
必見! 建築ビジュアルCG ゲームエンジン活用法 Cesium for Unreal + Cesium for Unity ~実例紹介 APlace+V2i~

こんにちは。STUDIO55技術統括の入江です。
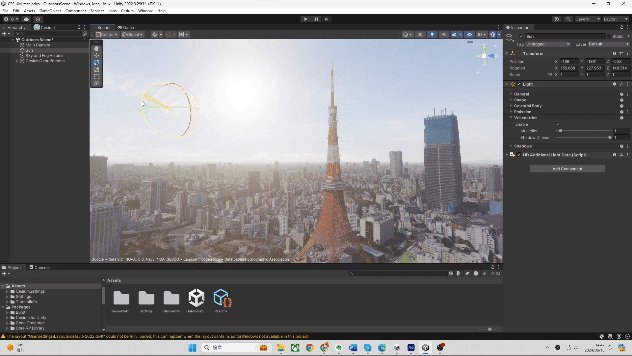
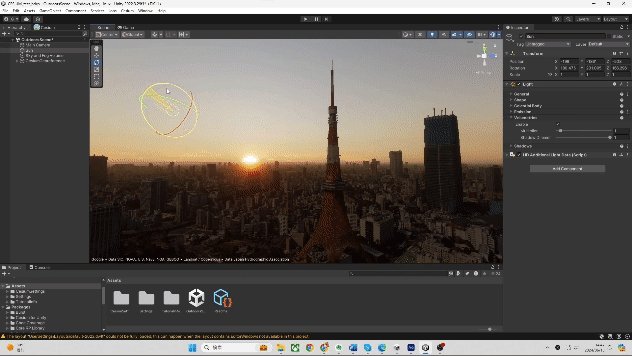
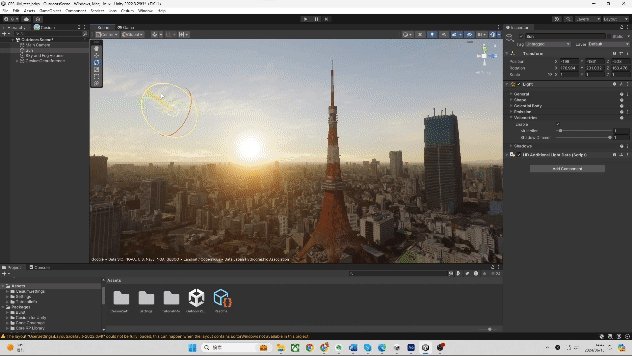
先ずは、下の動画をご覧ください。
これは、私が1年前に作成した動画で、Cesium for Unrealを使用したデモです。このサンプル映像では、東京と大阪の都市上空を飛行しています。
今回は、このようなゲームエンジンを使ったCesiumプラグインについてお伝えします。
Cesiumゲームエンジン プラグイン
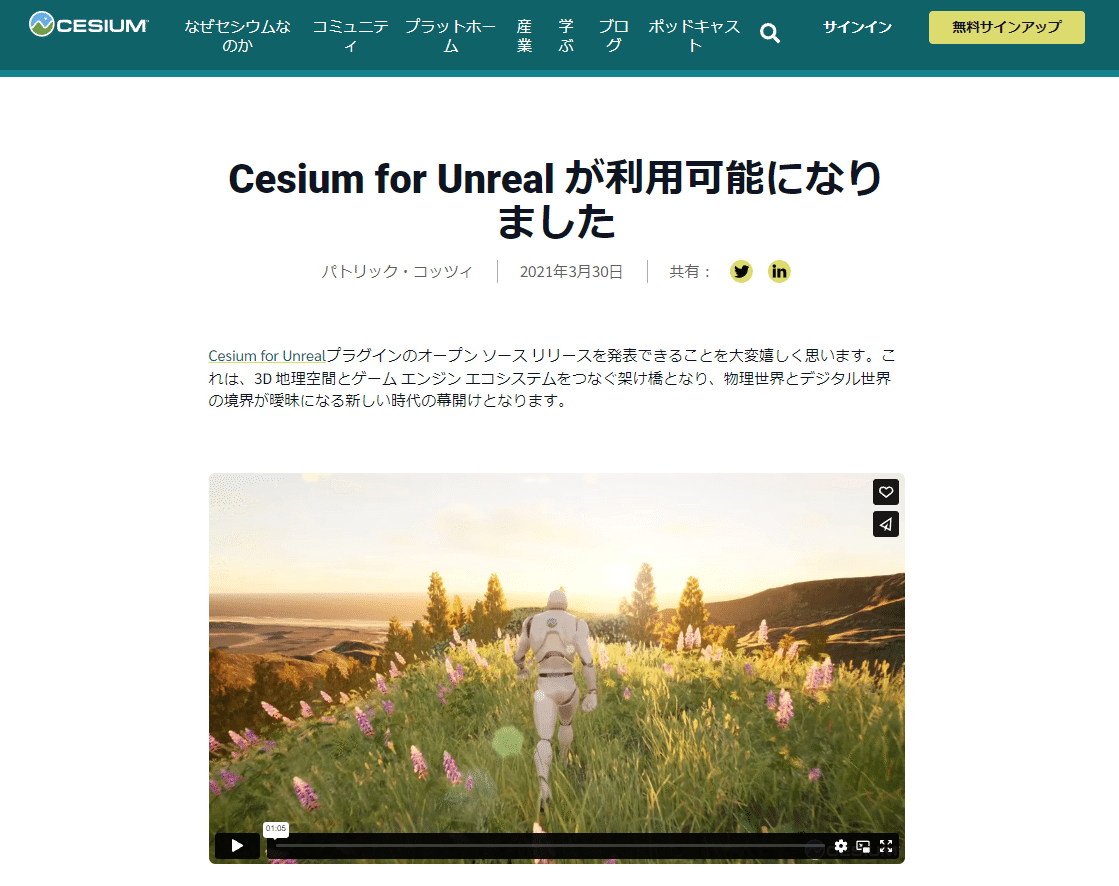
2021年3月に公開された『Cesium for Unreal』は、Unreal Engineで大規模な地形と都市モデルを簡単に利用できるとあって、瞬く間に有名になりました。


そのため、CesiumはUnreal Engineでしか使えないと思われがちですが、翌年の2022年11月には『Cesium for Unity』がリリースされています。

具体的には、2022年2月に『Cesium for O3DE(Open 3D Engine)』の発表があり、Cesium for Unity は、Cesium Native 上に構築された 3 番目のランタイム エンジンの統合ということになります。
したがって、現状でのCesiumが使用可能なゲームエンジンは、Unreal Engine、O3DE、Unityの3つになります。
※ゲームエンジンとは異なりますが、3D設計、シミュレーション、コラボレーションに特化したツールの『NVIDIA Omniverse』でも使用可能です。

Unreal EngineとUnityは常に比較されてきたところがあります。Cesiumを使用する際にも、両エンジンの特性に基づいた違いがあります。
インストール方法から使用上の違いなど、できるだけ端的にお伝えしますので、参考にしていただければと思います。
Unreal vs Unity エンジンの特性
● Unreal Engine
高品質なグラフィックスやリアルタイムレンダリングに優れており、特にコンソールゲームやPCゲーム、VR/ARプロジェクトに強い。
● Unity
モバイルゲームやインディーゲーム開発において広く使われており、その柔軟性と豊富なアセットストアが魅力。
Cesiumプラグインのインストールについて
Cesium for Unreal
UEで使用するセシウムのプラグインについては、お馴染みのエピック マーケットプレイスで検索すれば出てきます。

