
DropKit開発ノート#5: DropKit編集機能のキホン
先日リリースされたDropKitですが、おかげさまでApp StoreのiPadアプリ総合ランキングで初登場2位、教育カテゴリでは第1位となりました。
さっそく多くの方に使っていただきまして、誠にありがとうございます!
「自分でも学習教材を作ってみたいけど、いまいち使い方がよく分からない」という方もいらっしゃるかと思いますので、そんな方のためにDropKitの編集機能の基本的な使い方を解説したいと思います。
前回の記事に加えて、今回の記事を読めば、お子さんに合った学習教材が自作できるようになると思いますので、参考にしていただければ幸いです。
学習ファイル操作のキホン
まずは学習ファイルの基本操作から。
学習ファイルの新規作成
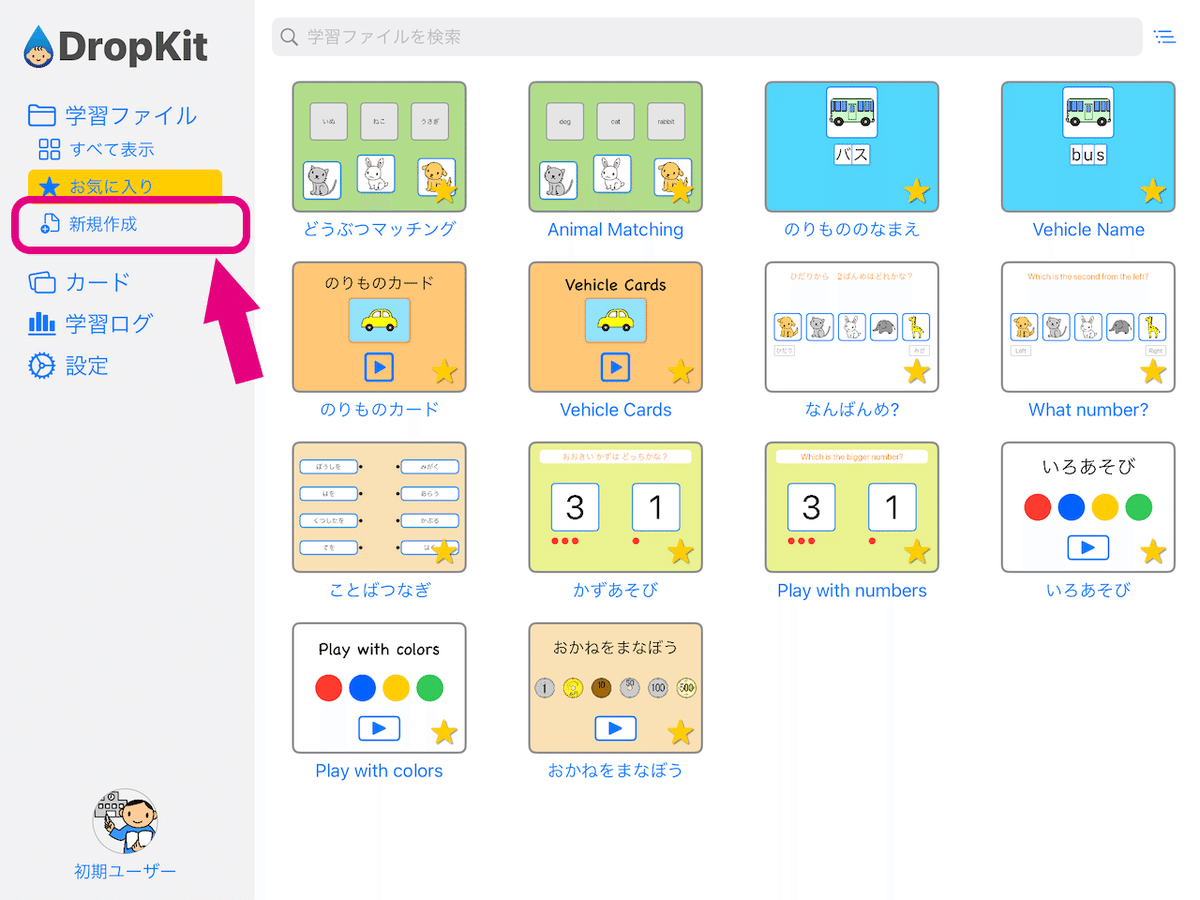
学習ファイルを作成するには、ホーム画面の「新規作成」ボタンをタップします。

そうすると、空っぽの編集画面が開きますので、ここに学習ページを追加して編集していきます。ページの追加方法は後ほど解説します。
学習ファイルの編集・削除
ホーム画面でいずれかの学習ファイルを選択すると、学習ファイルの詳細画面が表示されます。

この画面で「プレイ」ボタンをタップすると学習プレイがスタートしますが、学習ファイルの内容を編集したいときは「編集」ボタンの方をタップします。
また、その横にあるオプションメニューボタンをタップすると、学習ファイルの複製や削除ができます。また「エクスポート」を選ぶと、他の端末に学習ファイルを共有することができます。

