
【Unity講座】STG 制作講座#1 ~弾を作る~
初めに
Unityを使って弾幕STGを作るための講座です。
まずはこんな弾幕を作れるようになるところを目指します!

講座といってもまだまだUnity初心者ですので、初心者のアウトプットの場だとお考え下さい。
この記事は以下の動画でも説明しています。 そちらも合わせて確認して下さい。
環境
使っている環境は以下の通りです。
バージョンに差があってもたぶん問題無いと思います。
・Unity 2020.3.34f1
・VisualStudio2019 Cominity
手順
Unity起動
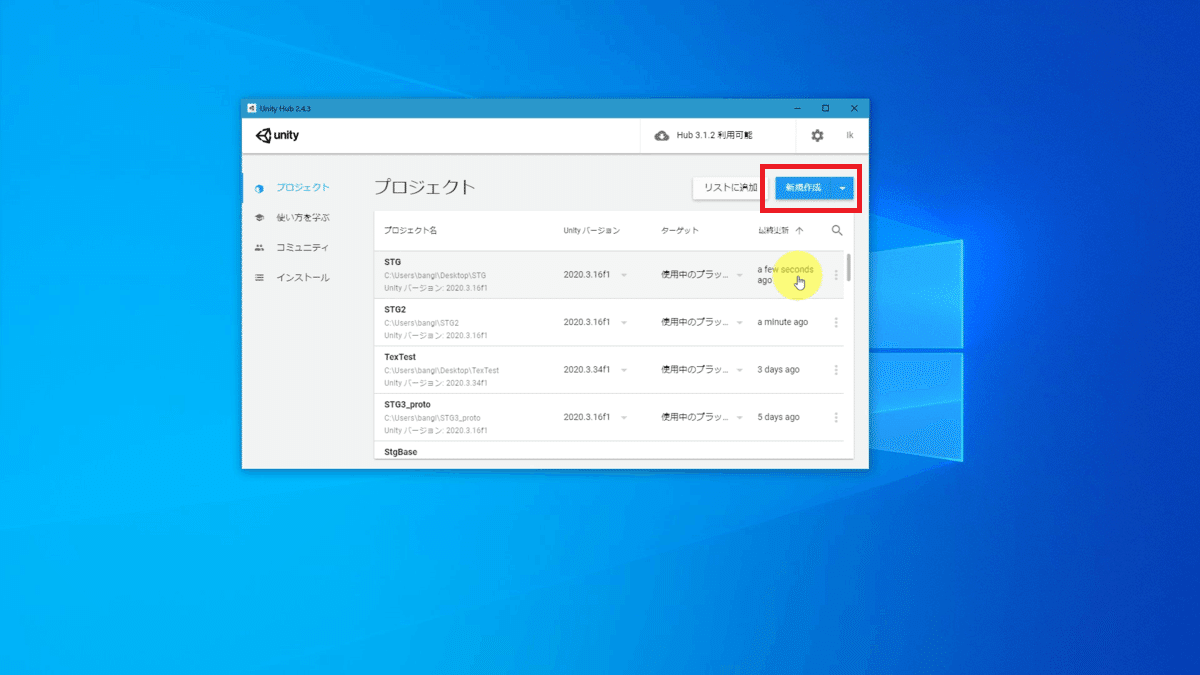
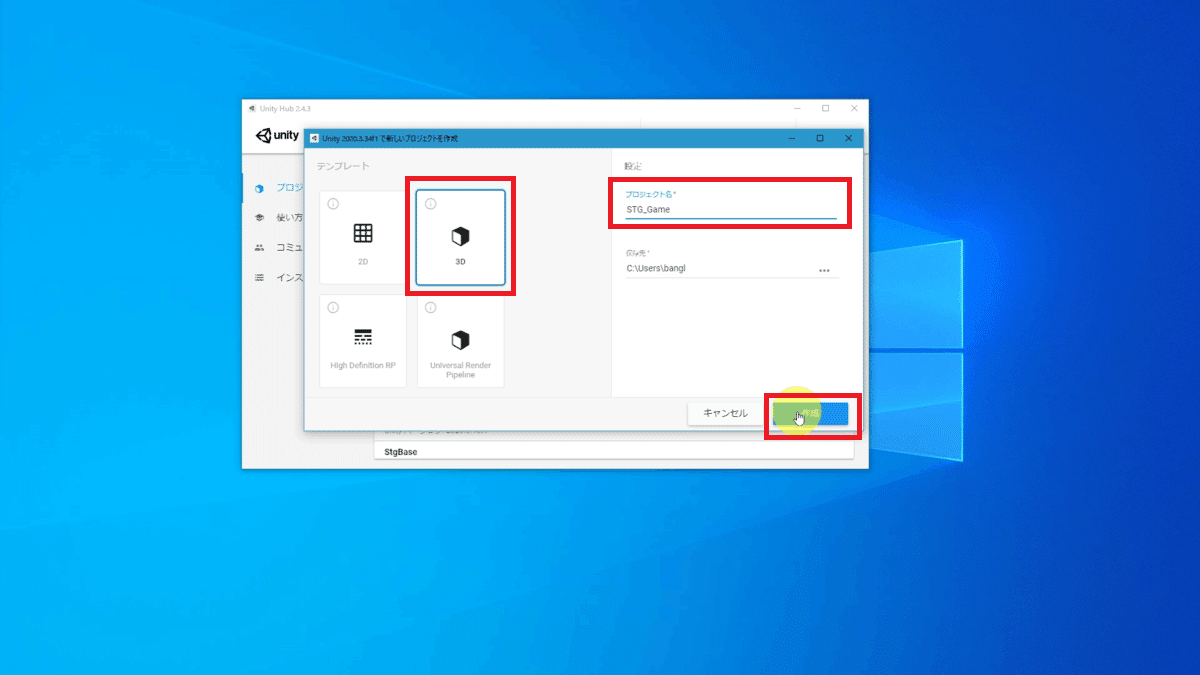
UnityHubが起動するので、「新規作成」から以下のプロジェクトを作成します。
テンプレート:3D
プロジェクト名:STG_Game


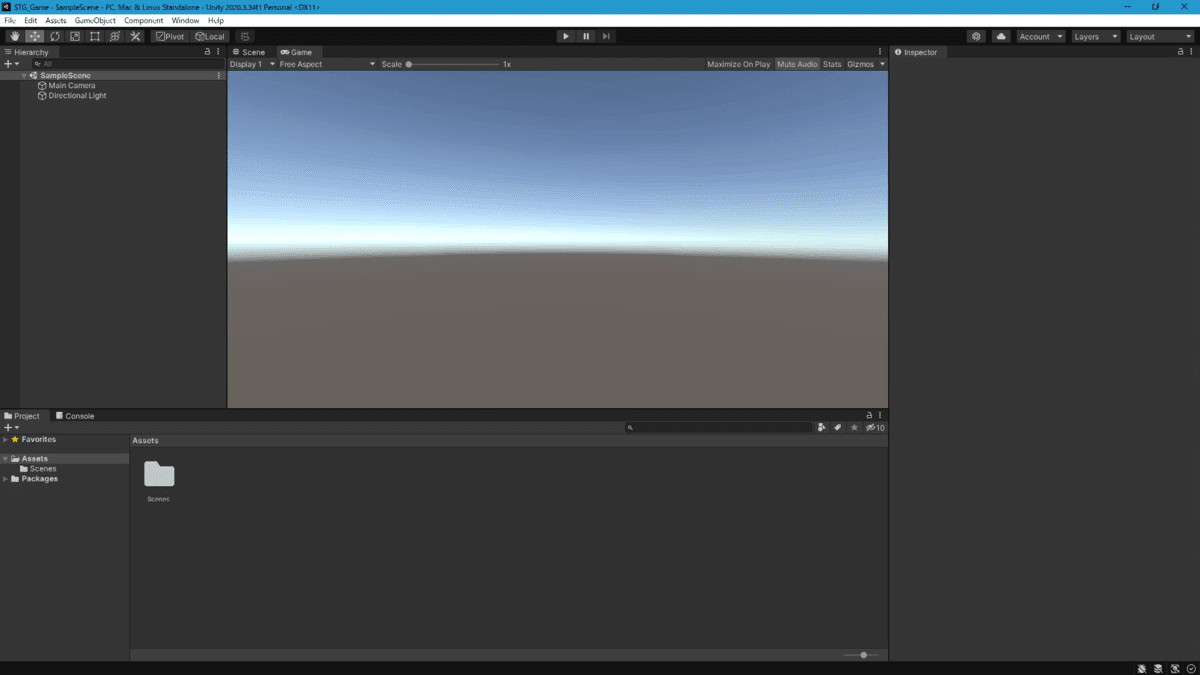
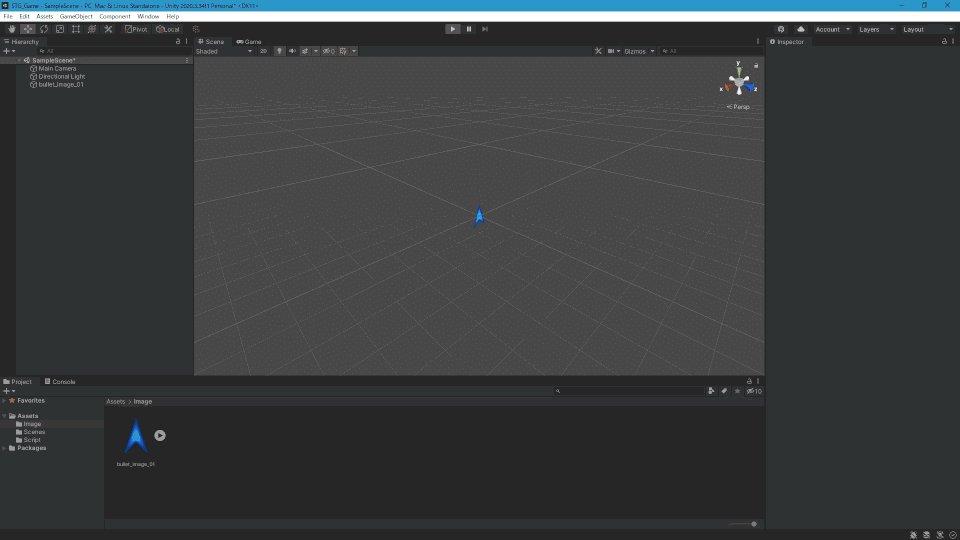
