人事チームでスクラム導入 - プロジェクト管理/JIRAいれてみた
こんにちわ。
メルカリ人事部門にて人事データ分析を担当しているtweeeetyです。
HR Data Managementというチームにて、いわゆるPeople Analyticsを推進しています。
さいきんは「強いチームをつくる」という個人的なミッションのもと、スクラムを導入しています。なぜスクラムか?というと、「強いチーム」とは「変化に強く自己組織化したチーム」であり、「変化に強く自己組織化したチーム」とは「スクラムチーム」であるという仮説を持っているからです。
今回は、ゼロからスクラム導入をした知見・経験をまとめるべくnoteをいくつか書いていこうと思います。
今回とりあげるのは「プロジェクト管理/JIRA」です。
1. タスク管理/JIRAとは何か
プロジェクト管理もJIRAもすでにご存知のかたは多いと思います。引用ですが簡単に説明を載せておきます。
プロジェクト管理とは:
プロジェクト管理とは、プロジェクト内の仕事を整理、追跡、実行しやすくするものです。ここで言う「プロジェクト」とは、特定の目標を達成するための一連のタスクだと考えてください。プロジェクト管理により、仕事を計画、管理、実行しやすくなり、顧客の要件を期限内に満たせます。
JIRAとは:
正式名称はJira Softwareと言います。Jira Softwareとは、世界中で65,000を超える企業で利用される、アトラシアン社のグローバルスタンダードなプロジェクト管理ツールです。
ソフトウェア開発をはじめ、あらゆるプロジェクトでご利用いただけます。
つまり、プロジェクト管理を導入するツールとしてJIRAを使うということですね。
2. なぜプロジェクト管理/JIRAが必要なのか
ここではアジャイルやスクラムでのプロジェクト管理にフォーカスしています。
アジャイルやスクラムでのプロジェクト管理はなぜ必要なのでしょうか?ATLASSIAN Agile CoachのWebには以下のように書かれています。
アジャイル型のプロジェクト管理はなぜ必要なのか:
アジャイル型のプロジェクト管理は、反復的な方法でプロジェクトを実施して、顧客のフィードバックを取り込む継続的なリリースに重点を置いています。イテレーションごとに調整できる機能によって、ベロシティと適応性が高まります。
もう少し噛み砕いていうと、こんなの感じでしょうか。
なぜスクラムにてプロジェクト管理が必要か:
- リリース/フィードバックを得る/それを元に改善、のサイクルを短期間で繰り返すことにより成果を最大化したい
- そのために、サイクル中の状況を見える化したい(透明性)
- 見える化した状況をもとに頻繁にチェックし課題を早めに検知したい(検査)
- 検知した課題は小さく早く解決して柔軟に対応したい(適応)
