
「インターフェースデザインの心理学」新人デザイナーが特に覚えておきたい20選
※この記事は2023年12月26日に投稿した記事のアーカイブです。
みなさんこんにちは!最近銭湯にハマっているずしみです🐶
最近の個人的おすすめは東京都板橋区の「さやの湯処」がとても綺麗で風情もあり岩盤浴も楽しめるのでおすすめです🥰
興味のある方は行ってみてください🐒♨️
さて!今回は「インターフェースデザインの心理学」を読んでみて100個ある指針から特にためになりそうと個人的に感じた20個を選んでまとめてみました。
デザインだけでなく「人間の心理学」を活用することで、より訴求力や影響力のあるデザインをつくりましょう💪
「ユーザーインターフェース心理学」で特に覚えておきたい20選
1:人は過去の経験と予測に基づいて画面を見る
人間は「いつもと同じ」「よくあるもの」の見方をする傾向があります。
しかし、大きな写真(人の顔が写っているもの)や動き(バナーやビデオ)など注意を引くものがあると標準的な読み方から逸脱してしまうこともしばしば人間には起こりえます。
このように人間はサイトやアプリ毎にどのような情報がどこに表示されるはずだというあらかじめ構築された「メンタルモデル」に基づいて行動するように潜在意識の中に存在しているのです。
【Design Point!】
・一番重要な情報は画面の上から3分の1までの範囲か画面中央に設置する。
・重要なことは端に置かない
・画面上でユーザーが大幅な移動を繰り返さなければならないパターンは避ける。
2:人は手がかりを探す
人はそのものの使い方がわからない時は無意識にそのものの手がかりを探す傾向にあります。
その為、その対象の「もの」をどうやって扱ったら良いのか誰でも一目でわかるようにするべきです。
画面を作成するときは特に「アフォーダンス=〜〜〜ができそう(例:ボタンが押せそう・次に進めそう)」意識して作成することでユーザーが迷わず操作でき、結果サイトの閲覧数が上がるのです。

【Design Point!】
・アフォーダンスを意識してデザインする。
・見せたい要素の手がかりは見えるところに設置する。
3:人は視覚の中の変化を見逃すことがある
みなさん「ゴリラビデオ」はご存知ですか?
ゴリラビデオとは「白組4人」「黒組4人」がボールのパスを出し合う動画です。動画内の指示に「白組のパスの回数を数えてください」とありますが一体何回パスができたでしょうか?(見たことないひとは是非一度ご視聴してみてください😄)
▼見たことない方はこちらから▼
いかがだったでしょうか?
実はこのビデオでは指示にあったパスの回数は重要ではないのです。
実はその数を数えることに集中している間に大きな変化が画面内で行われているというもの(実際に起きた変化は熊の着ぐるみがムーンウォークをしていたのです🐻)
上記のように
「何かに集中している時は、大きな変化でも人は見逃してしまうこともある」ということが人間には起こりうるということです。
【Design Point!】
・あるものが画面の上にあるからといって必ず見ているとは限らない(一部が変化したなど)
・確実に変化や更新に気づいて欲しい場合は点滅などで視覚・聴覚に訴えるような合図が必要
4:男性の9%、女性の0.5%が色覚異常
タイトルにもある通り、人類の約10%未満ほどが色覚異常を持っていると言われています。
数字でみると少ない気もしますが全人類何十億人のうちの10%程と考えるとそんなに珍しいことでも無いのかもしれません。
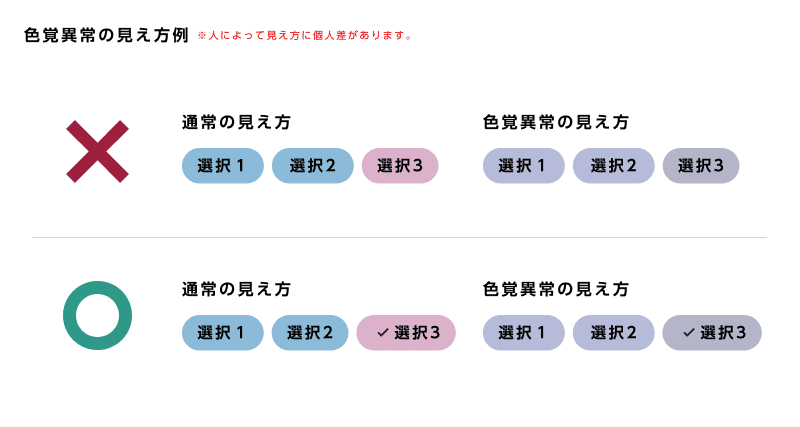
色覚異常にも様々なタイプがありますが赤・黄・緑の区別が難しいケースが最も多く、「赤緑色覚異常」と呼ばれています。
青と黄の区別が難しかったり(青黄色覚異常)、全てがグレーに見える色覚異常は非常にまれです。
可能であれば、色覚異常がある方でも難なく使用できるインターフェースデザインにすることが好ましいと言えます。

【Design Point!】
・色に特定の意味を持たせようとする場合は「複数の系体(コード)を用意する」と親切。
・コードとは「線の太さ」や「アイコン」など。
・色覚異常の人にどう見えるかを確認できるサイトもある。
5:文化によって色の意味が変わる
世界の様々な人に向けたデザインの場合は、色の意味にも配慮しなければいけません。
選択したカラーによっては重要な操作ミスや体験を損なう可能性があるからです。
【Design Point!】
まずはデザインの対象になる主な文化圏(もしくは国)をいくつか選び、想定外の連想を招かないように「information is beautiful」に掲載されているカラーチャートで確認しておくこと。
6:読むことと理解することは同じではない