Unityが立ち上がるとこんな感じです。

弾画像取り込み
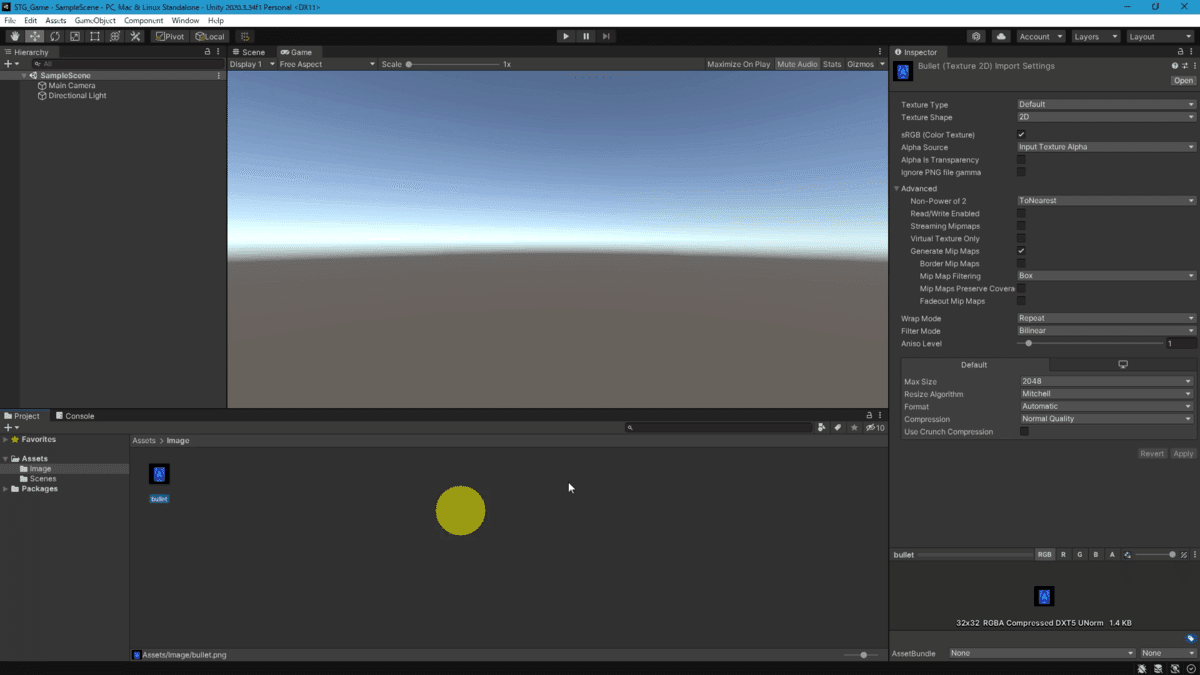
今回使う画像はこちらです。
※画像が欲しい方は本記事の一番最後にプロジェクトを配布しているので、そこからダウンロードして下さい。

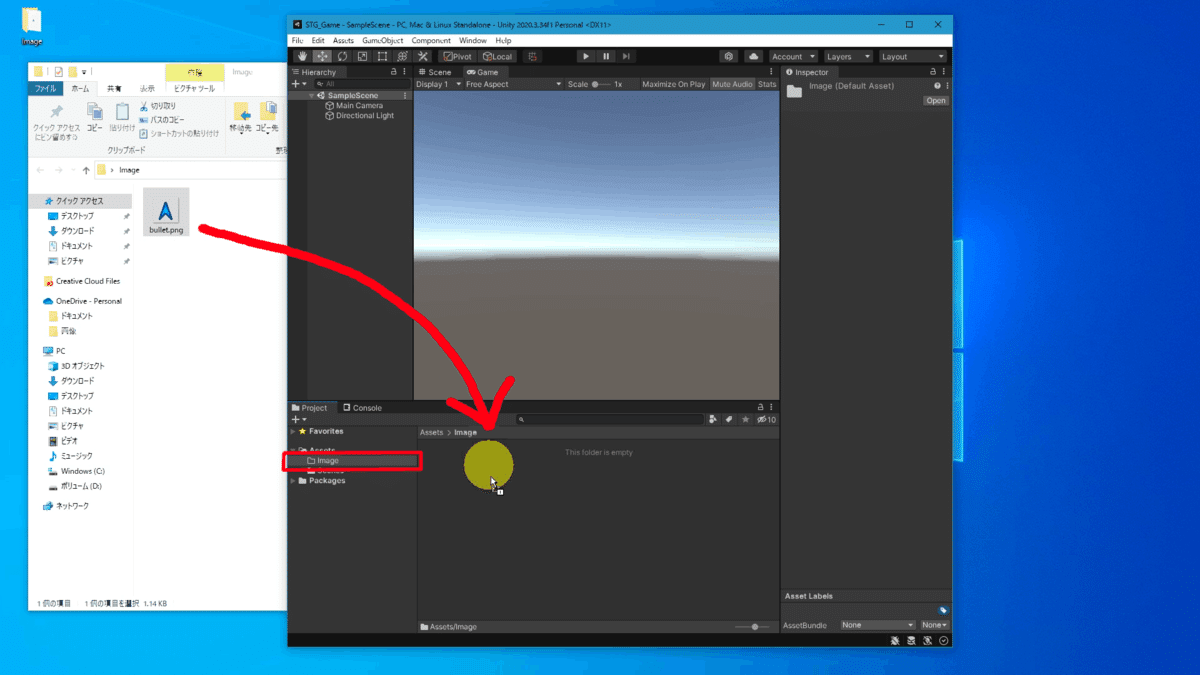
imageフォルダを作成して、その中に画像をドラッグ&ドロップします。

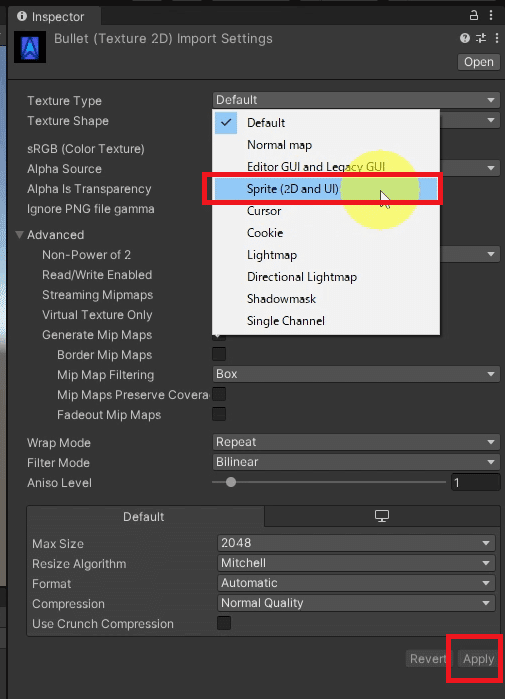
取り込んだ後に画像を選択して、画面右側のinspectorから画像の設定を変更します。

TextureTypeを[Default]→[Sprite(2D andUI)]に変更して、Applyを押します。

弾を配置
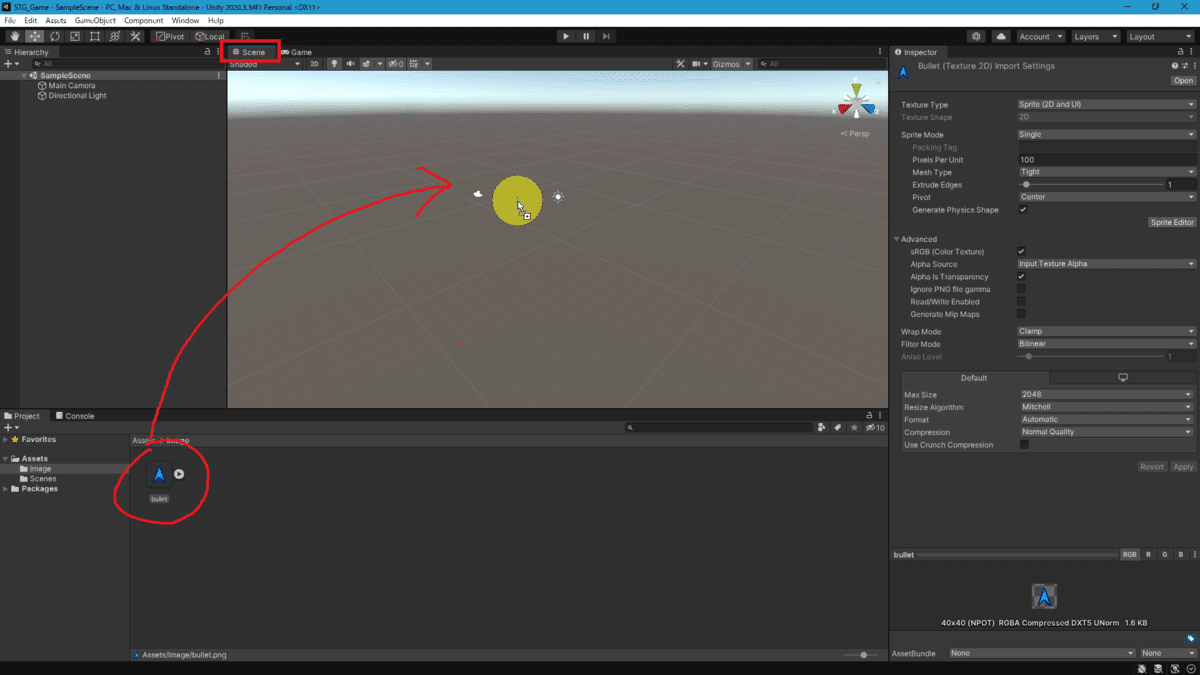
Sceneビューになっていることを確認して、画像をシーン内にドラッグ&ドロップします。

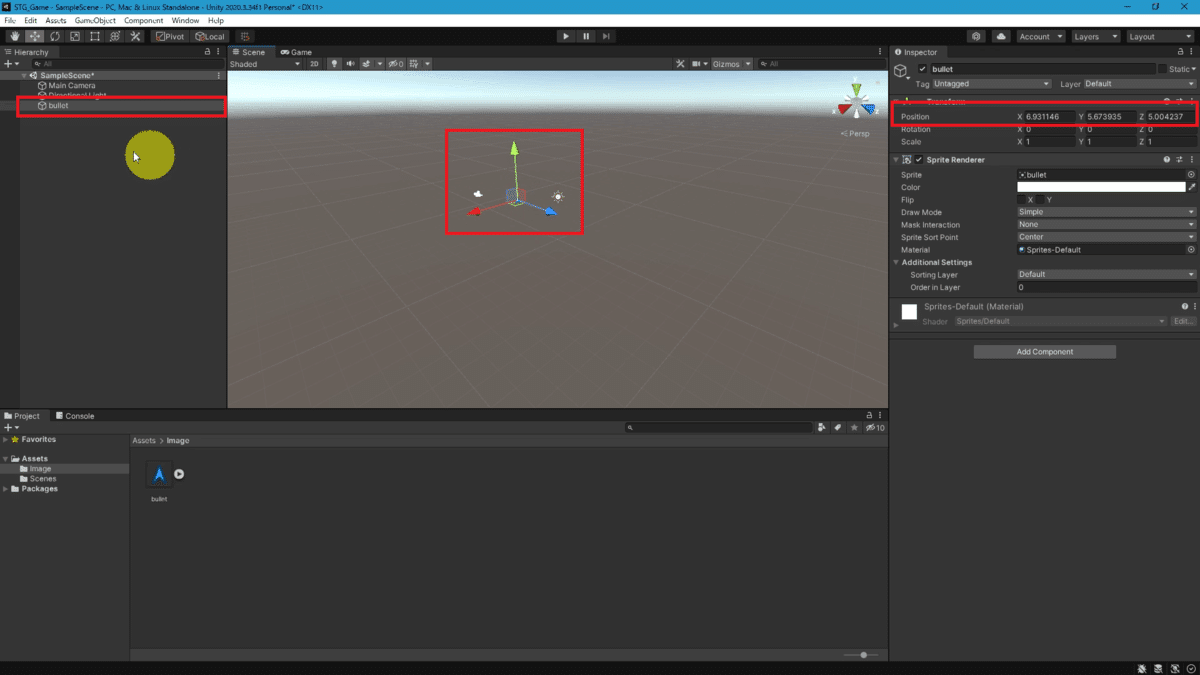
Sceneに画像がbulletとして取り込まれました。
