
Unity 2D Roguelike 公式チュートリアル Tile Prefab編を使った学習(3/14)
本稿、または本シリーズは私自身が理解できるように、Unity初心者の方が読んでも理解できるような説明を心がけています。とはいえ、あくまでも個人の記録なので、ノークレームでお願いします。ご理解の上、読んで頂きますようお願いします。
学習のコツ: 公式チュートリアルの動画を観れば大体は手順は分かります。慣れている人は本稿をすっ飛ばしても良いでしょう。ただし、本稿では公式チュートリアルではカバーしていない「なぜ、そうするのか」という意図も解説していたりします。初学者の方の参考になれば幸いです。
Unity 2D Roguelike 公式チュートリアルを学習シリーズ PART3(全14回) Tile Prefab編
本稿ではUnity公式チュートリアル 2D Roguelikeの第3回を日本語で学ぶ回になっています。
まずは前回作成したRoguelikeプロジェクトを開きます。
床やアイテムを作成する
今回のチュートリアルではゲームの舞台となる、床やアイテム、壁、EXIT(次の階へ続く階段)を作り、Prefab化していきます。
前回Prefab化はたくさんしましたので、Prefab化の説明などは以降特にしません。その他、前回までで説明を終えた基本操作なども省略していきます。
さて、Unity初学者の方のためにこの時点で床やアイテムを準備する理由を説明します。実はこの後第4回の記事でBoard Managerというスクリプト(コード)を実装していきます。これは床やアイテムをランダム配置するために必要なスクリプトです。なので、この時点で床やアイテムといったパーツを用意しているのです。
それでは床を作っていきましょう。
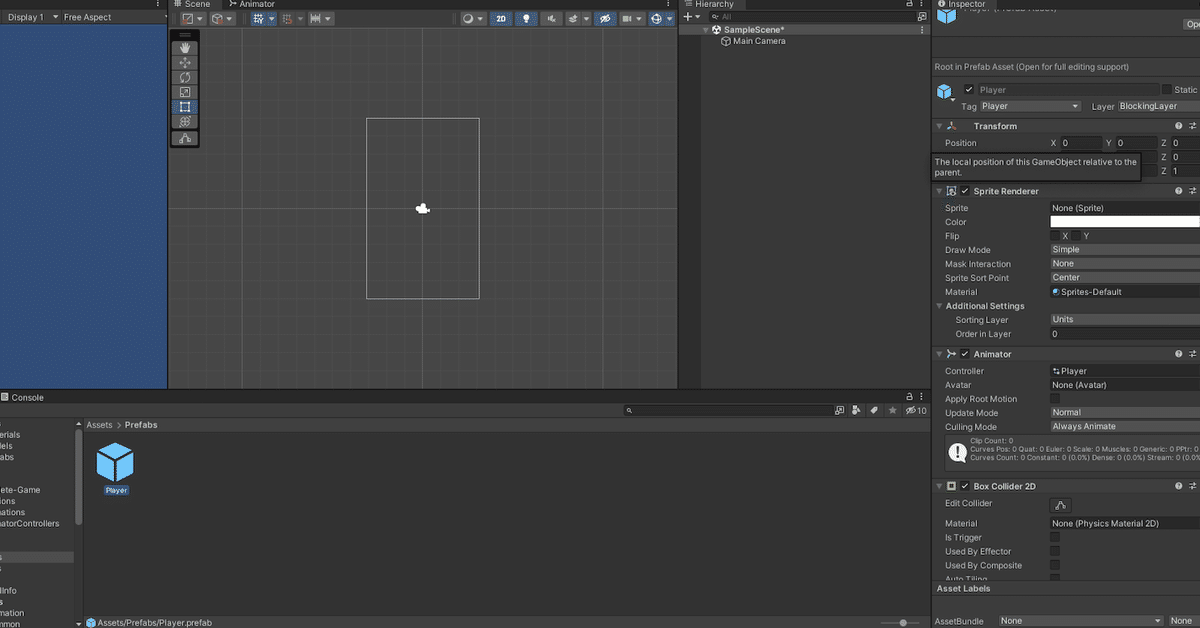
まずヒエラルキーに空のGameObjectを追加してください
名前をFloor1とします
インスペクタからAddComponentでSpriteRendererを追加します
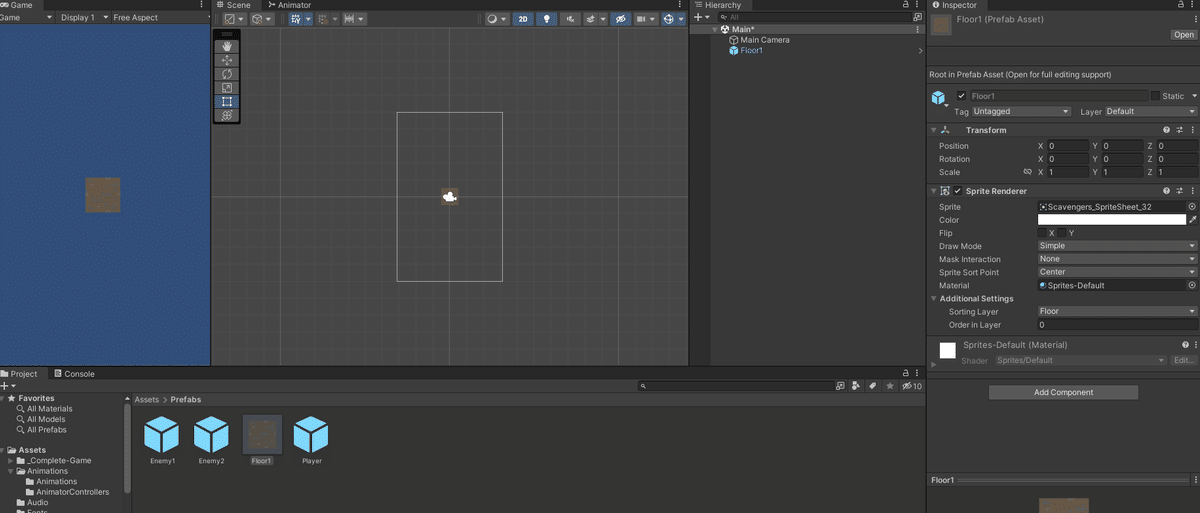
Spritesフォルダの「Scavengers_Sprite Sheet_32(床の画像)」をSpriteRendererのSpriteにD&Dします
インスペクタのSpriteRendererからSorting Layerを「Floor」にします
Floor1をPrefabsフォルダに入れて、Prefab化してください
これでFloor1は作成完了です。