ただ、こちらのCesium for Unreal は、2021年9月14日公開のv1.6.2です。最新バージョンは v2.6.0になりますので、できれば最新版を使用するのがオススメです。
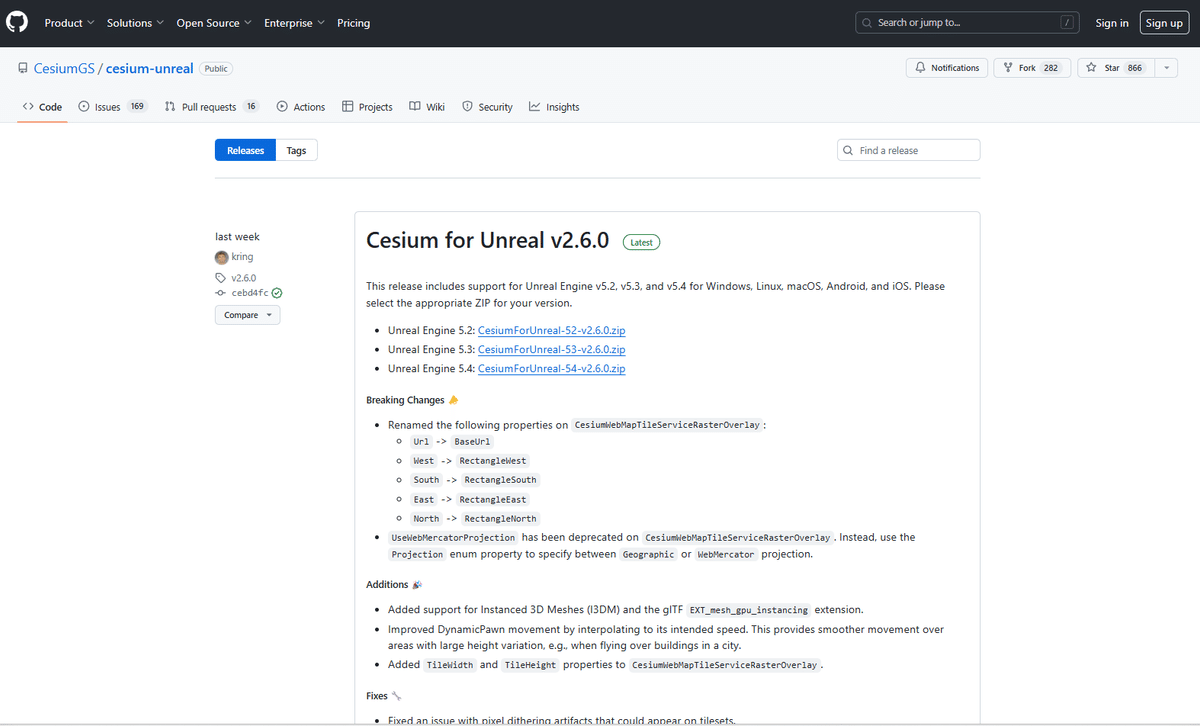
cesium-unreal v2.6.0は、GituHubで公開されています。

Unrealのバージョンごとにダウンロードができるようになっています(最新バージョンから3つまで)ので、自分が使用するバージョンでインストールすると良いでしょう。

Cesium for Unreal のクィックスタートガイドは、こちらからご確認下さい。

Cesium for Unity
Unityでの使用は、Unity 2021.3.2f以降のバージョンが前提条件となります。対応バージョンがインストールされていないような場合は、Unityのダウンロードページへアクセスしてインストールする必要があります。
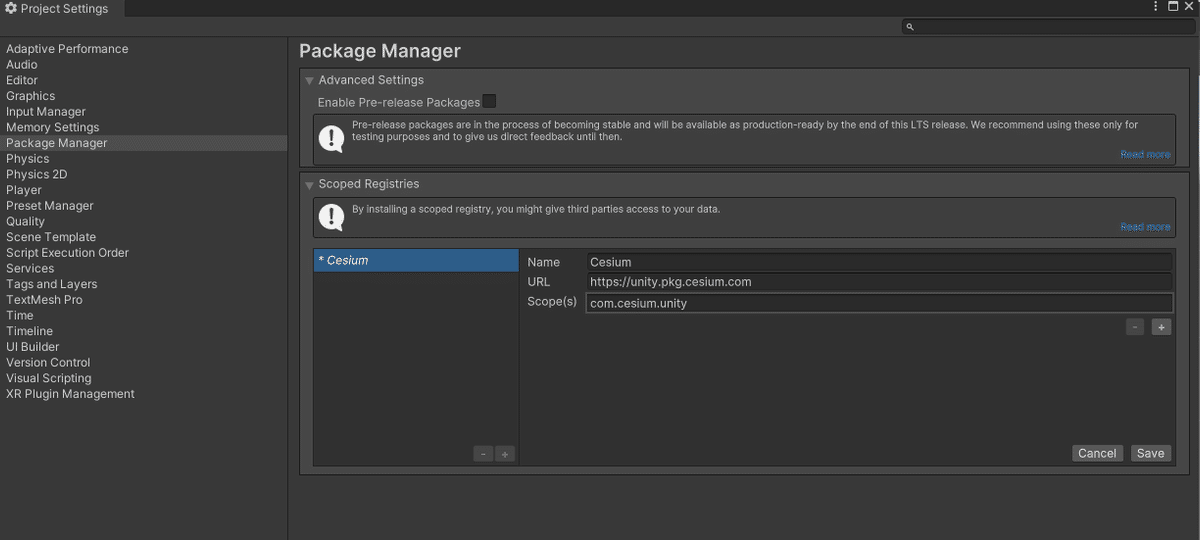
新規プロジェクトを作成したら、Project SettingsのPackage Manager で、以下のスコープ レジストリを追加して保存します。
名前 : Cesium
URL : https://unity.pkg.cesium.com
スコープ : com.cesium.unity

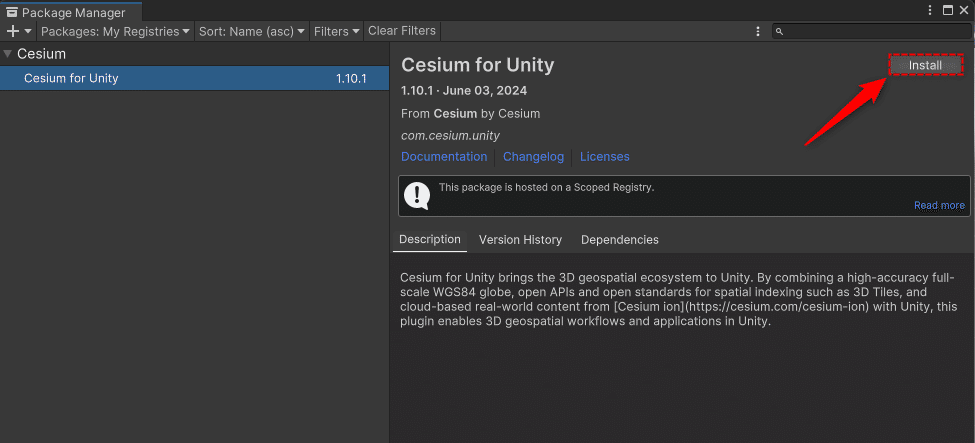
改めて、My Registries から、Cesium for Unity をインストールします。

Cesium for Unity のクィックスタートガイドは、こちらからご確認下さい。

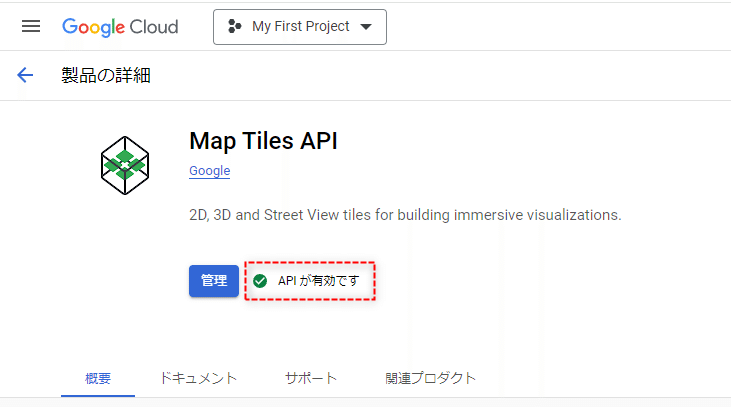
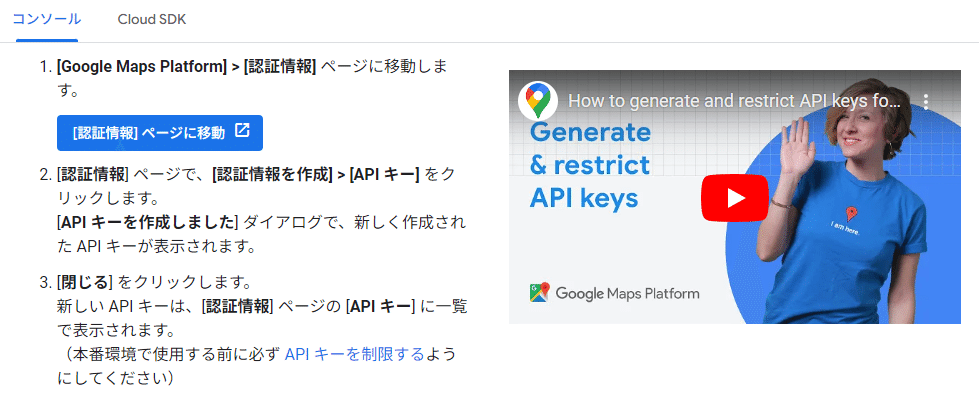
Map Tiles APIキー の取得
UnrealやUnityでCesiumを使用する上で共通して大事なのが、Google Cloud コンソールで、Map Tiles API を有効にする事です。