学習ファイルの共有機能については、また別の機会に詳しく解説したいと思います。
学習ページ操作のキホン
つぎは、学習ページに関する基本操作です。
学習ページの追加
編集画面の左下にある「新規ページ追加(プラスアイコン)」ボタンをタップすると、学習ページの作成画面が表示されます。

この画面で学習課題の種類を選ぶと、その学習課題のテンプレートのページが学習ファイルに追加されます。
学習ページの並び替えと削除
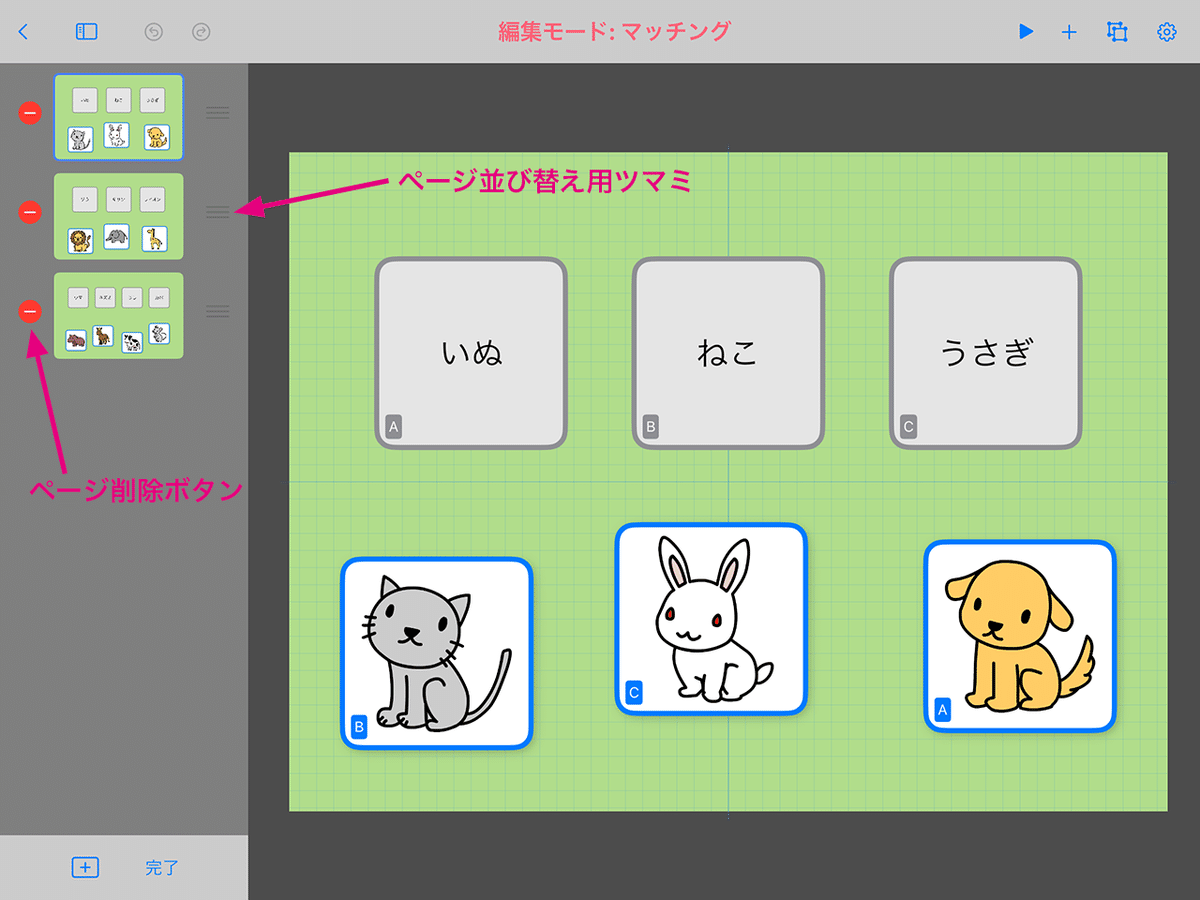
ページの並び替えをおこなうには、編集画面の左下にある「編集」ボタンをタップします。

すると、ページ編集モードになりますので、ページサムネイルの右側にあるツマミをドラッグすることで並び替えをおこないます。

また、ページサムネイルの左側の「ページ削除(マイナス記号アイコン)」ボタンをタップするとページの削除ができます。
その他のページ操作
ページ一覧で、いずれかのページサムネイルをタップすると、編集するページを切り替えることができます。
また、選択中のページを再度タップすると、ページ操作メニューが表示されます。このメニューからページをコピーしたり、複製したりできます。

