
世界一わかりやすい「イージング」と、その応用
これはdesigning plus nine Advent Calendar 2018 5日目の記事です。
こんにちは。ritarと申します。designing plus nineというサークルで日々楽しく活動しております。
最近、こんな記事を見つけました。
どうすれば体感でサクサク動作するかを書いた良記事です。
これのアニメーションの項を読んで触発されたので、以前からUIにおけるアニメーションとイージングに関して思っていたことを書き留めておくことにしました。
目次
・イージングとは
・UIへの応用
・自然の動き
・心地よいインターフェース
・Material Designにおけるイージング
・入力の運動量
・おわりに
イージングとは
最初に、イージングというものについて説明します。ご存知の方は、この章を読み飛ばしていただいて構いません。
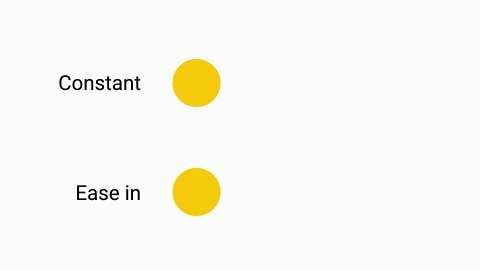
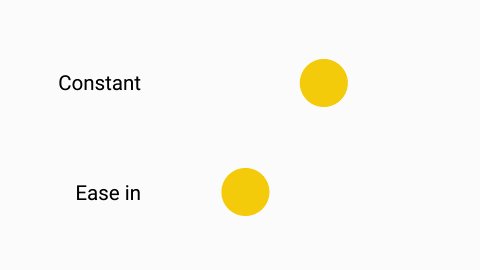
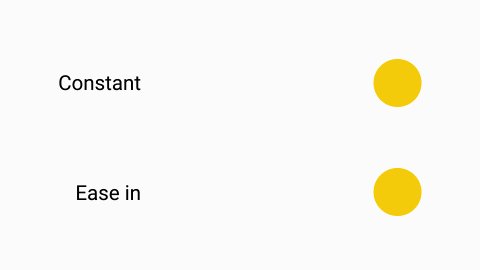
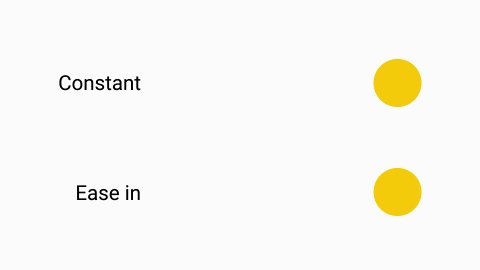
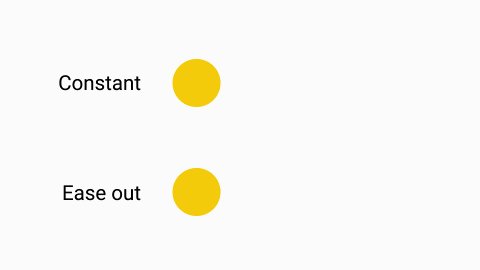
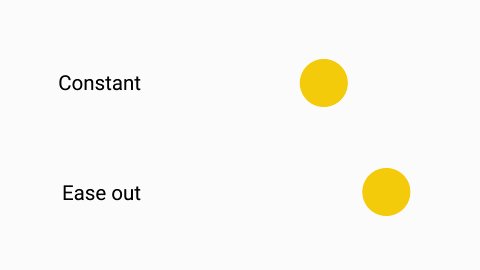
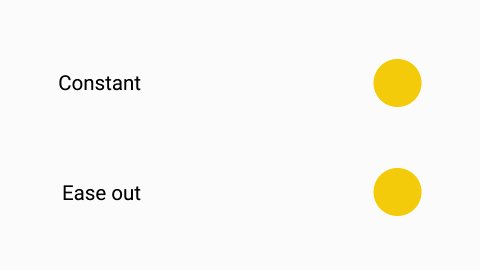
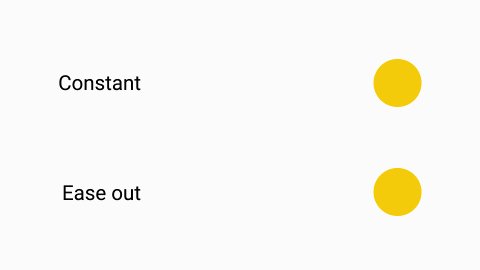
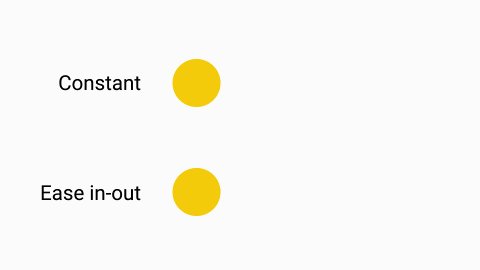
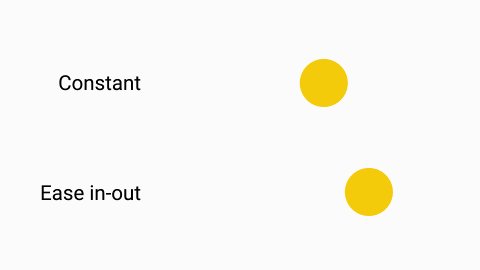
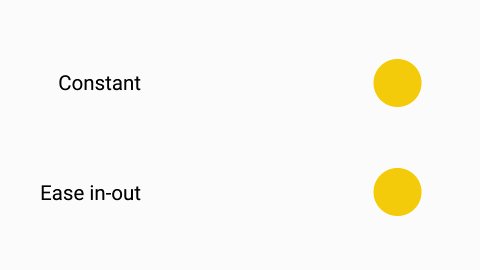
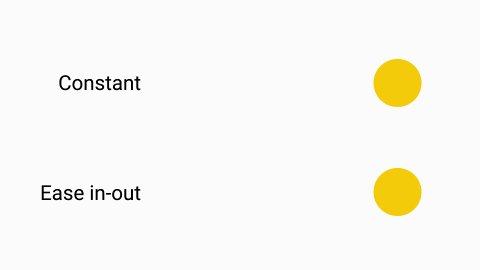
まずはこちらの画像をご覧ください。