APIキーの作成等に関しては、以下のサイトのドキュメントに詳しく書かれていますので、ご確認ください。

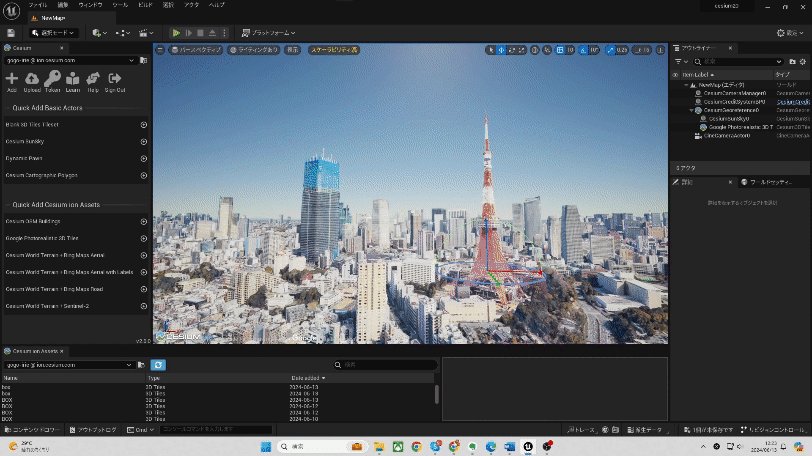
Unreal + Unity インストールデモ
一連のインストール設定の流れをビデオ録画しておきました。クィックスタートガイドと合わせてご覧ください。
※BGMが流れますので、音量にご注意ください。
Cesium for Unreal セッティングビデオ
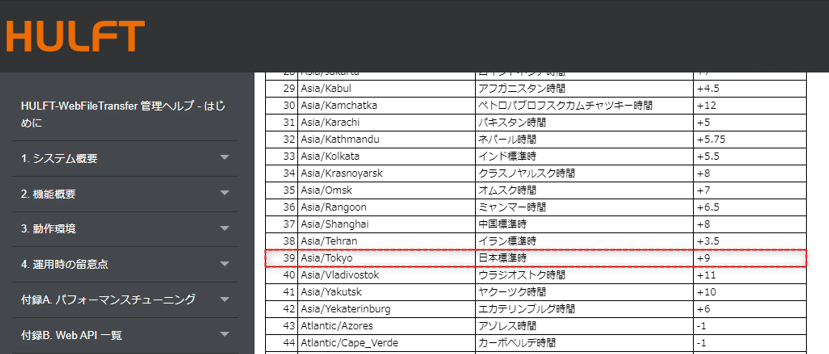
(補足資料)
・タイムゾーン一覧ページ(HULF) リンク。

・MapsAPIKeyをGoogle Maps APIキーに置き換えるURLテンプレート
※Unityの設定でも同じテンプレートです。
https://tile.googleapis.com/v1/3dtiles/root.json?key= MapsAPIKey
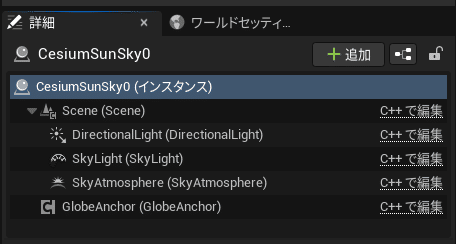
(補足解説)
Cesium for Unrealにおけるライティング手法は、CesiumSunSkyを使用することで、リアルな現実光を簡単に再現できるようになっています。
内訳に見られるインスタンスは、通常のUnreal Engineの既存の照明アプローチのScene項目と、Cesium独自のアセットであるGlobeAnchorが組み合わされた構成であるのが分かります。

GlobeAnchorは、地球上の特定の位置をアンカーするために使用され、地理的な位置情報を正確に扱うための機能を提供します。これにより、リアルワールドの座標系を使用して、モデルやオブジェクトを地球上の特定の位置に正確に配置することができます。Cesium for Unrealで重要な機能を有するアセットです。

