
デザイン制作現場でよく使うAI活用方法3選
昨今、ChatGPTや生成AIが話題になっていますが、実際にデザイン制作の現場でどのように使えるのか、現役デザイナーの視点から3つの活用方法をまとめました。AIがどのように効率化やクオリティアップに貢献できるのかを、実例を交えてご紹介します。
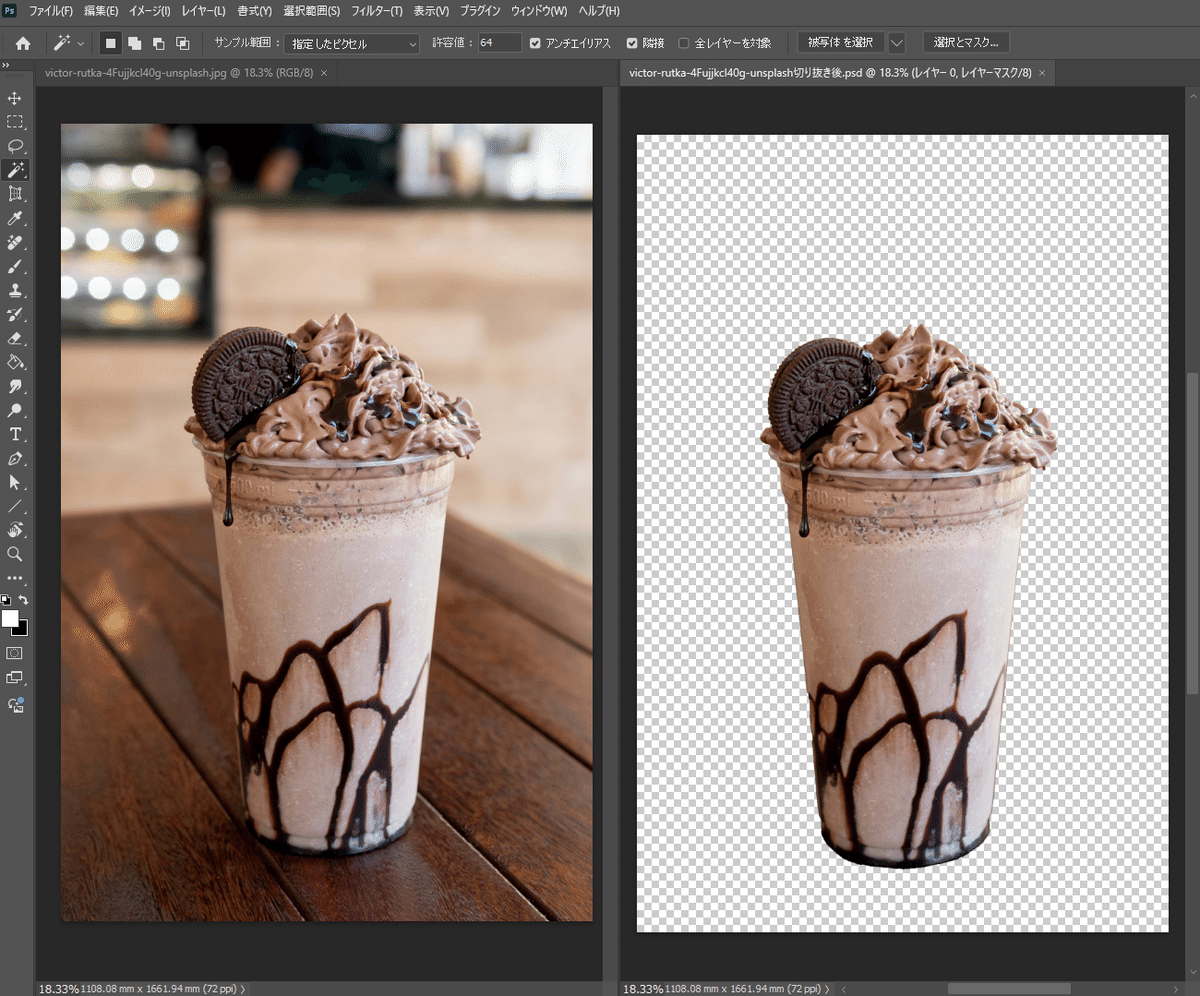
1. Photoshopでの切り抜きや画像修正
■ 切り抜き
(今まで約20分→→→AI使用5分)
一番使用頻度が高いのが切り抜きです。今まではペーンツールなどでポチポチ時間をかけて切り抜いていましたが、それなりに複雑な画像まで切り抜けます。今までは切り抜き方のノウハウなどや、ペンタブで高速で切り抜くなどの技がありましたが、10秒もかからずに切り抜けます。ただ細かいとこなどは切り抜けない場合も多々あるので、そこは手作業で抜く必要があります。