右側のInspectorからPositionをXYZを0,0,0に設定します。

弾を動かすスクリプトを書きます
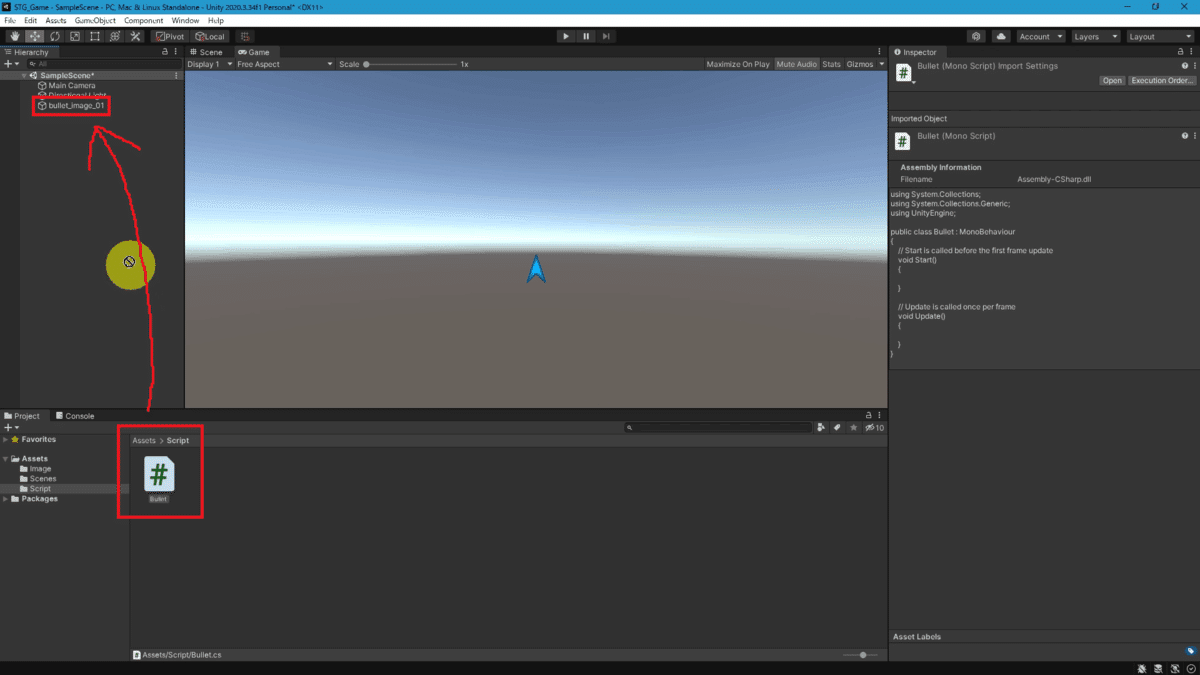
Scriptフォルダを作成して、その中に新規C# Scriptでスクリプトを作成し、名前をBulletにします。
Bulletをbullet_image_01にドラッグ&ドロップします。

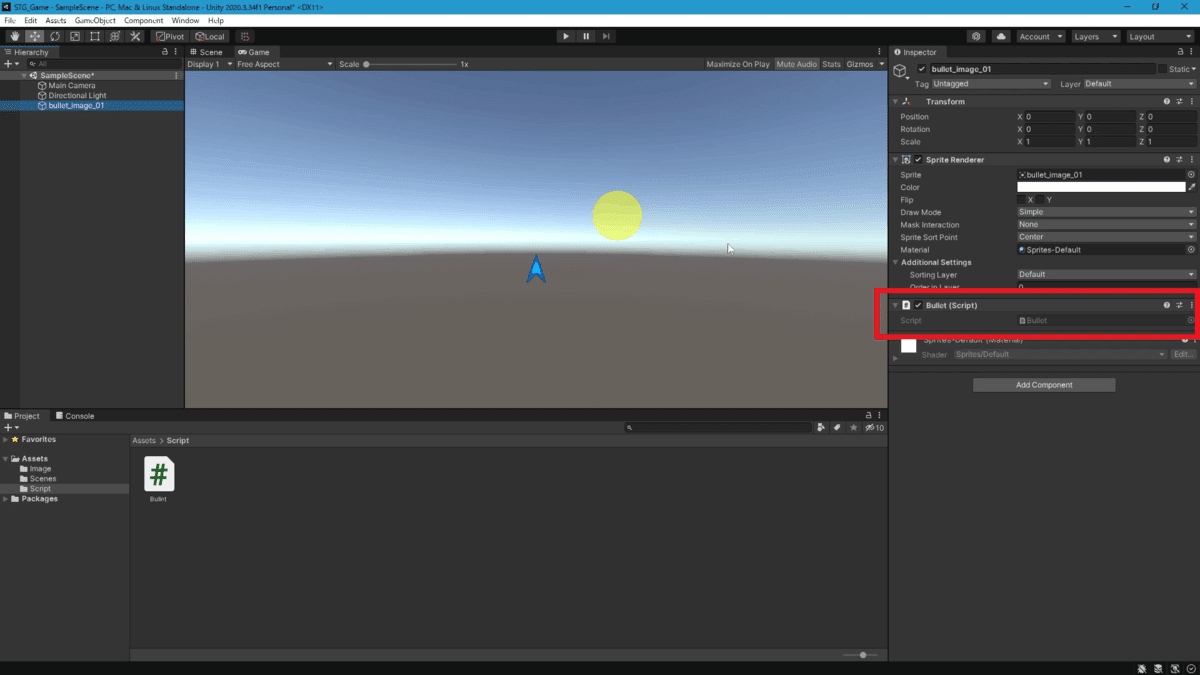
下図のとおり、インスペクターからBullet(Script)がついていればOKです。

スクリプト作成
Bulletスクリプトをダブルクリックして、VisualStuidoを立ち上げ、以下をコピペしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bullet : MonoBehaviour
{
[SerializeField] float angle; // 角度
[SerializeField] float speed; // 速度
Vector3 velocity; // 移動量