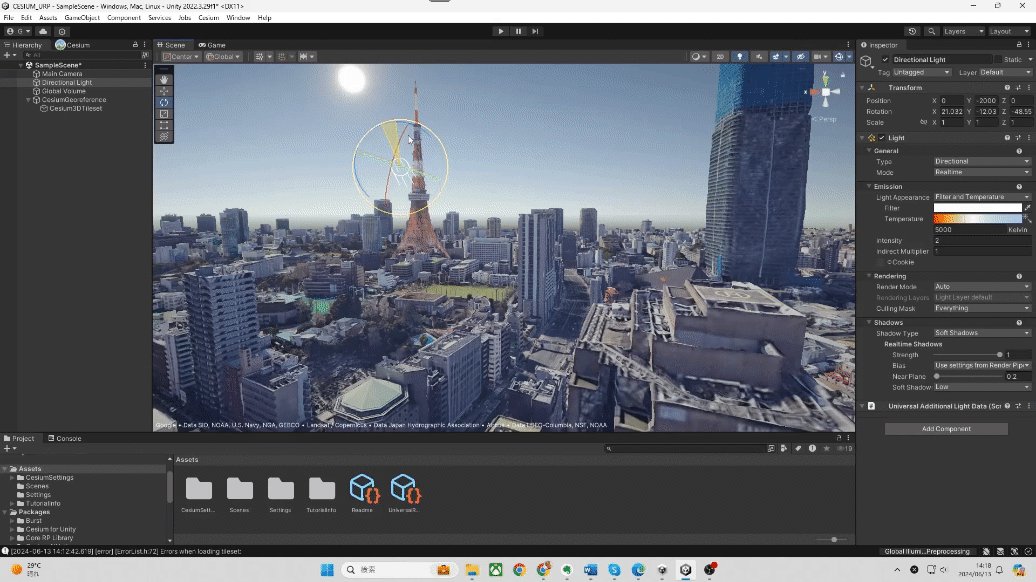
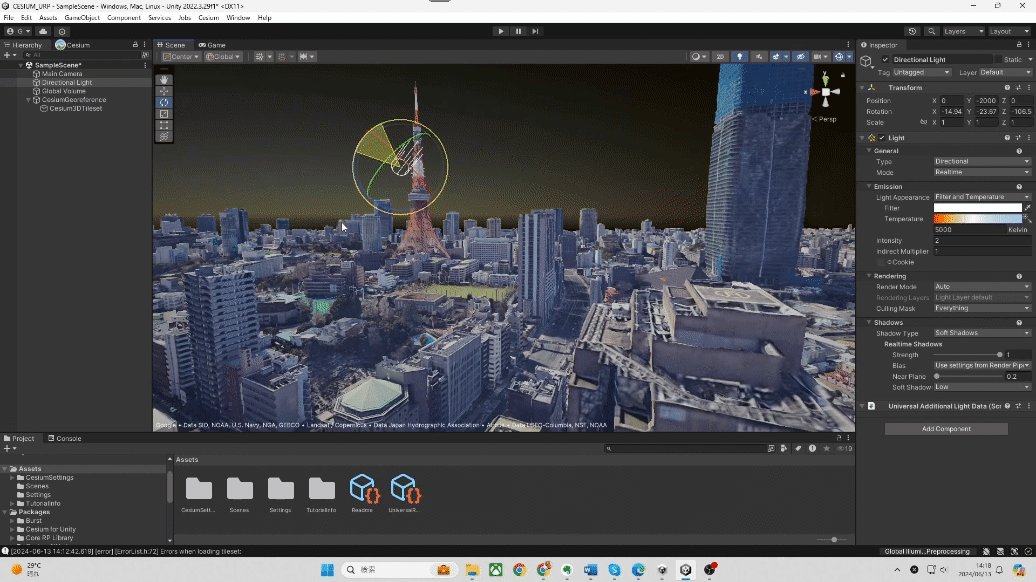
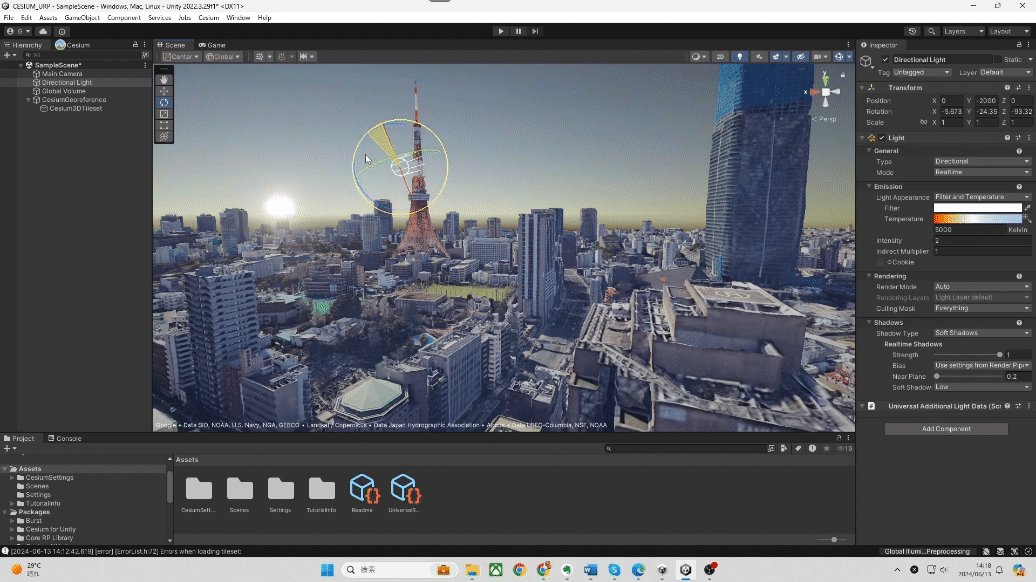
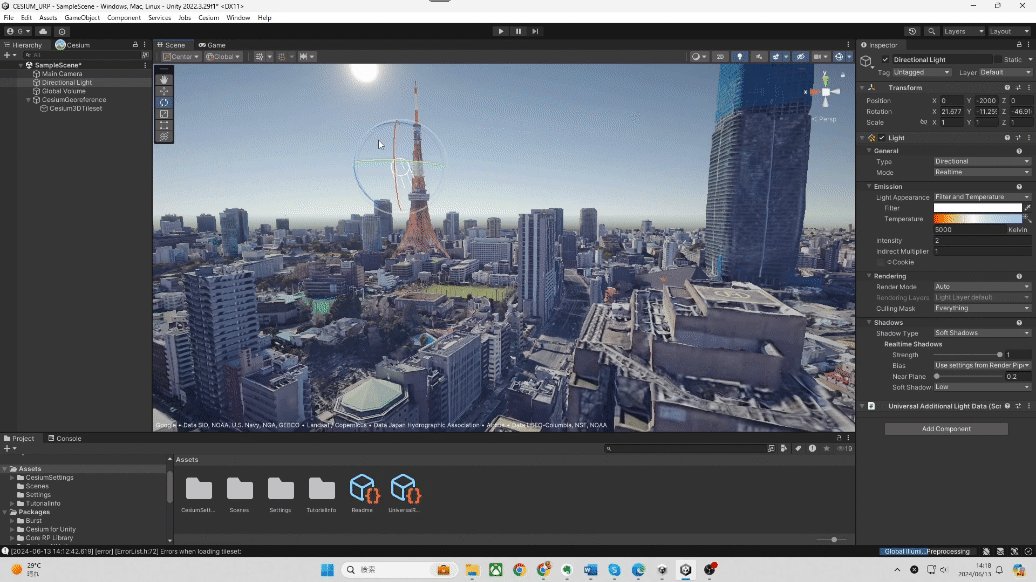
Cesium for Unity セッティングビデオ
(補足説明)
意図的にBuilt-In Render設定でお見せしました。Cesium for Unity では、URP(Universal Render Pipeline)とHDRP(High Desinition Render Pipline)でのみ動作します。そのため、Unityの組み込みレンダラー(Built-In Render)は、ご覧のように暗い画面のままとなります。
設定の変更には手間がかかるため、その点に注意してください。
URPは汎用性が高く、表現の自由度や負荷の調整範囲が広いパイプラインですが、Cesiumのような現実的な表現を求める場合には、精密でリアルな描画を目的としたHDRPの使用がオススメです。
設定の際には、HDRP設定(コア)テンプレートからスタートするのが良いでしょう。


HDRPには、デフォルトでSky and Fog Volumeもアセットに含まれていますので、表現幅も広がります。


Cesium forUnreal vs Cesium for Unity 使用上の違い
Unreal Engineでは、CesiumSunSkyを使用してライティングを行い、DynamicPawnなどの地理参照アクターを使用します。
一方、Unityでは、Cesium for UnityでDynamicCameraを追加できますが、基本的にはUnityの既存アクターを使用する形になっています。これは、Unityの環境により適した形でCesiumを統合するための設計です。
Unreal Engineでは、Cesiumが提供する専用の機能やアクターを使用することが前提となっており、Cesiumのセットアップに基づいてプロジェクトを進めるイメージです。
Unityでは、Cesium for Unityが提供する機能を活用しつつも、基本的にはUnityの既存の機能やアクターを反映させて統合する形になっています。
この違いにより、以下の使用上の違いが確認できます。
●Cesium for Unreal
Cesiumの機能に依存した使い方が中心
●Cesium for Unity
既存のエコシステムを活かしつつ柔軟に統合
必見! 実例紹介
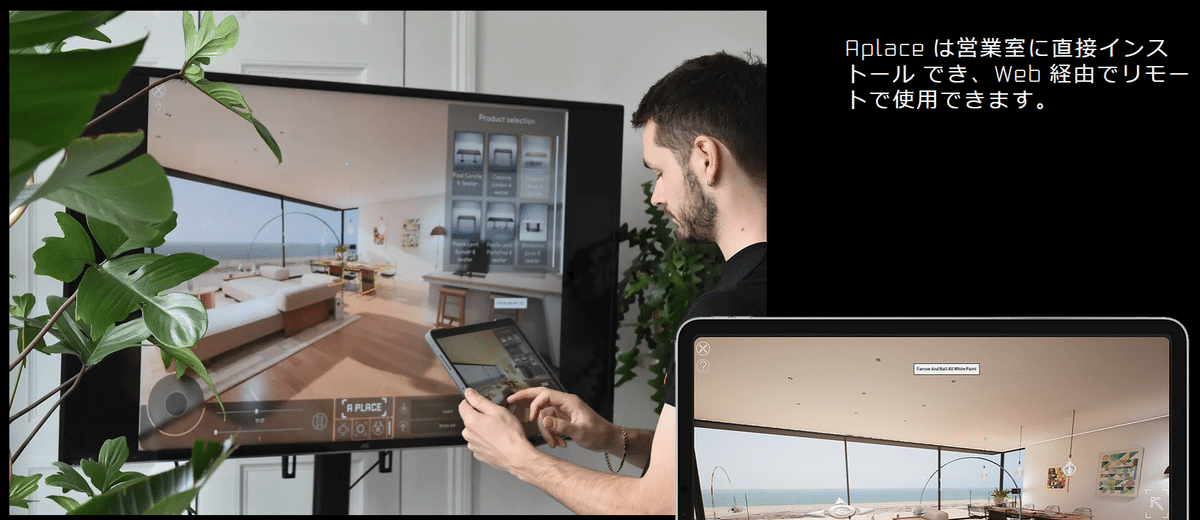
不動産販売コンテンツ「APlace」
今年の3月13日、リアルで精密な建築予定の住宅ビジュアルを提供する「APlace」が、3月22日のリリース予定であることが紹介されました。
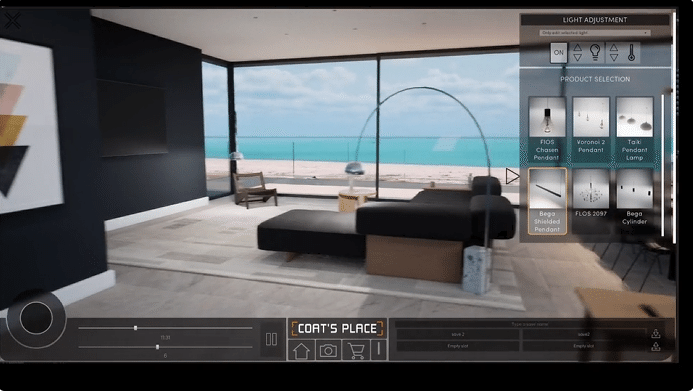
APlaceは、Photorealistic 3D TilesとCesium for Unrealを使用して構築された、インタラクティブな3D販売ツールです。

