#UIデザイン
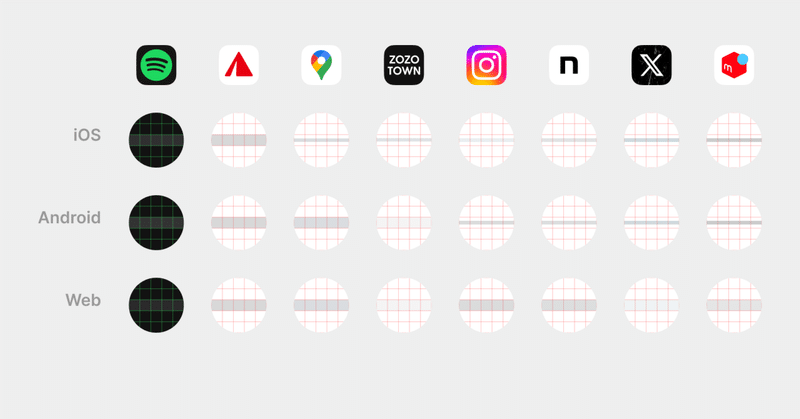
iOSとAndroidの"Divider"の線幅の違いと各社の対応
アプリやWebサイトをデザインする際に、情報をまとまりごとに線で区切ることがあります。リストの各項目を区切ったり、コンテンツをセクションごとに区切ったりする場合です。この区切り線は"Divider"と呼ばれます。
このDividerの線幅について、国内外のサービス各社の対応を調べてみました。
iOSとAndroidのDividerの線幅の違いiOSアプリのリストはSwiftUIで以下のように実
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計
独学でUIデザインはじめた方へ。デザインガイドラインについて語ろう!
こんにちわ!はじめまして、ゆいです。
都内でデザイナーとして働きつつ、兼業で画家になりたいです。設計したりWEBデザインしたり、社内ではグラレコ風のなにかを描いたりしています。休日は絵を描いています。
日々の思考・メモなどはツイッターにあるので良かったら見てください
休日描いた絵はこちらに載せています↓こちらもよかったら。
ガイドラインについて、話したい。今回はナレッジの整理と共有です。2