この調子でどんどん作っていきます。
Floor1のSpriteRendererのSpriteに「Scavengers_Sprite Sheet_33(床の画像)」を入れます
ヒエラルキー上のFloor1を選択して名前を変更します
名前をFloor2に変更
Prefabsフォルダに入れてPrefab化してください(Original PrefabでPrefab化します)
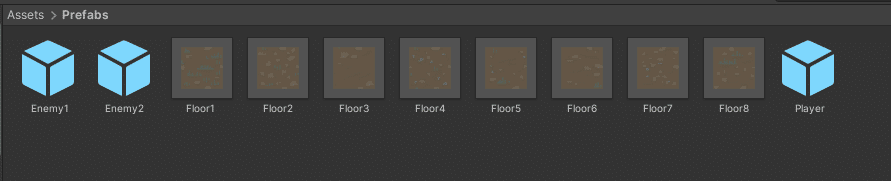
床の画像は「Scavenfers_Sprite Sheet_32」〜「Scavenfers_Sprite Sheet_39」まで、合計8枚ありますので、この作業を繰り返して、Floor8まで作ってください。もちろん、Prefab化も忘れないようにしましょう。

次はEXITという次の階層に移動するタイルを作ります。Floor8はそのまま再利用するのでヒエラルキーから消さないでください。
Floor8の名前をExitに変更
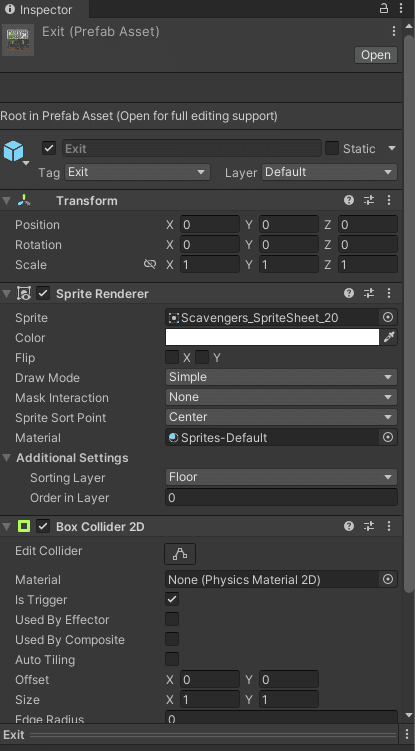
ExitのSpriteRendererの「Sprite」にSpritesフォルダからExitの画像(Scavengers_Sprite Sheet_20)を入れる
SpriteRendererのSortingLayerがFloorになっているか確認する
AddComponentからBoxCollider 2Dを追加
BoxCollider 2DのIs Triggerにチェックをつける
インスペクタからタグを「Exit」に変更する
ここまで設定ができたら、ヒエラルキー上のExitをPrefab化しましょう。

