
スマートフォン向けARコンテンツをデザインするときに気をつけたいこと
ここのところデザイナー向けのUnityの使い方を書いていましたが、
最近スマートフォン用のARコンテンツを作る時に気をつけたいと感じたことがあったので、備忘を兼ねて記事にしたいと思います。
ARを見る方法は2つあるけど...

ARを見るには、HoloLensやNrealLightのようなARグラスを使う方法とスマートフォンを使う方法があります。
最近はスマートフォンのセンサーが高性能になったこともあり、スマートフォンでもARグラス並のARを表示させることができるようになってきました。
さて、どちらも同じARを見るデバイスですが、ARグラス用に作ったARコンテンツをスマートフォンに移植したり...など、ARコンテンツは共有できるでしょうか?
そこには危険な香りが漂います。もしかしたらユーザー体験を損なうことをしているかもしれません。
大きな違い→スマートフォンは「かざす」必要がある

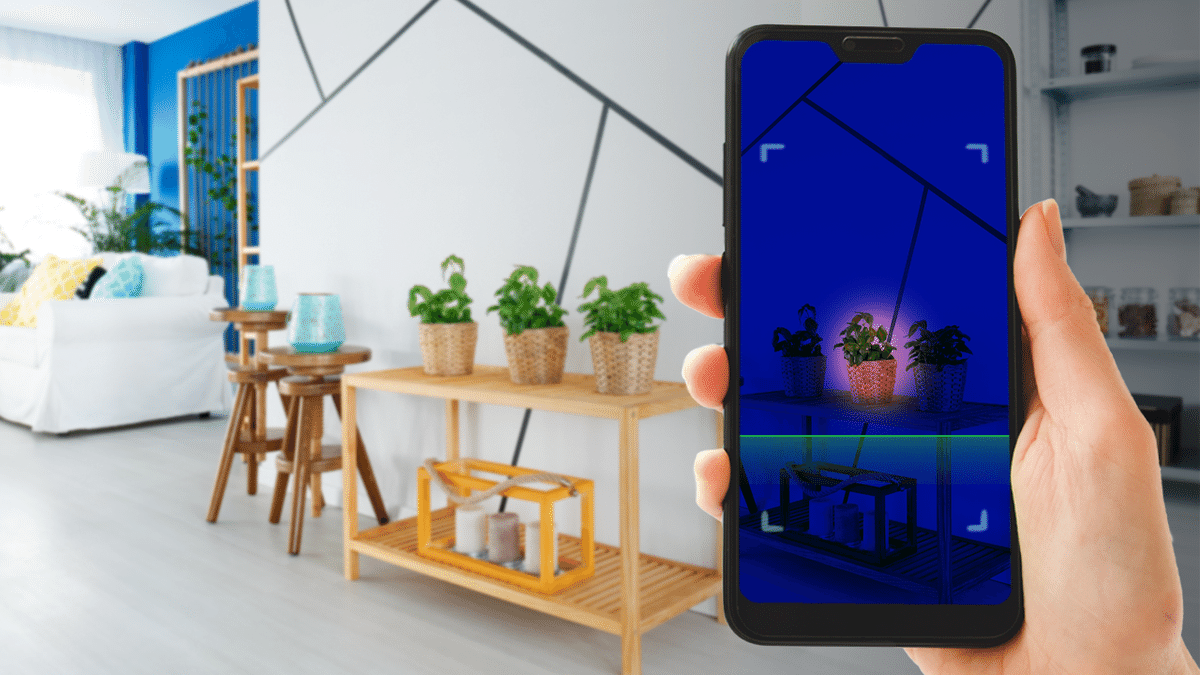
スマートフォンで実空間に表示されたARを見ようとするとき、どのような姿勢になっているでしょう?
おそらく、写真を撮るときと同じように、片手に持ち、腕を軽く伸ばして、対象にスマートフォンを「かざして」いると思います。
この「かざす」ことが、ARグラスとスマートフォンでのARとの大きな違いであり、デザイン時に考慮しないといけないことです。
「かざす」という行為がどんな違いを及ぼしているのか。ポイントを4つ紹介します。
その1 見える範囲が狭い

