
Zendesk Update - Guideの新機能「カスタムページ」を試してみた
株式会社エクレクト(eclect, inc.)カスタマーサクセスマネージャーの寺田です。
久しぶりのZendeskアップデート、今回はZendesk Guideの新機能カスタムページを取り上げます!
ご留意事項
カスタムページ機能は、以下のプランでライセンス契約をされている方が利用できます。ご興味おありの方は、契約されているプランをご確認くださいませ。
- Zendesk SuiteまたはGuide Enterpriseプラン以上
カスタムページって?
まずはZendeskの公式ヘルプを見てみましょう。本機能は以下のように説明されています。
独自のカスタムページを作成して、ヘルプセンターのテーマに追加することができます。カスタムページは、セクションやトピック内には表示されませんが、ユーザーをページに誘導するための独自のURLがあります。ページを作成する時に、特定のURLを割り当てることができます。
「Guideで構築するヘルプページの基本構造とは別に、独自のページを作成できるよ。」ってところでしょうか。なんとなく便利そうだということは伝わってきました😅
参考ドキュメント - Zendesk公式ヘルプ:
ヘルプセンターのカスタムページの作成
どんな使い方があるだろう?
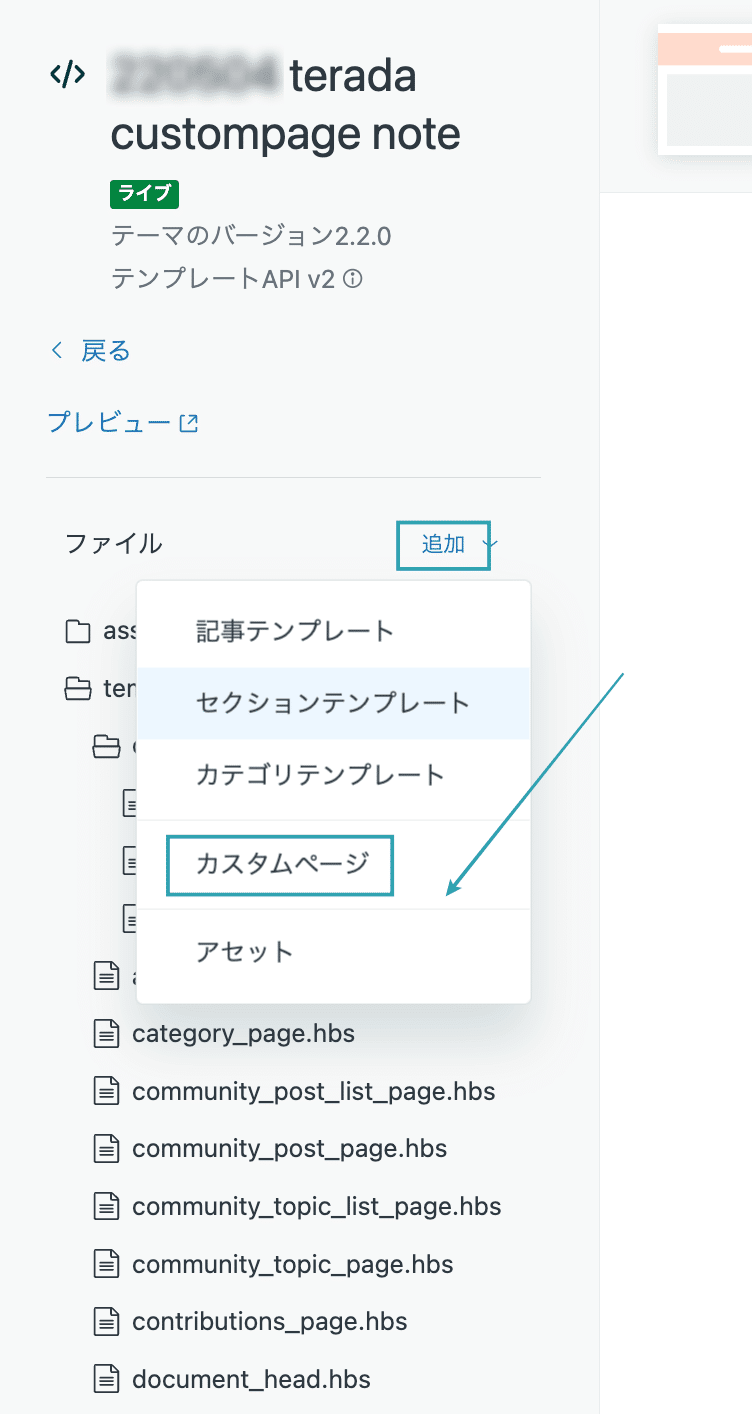
とりあえず、実際の画面で触ってみましょう。テンプレート編集画面の『追加』をクリックして『カスタムページ』を選択します。カスタムページ追加用のモーダルが表示されるので、ページ名を登録します。ページ名がそのままカスタムページの末尾に使用されるので、用途に合わせた名前を付けておきましょう。



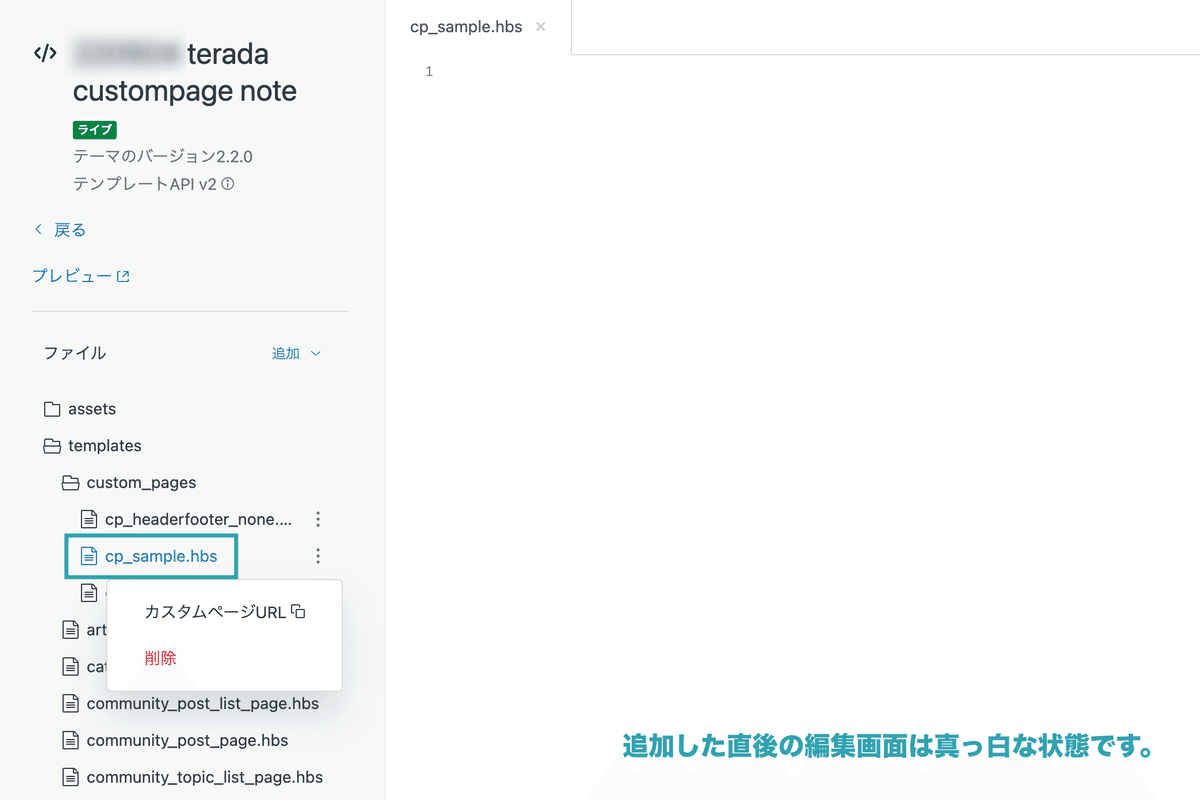
『カスタムページを追加』ボタンをクリックしてみると、テンプレートのcustom_pagesフォルダに項目が追加されました。でも、中身がなにもないですね汗。。ページURLをコピーして開いてみると、ヘッダーとフッターは踏襲されていますが、メインとなるコンテンツがなにもないという状態でした。
なるほど、ほんと自由にこのメインコンテンツを作成できるわけですね。