上と下の丸、動く軌道も動く時間も同じです。何が違うかわかりますか?
上の丸はずっと同じ速度で動いているのに対し、下の丸は最初ゆっくりで徐々に速くなっています。このように、速度に緩急をつけることをイージング(Easing)と呼びます。
上下の丸で、かなり受ける印象が異なることがおわかりいただけるかと思います。
アニメーションが持つ印象は、長さとイージングが大きく左右します。
もちろん速度の変化のつけ方にはいろいろありますが、上の画像のように、最初ゆっくりでだんだん速くすることを特にイーズインと呼びます。
ちなみにEasingは、Ease(安らぎ、心地よさ)という英単語から来ています。皆さんご存知Easy(易しい)もここから来ています。ぼくは大雑把に、「落ち着くように、いい感じにすること」というニュアンスで捉えています。上のやつは、アニメーションの最初、つまり「入り」の部分がいい感じになめらかになっているので、イーズインというわけです。
続いてはこちらです。

こちらはさっきとは逆に、終わりに近づくにしたがって遅くなっていますね。これをイーズアウトといいます。
最後にこちら。

これは最初も最後も遅く、真ん中が速くなっています。このように、イーズインとイーズアウトが合わさったような動きのことをイーズインアウトといいます(安直なネーミング)。
ここでは、速度の緩急の中でも、これら3つに着目していくことにしましょう。
このようなイージングの説明はもう何億回も繰り返されてきたので今さらぼくが書く必要はないのですが、今までモーションを気にしたことがなかった人にもこの先の文を読んでほしかったので書きました。ちょっとしたこだわりとしては、
・等速の円を毎回見せることで比較しやすくする(巷には4つ一気に見せるタイプの図があふれていますが、それは等速との比較がしにくくなりがちです)
・円が横に移動する(縦に移動すると、無意識のうちに重力を想定に入れてしまいがちです)
といったところです。
UIへの応用
さて、ではこれらのイージング、どうUIに適用すればいいのでしょうか。
前述の記事にはこう書いてあります。
メニューの出し入れやトグルボタンのスイッチングには、Ease-outを用いるのが向いています。Ease-Outは最初は速く、後半にかけてゆっくり停止します。これを使うとUI要素に対して自己帰属感(自分で操作できている感覚)が高まるそうです。
モーダルや要素の表示には徐々に加速していくEase-Inが向いているそうです。
・・・。
なんで!?
どうしてイーズアウトを使うと自己帰属感が高まるんでしょう?どうしてモーダルはイーズインで表示するといいんでしょう?わかりません…。
単純な事実より理由つきの論理のほうが覚えやすい。ここでは、どのようなときにどのイージングを使うべきか、そしてそれはどうして(だとぼくが考える)かを、世界一わかりやすく説明することを目標とします。ようやく本編です。お待たせしました。
自然の動き
ぼくの大好きなMaterial Designや、Appleが目標としているFluid Interfacesの世界では、インターフェースのふるまいは人間にとって自然に感じられるものにすべきである、ということになっており、自然界の物質がどう動くかに準拠することで、人間にとっても自然に感じられるものになることが多いです。これは上記のガイドライン・動画にも繰り返し登場するテーマです。
インターフェースの基本となるのは、人間(ユーザー)の操作です。ユーザーがボタンに触れたとき、そのボタンがどのような動きをすべきかを考えます。
まずここで、スクリーンの中のボタンを押す代わりに、実世界の小さな箱を動かすときのことを考えましょう。

