
#1 UXをアップデートしてみた!(AI翻訳サービス)
前回の#0では、この翻訳サービスの基本な機能を一通り述べてましたが、
作った後、どうにも何か違う気がしました。
なので、いろいろ調整をしました!
そこまでみやすくない、使いやすくない気がする。
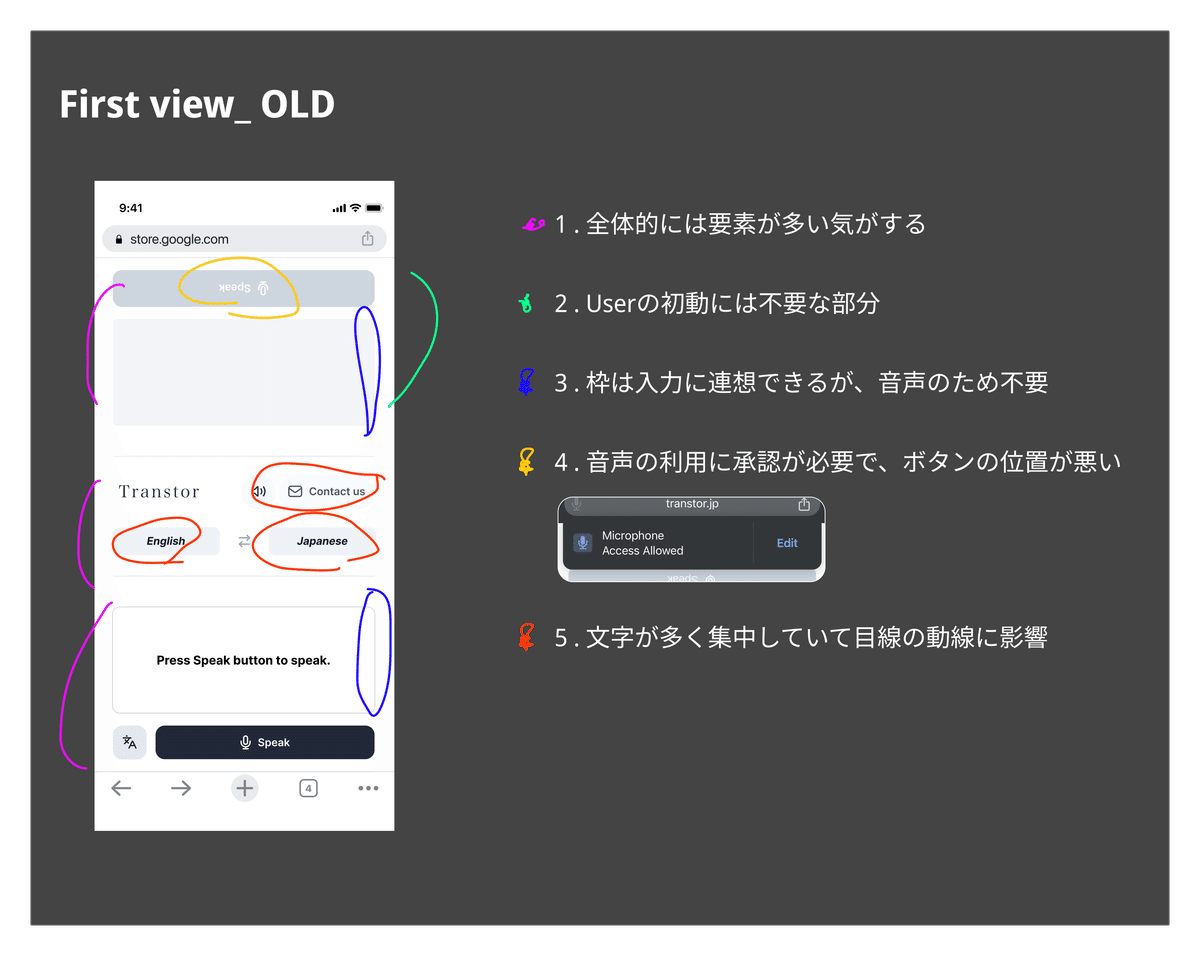
1. 既存の画面の分析

機能を重視し、実装した後使ってみてやっと気付きます。
今の所はこのような問題点がありました!
全体的には要素が多い気がする
Userの初動には不要な部分
枠は入力に連想できるが、音声のため不要
音声の利用に承認が必要で、ボタンの位置が悪い
文字が多く集中していて目線の動線に影響
問題を感じていたら次は簡単です、参考を探して調整を行うこと!
2. 参考例を探す
既存のものを調整しようとする時は、
一番手取り早いやり方はこの2つしかありません!
カッコイイデザインを探して参考する
既存の似たサービスを参考する
それでは実行していきましょう!
まずは、カッコイイデザインを探して参考する
具体的にやったこととしては簡単です、ウェブサーフィンすること。
好き嫌いはありますが、私はよくここで参考を探します!
次は、既存の似たサービスを参考する
今回作るものは、スマホ画面を中心にしたAI翻訳サービスになるので、
自然にアプリを探すことになりました。
ここで探したものはこちら!
Google翻訳:元祖翻訳アプリ
ChatGPT:音声利用の場合の使い方を参考
DeepL:翻訳サービスの名家
iTranslate:翻訳アプリで14Kの評価で星4つ

ふむふむ、やっぱ清潔感があったデザインです!
さすが有名なところで作るものは違うな〜〜〜〜
かなり参考になりました!
3. 修正開始!!
問題も意識できたし、参考も探したし、それでは着手の時間になります!
まずはファースビューから調整!

このような感じになりました!
不要なものを排除
動作の集中
余計なものをへらす
我ながら悪くないものを調整できたと思いました!
最後に、、、
いきなり最後に!!!???
First viewを書いてたら知らないうちに長くなりました。
一応記事書いている時には既に諸々進行してまして、
今日はとりあえずここまで、引き続きは明日以後で書いていきます!