APlace は、建設がまだ始まっていない土地であるオフプラン物件向けの Web ベースのインタラクティブ 3D マーケティング プラットフォームで、購入者が建設前に仮想住宅を見学できます。これらの住宅に「足を踏み入れる」だけでなく、ユーザーは内装と外装の色や仕上げを調整したり、家具の 3D モデルを配置したり並べ替えたり (サプライヤーに実物を注文したり)、正確な地理空間コンテキストを通じて現実世界の景色や自然光を取り入れたりできます。
APlace チームの本拠地である英国には、厳格な都市計画法があり、申請は困難な場合があり、多くの場合、ビジュアルが求められます。申請者は、建設予定の住宅のリアルで正確なビジュアルを示すために、Photorealistic 3D Tiles とCesium for Unrealを活用した APlace の 3D 体験を提供できます。正確な周囲の環境により、住宅当局や顧客からの賛同はより強固になります。
設計中の住宅モデルをCesiumの3D地理空間上に正確に配置し、ユーザーに極めてリアルな体験を提供できるようになったことは、建築ビジュアル制作において革命的な出来事です。
APlaceは、そのCesiumとUnreal Engineを組み合わせた没入型ツアーと設計機能を、ピクセルストリーミングを通じてWeb上で提供します。それによって、ユーザーはWeb経由で簡単にリモートアクセスができます。

: APlace サイト より
デジタルツイン都市計画 インフラ管理サポート「V2i」
APlaceは、これまでにも(2年前の2022年6月28日)、Cesium for Unrealを活用した「V2i (V2i Realtime)」を公開しています。
Cesium for Unrealを利用することで、高精度な3D地理空間データの表示と操作が可能となり、現実世界のデジタルツインを効果的に構築および管理できるという優れた活用事例です。
V2i REALTIMEのページにアクセスすると、真っ先に飛び込んでくるメッセージがあります。

革命に参加しよう
“石器時代が終わったのは、石がなくなったからではない”
WE DIDN’T LEAVE THE STONE AGE BECAUSE WE RAN OUT OF ROCKS
石器時代の終焉を説明する際に使われるメタファーで、石油業界でよく引用されることがある「The Stone Age did not end because we ran out of stones」の文脈ですが、イノベーションや技術の進歩が時代を変えるという考えを示しています。
このメッセージから、V2iの革新的イノベーションは、社会インフラとしての重要性と信頼性があることを強調しているものと感じ取れます。
ここではすでに多くのケーススタディが積み重ねられており、それらの実績からは、「正確な表現の実現」がいかに建築表現において重要であるかを再認識させられます。

V2i グループはオーストラリア、特にゴールド コーストに拠点を置いています。革新的なデジタル ツイン ソリューションとビジュアル ストーリーテリング機能で知られるクリエイティブ スタジオ兼ソフトウェア開発会社です。同社はオーストラリアとヨーロッパのさまざまな大規模インフラおよび不動産開発プロジェクトで強力な存在感を示しています。
彼らの数々の実績からは、次の商品カテゴリーが読み取れます。
建築ビジュアライゼーション:設計中の建築物や都市計画をリアルタイムで視覚化し、クライアントやステークホルダーにわかりやすく説明することができる。
インタラクティブツアー:没入型のインタラクティブツアーを提供し、ユーザーが仮想空間内を自由に歩き回り、プロジェクトの詳細を確認できる。
デザインカスタマイズ:ユーザーが設計プロジェクトをカスタマイズできるツールを提供し、さまざまなデザインオプションを試すことができる。
ピクセルストリーミング:Webブラウザ経由でリアルタイムの3Dモデルをストリーミングする技術を活用し、どこからでもアクセス可能なソリューションを提供できる。
正確な地理空間配置:Cesiumの3D地理空間技術を使用して、建築モデルを現実の地理空間に正確に配置し、プロジェクトの実現可能性をより明確に評価できる。
これらのハイエンドな技術を通じて建築設計プロセスを革新し、より効果的なコミュニケーションと意思決定を支援していることが伺えます。
V2iを始め、今回新しくリリースされたAPlaceにより、今後さらにCesiumを用いたゲームエンジンの活用で、多くのユーザーがより豊かな体験を享受できることが期待されます。
補足紹介 : PLATEAU SDK
Cesiumとは別に、Unreal EngineやUnityを使用した大規模都市データの取り込みに関して、日本の国土交通省が推進するプロジェクト「PLATEAU」の3D都市データを扱うSDKがあります。
以前にCesium ionを使ったPLATEAUモデルの内容をお伝えしましたが、このSDKはゲームエンジンに統合するためのものです。
PLATEAU SDK 参考リンク
以下にPLATEAU SDKの関連リンクをまとめました。興味のある方は、画像をクリックして直接ご確認ください。
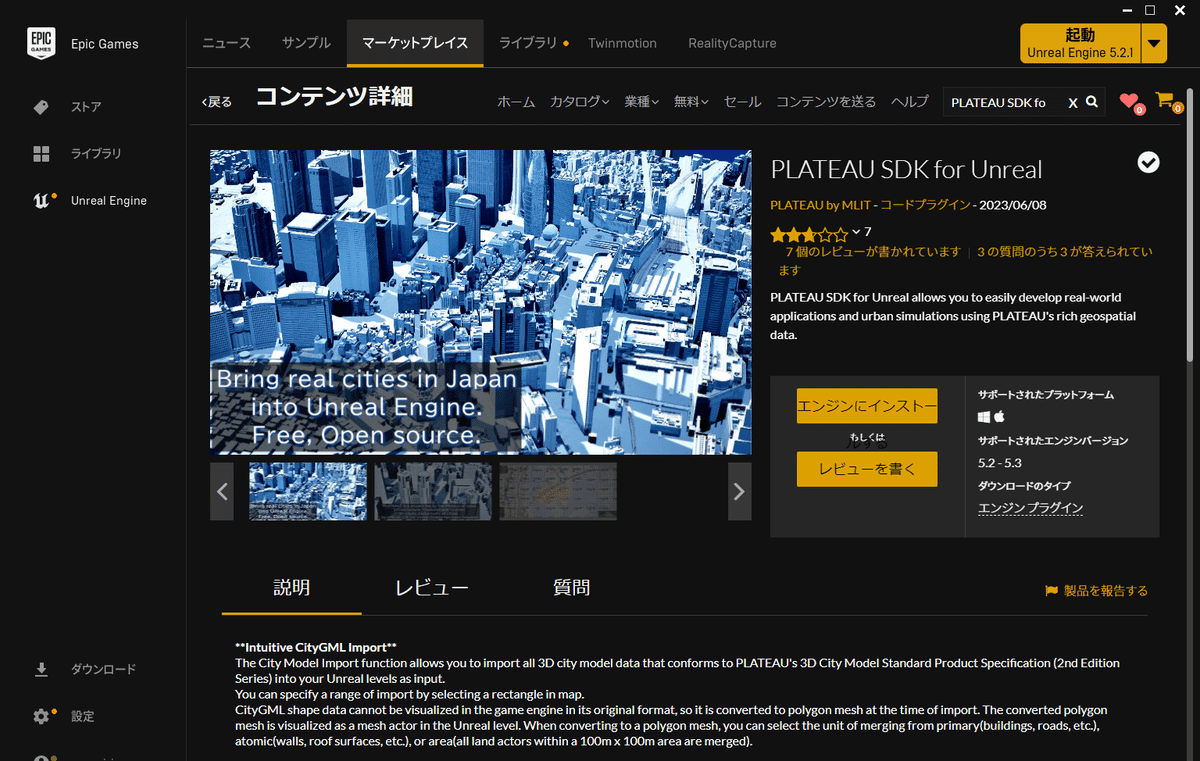
PLATEAU SDK for Unreal

