
【スプレッドシート】入力規則の選択肢を動的に変更する(連動ドロップダウンリスト)
Google Sheetsで入力規則(データの検証)の選択肢を動的に変更する方法です。
目次
完成イメージ(地域設定に基づいた動的な列選択)
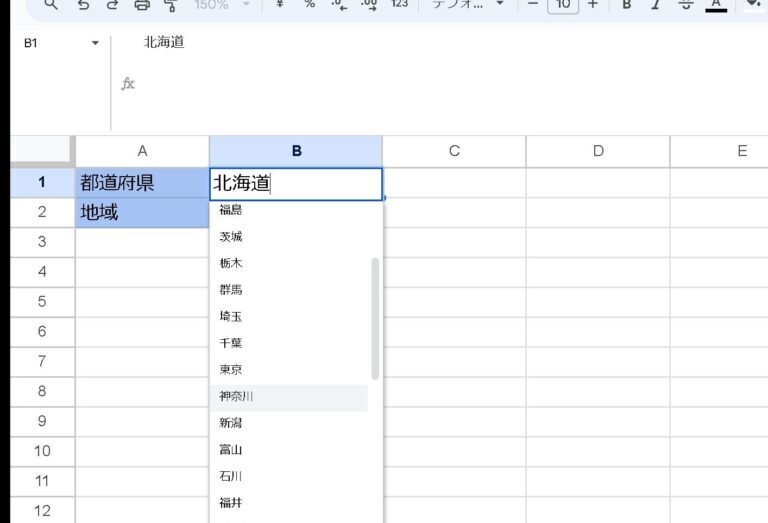
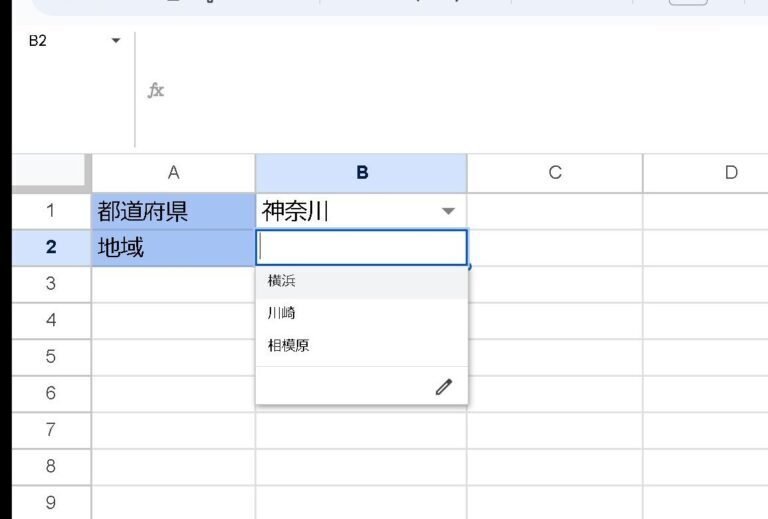
都道府県を選択します。

すると、都道府県に関連した市区町村が選択されるイメージです。

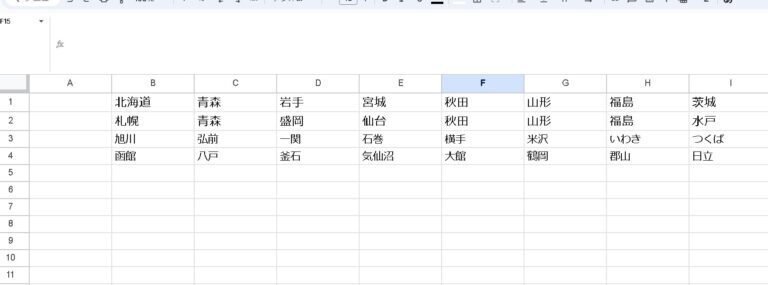
データの準備
1行目にはヘッダーが入力されています(例:都道府県名)。
2行目以降には、対応するデータが列に入力されています。

