
【Bubble入門・基礎③】投票機能:DB登録と変更【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
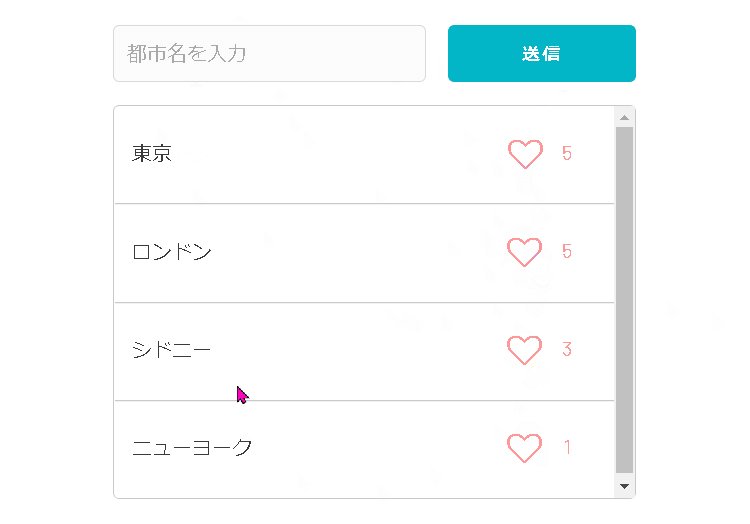
📢【入門】今回Bubbleで作るもの

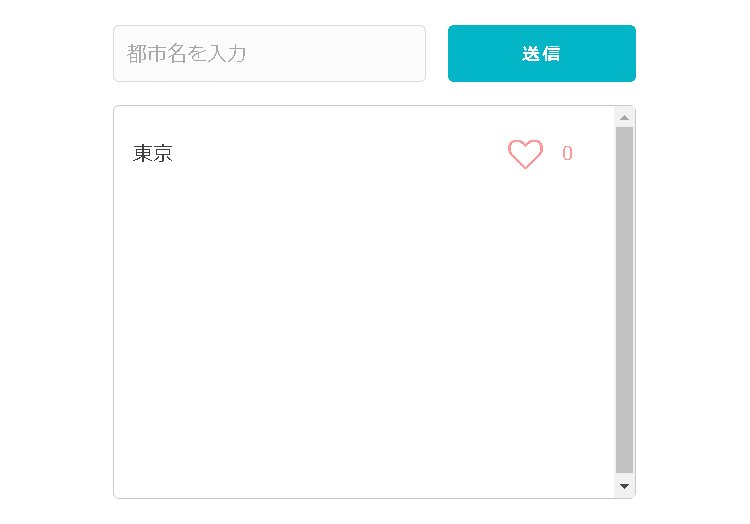
🟡 都市名を入力
🟡 送信ボタン押下
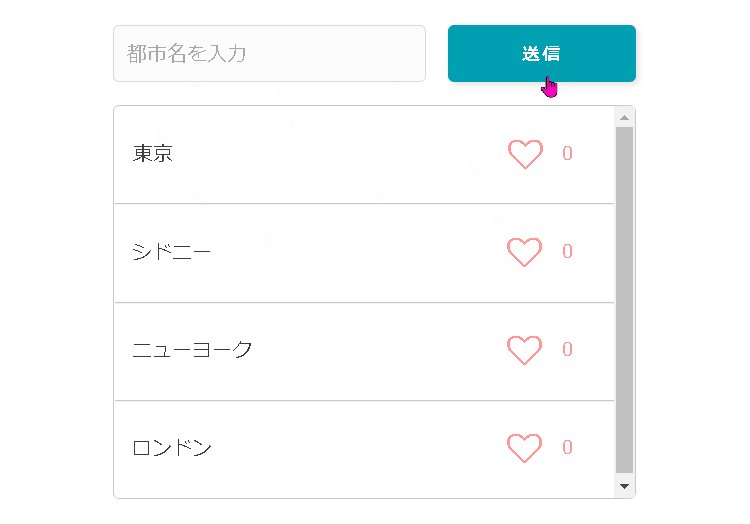
🟡 下のリストに追加される
🟡 ハートマーク押下
🟡 ハート横の数が増える
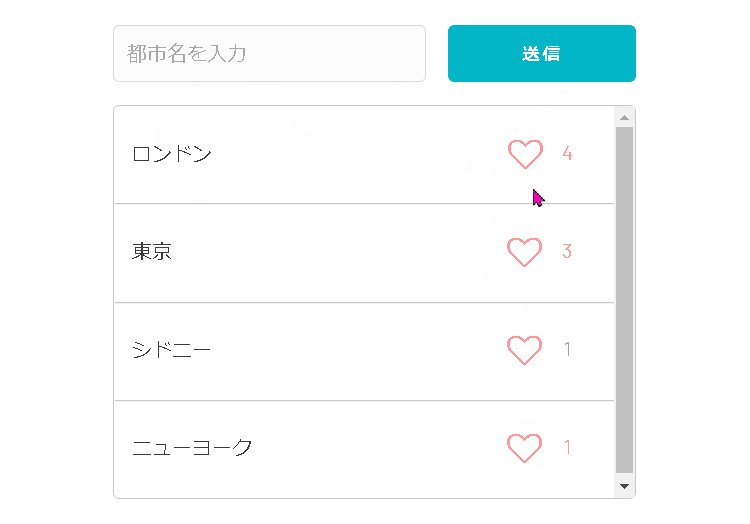
🟡 ハート横の投票数が多い順に並び替わる📌まずはElement(パーツ)を配置
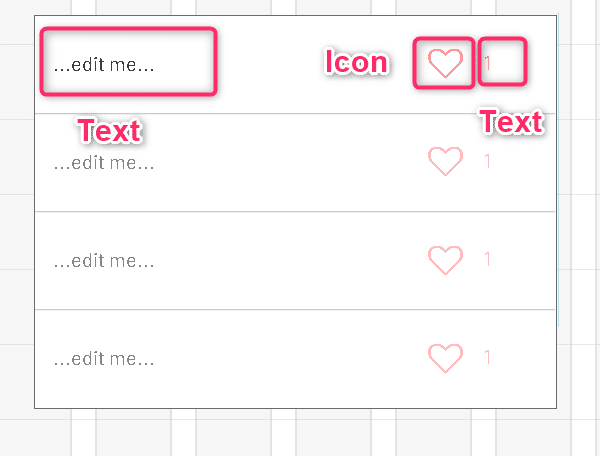
以下のような具合で、Elementを配置してみましょう!