なお、ページをコピーして別の学習ファイルにペーストすることもできますよ。
ページ設定および書類設定
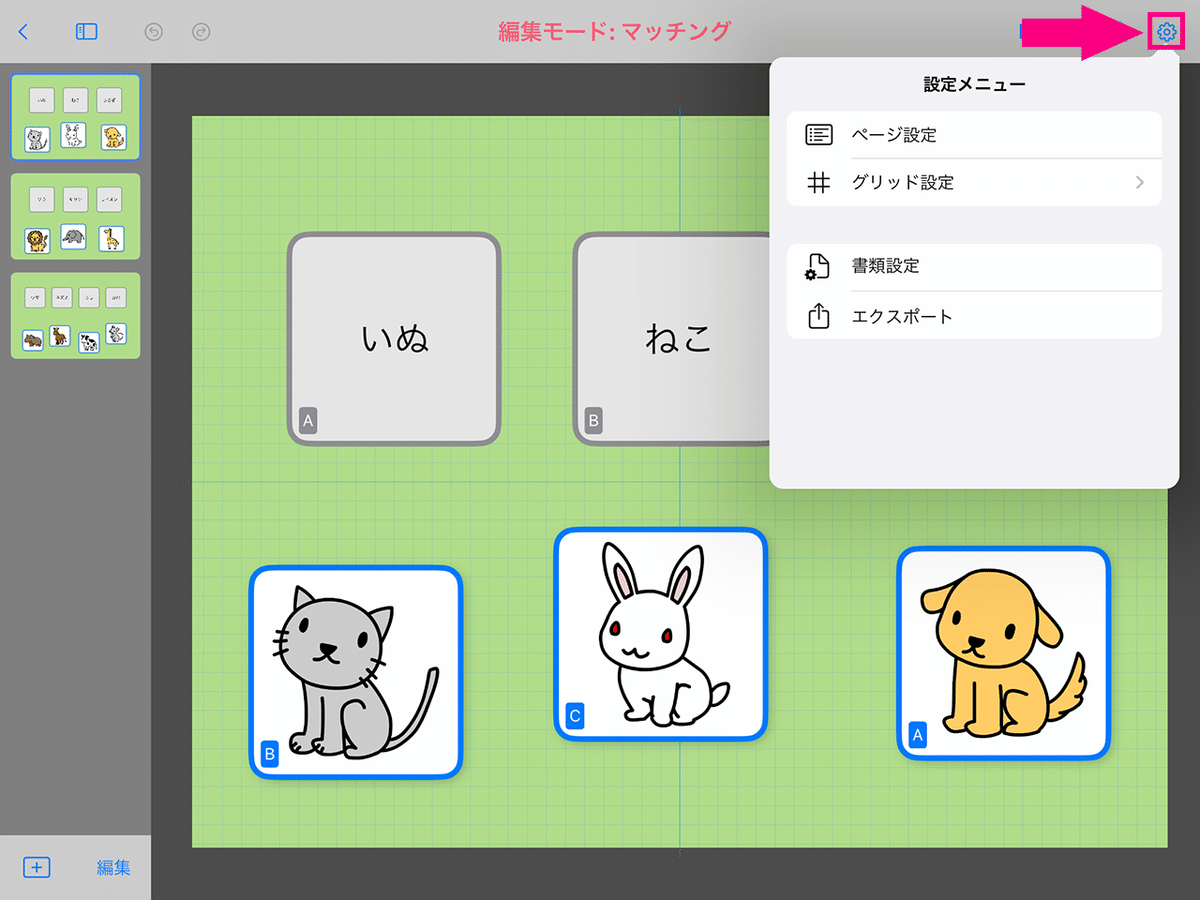
編集画面の右上にある「設定(歯車アイコン)」ボタンをタップすると、設定メニューが表示されます。