つまり、見える化(透明性)や検査と適応をサポートするツールがJIRAというわけです。ちなみに、スクラムでは透明性/検査/適応を「経験主義の3本柱」と定義しています。参考サイトを載せておくので気になったらご覧ください。
3. どのようにプロジェクト管理/JIRAを導入したか
プロジェクト管理/JIRAの導入までは以下のステップで行いました。
導入ステップ:
1. プロジェクト管理の目的や概要をドキュメンテーションする
2. 実現したいプロジェクト管理に沿ってJIRAを設計&設定する
3. JIRAの設計&設定をもとに説明資料を作成する
4. プロジェクト概要、JIRA説明資料をもとにチームメンバーに説明会を開く
- 可能ならマネージャやコアメンバーに先にデモをする
- デモのフィードバックを改善してからメンバーに説明する
5. チームに導入してみて適宜アップデートしていく
ここでは"3. JIRAの設計&設定をもとに説明資料を作成する"についてもう少し説明したいと思います。
JIRAはかなり自由にカスタマイズが可能です。チケットのワークフローや画面の構成も柔軟に設定できます。一方で、自分なりに指針をもって設定しないとデフォルトのままでは使いずらいことも多いです。そこで、どのように運用をしたいかを定めつつ、その運用を可能とする設定をしていきます。
最初に検討すると良い設定は以下の3つです。
最初に行うと良い設定:
1. チケットのレベル定義
2. チケットのワークフロー
3. 画面の設定(項目の表示/非表示や並び)
以降ではそれぞれを少し説明します。
3.1. チケットのレベル定義
これは設定というよりは設計です。
まず、Jira チケットにはEpic/Story/Taskなどのチケット タイプがあります。チケットのレベル定義とは、チケット タイプ(Epic/Story/Task)に対してどんな粒度のタスクを割り当てるかを定義することです。
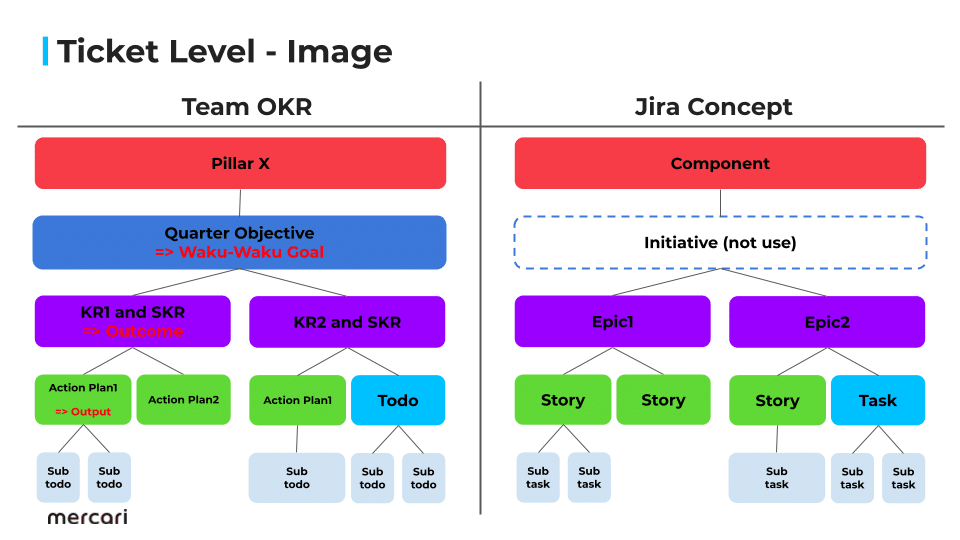
たとえば、弊社ではOKRを使用しています。OKRは、Objective/KR/SubKR/Actionとブレイクダウンされます。我々のチームでは、このOKRのブレイクダウンとチケット タイプをマッピングする設計にしました。
イメージはこんな感じです。

このイメージに応じて、Jira Settingsでチケット タイプを設定していきます。たとえば、不要なチケットタイプが入っていれば消したり、Epicなど足りないものがあれば追加するなどです。
3.2. チケットのワークフロー
Jira チケットはワークフローも柔軟に設定可能です。たとえば、申請業務であれば申請 / 承認といったステータスを追加することも可能です。
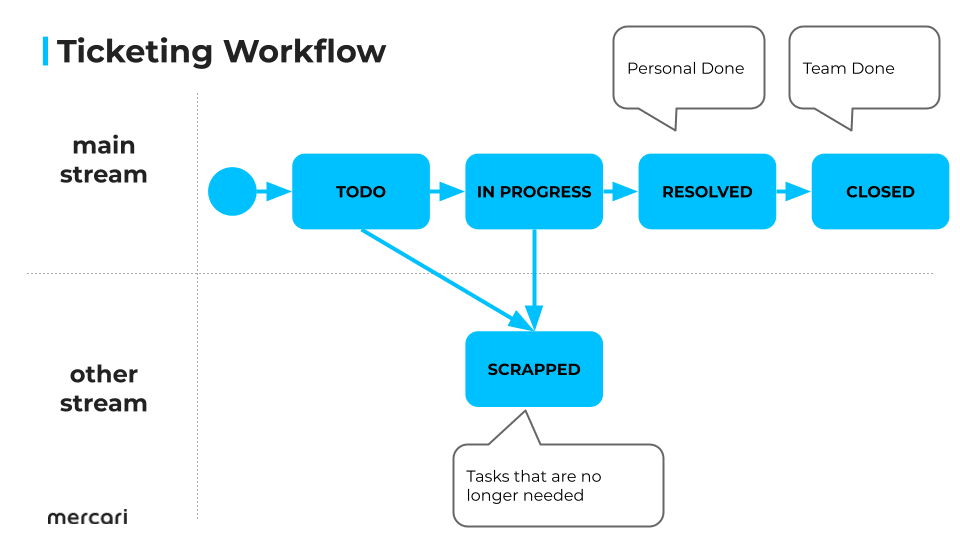
