
10.サイトマップを作りたい。
【521日目】
書ききった…今年やるべきこと…と
思っていたんだけど、
よく思い出して。
わたし、Xで昨日の朝、こんなポストしてたのよ。しっかりして。
「衝動」でしょ。
500以上たまったnote記事、サイトマップ作りたい衝突に…今年中に!#みなさん素晴らしいのをお持ちなのよ
— ゆず|「書く」を仕事にしたい人 (@yuzu_mitsuketa) November 17, 2024
2024年にやり残した10個目はそう、
サイトマップをつくること。
今まで書いた記事は590記事(つぶやき含む)。
伊藤翼さんのこれ、やってみた。すでに多くのnoterさんがやっていらっしゃいますね。
いつかやらねばと思ってた。そろそろ重い腰をあげて。
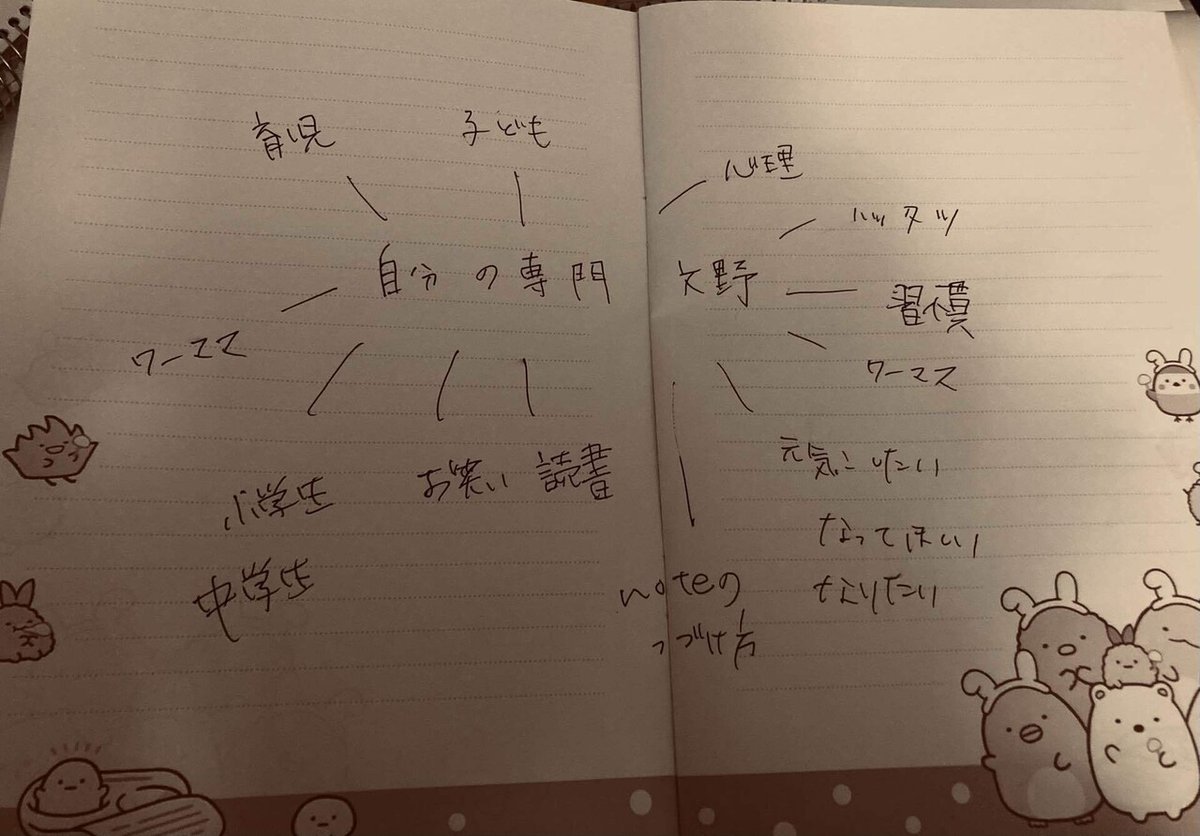
STEP.1
アイデアを集める(所要時間:5分)
所要時間は5分です。人生経験が豊富な人ほど有利です。
5分だけ集中して取り組みましょう。
詳しくは翼さんのnoteを参照してください。
わたしは雪見だいふくを2個買ってもらったすみっこぐらしに。