設定メニューから「ページ設定」を選ぶと、現在編集中のページの設定画面が表示されます。

この画面では、背景カラーや学習課題クリア時の演出などの設定をおこないます。また、学習課題によっては、プレイ時の挙動やクリア条件などをカスタマイズすることもできます。
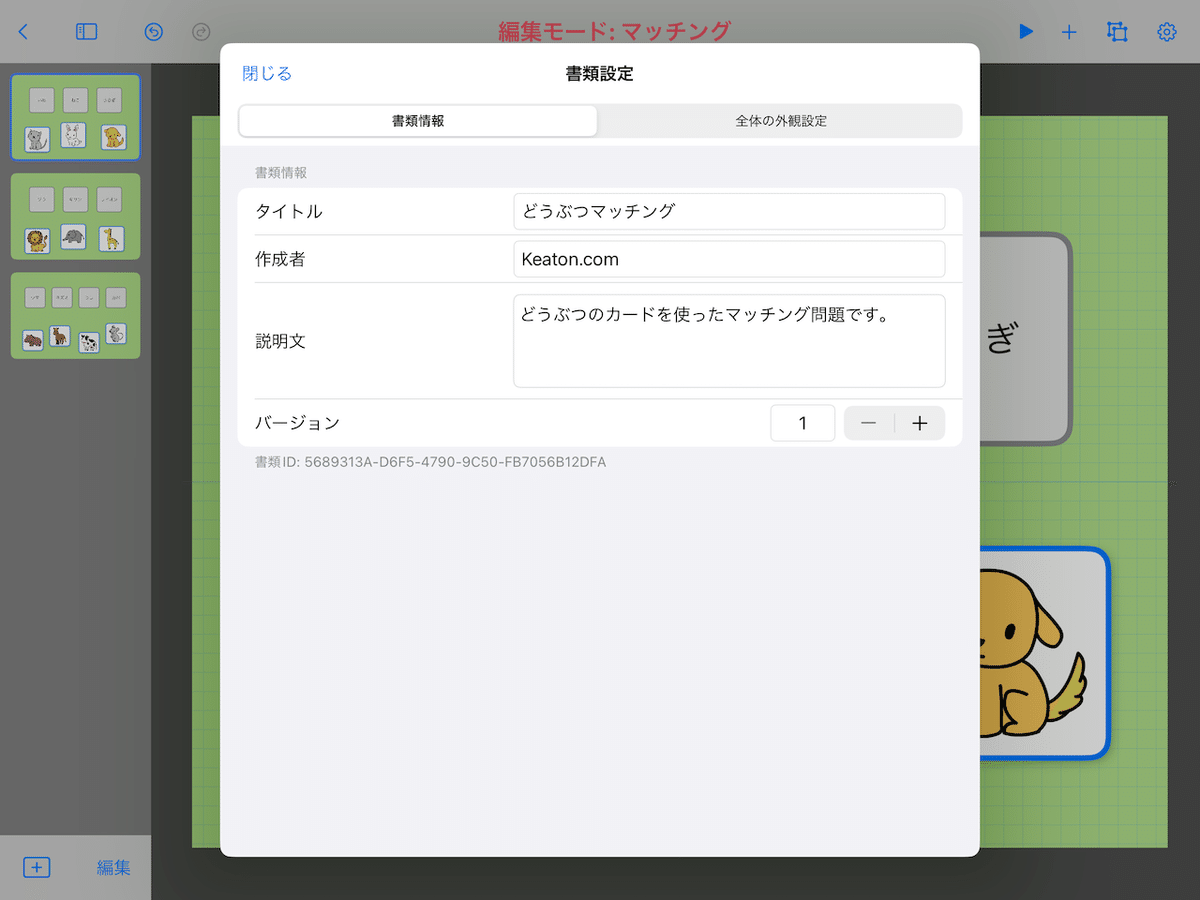
一方、設定メニューから「書類設定」を選ぶと、以下のような書類設定画面が表示されます。

こちらの画面には、学習ファイルのタイトルや説明文など、学習ファイル全体の設定項目があります。また、全ての学習ページをクリアしたときに表示されるコンプリート画面の演出をカスタマイズすることもできます。
オブジェクト操作のキホン
さいごは、編集画面におけるオブジェクト操作の基本です。
オブジェクトの追加
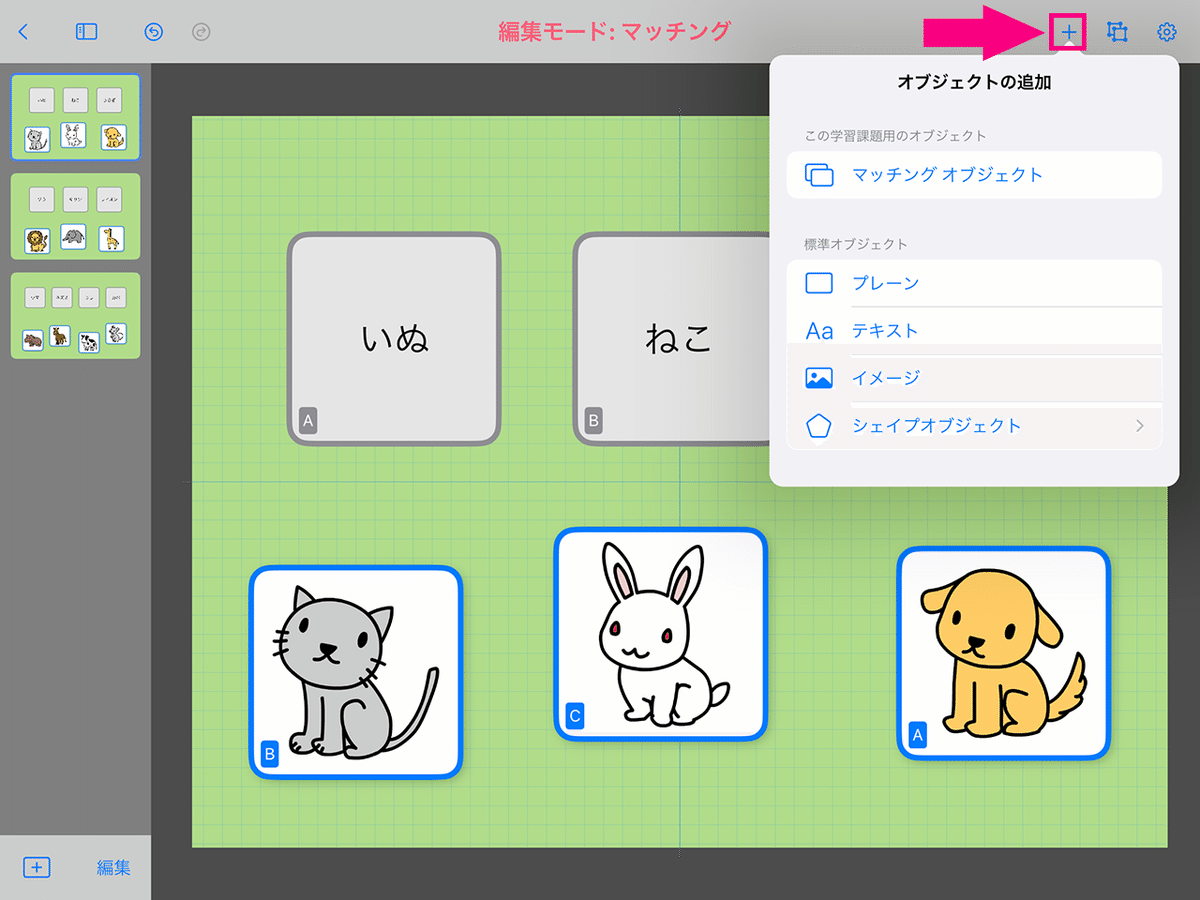
編集画面の上のツールバーにある「オブジェクトの追加(プラスアイコン)」ボタンをタップすると、オブジェクト追加メニューが表示されますので、そこから追加したいオブジェクトの種類を選択します。