Input の Placeholder を変更しておきます。
使い勝手を考えるなら、Input の上に、Text でラベル(項目名)を配置する方がいいです。

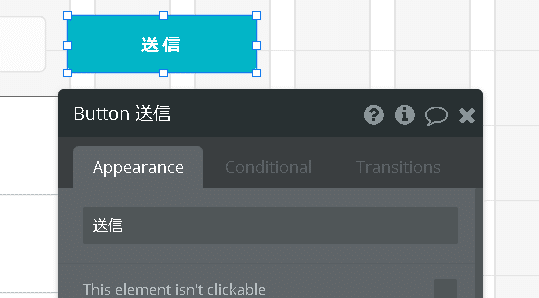
ボタンのラベルも、「送信」に変更しておきましょう!
後にこのボタンを押したときに、Input に入力された値を、DB(データベース)に保存させるように実装します。

📌Repeating GroupのStyleを変える
Repeating Groupに枠をつけてみたいと思います。
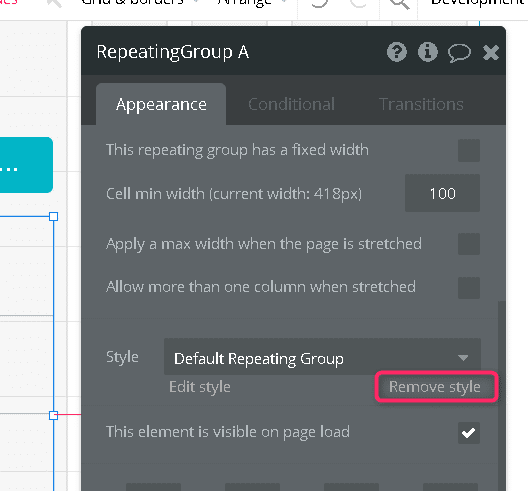
まず、初期で設定されているStyle(デザイン)を外しておきましょう!
外すには、以下の「Remove style」をクリックするだけです。