PLATEAU トピックページ

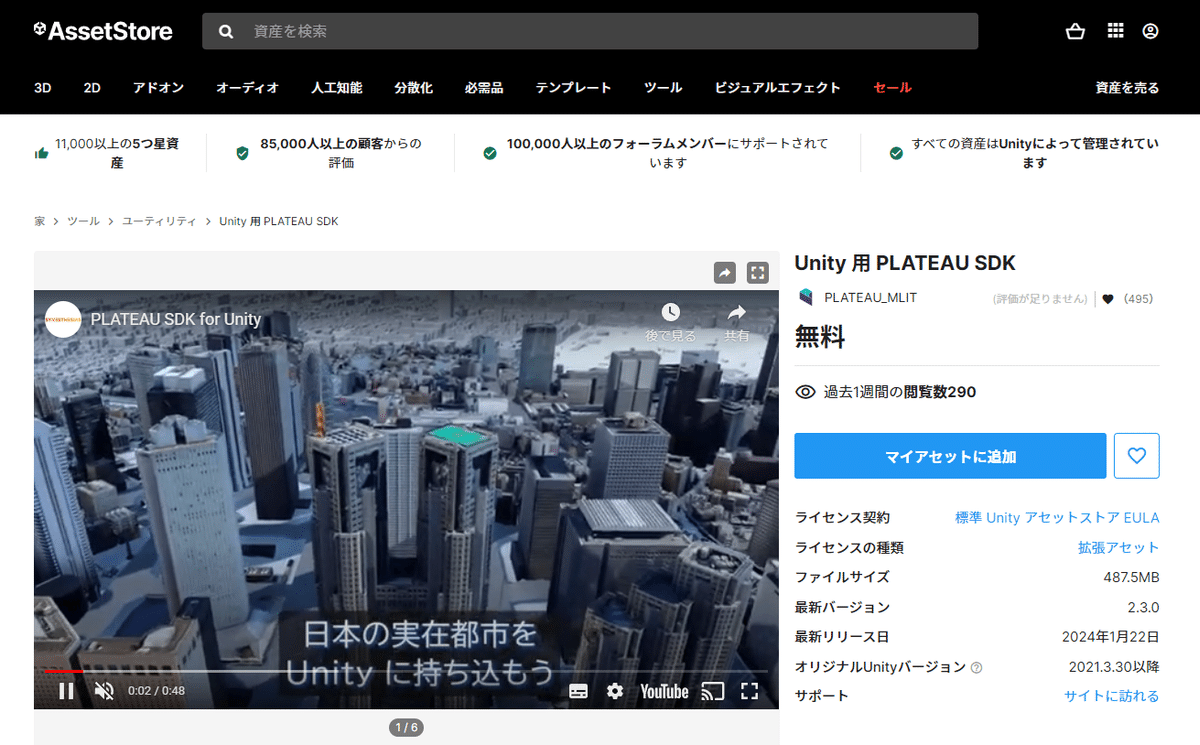
PLATEAU for Unity

PLATEAU トピックページ

使用の流れ ~補足解説~
情報先の内容からでは分かりにくい場合もあるかと思います。念のためですが、PLATEAU for SDK Unity を例に、使用の流れを補足解説しておきます。
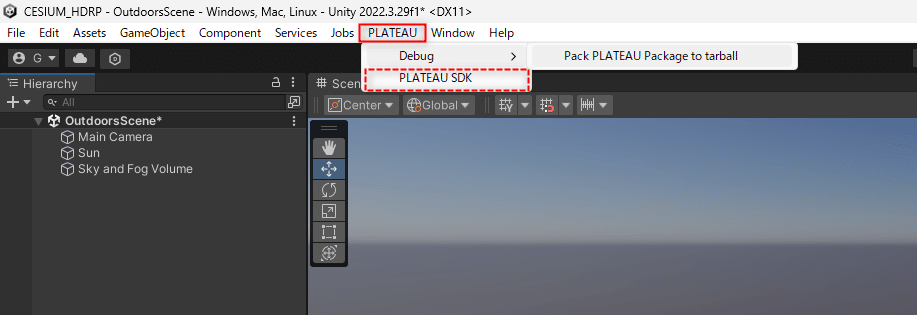
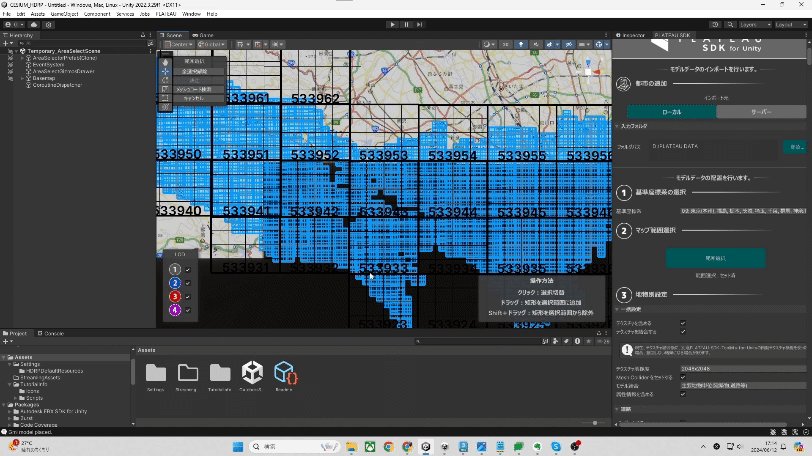
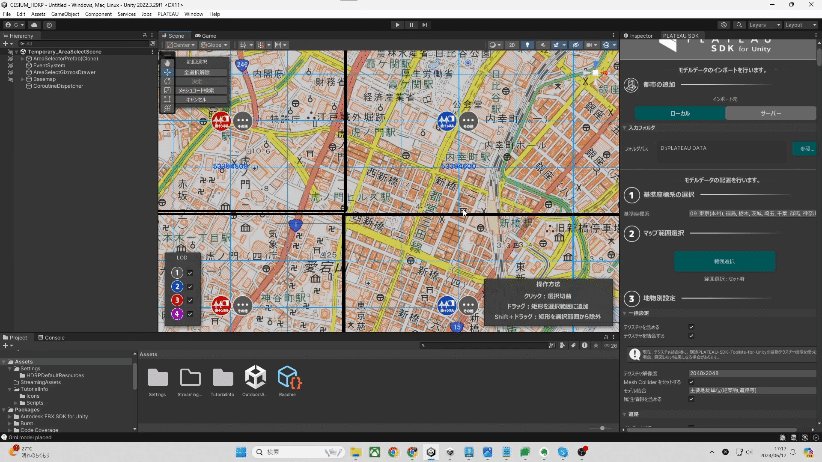
PLATEAU SDKをインストールして表示されるツールバーから ”PLATEAU SDK” をクリックして、PLATEAU SDK for Unity の設定画面を起動します。