そして、次に。
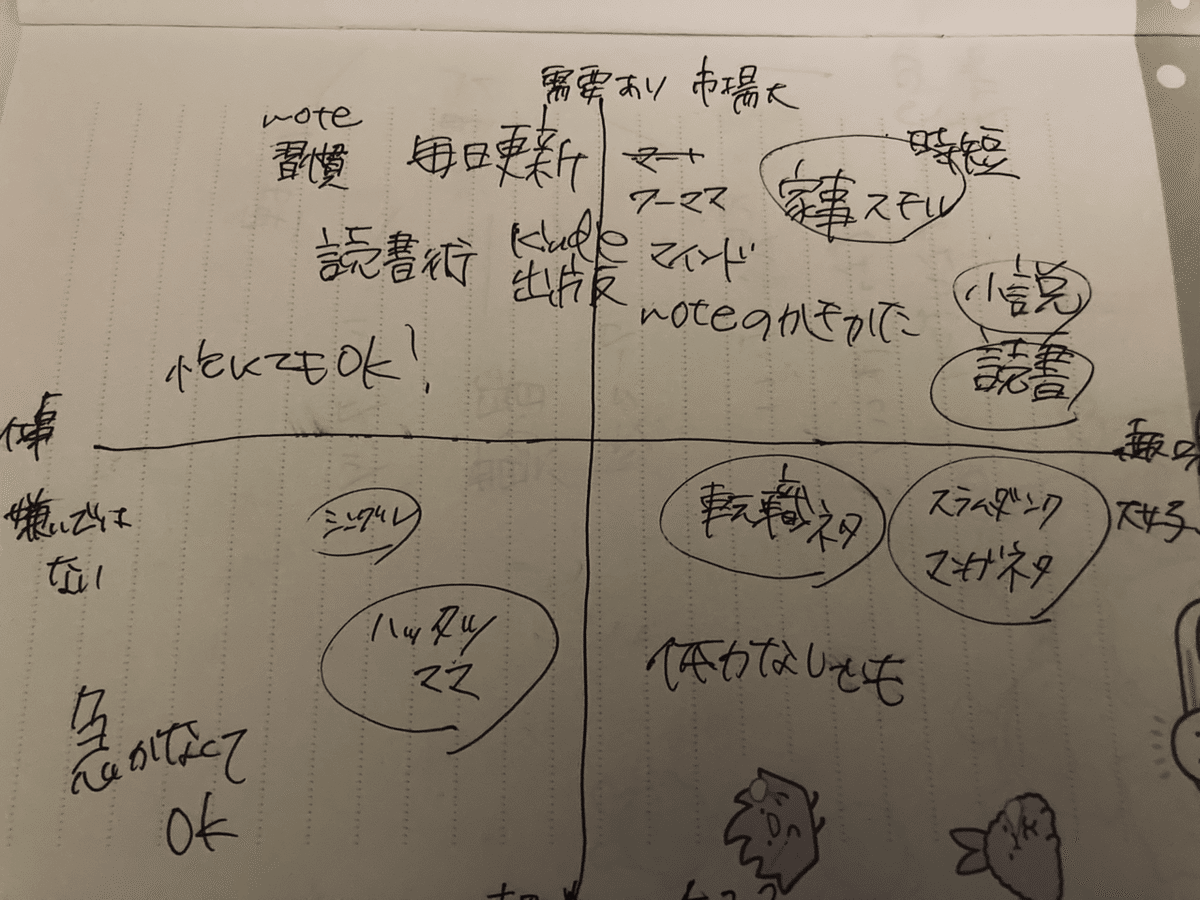
STEP.2分類して整理する(所要時間:5分)
所要時間は5分です。ここから、振り分けてゆきます。ここをうまく判断できれば、フォロワーも増えます。
5分間しっかり集中していきましょう。
フォーマット
まず、縦と横に線を矢印を引き、紙を大きく4つに分類します。
矢印の先には上向き矢印↑「需要あり。市場が大きい」
下向き矢印↓「需要は未知数。ニッチな市場」
右向き矢印→「趣味として書く。大好き」
左向き向き矢印←「仕事として書く。嫌いではない」
と書きます。別に文言は自由でいいです。

さあ、ここから整えていきます。
みなさん、すでに勉強になるサイトマップ記事をあげていらっしゃる。まずは作り方から。
先人たちに学べ。
🔽リケママさん。革命!
🔽おなじみゆにさん。公式さんにも選ばれたわかりやすい記事!
🔽honaさん。サイトマップ作成時、毎日投稿700日。この方もわかりやすいぞ。
ありがとうございます!
今日はここまで。ぎりぎりになりました。
少しずつまとめていくぞ。
🔸🔸
あれ、やりたいこと8個目と9個目はどこいったんだろ。
今日もお付き合いいただきありがとうございました。果たして2025年までに完成するのか!?

わたしはこんなひと