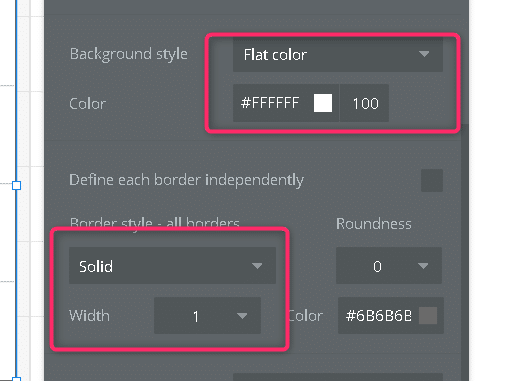
すると、Styleが色々変更できるようになるので、好きなように設定してみてください。

📌Repeating Groupの中にパーツの配置
Repeating Groupには、以下のElementを配置していきます。
●Inputに入力された値を表示させるための「Text」
●投票ボタン(ハート)の「Icon」
●投票数を表示する「Text」
具体的には、次のとおり。

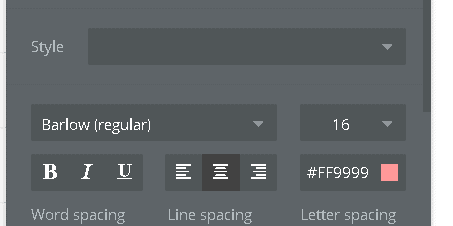
ハートの右の「投票数」は、以下のように設定してみてください。
●とりあえず「1」
●任意の大きさに変更
●Style項目で「Remove Style」
●下画像のように色変更

アイコンも整えていきましょう!
●任意の大きさに変更
●Style項目は「Remove Style」
●色も変更してみる

📌必要なデータを保存する入れ物を作る
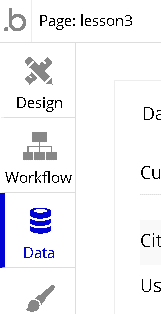
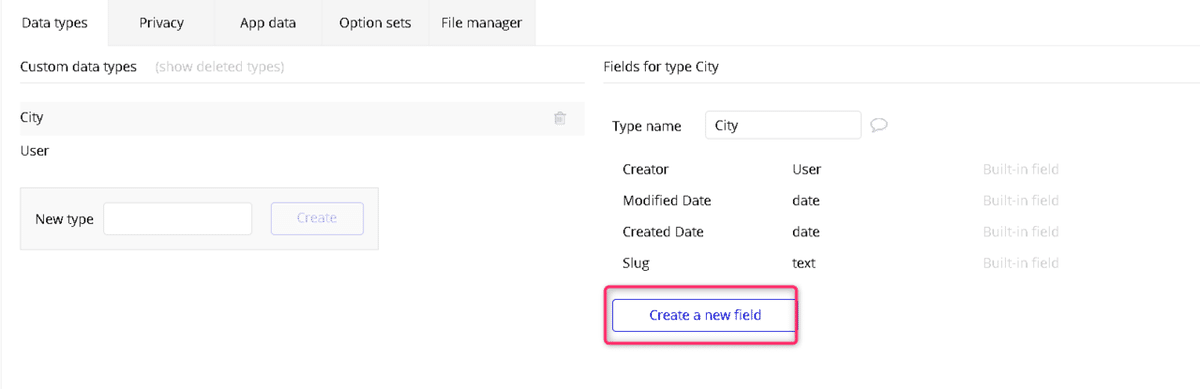
まず、データを保存する入れ物(表/テーブル)を作るために、Dataタブへ移動します。

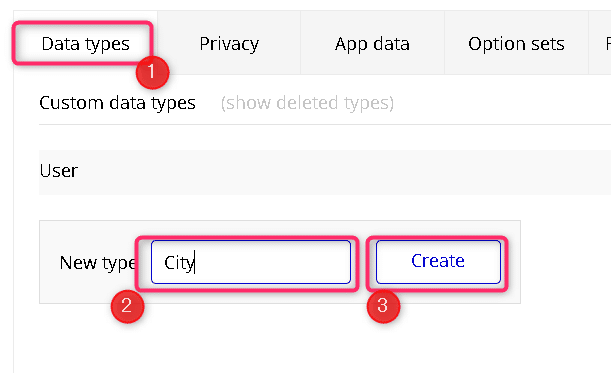
次に、Data types タブから、「City」という名の Type(表/テーブル)を作りましょう!

