#UIデザイン
【随時更新予定】推しのFigma Pluginまとめ
こんにちは、株式会社アトラエでデザイナーをしています三上蒼太(@sota_mikami)です。
弊社ではデザインツールとしてSketchとFigmaを使っています。
どちらも併用していますが、個人的な好みはどちらかと言えばFigma(前職で使い倒していたので)。
この記事では、そんなFigmaの推しPluginをまとめていきます。
気分次第で随時更新予定です。
Unsplush説明する必要も
心地良さを感じるトランジションタイミング
UIを考えていく上で、軽微なアニメーションへの理解や対応へのニーズはここ最近グッと高まっていると感じます。Invision Studio が標準でそれに細かく応えるような機能を持っている点を見ても、スクリーンデザインには今後欠かせない要素になっていくだろうなと思います。
状態の変化を伝えるアニメーション「トランジション」 とは、ある画面やカットから次の状態に切り替わる際のアニメーション処理のこと
世界一わかりやすい「イージング」と、その応用
これはdesigning plus nine Advent Calendar 2018 5日目の記事です。
こんにちは。ritarと申します。designing plus nineというサークルで日々楽しく活動しております。
最近、こんな記事を見つけました。
どうすれば体感でサクサク動作するかを書いた良記事です。
これのアニメーションの項を読んで触発されたので、以前からUIにおけるアニメー
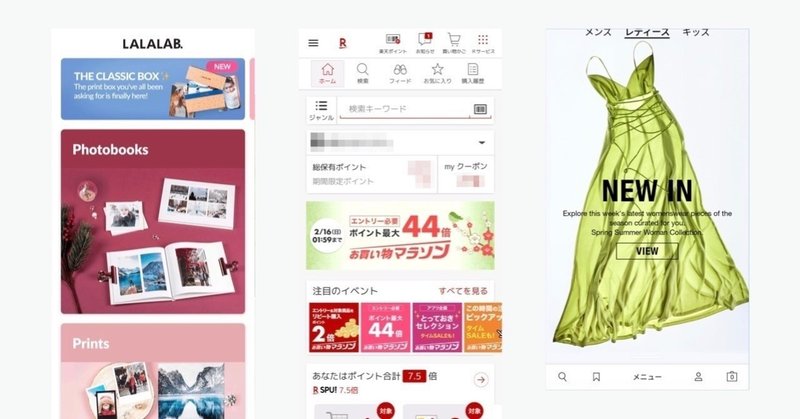
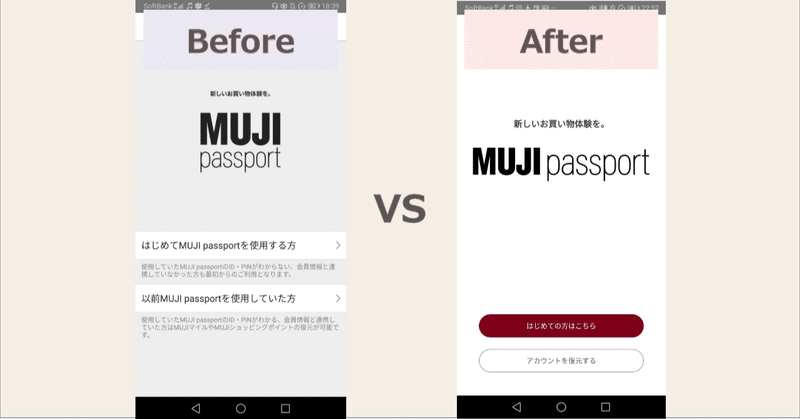
【図解】 お買いものアプリUI 考察まとめ
ノゾエ(@conoito)です
今日は、お買いものアプリのUIの気づき、考察、感想まとめです。
特に、買いたい商品やジャンル、ショップごとの
「プロダクトからのおすすめ」
「ユーザーに最適化されたおすすめ」
の並び順やボリュームにフォーカスした図解と合わせてどうぞ!
1. 巨大EC系
2. 服飾系
3. 専門店系
番外編
☃️🌸☃
1. 巨大EC系
Amazon / 楽天市場 / ビッ
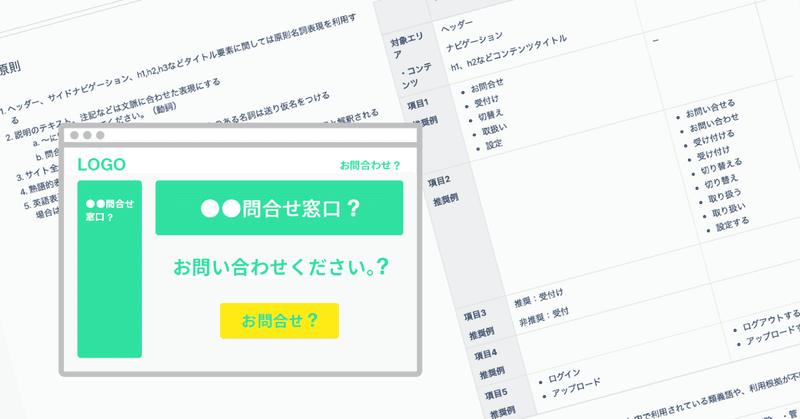
デザインシステムをアジャイルで。表記ルールを自社サービスのデザインに
以前、「 デザインシステムをアジャイルで構築する方法 」という記事の展開で、今回は表記ルールに関する部分をお送りしようと思っています。
とはいえ、デザインシステムの話で、表記ルール?と思われる方もいらっしゃるかもしれません。よくイメージされるのは出版社や大企業の印刷媒体を意識した言語表現に関するルールを記載したものというイメージでしょうか?
ですが、そう言った体系的にまとまっている例は少なくともU
Material Designの設計思想を探る
この記事は、2018年5月25日に開催された Google I/O Extended 2018 Shibuya での講演内容を文章に起こしたものです。当時はGoogle I/O 2018の直後、Material Designガイドラインがいくらかアップデートされ、Material Themingや柔軟な基盤の構築といった新たな考え方が明示されたばかりでした。この講演は、アップデートされた内容の背景
もっとみるAtomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)
意匠法改正でデザイナーは何に気をつけたらいいのか
2020年4月に、意匠権に関わる法律「意匠法」が改正されます。
今回の意匠法改正では、UIに関わる部分が大きく変更されます。いろいろ学ぶ機会がありインプットしていく中で、特にWebやスマホアプリに関わるデザイナーに意匠法を知る、または調べるキッカケになればと思ったのと少しの願いを込めて書きました。
何が変わるのか詳しくは特許庁のサイトで自ら確認して頂きたいが、UIに関わる点では、「画像」が保護
"Neumorphism" なるUIデザインのトレンド
「新しいスキューモーフィズム」を謳う "Neumorphism" というデザインが最近一部で提唱されているようです。
Skeuomorph Mobile Banking by Alexander Plyuto
この例のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表します。
Neumorphi