【効率化】VS CodeでGitHubのAdd→ Commit→Push→Pull Request作成する手順
はじめに
今まで、VSCodeのターミナル上で、git checkout branchブランチ名でブランチを切って作業をして、作業が終わってからもターミナル上で当たり前のように、
git add. → git commit → git push→リモートリポジトリをブラウザで開いて、「Create Pull Request」ボタンを押すということを行なっていた。
先日、開発中のコードがうまく動かなくて、同僚のエンジニアにリモートで画面共有しながらアドバイス受けていたところ
「VS Code上の左サイドバーの画面でgit add→commit→pushまで出来るので、その方が楽ですよ」
と言われ、確かにこちらの方がはるかに時短だ!と感じたので備忘録記載。単純に知らなくて損してたorz
VS Code公式での解説はこちら
チケット(Issues)作成→作業ブランチ作成
ここは、VSCode関係ない部分。
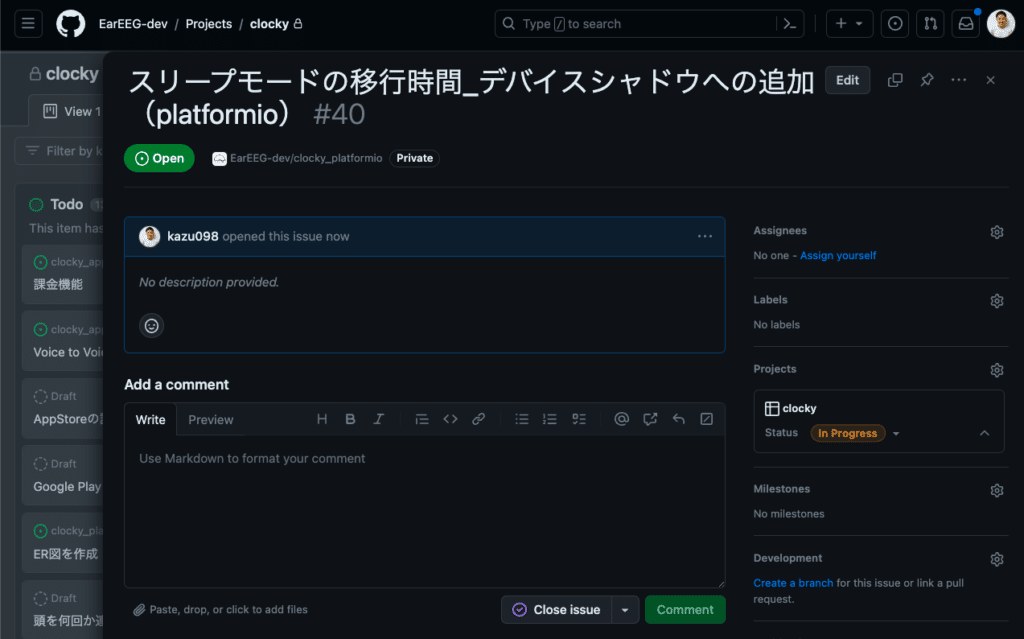
ネコ型おしゃべりロボット「ミーア」の開発に関してはGithubのProjectでチケット管理をしているので、チケットを作成して、draftからissuesに変更する。
するとissuesの右サイドバーのDevelopmentの欄にCreate a branchの表記があるのでクリック。