そのTypeに、あたらしく2つのField(項目 / カラム)を作成します。
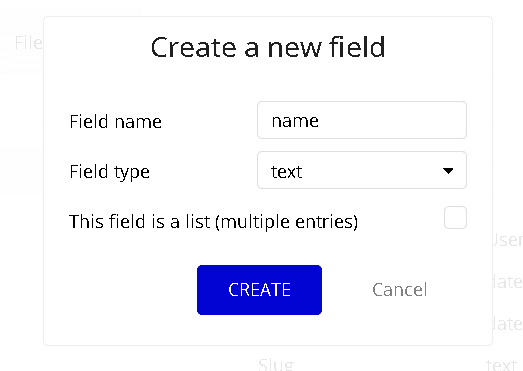
まず一つ目は、都市名を格納するための「name(Text型)」です。


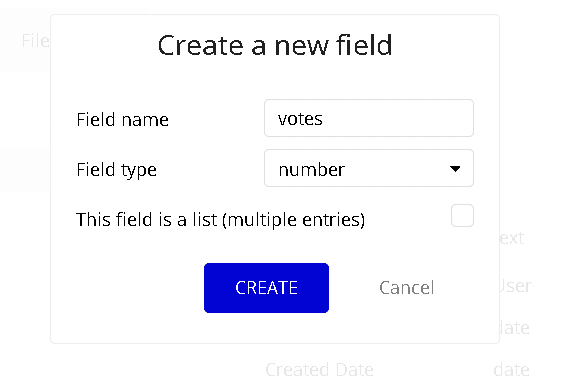
2つ目は、投票数を格納するための「votes(number型)」です。

投票数は、デフォルトで「0」としておきたいので、以下のように設定しましょう!

📌データを表示させる設定をする
では、保存されているデータを表示させる設定を、Designタブから行いましょう。

保存されたデータを表示させたいのは、Repeating Groupのパーツです。
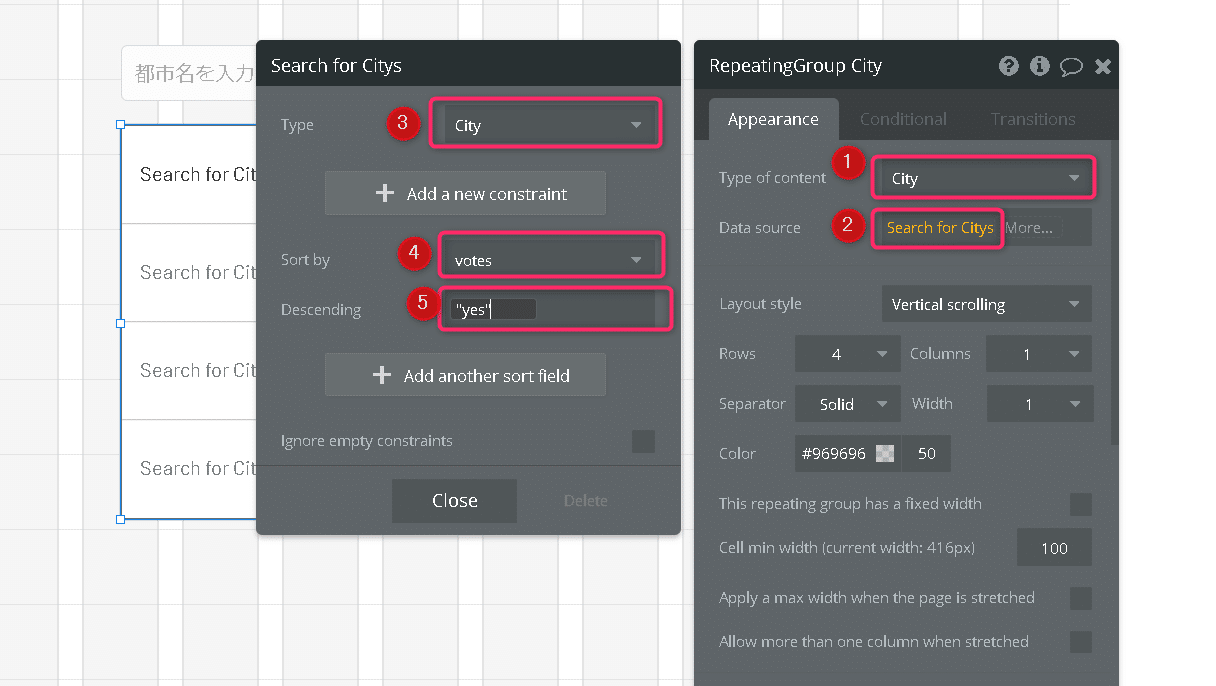
まずは、このRepeating Groupの設定を、以下の手順で進めてください。