追加可能なオブジェクトには、学習課題用オブジェクトと標準オブジェクトがあります。
例えば、マッチングの学習ページに、マッチングオブジェクトを追加することで、マッチング問題における選択肢を増やすことができます。
一方の標準オブジェクトの方は、いずれの学習課題でも共通で使用可能な装飾用のオブジェクトという位置付けになります。
オブジェクトの選択・移動・サイズ変更
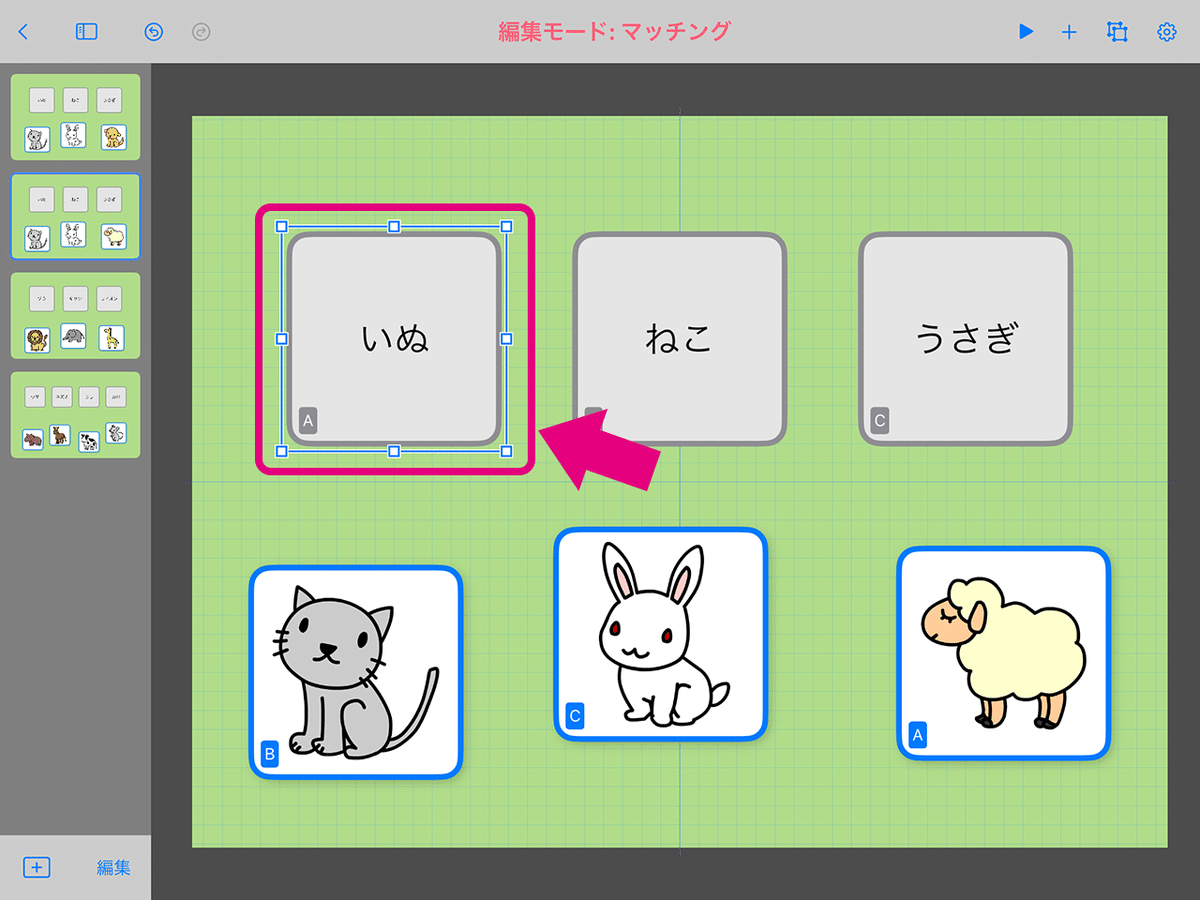
編集画面でオブジェクトをドラッグすることで任意の位置に移動することができます。
また、オブジェクトをタップすると、選択されたオブジェクトの周囲にサイズを変更するためのハンドル(つまみ)が表示されますので、いずれかのハンドルをドラッグすることで、オブジェクトのサイズ変更(拡大・縮小)ができます。