さて、ここでBoxColliderのIsTrrigerにチェックを入れた理由を説明します。そもそも、このColliderは当たり判定に用いるコンポーネントです。物理判定を必要としないとき(当たった時に重なったり、通り抜けることができるような状態を作りたいとき)はIsTriggerにチェックを入れましょう。
スーパーマリオブラザーズで例えると、キノコが入っている箱にぶつかるとキノコがポコっと出てきますよね。キノコに触れると大きくなったり点数がもらえます。この時、ぶつかった箱には物理判定がついています(IsTriggerはオフ)。一方、キノコには物理判定がついていません(IsTriggerはオン)。そうしたアイテム入手の効果を実装したいけど、物理判定をつけたくない時はIsTriggerにチェックを入れます。
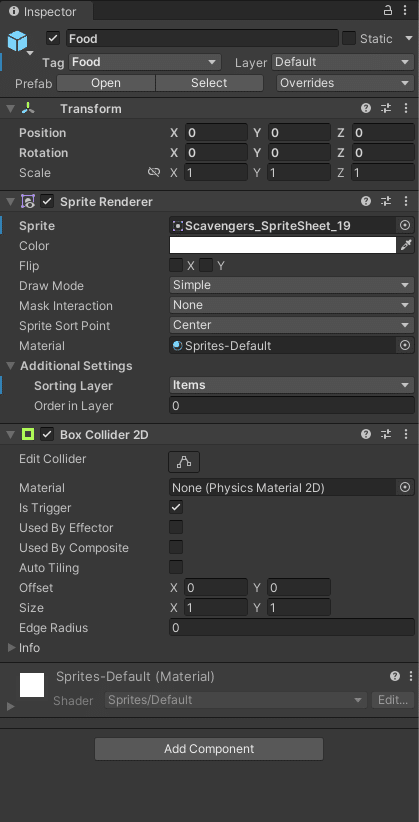
次はFoodを作ります。FoodもBoxCollider 2DのIsTriggerにチェックを入れたものを使いたいので、Exitはそのまま再利用しましょう。
ヒエラルキーのExitの名前をFoodに変更
FoodのSpriteRendererの「Sprite」にSpritesフォルダのFoodの画像(Scavenfers_Sprite Sheet_19)を入れる
SpriteRendererのSortingLayerをItemsにする
タグをFoodに変更
ここまでできたらヒエラルキーのFoodをPrefab化します。

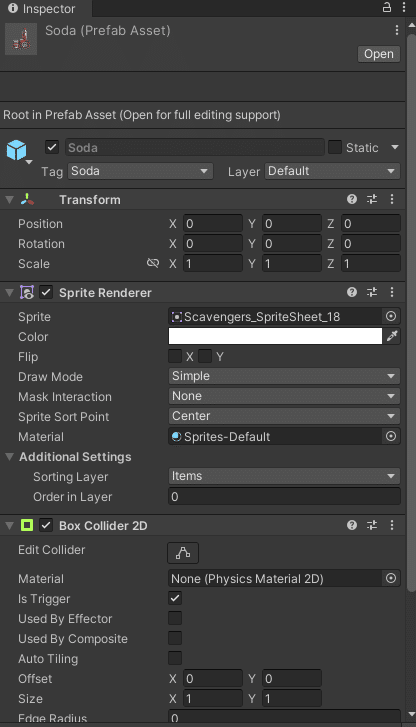
次にSodaを作ります。飲み物ですが、Foodと同じ枠のアイテムだと思ってください。そのため、Foodを再利用します。
ヒエラルキーのFoodの名前をSodaに変更
FoodのSpriteRendererの「Sprite」にSpritesフォルダのSodaの画像(Scavenfers_Sprite Sheet_18)を入れる
タグをSodaに変更
ここまでできたらPrefab化してください。Sodaは再利用するのがヒエラルキーに残しておいてください。

