
noteの記事をChrome OS FlexとGithubとVSCode Web版で運用する
VS CodeのWeb版について
おしいなぁ。確かにVSCodeのWeb版は、行の最初の文字だけうまく日本語変換できない。半角スペース開ければ問題ないけど、そのために空けるのはバカバカしいなぁ。
あ、でもスペース開けたあと、改行すると自動的にスペースが空いてくれるから、意外とストレスないな。noteに貼り付けて、整えるときに削ればいいか。(noteに貼り付けるときには、この半角スペースがなくなるので、楽ちんだった。)
ということで、昨日から自分の中で勝手に盛り上がっているChrome OS Flexですが、もともとやってみたかったことがありました。
それは、noteの記事管理です。
noteの記事管理
正確には、下書き管理なのですが。今までは、MicrosoftのOneDriveにテキストファイルを置いて、WindowsのVS Codeアプリで編集をしていました。
それでも基本的には大きな問題もなく、なんならブラウザでOneDriveにアクセスして一応編集もできていました。
それをChrome OS Flexの環境ができたので、できるだけローカル保存はしたくない。ということで、だったらGitの勉強も兼ねて、githubで管理しようと。
そしてコマンドラインではなく、VS Code上からgithubのファイルを操作しようと。
githubの運用
githubは、Microsoftが買収してから、VS Codeとの親和性もあがってますからね。ちょっとググったら、こんな記事も見つけたので、後でもう少し読んでみよう。