これで、Repeating Groupで、先ほどDBに作成したCity typeなデータを受け取る設定ができました。
● ④の設定:votes(投票数)で並び替える
● ⑤の設定:降順かどうか="yes"
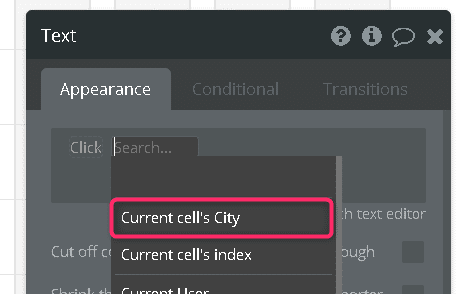
次に、RepeatingGroup内に設置した Text の設定をします。
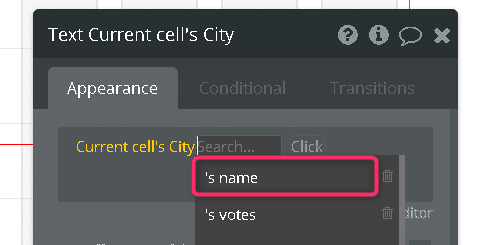
ここには、DBに保存されている都市名(City Type の name)を表示するんでしたね!
まずは、「insert dynemic data」をクリックしましょう!

次に、以下のように設定します。


これで、保存されている都市名が表示できるようになりました。
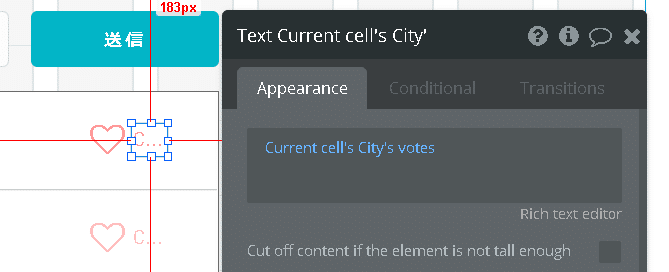
続いて、投票数(City Type の votes)も同様に、設定していきます。

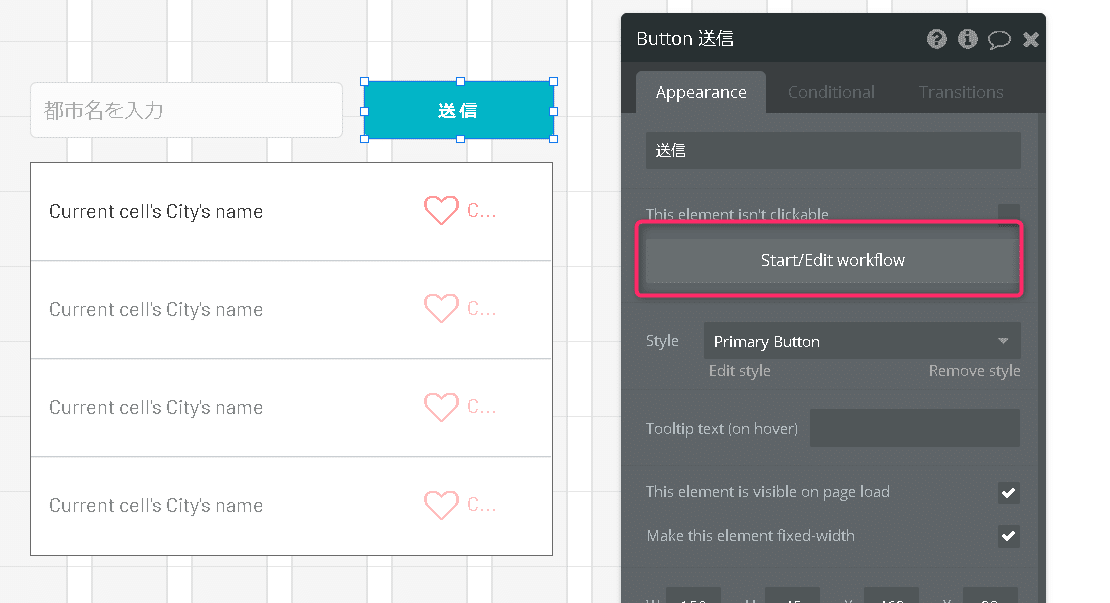
📌送信ボタン押下時の処理の設定
・・・と、ここまでで送信ボタンの実装が、まだでしたね…。
送信ボタンの設定ウィンドウを開き、WorkFlowへ移動しましょう!

