
Canvaで記事見出し画像を作るコツ。修正した内容を紹介します!
ブログのアイキャッチ作成をきっかけにCanvaを使い始めました。最初は「どうやって使うねん」状態でしたが、独学でそこそこ使えるように。
もっとレベルアップしたいと思い、2024年10月からCanvaのデザイン講座を受講しています。
noteの記事見出し画像も、以前なら、なんとか作れたら「もういっかー」だったのですが、最近はちょっとこだわるようになりました。
というわけで、直近の修正した時のことをシェアしようと思います。
超初心者の方の参考になれば嬉しいです!
ちなみに自分で最初から作ることはほぼなく、テンプレートから変更するパターンで作成しています。
Xに投稿すると違和感があった
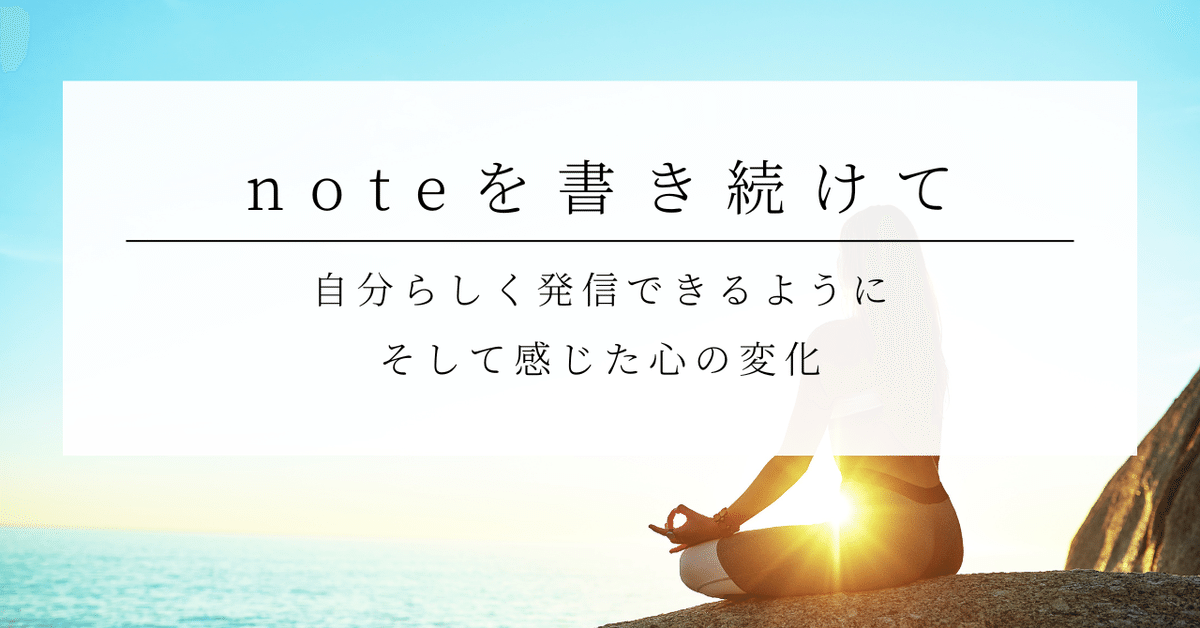
noteの作成が終わった段階でも「どうしようかな~」と思ったのですが、Xに投稿すると、かなり違和感がありました。