void Start()
{
// X方向の移動量を設定する
velocity.x = speed * Mathf.Cos(angle * Mathf.Deg2Rad);
// Y方向の移動量を設定する
velocity.y = speed * Mathf.Sin(angle * Mathf.Deg2Rad);
// 5秒後に削除
Destroy(gameObject, 5.0f);
}
void Update()
{
// 毎フレーム、弾を移動させる
transform.position += velocity * Time.deltaTime;
}
} [SerializeField] float angle; // 角度
[SerializeField] float speed; // 速度
Vector3 velocity; // 移動量角度と速度をfloatで定義しています。
SerializeFieldを設定することで、インスペクターから角度と速度を設定出来るようになります。
velocityは進む方向を内部で保持しておくための変数です。
void Start()
{
// X方向の移動量を設定する
velocity.x = speed * Mathf.Cos(angle * Mathf.Deg2Rad);
// Y方向の移動量を設定する
velocity.y = speed * Mathf.Sin(angle * Mathf.Deg2Rad);
// 5秒後に削除
Destroy(gameObject, 5.0f);
}StartはこのGameObjectが生成された時に一度だけ呼び出されます。 角度と速度をもとに、ここで弾が進む方向を設定します。
ここの部分はいろいろ書いていますが、ややこしいのでコピペで良いと思います。 詳しく知りたい方は「弾幕 三角関数」で検索してください。DeleteObjectは弾を一定時間後に削除する機能になります。 ここでは5秒後に削除するようにしています。
void Update()
{
// 毎フレーム、弾を移動させる
transform.position += velocity * Time.deltaTime;
}Updateです。 ここは毎フレーム呼ばれる処理になっています。
弾の座標にvelocityを加算することで弾の移動を実現しています。