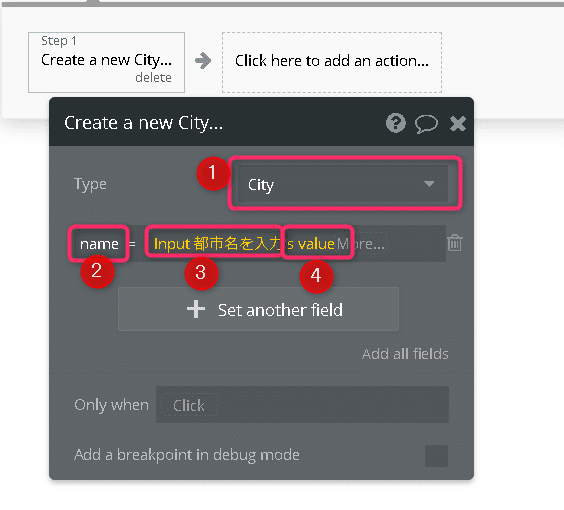
次に、あらかじめ作っておいた、データの入れ物(表 / テーブル)に入力された都市名を保存する処理を設定していきます。


③は、都市名を入力する input(パーツ)の名前です。
それの「値」の意味となるのが、④となるわけですね!

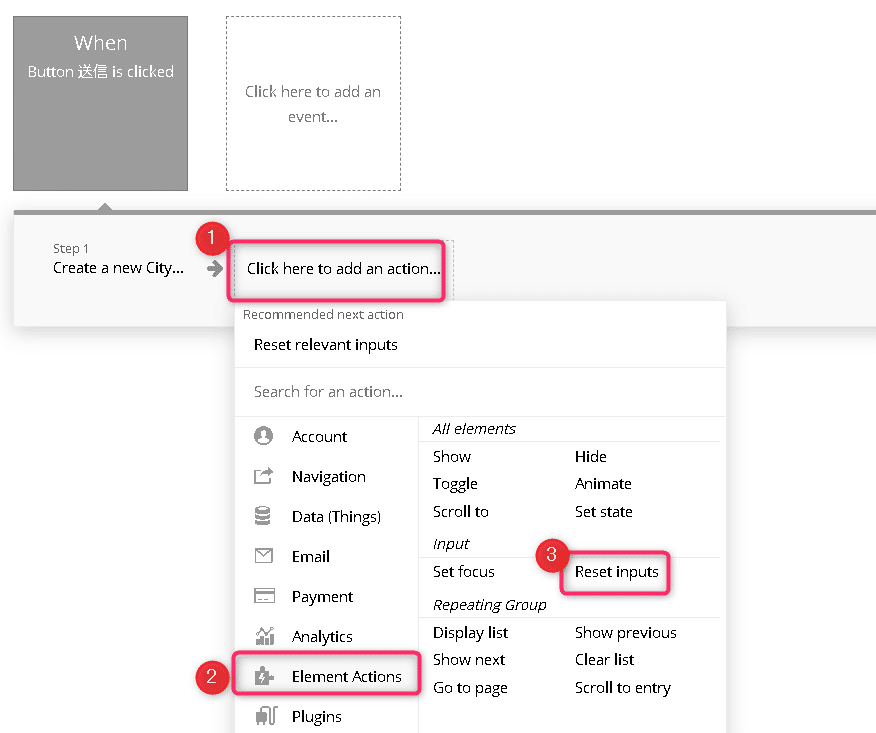
続いて、この都市名を保存し終わったら、inputに入力された値はクリアしたいので、以下のように設定します。