上の図で左に見えている指が、青い箱をデコピン(※)するとします。指の絵が雑でごめんなさい…。
青い箱の動きとしてふさわしいのは、イーズイン、イーズアウト、イーズインアウトの3つのうちどれでしょう?
まずはイーズインを試してみます。

なんか変…。
だんだん加速しているので、この指が箱をはじいたせいで箱が動いたというよりは、画面右端に磁石かなにかがあって、それに吸い寄せられているような感じがします。
普通の箱ならこんな動きはしません。
続いてイーズインアウト。

これも微妙。
はじいた瞬間に動きが箱に伝わるのではなく、少し遅れて反映されているように見えます。こちらも、普通の箱では考えにくい動きです。
つつかれた箱が、自分の意志で動いているような感じともいえるかもしれません。
いずれにせよ、ダイレクトに箱を操作している感じはありません。
最後にイーズアウトを試してみます。

これだよ!これこれ!!
指で押された瞬間が一番速くて、だんだん減速する。これは現実世界の動きに合っているような気がします。
理系学生の端くれとして一応物理っぽく言うと、速度の向きへの力は指から力を受けた瞬間以外はたらかないので、摩擦や空気抵抗などの速度の向きに平行かつ逆向きの力によって、徐々に速度が小さくなっていくはずです。それをもっともうまく表現しているのはイーズアウトの動きといえます。
とにかく、指によって直接箱が操作された、という印象を与えることが大切なのです。これが、上の記事で言われている「自己帰属感」です。
※補足:ここでデコピンを例に用いているのは、スクリーン内のボタンと人間の関わり方に合わせるためです。スクリーンのボタンを押したとき、人間とボタンが関わりをもつのはボタンを押してから離すまでの瞬間のみで、そこから手を離したあとは何かが起こるのを見ているのみです。デコピンも同様、最初の一瞬のみ関わりが発生するので、比喩として適切に用いることができます。試しになにかお手元のボタンをひとつ押してみるといいと思います。
例えば、デコピンではなく箱をずるずると引きずって動かす場合を考えると、人間とボタンは最初から最後まで常に触れ合っていることになります。それにふさわしいスクリーン内の操作はドラッグアンドドロップであり、イージングやモーションデザインは関係なくなってしまいます。
心地よいインターフェース
ここまでの議論は、そのままUIに適用できます。
ボタンが押されるなどの入力があったとき、イーズアウトを使うと、他のイージングの種類に比べて「ダイレクトに操作してる感」を格段に上げることができます。
「ダイレクトに操作してる感」がUIにとって非常に重要なのは、スクロールに全然追従してこない古いスマホを一度でも使ったことがある人ならわかるでしょう。
思い通りに使えるインターフェースを作るには、スマホは体の延長であるべきで、ダイレクトに操作してる感がないインターフェースは、思い通りに動かせない体と同じなのです。
…少し熱くなってしまいましたが、とにかく、ユーザーからの入力があるときには、それに反応するUIの動きはイーズアウトを使うとよいでしょう。
一方、ユーザーが何も操作していなくても、画面内の要素が自分から動くこともあります。たとえば、タイマーが0秒になったときのお知らせ、アプリの通知、読み込み中のぐるぐる(ローディングスピナー)などがありますね。
こんなときにどれを使うかはシーンと直感に合わせて決めるのが唯一の策だと思いますが、個人的にはイーズインアウトがもっとも使えるのではないかと思っています。
このような場合、ユーザーはいつ要素が動き始めるかわかりません。たとえばイーズアウトでは動き始めが速度の最大なので、いきなり最大速度で図形が動き始め、びっくりしてしまうおそれがあります。(ユーザーからの入力があるときには、ユーザーは変化に準備ができているため問題ありません)。
小さなアニメーションではイーズアウトでも軽快感が出ていいかもしれませんが、変化が大きいときは避けたほうがいい場合が多いのではないかと思います。もちろんケースバイケースであることには変わりありません。
また、イーズインについては一番最後が速度の最大なので、ユーザーはそこで動きが終わったのか、それとも端末がフリーズしてしまったのか区別ができません。
つまり、イーズインが使えるときは、明らかに「これがアニメーションの終点なんだな」とユーザーが確信できるような場合に限られます。
具体的には、たとえば上で挙げられていたモーダルは明らかにモーダルが表示されきったところ/消えきったところが終点なので、確かに混乱を招くことはないでしょう。
ただ、ぼくは基本イーズインが好きではないので(笑)、たぶん表示はイーズアウト、消去はイーズインにすると思います。
イーズインアウトでは、上で述べたとおり、要素が少し自発的に動いている印象を与えることができます。
要素に意思があり、こちらの意思と関係なく動く感じでしょうか。
これは、やはり現実世界の生物の動きに関係していると思います。実際に腕を少し動かしてみてください。自動車と同じで、急に動かし始めることはできないし、急に止めることもできないので、どうしてもイーズインアウトになってしまうのです(実は、上の動画では指の部分の動きにイーズインアウトを使っています。お気づきになりましたか?)。
つまり、自発的な動きに関してはイーズインアウトを使うのが適している場合が多い、ということです。
Material Designにおけるイージング
ここからは、特にMaterial Designにおけるイージングについての最近のぼくの気づきを書いていきます。
Material Designっぽい動きがどんなものかはガイドラインを読んでいただけると一番早いのですが、まあたとえばこんなのを作ってみました。