Time.deltaTimeとありますが、これは直前のフレームと今のフレームの差の値になります。
今後も出てくる重要なパラメータになりますが、今回は説明を割愛します。
動作確認
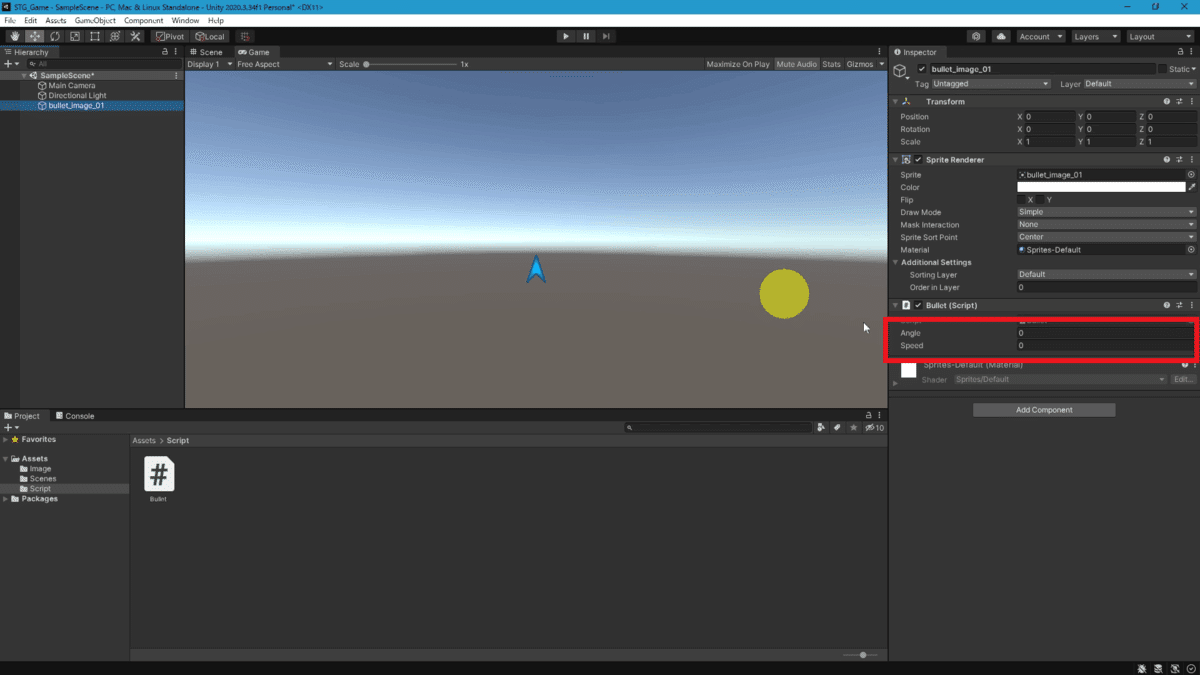
インスペクターからbullet_image_01を見ると、角度と速度が設定出来るようになっています。
[SerializeField]の効果で、インスペクターから値を設定出来るようになりました。

angleを0、speedを1に変更して、どのように動くか確認してみてください。
画面上部のプレイボタンを押したら実行できます。

実行したら、以下のように弾が動きます。

バグ修正
angle180で動作させると、弾が上正面を向いたまま左に動くと思います。angleに合わせて弾の向きを修正するようにしましょう。
最終的なソースコードは以下です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bullet : MonoBehaviour
{
[SerializeField] float angle; // 角度
