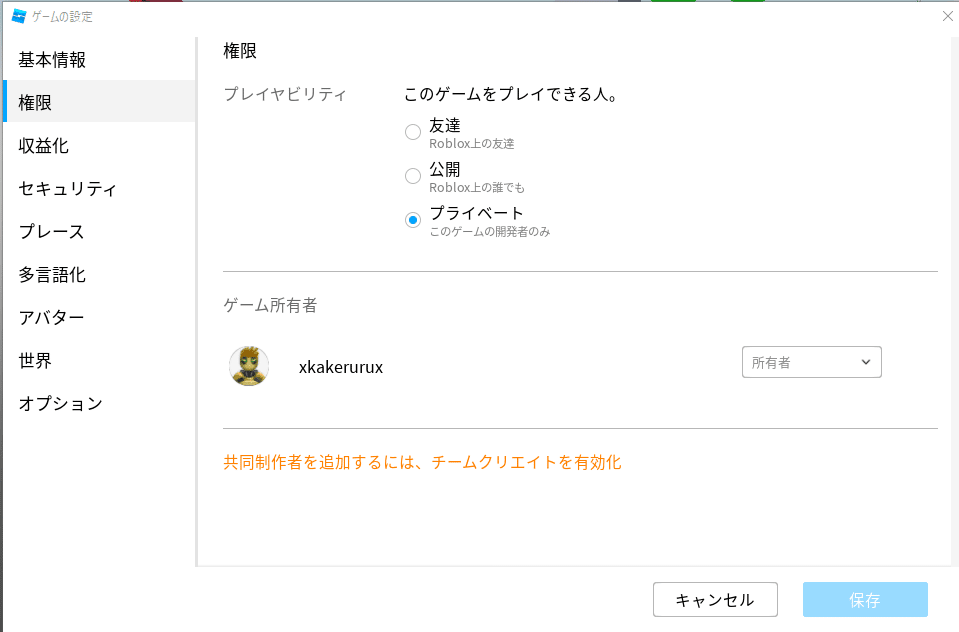
表示されたメニューの左にある権限を選択します。

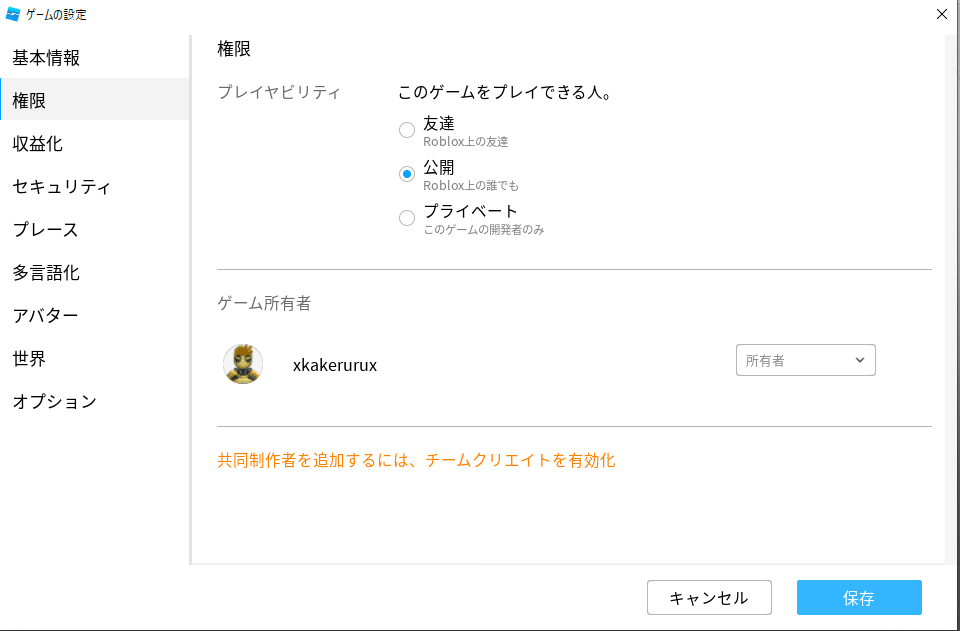
プライベートから公開に変更します。

すると、右上のシェアボタンからゲームを共有できるようになりました。


実際に作成したゲームのリンク⇩
これで、はじめてのRobloxゲームが完成しました。
友達と一緒にプレイして、隅々まで遊んでみてください。
以上、RobloxStudioの紹介~仕上げ~でした。
次回はゲーム作成に関するノウハウを紹介する予定です。
参考になったらスキボタン ♡⇒♥
よろしくお願いします!