人は文章を読む時に、文字や単語を読み取ってそれから意味を取っているわけではなく、あらかじめ持っている知識を頼りに次に来る文章や単語を予測して理解しているのです。
【Design Point!】
・表題と見出しは決定的に重要。分かりやすい文章にすると効果的です。
・表題や見出しから意味を予測する為、わかりやすい文章だと予測が容易になり、理解が早くなる。
7:長い行の方が早く読めるが一般的には短い行の方が好まれる
研究によって英文の場合だと、1行100文字程度の文章が、読む速さの点では最適だった一方、1行45〜72文字程度の文章の方が、「好まれる」ということが分かっています。
その為、ユーザーには文章の内容や状況によって、どのように読んで欲しいか?を考えて文章の長さを設定する必要があるのです。
【Design Point!】
ページを早く読んで欲しいか、ページを気に入って欲しいか?によって文章のカラム数を決めると良い。
・複数ページにわたる記事の場合はマルチカラムにして行を短くすることを検討する。
8:ワーキングメモリの限界
ワーキングメモリとは「人が1分間だけ覚えられる記憶」のことを指します。別名「短期記憶、作業記憶」とも呼ばれます。
人は常にたくさんの情報を処理する必要がある為、全てを長期間おぼえておくのは難しいのです。
その為、デザインする時には人の記憶力には頼らず、またさまざまな情報を一気に与えすぎないようにデザインする必要があります。
【Design Point!】
・画面が変わってもユーザーが情報を記憶していると期待しないこと。
・前の画面の情報を別のページで入力させるようなことはしない
・何かしらの作業をして欲しい場合は、他のことさせないようにする。
9:忘れるのはよいこと
人が物事を忘れるのは常のこと。何を忘れるかは脳が勝手に無意識のうちに判断をしています。
忘れることは人間が健康的に過ごす上でとても大事な機能なのです。
(嫌なことも鮮明にずっとおぼえていたら辛いですよね😭)
【Design Point!】
・ユーザーが忘れることを前提にデザインをすること。
・本当に必要な情報はユーザーが覚えていることをあてにはせずにデザインに組み込むこと。
10:情報は少ないほどきちんと処理される
重要なのはクリックの数ではない。(もちろんクリックが少ないことには越したことはありませんが…!)
大前提として「誰がいつなんの情報を必要としているか?」を考えてデザインをすることが大事です。
段階的開示(例:トップページ→家具一覧→椅子一覧→商品の詳細画面等)は優れた手法ですが、「誰がいつなんの情報を必要としているか?」がしっかりと調査されていないと目的の情報になかなか辿り着けずにユーザーが苛立ちを覚えてしまう恐れが高くなってしまい離脱につながってしまいます。

【Design Point!】
・誰がいつなんの情報を必要としているか?を常にかんがえてデザインする
・段階的開示の手法を使用する時は、しっかりと調査を行った上でデザインを行うこと
11:人は例を使ってうまく学ぶ
人間誰しも経験があると思いますが、難しいことを言葉や文章だけで想像するのって大変ですよね。
説明の際などもより分かりやすく理解してもらう為に、スライドや資料に図を用いて説明することが多いですよね。
目で実際の画面や内容を見ることで、より明確に具体的に想像ができるので理解が速くなります。
【Design Point!】
・言葉ではなく、スクリーンショットや写真があると理解が早い
・短めのビデオなどがあるとさらに効果的
12:熟練の技は無意識に駆使できる
人は何度か繰り返し行った作業は、無意識のうちにあまり考えなくてもできるようになります。(日常生活の毎日のルーティーンなど)
しかし、単純作業が多すぎるとミスにつながりやすくなる傾向もあります。(選択→削除を30回繰り返す場合など、誤って消してしまう可能性もある)
毎日使うもののデザインなどはなるべく簡単に、しかし重大な選択の場合は多少面倒であってもスルーされにくいデザインにすることが大事です。
【Design Point!】
一連の作業を繰り返してもらう場合にはできるだけ簡単なものにする。しかし、ミスも多くなることを意識すること。
・ユーザーが何度も同じ作業を繰り替えさなくても良いように、対象項目を全て選択して一括で操作できるデザインにする。
13:目標に近づくほど「やる気」が出る
人には「目標勾配効果」というものがあります。
目標勾配効果とは「人は目標に近づくほどに行動が早くなる(やる気が出る)」という効果です。ゴールが近づくほど到達の条件として残されたステップ数を実行しようというやる気(動機づけ)が強くなる傾向があります。
【Design Point!】
・前進している。とユーザーに意識してもらえるだけでもやる気が上がる効果がある、
・人はポイントを貯め始めるとそれを楽しむようになる。