オブジェクトの編集
オブジェクトをダブルタップすると、プロパティ編集画面が開きます。
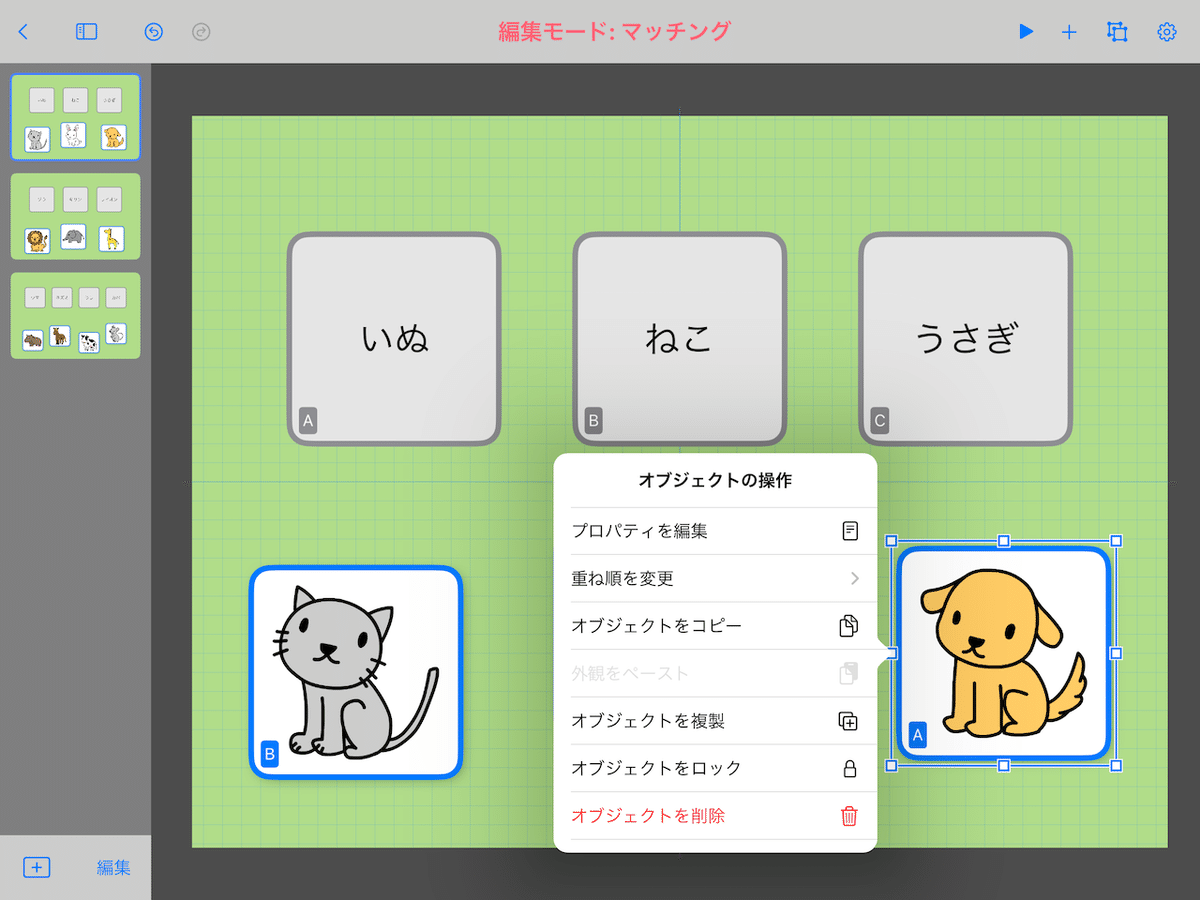
また、選択中のオブジェクトを再度タップすると、オブジェクト操作メニューが表示されますので、ここからオブジェクトのプロパティ画面を開いたり、複製したりできます。