[SerializeField] float speed; // 速度
Vector3 velocity; // 移動量
void Start()
{
// X方向の移動量を設定する
velocity.x = speed * Mathf.Cos(angle * Mathf.Deg2Rad);
// Y方向の移動量を設定する
velocity.y = speed * Mathf.Sin(angle * Mathf.Deg2Rad);
// 弾の向きを設定する
float zAngle = Mathf.Atan2(velocity.y, velocity.x) * Mathf.Rad2Deg - 90.0f;
transform.rotation = Quaternion.Euler(0, 0, zAngle);
// 5秒後に削除
Destroy(gameObject, 5.0f);
}
void Update()
{
// 毎フレーム、弾を移動させる
transform.position += velocity * Time.deltaTime;
}
}start関数に以下が追加されたのが変更点になります。
// 弾の向きを設定する
float zAngle = Mathf.Atan2(velocity.y, velocity.x) * Mathf.Rad2Deg - 90.0f;
transform.rotation = Quaternion.Euler(0, 0, zAngle);atanは2つの成分から角度を求める関数です xの移動量とyの移動量、つまり移動方向から弾の画像を回転させてます。
いろいろなangleで実行してください。どの角度でも弾の進む方向に向いていると思います。
プロジェクト配布
以下のGoogleドライブから本プロジェクトをダウンロードできます。https://drive.google.com/file/d/1Pv0Puk3cu6Qq4rAB8BPmRrnTdxqwm5IU/view
STG_Game\Assets\Scenes\SampleScene.unityをダブルクリックすればプロジェクトを開くことが出来ると思います。
※Libraryフォルダを削除しているので、起動に時間が掛かります。
●免責 このファイルを使用することにより発生したいかなる損害についても、責任を負いません。