Material Designっぽい~!って思っていただけましたか?ありがとうございます(否応なし)。
この丸ボタンがカードに変化するアニメーションは、2つの動きが組み合わさっています。
白いボタンがカードになる動きと、タップしたときに広がる波紋(リップルエフェクト)です。

Material Designのモーションデザインの大きな特徴のひとつとして、この波紋をあげることができます。最近のガイドラインではあまり大きく取り沙汰されなくなってしまいましたが、初期のものではまさに上で挙げたアニメーションを例として用いており、はっきりと波紋を見ることができます。
ところで、この波紋はどうして導入されたのでしょう。
例によってGoogleは「こうするといいよ」と言うだけで、どうして波紋をつけたのかはガイドラインには書いてありません。
しかし、先程までの考察をもとに、なんとなく推察することができるのではないかとぼくは考えています。
まず、波紋がない場合のボタンの動きを見てみます。

イーズインアウトです。
実はMaterial Designについて言うと、左右非対称な特殊なイーズインアウトを使うことでよりいきいきした印象を出しています。

いきいきした、楽しそうな印象のイージングを使っている理由の一つとして、GoogleがMaterial Designを構成している部品のことを"Smart Paper"、つまり「意思を持った紙」と呼んでいたことが挙げられます。
どうしてSmart Paperという考えに至ったかについては、もう一つこれと同じ文量の記事を書く羽目になるのでここでは触れませんが、このUI部品たちが意思を持っているという設定であることが、この楽しげなイーズインアウトを使っている理由であると考えることができます(思い出してください、イーズインアウトは生物のような動きであるのでした)。
しかし、イーズインアウトでは「ユーザーが直接操作してる感」を十分出すことができません。それには、イーズアウトのアニメーションが必要なのです。
そのために導入されたのが、波紋効果だと考えることはできないでしょうか。
もう一度波紋がどんなものか見てみましょう。