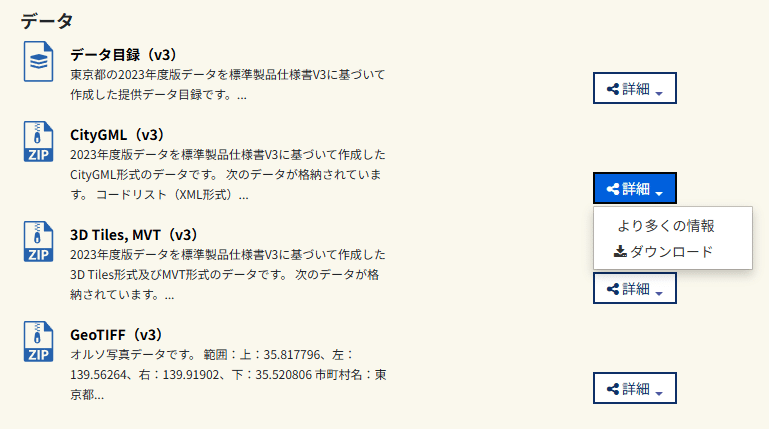
3D都市モデルのデータサイト(G空間情報センター)で、必要とするエリアのCityGML形式のデータセットをダウンロードします。

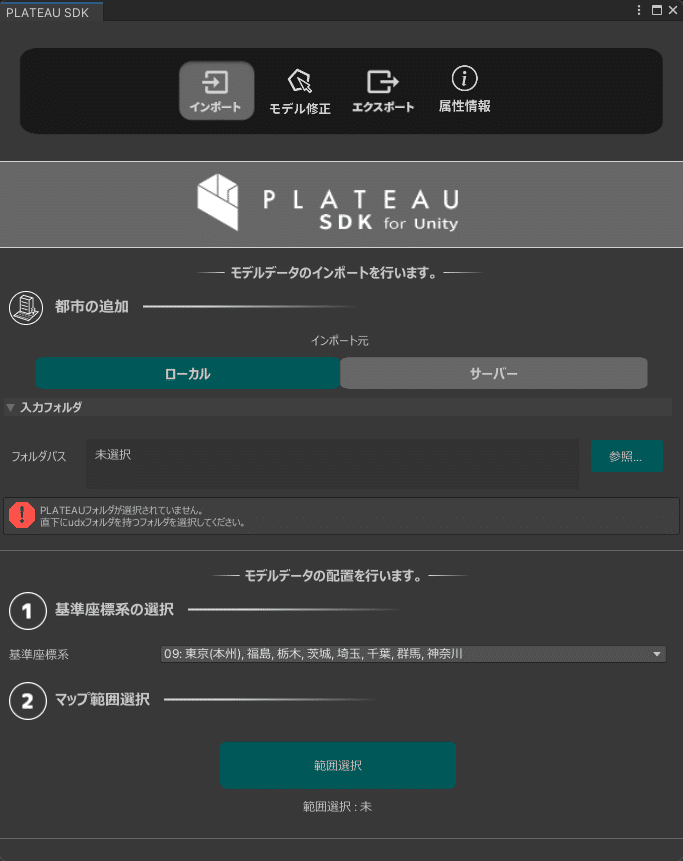
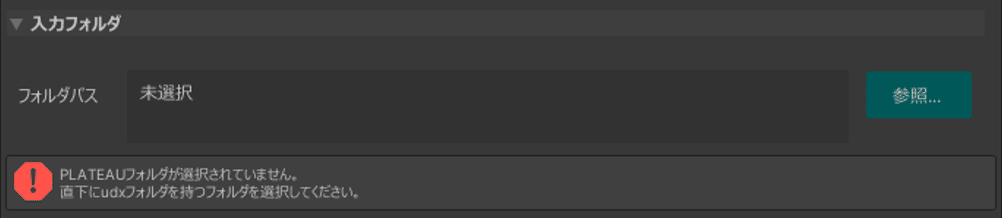
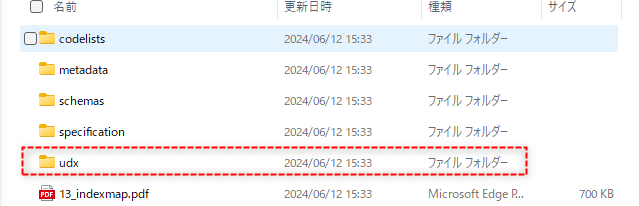
フォルダパス設定は、”直下にudxフォルダを持つフォルダを選択” とありますので、udxフォルダを捜します。

先ほどダウンロードしたCityGMLデータのフォルダ内からudxフォルダを確認し、フォルダパスを設定します。

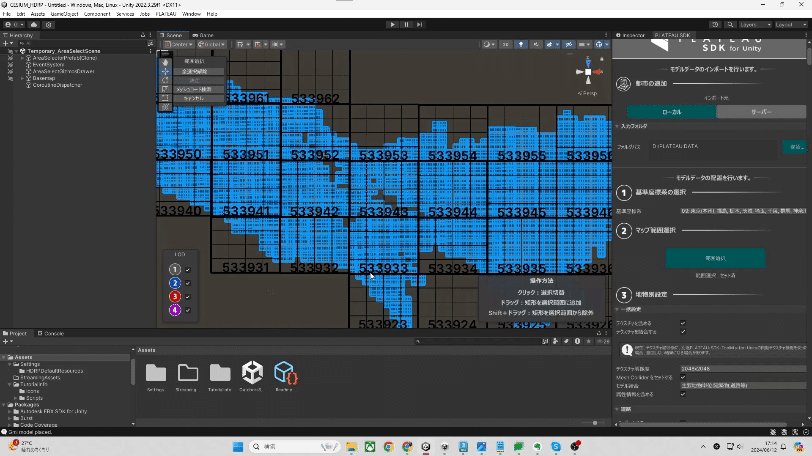
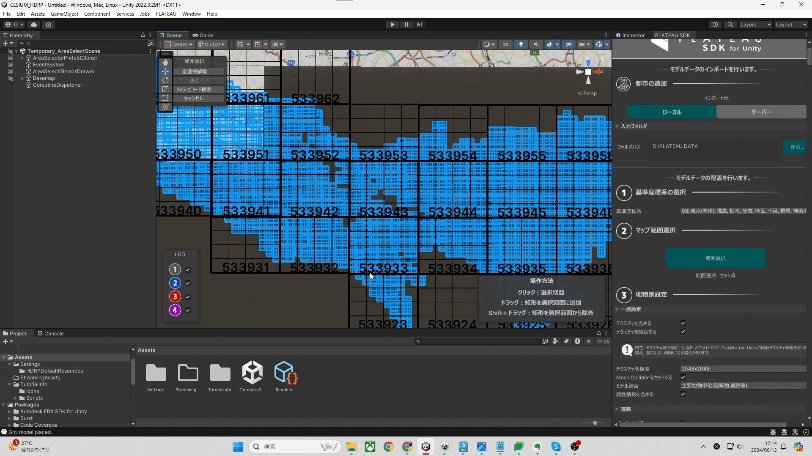
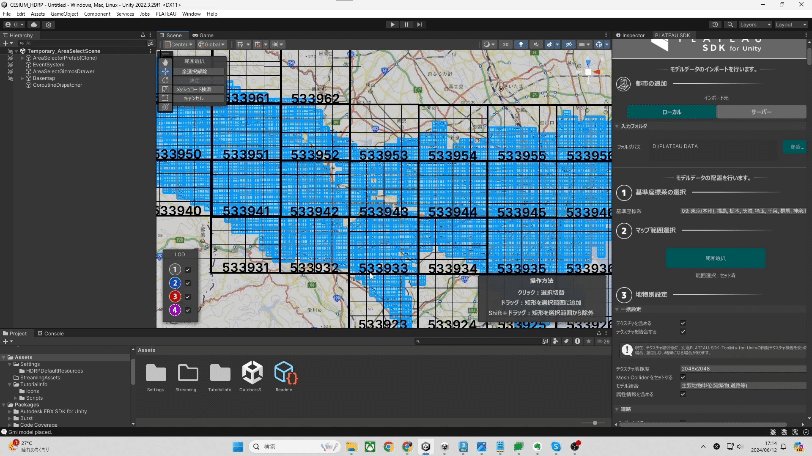
リンクが設定されることで、エリア選択画面が表示されます。