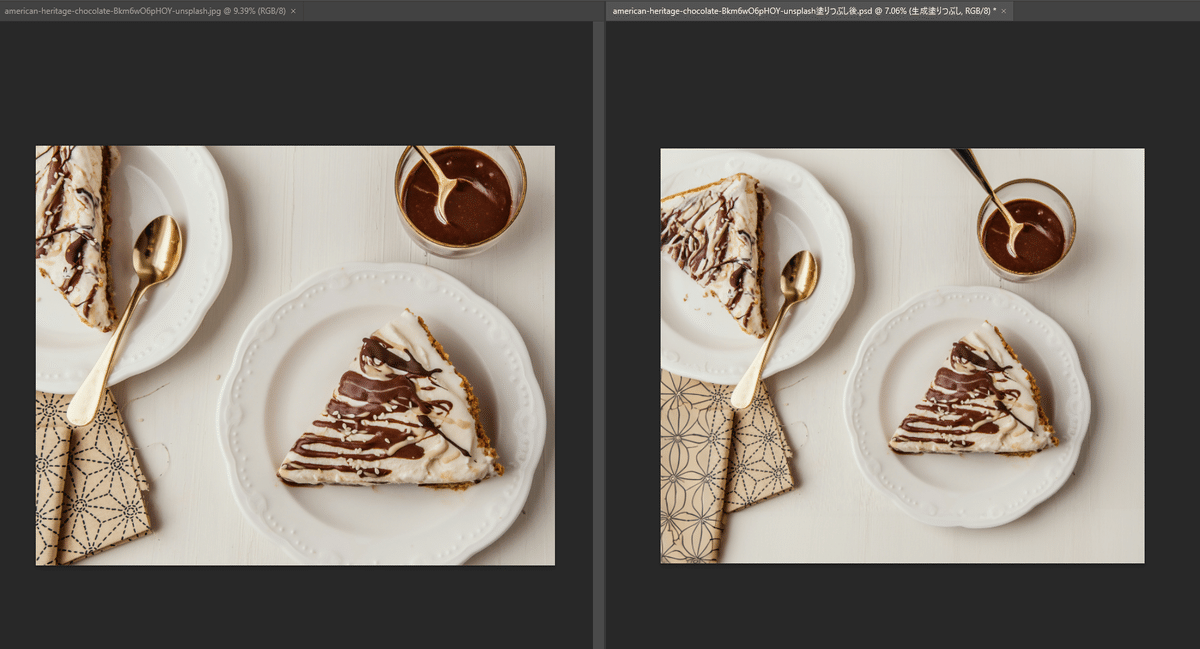
■ 画像補正(修正)
(今まで約20分~1時間→→→AI使用10分)
次に使うのが、画像修正です。画像を使用する場合に上下が足りない時が多々あります。その時に上下を作るときにAIで作ってもらいます。今までも複製などして画像を伸ばしていましたが、シンプルなものなら簡単ですが、オブジェクトが切れてたりした場合は時間がかかっていました。それも今なら10秒足らずで出来ます。ただ、完璧じゃないの場合もあるので、手で直す必要はあります。

2.chatGPTを使った自動化
■SNSの投稿内容
(今まで約30分→→→AI使用で5分)
ChatGPTに投稿画像を投げて、「こういう内容でタイトルと文章とタグを考えて」と言えば、何となくそれなりの文章が出てきます。手直しは必要だと思いますが、文章を書くのが苦手なので、すごく助かります。

■htmlの確認や画像URLや文章の置き換え
(今まで約20分→→→AI使用で5分)
メルマガなどhtmlを触るときによく使用します。ワードで書かれた文章やurlを、このhtmlにいれてと言えば、置き換えたhtmlを書き出してくれます。
確認は必要ですが、手でコピー&ペーストの手間とミスは減ると思います。
また間違いがあるか確認もしてもらいます。

3.chatGPTにプログラムを書いてもらう
■シンプルな自動見積もり
(今まで月3000円~→→→AI使用で0円)
jsを使用したプログラムを作ってもらいました。ネットで検索しても月額費用がかかったりなど有料なものしか見つからなかったり、無料のものはカスタマイズ出来なかったりしたので、GPTとやり取りしながら作ってもらいました。一度作れば、別の内容にも簡単に変更してくれます。htmlの簡単な知識は少しあればいいとは思います。

■AR用のglbファイルをdraco圧縮してもらうためのバッチ処理
(今まで約10分→→→AI使用で1分)
AR用のglbファイルをdraco圧縮する時に1つ1つだと時間かかるので、フォルダー内のglbを一気にdraco圧縮してもらえるバッチ(.batファイル)を書いてもらいました。クリックすれば一気に圧縮してくれるので楽です。
下記テキストを.bat保存して実行すれば変換してくれます。(node.jsとgltf-pipelineのインストールは必要です)
@echo off
set INPUT_PATH=%~dp0
set OUTPUT_PATH=%~dp0
:: フォルダ内のすべての .glb ファイルを処理
for %%f in ("%INPUT_PATH%*.glb") do (
echo Converting %%f
gltf-pipeline -i "%%f" -o "%OUTPUT_PATH%\%%~nf_draco.glb" -d
)
pause
よく使う活用方法3選をまとめてみました。今は細かい作業の自動化などにAIを使っています。めんどくさい事を省きたいのが一番です。
意外と私は画像生成AIはあまり使わないのが現状です。Adobefireflyなどで参考画像を作ったりはします。動画生成のRunwayやKlingも触ってて面白いですが、それを何に使うかは検討中です。良かったら使ってみてください!