はい。イーズアウトですね。
実際Android端末を使っていると、指で触れた瞬間に波紋が広がるので、直接UI要素に触っている感覚を強く感じることができます。
Material Design以前のAndroidでは波紋はなく、「押したら要素の色が濃くなり、離すと元に戻る」という仕組みが使われていました(今のAndroidでもよく見かける手法です)。どちらかが優れているというわけではありませんが、確かに当時波紋はめちゃくちゃかっこよかったし、押されたかどうかだけでなくどこが押されたかまで、機械がユーザーのことをよく理解しているよということを示すにはよい手段だったのではないかと思います。
ちなみに、Material Designが登場したAndoird 5では波紋のみで入力を表していたのに対し、6~8では全体の色を濃くするものと併せて使っていたり、9ではまた波紋だけに戻ったりしています。
この波紋があるおかげで、メインの遷移にイーズインアウトを使っても、自分の操作の結果であると自然にわかるのです。と断定口調で書いてしまいましたが、こんな解釈もあるよということです。
入力の運動量
(この章も多分に独自解釈を含んでいます。読みたい方のみ読んでください)
もうひとつの解釈として、ユーザーの操作がもつ運動量のようなものを考えることもできます。これは先述したFluid Interfacesのセッションでも取り上げられていた考え方です。
まず先程の例で、ボタンのタップで一般的なイーズアウトを使った場合を見てみましょう。

動きがかなり複雑であるため、特に最初の方で何が起こっているのかよく見えません。さらに、ボタンをせっかく押したのに、もともと指があった場所からボタンがすり抜けていっているような印象を受けます。これは、画面に垂直な方向の力をうまく画面に反映できていないからです。
箱をデコピンで動かす例では、指が右方向に力を加えて、右方向に箱が動くので自然な動きとなっていました。
しかし、今回扱うボタンがカードになる動きにおいては、動きはこのような向きで発生しています。

もし外部からの力、すなわちユーザーの入力によってこの動きが発生しているのならば、ユーザーはこのような向きに力を加えるような入力をする必要があります。
そのような入力には、たとえばフリックが挙げられます。
しかし、ここではボタンのタップのみでこの動きを実現したいのです。
ボタンのタップでかかる力は、画面に垂直な方向のみです。画面に垂直な入力はスクリーンの面に対して対称なので、本当は上下左右均等に画面内の動きが発生してほしいのですが、この場合では左上への運動量を発生させなければなりません。
そこで、この方向性をもったボタンの動きはボタン自身の内部から発生していると考えると、この問題を解決できます。
つまり、画面に垂直な方向に刺激を受けたボタンが、自分の意思で左上に移動している、そういう性質をもっているということにするのです。
これなら、画面に垂直な方向の刺激(すなわちタップ)への視覚フィードバックさえきちんと行うことができれば、ボタンがそれとは別の方向に意思を持って移動しても不自然にはなりません。
タップは画面に垂直な方向の刺激で、縦や横の向きは持っておらず、奥行き方向の成分しかありません。すなわち、タップに対する視覚フィードバックは、縦や横に対して対称である必要があります。もっといえば、スクリーンの平面上のどの軸をとっても対称なので、円対称である必要があります。そしてこの条件を満たすフィードバックのひとつとして挙げられるのが、波紋なのです。
これらを考慮すると、ボタン自身の意思である斜め方向の動きはイーズインアウト、ボタンの意思に関係なくユーザーの入力の結果必然的に生じる波紋はイーズアウトとなり、実際のMaterial Designの仕組みと一致します。
UIと対話しているかのようないきいきした動きも、もしかしたら一部はここに起因しているのかもしれません。
最後にもう一度見てみましょう。

必然的に生じる波紋と、Smart Paperの意思によって生じる左上への動きです。
おわりに
この記事ではイージングについてたくさん見てきましたが、ここに書いてあることのかなりの部分がぼくの独自研究に基づいているので、すべてを鵜呑みにしないでほしいです。
数年間考えていただけあってなかなかいい線いっているのではないかと思うのですが(傲慢)、ぜひ納得できるところは使っていただきつつ、納得できないところはぼくに教えていただけると本当にうれしいです。
最後に、イージングが正しく使われているアプリやWebサイトは、本当に使っていて気持ちがいいものです。じっくり考えて作りましょう!
ぼくについて:ritarといいます。temprというアカウントでは趣味であるUIの考察をしたりしています。
時折、趣味で自分でモーションデザインのコンセプトを作ることもあります。これとかこれとか。興味をお持ちになったら物置きもご覧ください。
この記事に納得していただけましたら、ぜひ「スキ」やシェアをよろしくお願いします。
いいなと思ったら応援しよう!