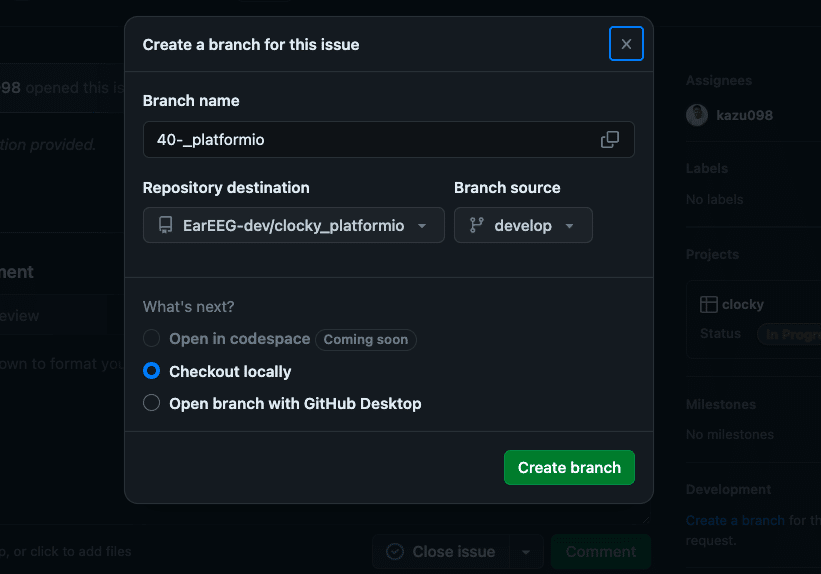
ブランチ名を決める画面がポップアップで表示される。
現状はdevelopブランチからfeatureブランチを切って、featureブランチ内で作成している。
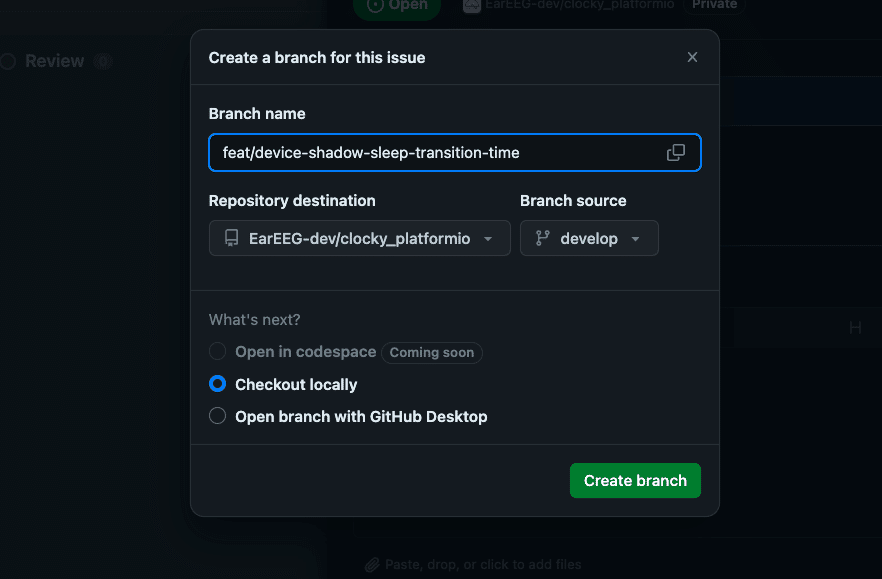
適切なブランチ名を作成して、Create branchをクリック


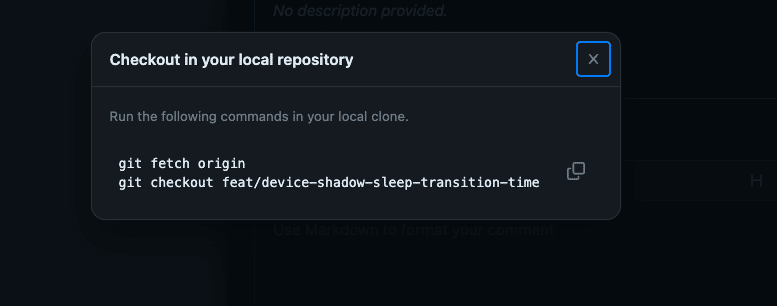
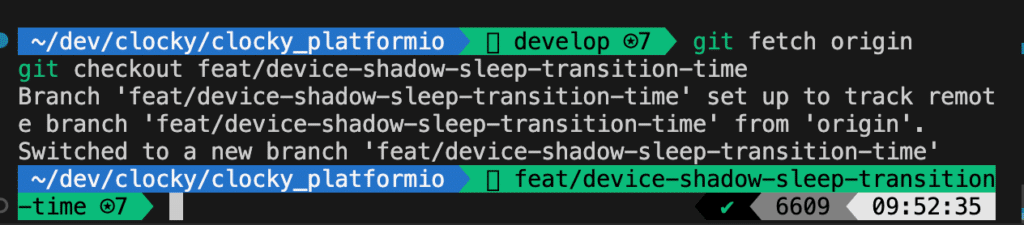
すると、下記の画面に変わるので、コードをコピーして、ローカルブランチに貼り付ける

ローカルブランチでコピペすると、作業ブランチが作成されるので、コード作成開始

と思ったら、後ほど紹介するGitHub Pull Requests and Issuesで、issue作成もVSCode内で出来る模様。なんと。
拡張機能をvscodeにインストールして、issuesセクションの…
続きは、こちらで記載しています。
いいなと思ったら応援しよう!