オブジェクトの重なり順を変更するときも、オブジェクト操作メニューからおこなうのが便利です。
オブジェクトのプロパティ編集画面
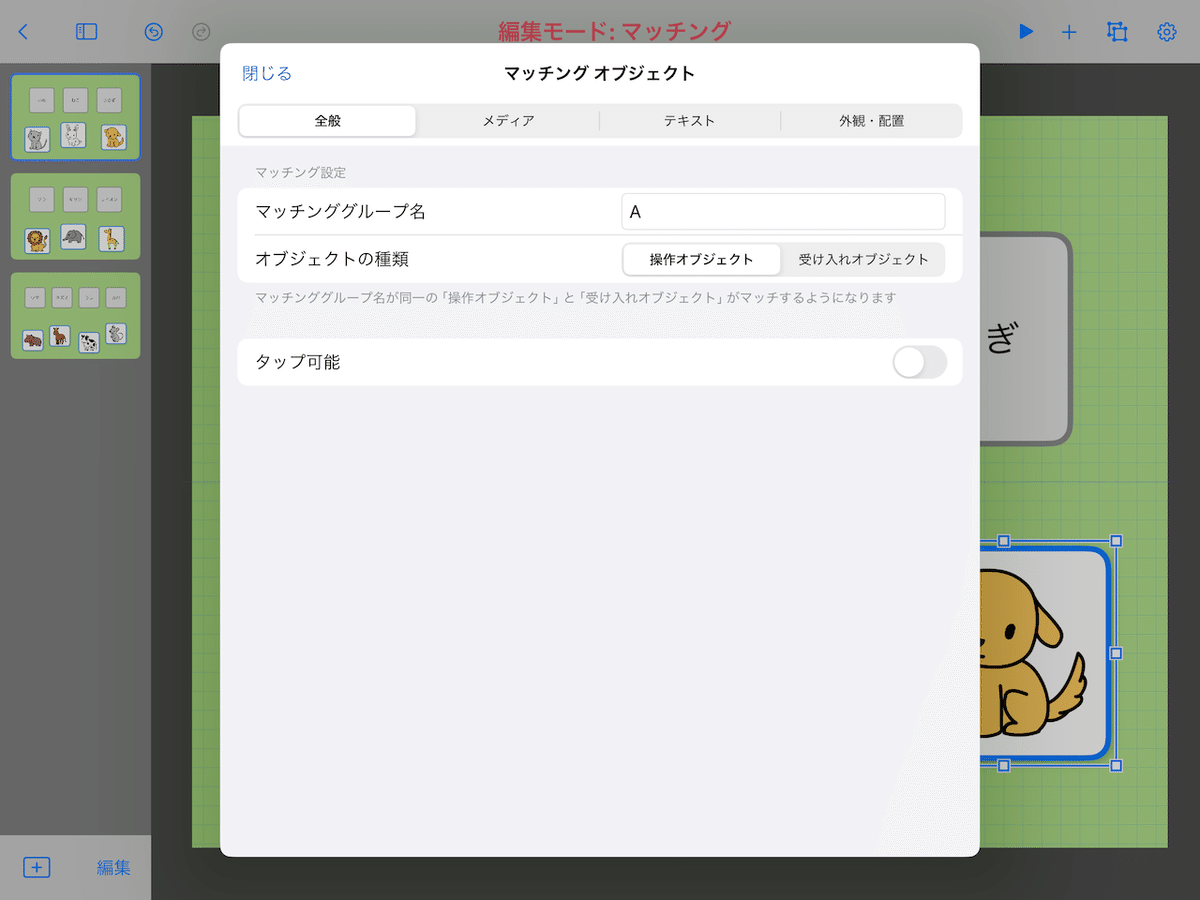
オブジェクトのプロパティ編集画面は、基本的に次の4つのパートに分かれています。
【全般】
「全般」タブでは、プレイ時の挙動など、オブジェクトの種類に応じた設定をおこないます。

例えば、マッチングオブジェクトの場合は、「マッチンググループ名」と「オブジェクトの種類」の設定項目があり、ここで設定した値によって、どのオブジェクトとどのオブジェクトがマッチするかが決まります。
【メディア】
「メディア」タブでは、オブジェクトに画像と音声の登録ができます。