今回はこのあと導入予定のスプリントイベントも鑑みつつ極力シンプルに設計しました。
イメージはこんな感じです。

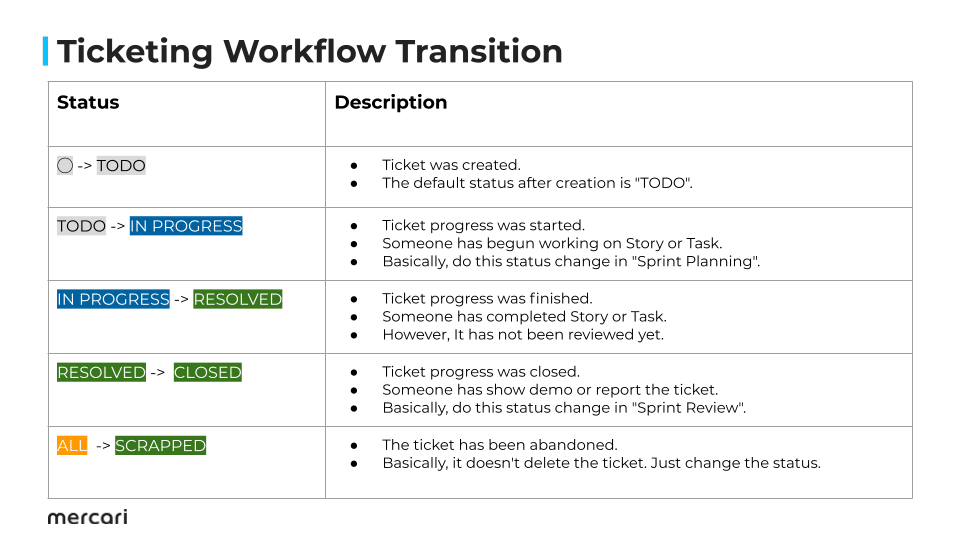
また、ワークフローの各ステータス間の遷移も意識する必要があります。遷移の定義を設計し言語化するとメンバーもわかりやすくなります。

3.3. 画面の設定(項目の表示/非表示や並び)
画面の設定はおもに以下で行います。
JIRAでのスクリーンの設定場所:
- Admin Settings - Issue Settings
- Project Settings - Issue Layout
- Board Settings -> Issue Detail View
ただし、JIRAのスクリーン設定の概念はすこし複雑なので、これはこれで別の記事で解説するかもしれません。
4. プロジェクト管理/JIRAを導入してみてどうだったか
プロジェクト管理、とくにJIRAチケットによるタスク管理の導入により各人のタスクが可視化されました。それにより、タスク全体としての総量やそのタイミングで進行中のタスクがわかるようになりました。これはとても大きな前進だと言えます。
JIRAの導入に関しても抵抗感なく進められました。というのも、もともと先行導入していたレトロスペクティブにて、「タスク管理が必要だ」という声があがっている状態が続いていました。
裏でJIRAを用意していましたが、そういった声も後押しして、満を持しての導入のようなカタチを作れました。あらためて、レトロスペクティブにて「チームに何が必要か?」「チームに何が足りないか?」などのお互いの声を聞ける状態を作っていたことが役立ったと思います。
しかし、JIRAを設定して導入しただけではほとんどの場合が上手くいきません。なぜかというと、そのままほおっておけば各人がチケットを作成して/更新してと勝手にやってくれるわけでもないからです。
基本的にチケットの作成や更新は面倒です。作成、更新をしてもそれを誰も見ていない、管理していないのであればやる必要がないのです。
そこで、プロジェクト管理をまわすメソッドによってチケットが正しく扱われる状態を作ります。スクラムにおけるこのメソッドはスクラム イベントと呼ばれています。
スクラム イベントに関しては別のnoteで記載するのでそちらをご覧ください。
参考
おわり
プロジェクト管理やタスク管理は、見える化の観点からもプロジェクトをうまく回すための重要な要素です。カンバン形式であれば他のツールも選択肢に入りますが、いわゆるスクラムのバックログ/スプリントバックログ形式を扱うにはJIRAが良さそうに思います。
JIRAの設定の概念についてはどこかのタイミングで記事を書こうと思います。
スクラム導入に関しては、いくつかnoteを書いていくので追ってリンクしていこうと思います。
いいなと思ったら応援しよう!