📌ハートボタンで投票数が増える設定
最後に、ハートボタン(Icon)を押したら、右の投票数が「+1」していく設定をしていきます。
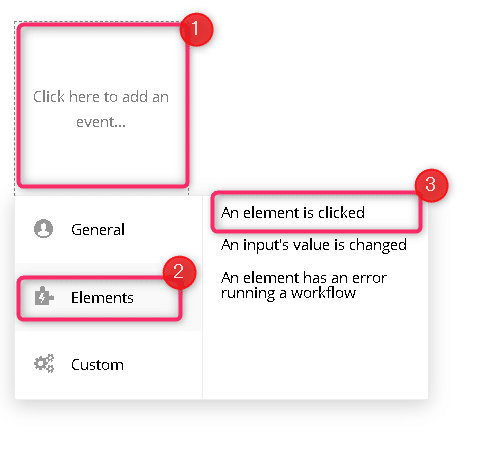
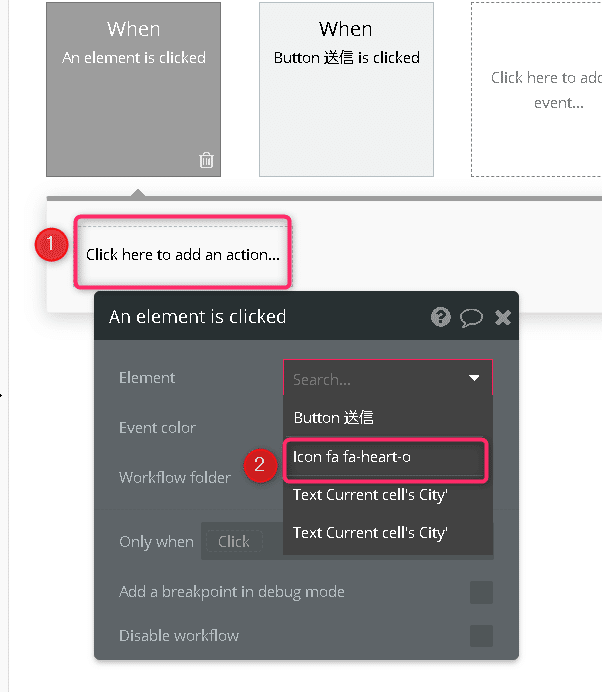
まずは、「ハートボタンが押されたとき」という条件から設定します。


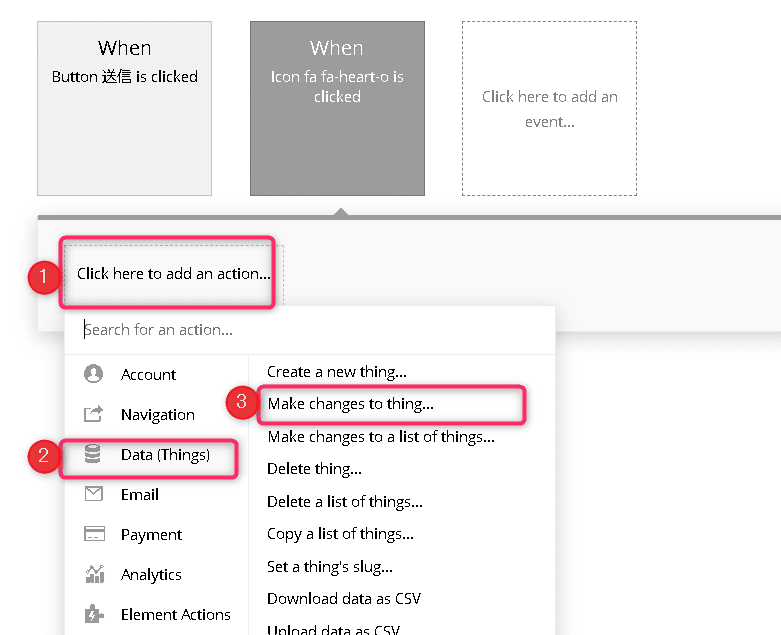
次に、すでに登録されたCityのデータ(行/レコード)の、「votes(投票数)」を変更していく設定をしましょう!