この題名で強調したいことって「自分らしく発信できるように」ですよね。
結果、以下に変更。

Canvaのテンプレートから行った変更は以下です。
・写真の差し替え
・文字の場所を入れ替え
・文字の濃さを調整
・羽ペンの画像の色を調整
・羽ペン画像を使用
フォントを変えた時は要注意!
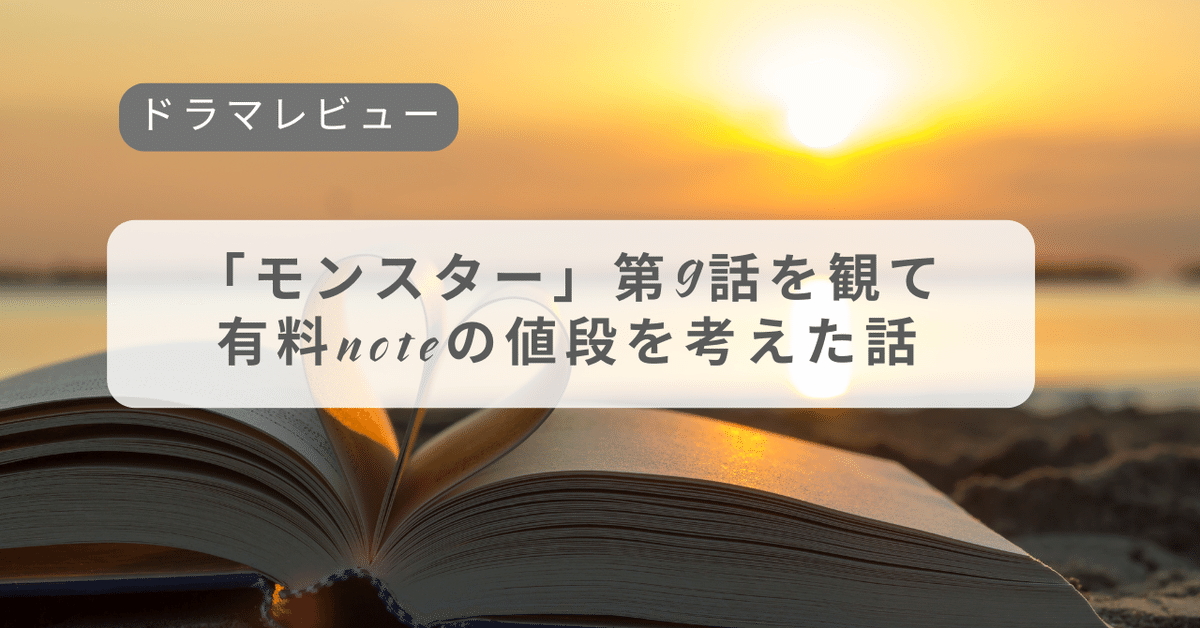
次はこちらです。元のテンプレートから写真を変更するなどのアレンジを加えています。

第9話の「9」と有料noteの「note」が読みにくいですよね?
そのため、フォントを変更することにしました。

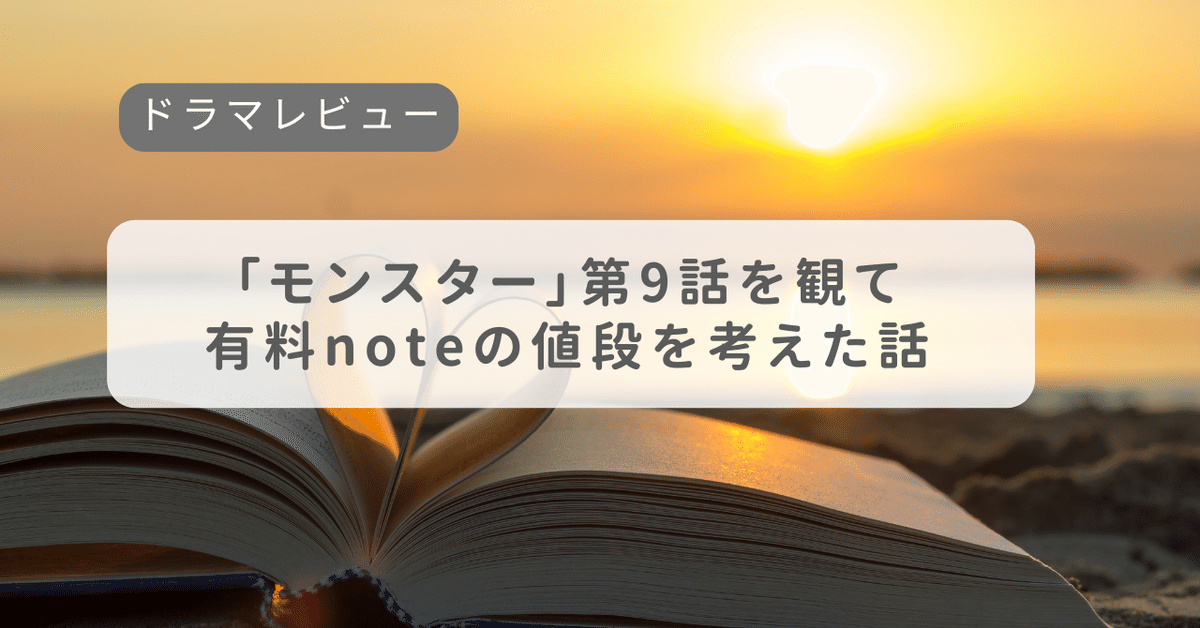
「9」と「note」は読みやすくなりました!
ただ、パッと見、字が詰まっている感じがしませんか?