InnerとOuterの壁を作る
ここからは外側の壁と内側の壁を作っていきます。そもそも、このゲームでは内側にある自動生成される壁に触れると破壊できます。しかし、そのステージを構成する外側の壁は破壊できません。
外側の壁をOuterWall、内側の壁をInnerWallとして作成していきます。まずは数が少ないOuterWallを作ります。
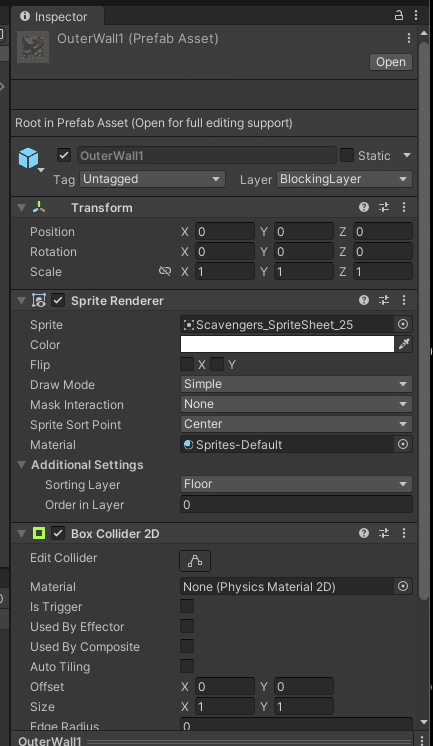
ヒエラルキーのSodaの名前をOuterWall1に変更
OuterWall1のSpriteRendererの「Sprite」にSpritesフォルダのOuterWallの画像(Scavengers_Sprite Sheet_25)を入れる
SpriteRendererのSortingLayerをFloorに変更
TagをUntaggedに変更
LayerをBlockingLayerに変更
BoxCollider 2DのIsTriggerのチェックを外す
一応念のため確認ですが、Tagは今回設定しないを意味するUntaggedにしています。その代わり、LayerをBlockingLayerに変更していることを再度確認しましょう。このチュートリアルではBlockingLayerは物理判定を持つオブジェクトに持たせることを覚えておきましょう。
ここまでできたらOuterWall1をPrefab化してください。

OuterWall2とOuterWall3を作ります。
ヒエラルキーのOuterWall1の名前をOuterWall2に変更
SpriteRendererの画像をOuterWall2(Scavengers_Sprite Sheet_25)にする
同様の手順でOuterWall3も作りましょう(画像はScavengers_Sprite Sheet_28)
これらも同様にPrefab化してください。はい、これで外壁が3つできました。
次に内壁(Wall)を作っていきます。
OuterWall2の名前をWall1に変更
SpriteRendererの画像をScavengers_Sprite Sheet_21にする
SpriteRendererのSortingLayerをItemsにする
ちなみにLayerはBlockingLayerのままでOKです。物理判定があるものはBlockingLayerでしたね。
ここまでできたらPrefab化しましょう。
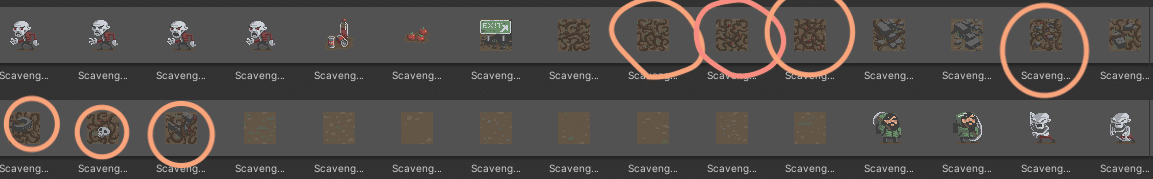
この調子でWall2から8まで作りましょう。Wall2から8の画像は以下の通りです。

そこまでできたら今回のチュートリアルは終了です。お疲れ様でした。
まとめ
本稿では前回に引き続き素材作りをしてきました。ここまでは単純な作業でしたが次回からグッとゲーム作りが本格化します。BoardManagerというローグライクゲームの根幹部分に触れていきます。
グッドボタンを忘れずに次の記事へ移りましょう。