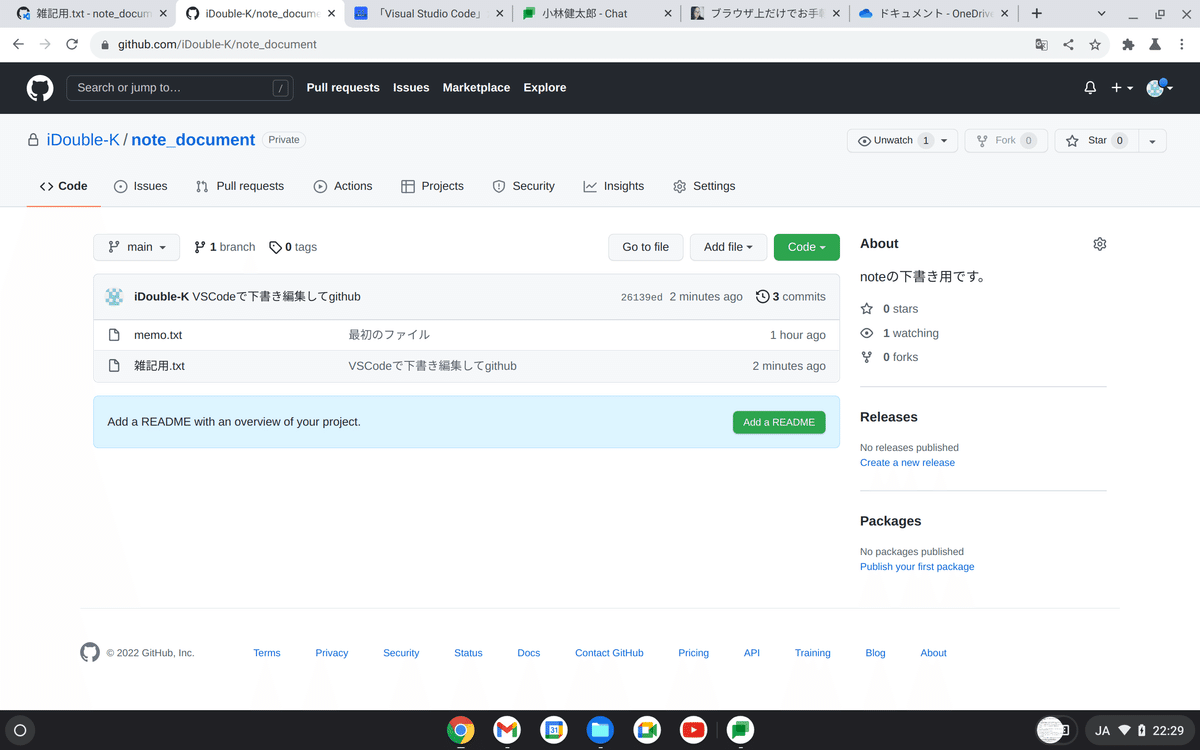
もともとアカウントはあったのですが、あんまり運用していなかったです。なので、改めてログインして、とりあえずブラウザ上で最初のリポジトリはブラウザ上で作りました。そのあたりは、下記を参考にしました。
リポジトリを作って、とりあえずブラウザ上で一つファイルを作ってみます。さらに、今までOneDriveにあったファイルを、ダウンロードしてきて、それをアップロードして登録します。
これで一旦、リポジトリで単なるテキストファイルですが、下書きの管理ができました。
VS Codeで編集作業
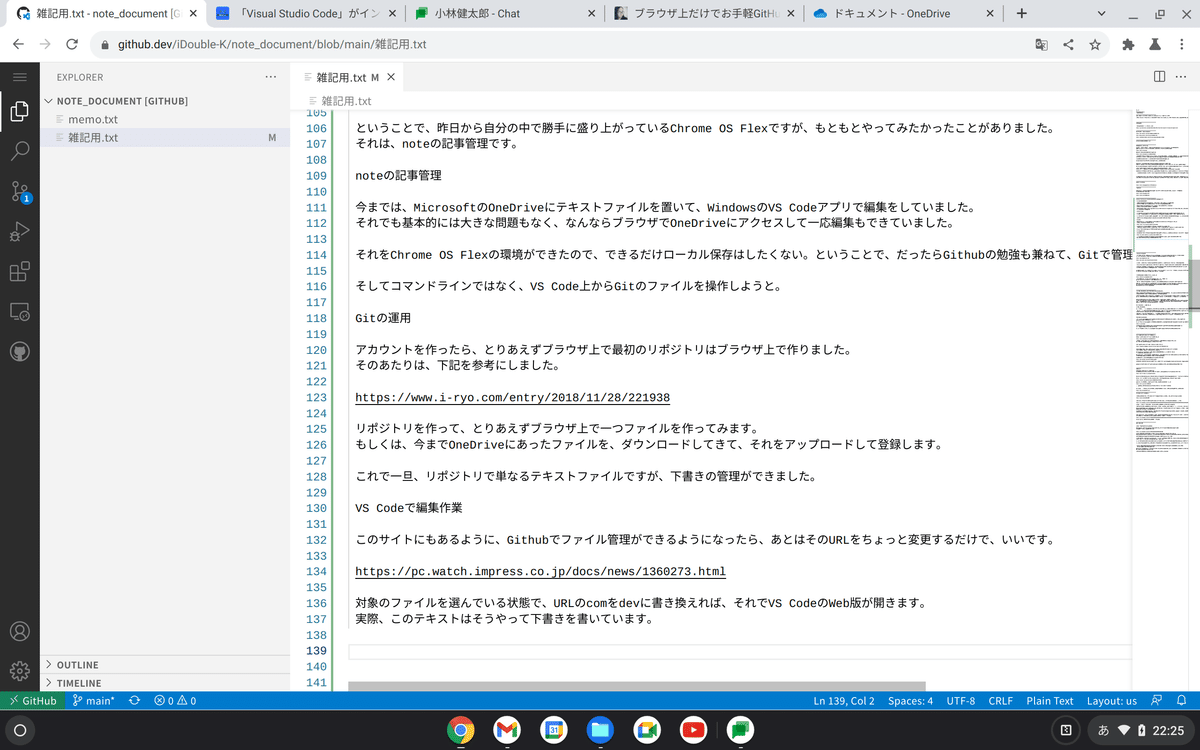
このサイトにもあるように、Githubでファイル管理ができるようになったら、あとはそのURLをちょっと変更するだけで、いいです。
対象のファイルを選んでいる状態で、URLのcomをdevに書き換えれば、それでVS CodeのWeb版が開きます。実際、このテキストはそうやって下書きを書いています。

で、終わったら編集メモを書いて、コミットをすればいいと。

ま、これが何が嬉しいんだ?って言われると微妙なところではあるんですけどね。
でも、こうやってテキストとちょっとした写真ぐらいなら、ローカルにファイルがなくても作業できるような環境を整えるってしておくと、それこそマシンクラッシュが発生したりとか、ちょっと喫茶店で作業するってときに慌てないで済むかなぁと。
そんな感じで、引き続きChrome OS Flex環境を整えて行きたいと思います。