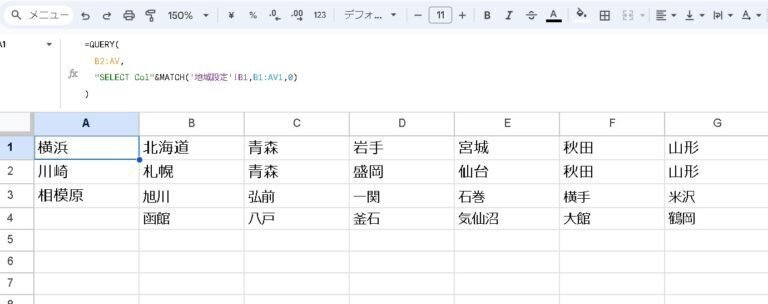
QUERY関数の設定
A1セルにQUERY関数を設定します。
=QUERY(
B2:AV,
"SELECT Col"&MATCH('地域設定'!B1,B1:AV1,0)
)関数の説明
MATCH関数:
MATCH('地域設定'!B1,B1:AV1,0)は、「地域設定」シートのB1セルの値をB1範囲内で検索し、一致する列番号を返します。
例えば、B1の範囲で「北海道」がC列にある場合、MATCH関数は3を返します。
QUERY関数:
QUERY(B2:AV, "SELECT Col"&MATCH('地域設定'!B1,B1:AV1,0))は、動的に生成された列番号を使って、B2の範囲から対応する列のデータを選択します。
例えば、MATCH関数が3を返す場合、QUERY関数はSELECT Col3として解釈され、B2の3列目のデータを取得します。

この設定により、「地域設定」シートのB1セルの値に基づいて、対応する列のデータが自動的に選択されます。
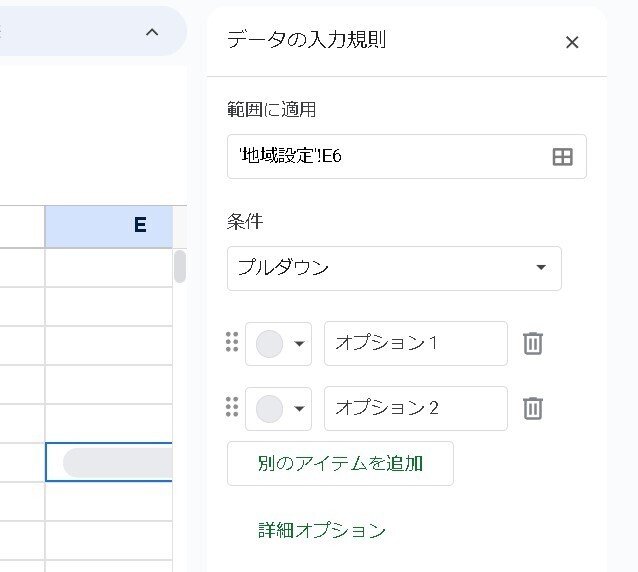
入力規則の設定
セルを選択: 入力規則を設定したいセルまたは範囲を選択します。
データの入力規則を開く: メニューバーから「データ」→「データの入力規則」を選択します。
データの入力規則ダイアログを開く: 「データの入力規則」ウィンドウが開きます。このウィンドウで、入力規則を設定します。
ルールを追加:
「プルダウン」タブを選択します。
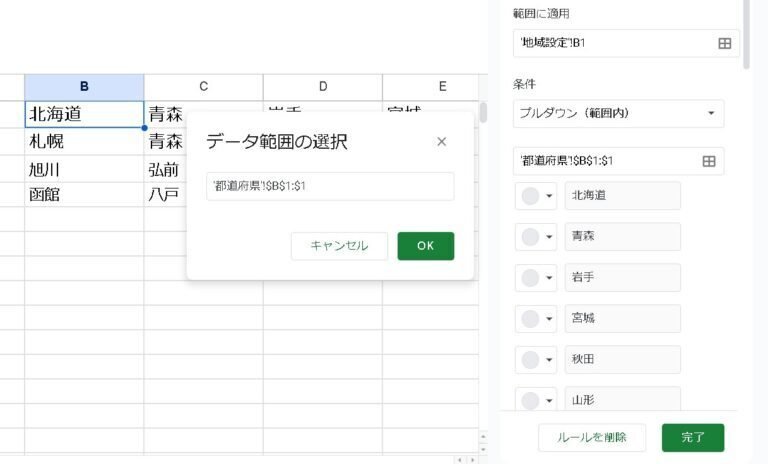
「プルダウン(範囲内)」を選びます。

B1から1行目の末尾($1)を範囲に選択すると、都道府県を選択できます。

完了: 入力規則を設定したら、「保存」をクリックして設定を確定します。
いいなと思ったら応援しよう!