オブジェクトに画像を登録したいときは、この画面にある「画像の追加/変更」をタップし、表示されるメニューから「カードライブラリから選択」「写真ライブラリから選択」「カメラで撮影」のいずれかの方法を選択します。
音声の設定は「カードライブラリから選択」「録音」「テキスト読み上げ」のいずれかの方法でおこないます。オブジェクトに音声を設定すると、プレイ中に正解を選んだときなどに音声が再生されます。
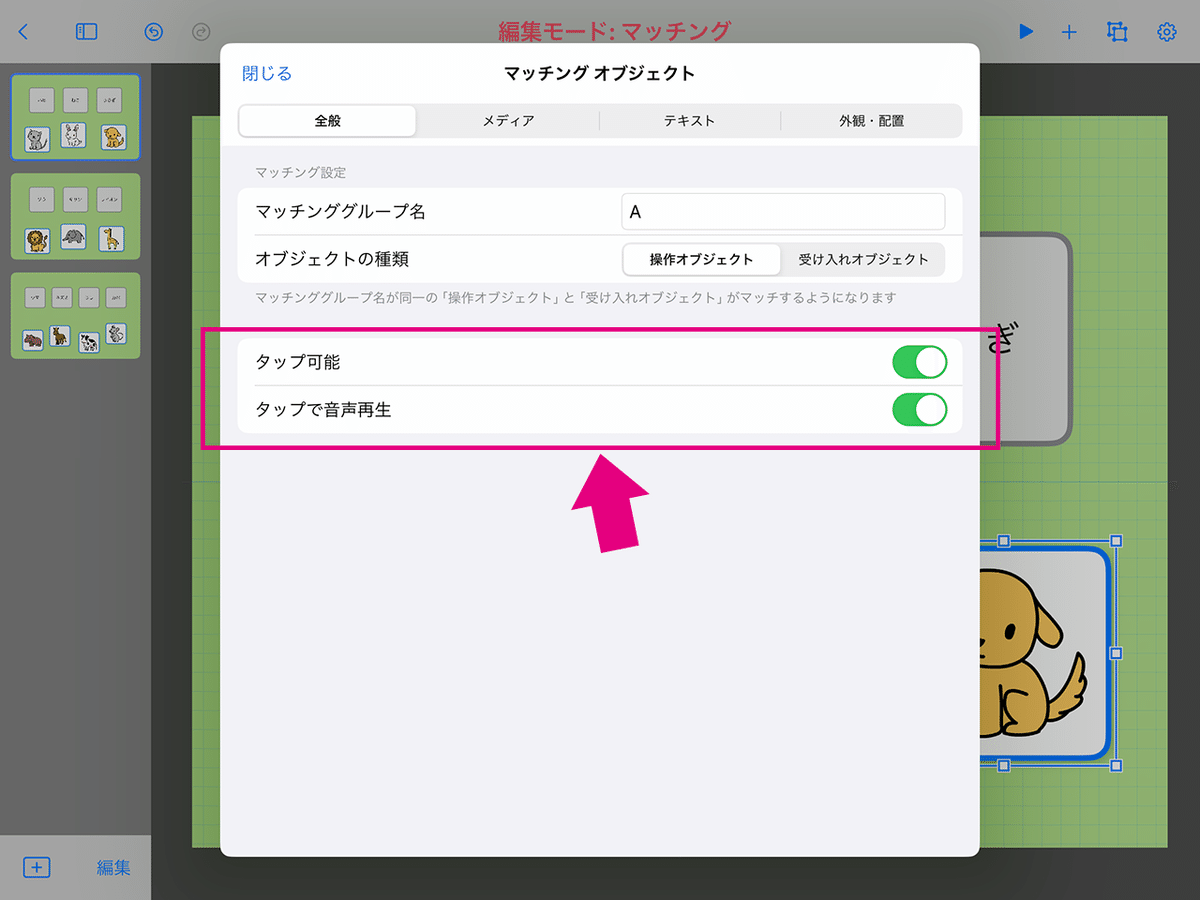
また、「全般」タブで「タップ可能」および「タップで音声再生」をONにすることで、プレイ中にオブジェクトをタップしたときに音声を再生することもできます。

なお、「タップで音声再生」は、標準オブジェクトやマッチングオブジェクトなど、一部のオブジェクトのみ対応しています。
【テキスト】
「テキスト」タブには、オブジェクトにテキストを追加するための設定項目があります。

「テキスト」の入力欄に文字を入力すると、その文字がオブジェクト上に表示されます。また、フォントの種類やサイズ、文字の色なども設定できます。
【外観・配置】
「外観・配置」タブでは、オブジェクトの配置や見た目に関する設定をおこないます。

オブジェクトの背景カラーや枠線カラーなどもここで設定できます。

背景カラーや枠線カラーを変更することで、こんな感じのポップで楽しい見た目することもできますので、ぜひご自分でいろいろ試してみてください!
最後に
ということで、今回の記事ではDropKitの編集機能の基本的な使い方をご紹介しました。
なお、前回の記事ではDropKitに初めて触れる方のためのチュートリアルを紹介していますので、もしまだご覧になってない方は是非こちらも合わせてご覧ください。
今後もこちらのnoteでは、DropKitの便利な使い方をいろいろとご紹介していきたいと思いますので、是非スキ&フォローをよろしくお願いします!