・逆に報酬を獲得した直後が、顧客が一番離れていく危険性が高い。
14:人は本来怠惰な生き物である
人は日々の活動の大半を、「最良のもの」より「大体満足いくもの」を選択する「満足化」という行動原理に基づいて行なっています。
何か重要なことで無い限りはじっくりと何かを注意して見たり観察することは少なく、だいたいの理解で日々を生活しています。
【Design Point!】
・Webサイトを見る時も、詳細に記載して読ませるものよりも「ざっとみて大体のものを理解できる」ような作りにする方が良い。
・文章や説明は読まないものとしてデザインする。
15:週間は長い時間をかけ徐々に形成される
人が何かを習慣化するには大体66日かかると言われています。(しかし人によてばらつきはあります。)
そして、複雑な行為ほど習慣化には時間がかかります。
週間は1日忘れただけではさほど影響が出ないが、2日以上忘れてしまうと習慣化形成に影響がでることが研究でもわかっています。
【Design Point!】
・新たな週形成を促すには、小さなノルマから課すこと。
・ノルマを果たす人が毎日もしくはほぼ毎日忘れずに取り組むように促しましょう。
16:人は自立性をモチベーションにして行動する
脳の無意識領域は、自分が物事をコントーロールしている状態を好む。
「誰かにコントロールされている」「制限された上で行動しなければならない」と感じると人は一気に窮屈に感じてしまいます。
自分のコントロール下において初めて人は自ら行動しようと思うのです。
(確かに小学生の時、勉強しようと思った時に、親に「勉強しなさい!」って言われるとすごいやる気がなくなった気もしますね(>_>)笑)
【Design Point!】
・ユーザーが自分の意思で操作しているように感じるデザインにする。
・誘導するのであればまるで自分の意思で選んだかのように行動させるようなデザインにする。強制はしない。
17:「強い絆」を有する集団規模の上限は150人
人が集団を「仲間」と強く感じる最大の規模は150人と言われています。
ソーシャルメディアを通して150以上と繋がっている場合はそれは仲間のような強い繋がりではなく「弱い繋がり」と言えるでしょう。
弱い繋がりが心地よいサービスもあれば、強い繋がりが心地よいサービスもあります。
デザインの時はどちらが最適かを調査してデザインしましょう。
【Design Point!】
・SNS系のサービスを設計する時は、ユーザー同士のやり取りで生み出そうとしているのが「強い繋がり」なのか「弱い繋がり」なのかを考えて設計するべき。
18:人は忙しい方が満足感を感じる
人は本来何もしないことを好みません。
人は時間を持て余すと、「時間がもったいない」と感じてしまいます。
その為、人に何かをしてもらいたいときはなるべくその人に待ち時間を作らないような工夫をした方が満足感につながります。
【Design Point!】
・もしも待ち時間が発生するのであれば、待つ間に人が飽きないよう楽しませるものを用意した方が良いでしょう。
・どうしても待たせてしまう場合は、プログレスや残り時間を表示してあげた方が効果的な場合もあります。
19:悲しみや不安を感じている時は馴染みのものがありがたい
人は無意識のうちに馴染みのものを求める傾向があります。
このように感じるのは、喪失への根源的な恐れが関係しているのではと思われています。(自己防衛機能)
馴染みの有無にとらわれず、新しいことに挑戦しようと思うのは悲観的ではなく幸せでいられる気分の時なのです。
【Design Point!】
・ブランドイメージが確立されていない時は、楽しさや幸福感伝えるとよい。
・ある程度確立されてる場合は喪失の恐れを伝えるメッセージが効果的な場合もある。
20:確信がないときは人まかせにする
レビューと評価は非常に効果的です。確信が持てない時は人の指標となる推薦文や評価・レビューをみる傾向があります。
評価やレビューを書き込んだ人についての情報を多く添えれば添えるほど、その評価やレビューの信憑性が上がり口コミの影響力は強くなります。
【Design Point!】
・たくさんの人に利用してもらうサービスの場合は積極的に口コミを取り入れる。
最後に
今回はこの本の100の指針のうちから、私読んでみて特に「覚えておきたい!」「なるほど!」と思った内容をまとめてみました。
私は特にUIUXに一番興味があるので、この心理学を知っているだけで「ここのUIはこうしよう!」とUIの検討の材料になりとても読んでよかったと思える本でした✨!
私がまとめていないのこりの80の指針についても、すべて覚えておいて損はない内容ですので、気になる方は是非1度本を購入して読んでみてくださいね😊
私の奮闘を応援してくださる方📣(笑)や面白かったよ!という方がいましたら、是非スキ🫶やフォローよろしくお願い致します。