以下の手順⑤⑥で、
今登録されている「votes」を、「+1」する
という意味になります。

お疲れさまでした!
これにて実装は完了です!!
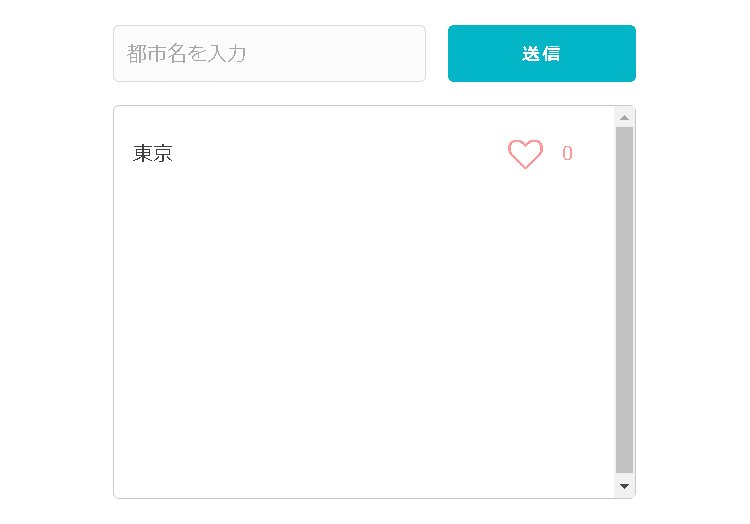
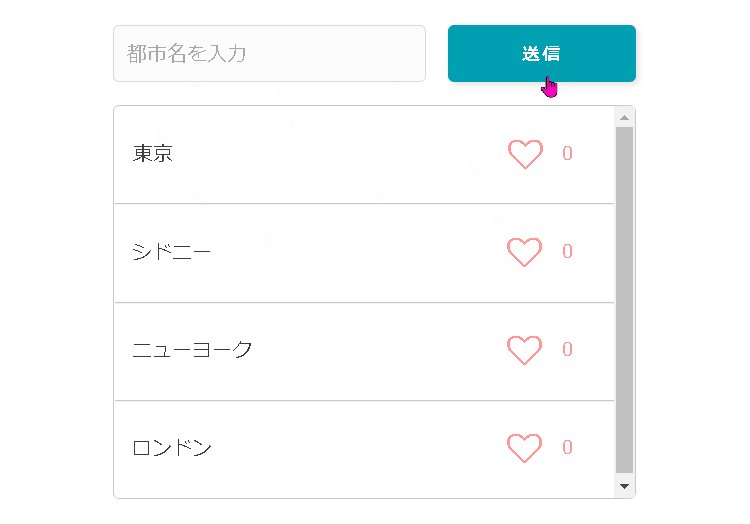
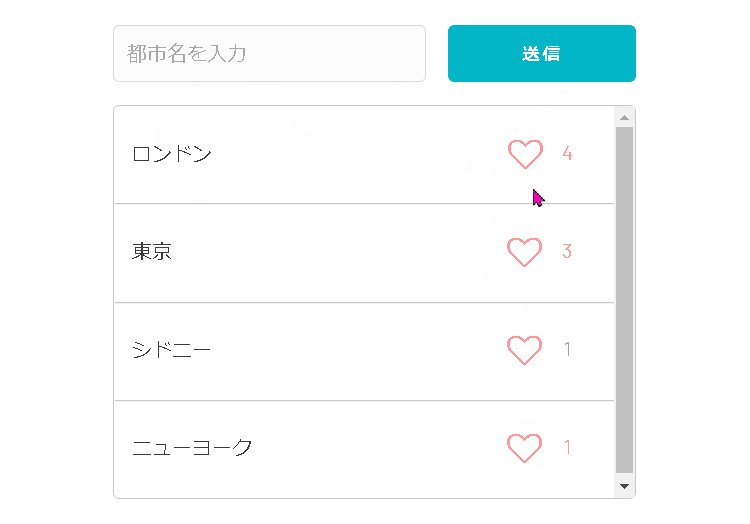
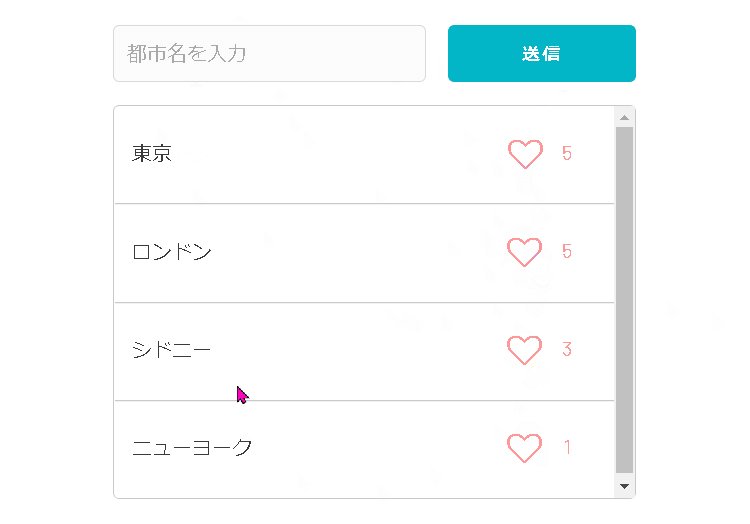
😋さいごに:Bubbleプレビューで動作確認
ではでは、右上の Preview から、動作の確認をしてみましょう!
![]()
できました~!!


「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門④はコチラ👇