スマートフォンの場合、ARが表示できる範囲はスマートフォンのディスプレイサイズの中に限られます。その範囲は人間の視野に比べるととても局所的で、巨大なモチーフや360度の世界観を見せるARの場合、不自由さを感じる場合があります。
その2 視線を動かす時は腕と一緒

ARグラスの場合は、頭に装着しているので、頭を動かせば見たい方向が見られます。または、目を動かすだけで済むかもしれません。
スマートフォンの場合は、少し見る方向を動かそうとしただけでも、腕の位置を調整する必要があります。頭だけでなく、腕や体全体を動かす必要があるのです。
同じ視線を動かすという行為ですが、ARグラスとスマートフォンでは感覚や心理的ハードルに差が生じるので、デザイン時に考慮する必要があるでしょう。
その3 長い時間かざすと疲れる

スマートフォンをかざしているときは、肘が宙に浮いていることもあり、腕全体に負荷がかかります。そのため、長時間かざす行為を続けていると、腕に疲労がたまり、その疲れはコンテンツを途中でやめてしまうことに繋がります。「長時間のムービーをARで見続けさせる」といったことは避けた方がよいでしょう。
その4 腕より手前は表示できない

腕を軽く伸ばした状態の時、目からスマートフォンまでの距離は大体40~50cmくらいになり、それより内側を見るためには腕を縮める必要があります。目に近い距離にARを表示させることはできなくはないですが、見る姿勢が不自然なものになるため、長時間はもちろん、瞬間的でも避けた方がよいでしょう。
スマートフォン向きのARコンテンツは?
短い時間で完結し、比較的小さく、あまり視線を動かすことを強制しないコンテンツはスマートフォンに向いています。
顔の周囲にオブジェクトを表示させたり、フェイスペイントをするコンテンツだったり、セルフィーの感覚を利用したARコンテンツも自然に受け入れられています。

スマートフォンARは仮想空間への没入感を与えるのは難しいです。
ただ、そこを逆手にとって「現実と仮想を行き来しやすいもの」と捉えると、「かざす」という不便さも魅力になるかもしれません。
例えば謎解きゲームに利用すると、スマートフォンを現実空間をスキャンする道具として見立てられれば、「かざす」行為に違和感がなくなります。

『観光案内』のような、移動が多くてスマートフォンに向かなそうなコンテンツだとしても、ARを見る地点を固定し、短時間で情報が得られる規模感であれば、スマートフォンでもストレスを感じさせません。スマートフォンが不得意な部分を意識して、企画やデザインを補っていくことも必要です。
ARグラス向きのARコンテンツは?
業務を覚えるためのトレーニングや何か機械操作を理解するために、両手を使える環境にしなければならないコンテンツは、もちろんARグラス向きですが、没入感が必要なゲームやアートもARグラス向きです。
室内の宝探しをHololensでやってみると、こんな感じ↓
表参道の交差点をAR空間で演出!
360度の景色を見渡す感覚はARグラスで見たいと思わせますね。
自分の見たいようにARを見ることができ、視野も広いため、より現実と仮想との境を意識しないで、ARコンテンツに集中することができます。
まるで、メガネとルーペの関係に似てる

取り上げた4つのポイントは、振り返るとどれも当たり前のことなのですが、ARコンテンツを企画したり作っている最中に、いつの間にかスルリと抜けてしまうことがあるところでもあります。
ARグラスとスマホARの関係性に似ているなと思うのがメガネとルーペです。どちらも「見るものを拡大させる」という同じ機能がありますが、見え方が違いますし、使うシーンも違いますよね。ARグラスとスマホARも特性を理解した上で、それぞれに適したARコンテンツの企画やUXUIのデザインをする必要があります。
今だけの悩みかも?
将来的にARグラスのようなフリーハンドの端末が発展し、スマートフォンの存在がなくなったときは、この悩みはなくなっているかもしれません。ちょうど今が過渡期だからこそ、考えるべきことなのかもしれませんが、よりよいユーザー体験を作るためには、今は必要な思考です。
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnityの使い方やxRのUXUIデザインで気づいたことを書いていきます。
では、また次回!