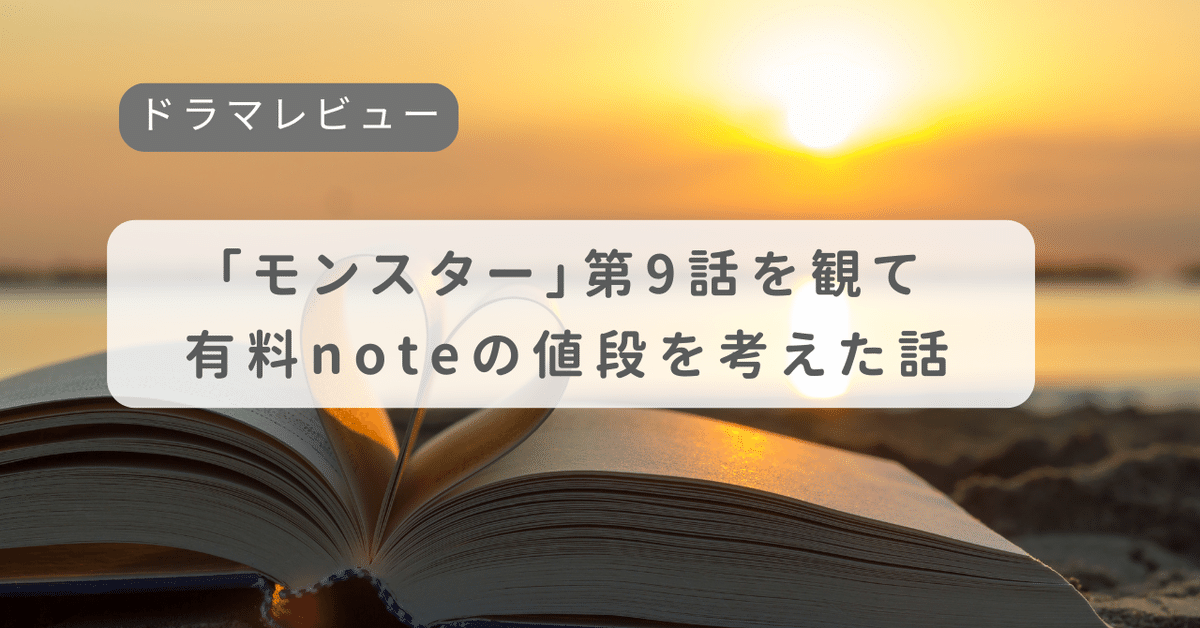
Canvaの画面でスペースを選び、文字間隔と行間隔を修正しました。
フォントを変えた後は、文字バランスの変化もチェックした方がよさそうです。
めちゃ時間がかかった記事見出し画像
過去の作成分で大変だったのはこれ。

写真選びと元のテンプレートが上に画像を被せてあったので、写真をすんなり変更できず苦戦しました。
苦労した子ほど可愛くなるじゃないですけど(笑)、キラキラ好きなので自分好みの画像です。
このテンプレートを元に作成した以下の分は、操作に慣れたことと写真が選択済だったのでスピーディーに完成。

凝りたい理由があれば別ですが、手軽に作成したい場合は写真が多めタイプの記事見出し画像は避けた方が無難です。
テンプレートを選んだ後でも変更するのが大変と思った分は、どうしてもというこだわりがなければ、私は避けています。
記事見出し画像の使い分け
私は題名を入れたいタイプの記事はCanvaで作成しています。
例えば、こういう感じの画風はCanvaでは無理だと思うので、みんなのフォトギャラリーから選びます。
自分の好みの作家さんをチェックしておいて、そこから選ぶようにすると時短できるかも。
素敵な画像を作成してくださっているクリエイターさんに感謝です!
もしどうしても好みのものが見つからない場合は、Canvaで作成します。
noteは楽しい!!!
クリエイターとして記事を自由に書き、画像作成できるので、最近はnoteがとても楽しくなりました!
今年は自分のHPを作る予定でしたが、恐らくHPで同じ内容を投稿しても反応がないと思うんですよ。
noteはクリエイター同士がスキやコメントで交流できる仕組みなので、楽しいし、素敵すぎる~!!
noterライフをぜひぜひ一緒に楽しみましょう~!
いいなと思ったら応援しよう!