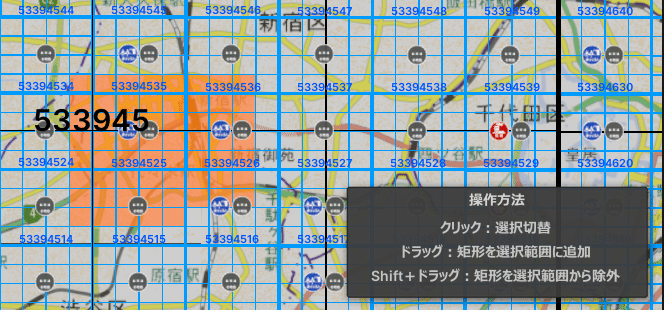
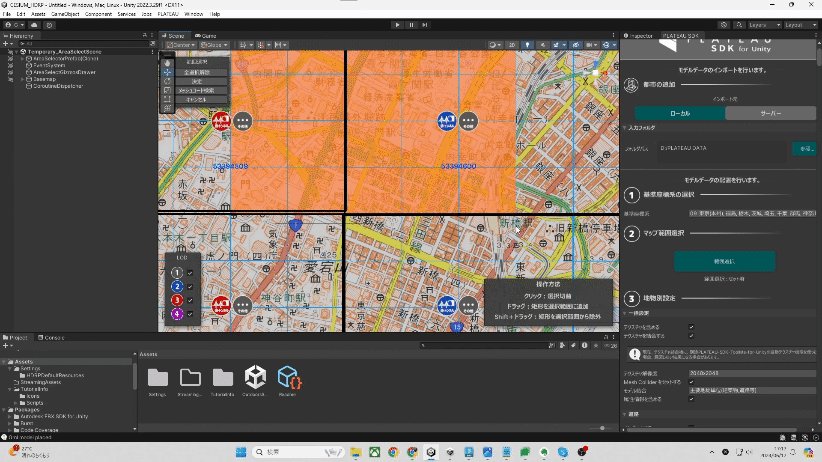
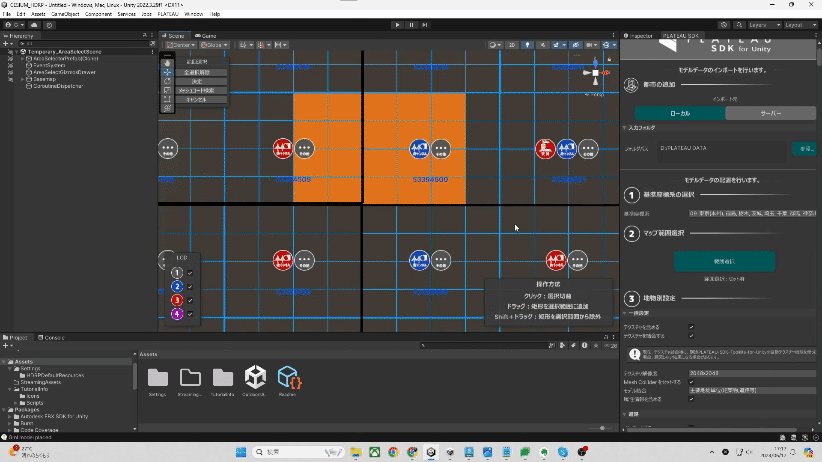
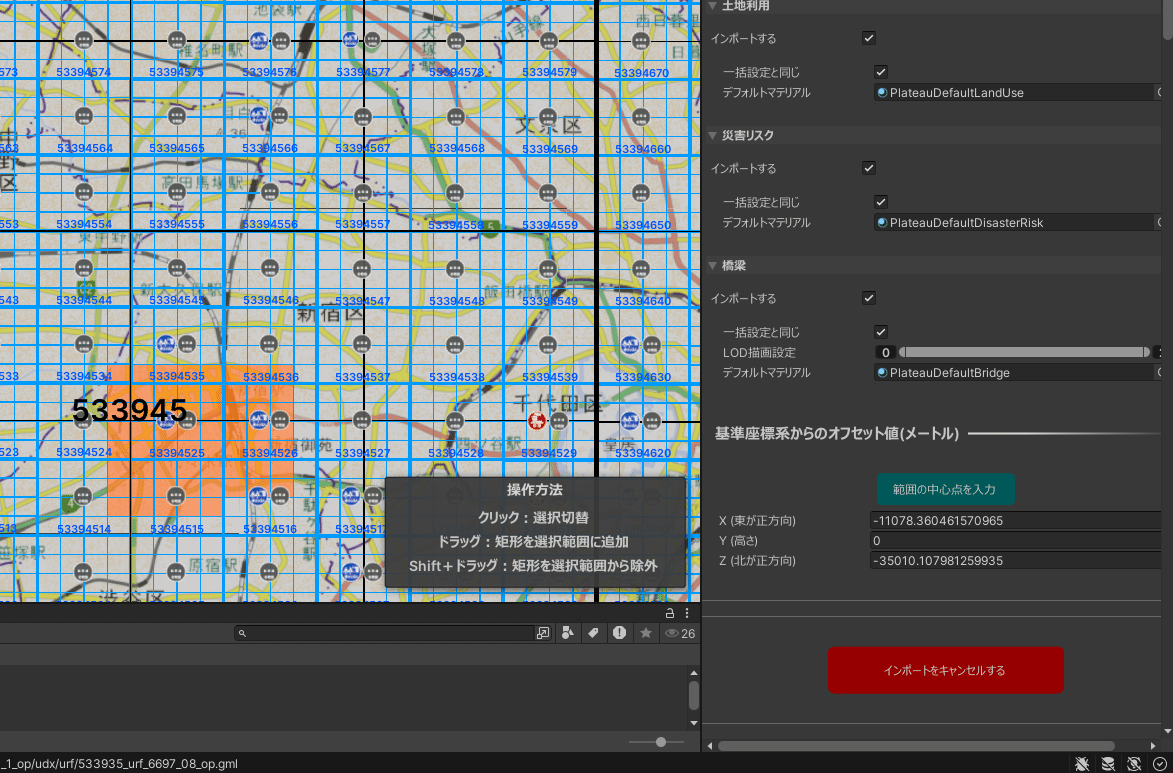
モデルを取り出したいエリアを、マウスドラッグ等で範囲選択します。


選択ができたら、画面下にあるインポートボタンをクリックします。

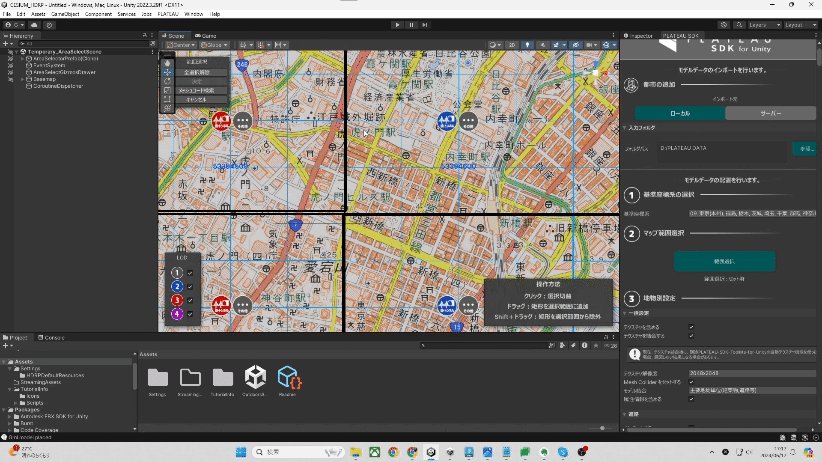
ざっと一連の流れはこのようになります。
選択範囲の広さにもよりますが、インポートには時間がかかります。完了すると画面が切り替わるので、そのまま気長に待ちましょう。(笑)
留意点として、モデルデータには建築のみが含まれ、地面のマテリアルなどは付いていないため、別途マッピングが必要です。また、建築のマテリアル調整にも再度建物データをエクスポートして読み込み直すなどの工夫も必要になってくるところがあります。
個人的に使い勝手があまり良いとは感じませんが、PLATEAUの3D都市モデルデータは権利関係の問題がないため、商用利用する際には必要な場合も出てくることがあります。
そのため、このようなツールもあるという認識にしていただければと思います。
*
Cesium for UnrealやCesium for Unityを活用することで、これからも新たな可能性が広がり、より魅力的な体験をユーザーに提供できるようになっていきます。
今後の日本国内での商品開発の取り組みが期待されます。