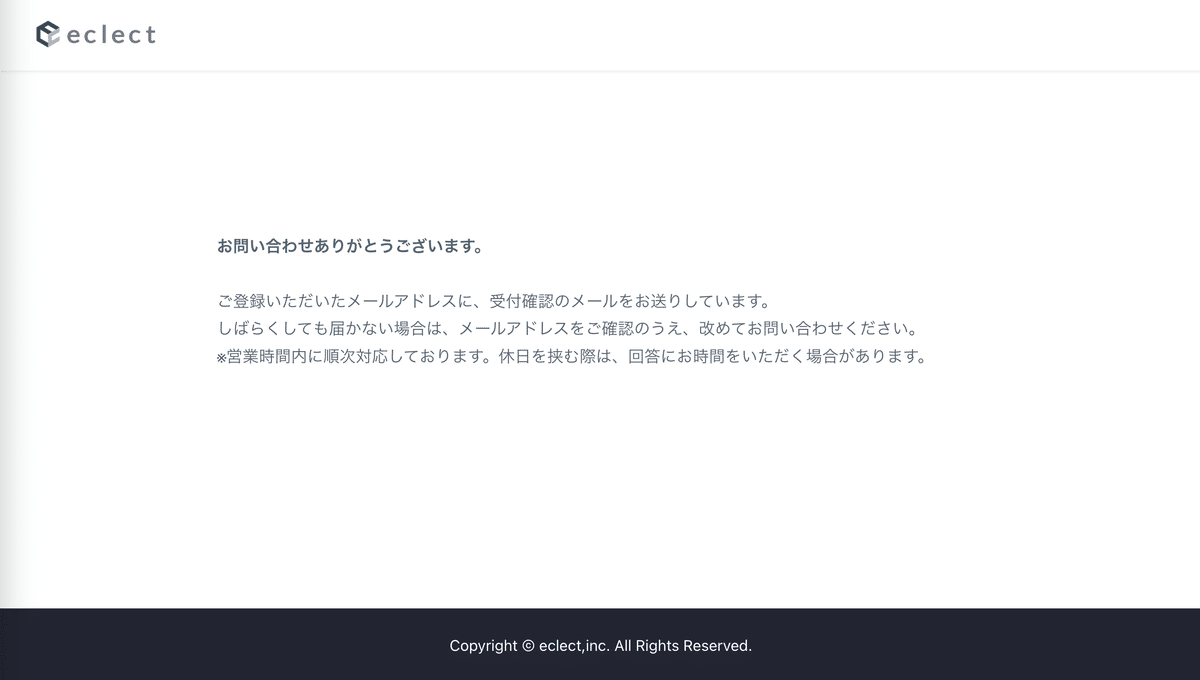
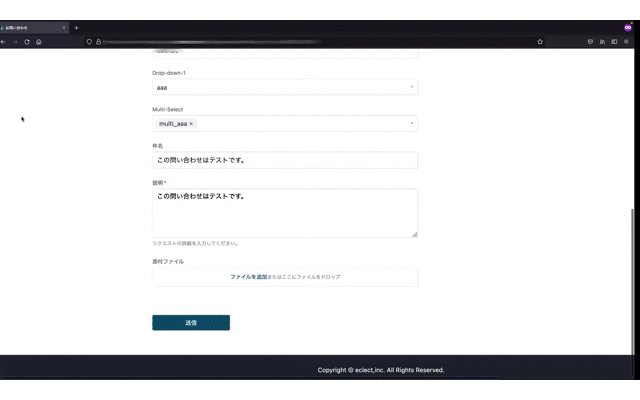
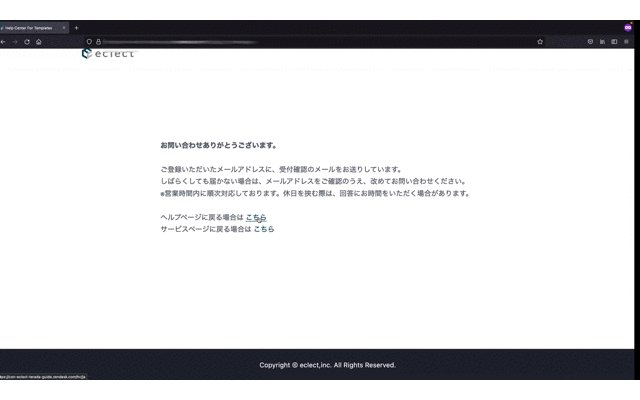
「どんな使い方があるかなー」と考えてみたのですが、ふと思いついたのがこちら。問い合わせ受付後のメッセージを表示するページ。
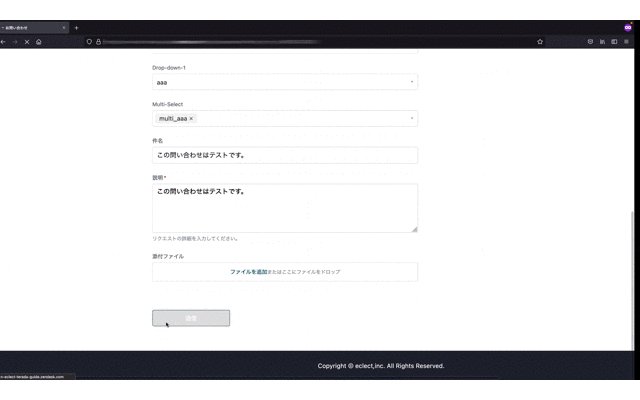
Guideの仕様上、問い合わせフォームで送信ボタンを押した後はヘルプページトップに遷移しますが、こちらのカスタムページに遷移させれば、メールが届いているかの確認や繁忙期で回答に時間を要するなど、お客さまに伝えたいメッセージをすぐに目にしていただけるのでアリかなと。メッセージだけでなく、次の訪問先を誘導してもよさそうですね。
また、「ヘルプページの記事コンテンツはできていないけど、問い合わせフォームだけは先行して使いたい!」というニーズにも、このカスタムページを使えば対応できそうですね。
注:問い合わせ送信後にカスタムページに遷移させるためには、別途当該動作を実現するためのカスタマイズが必要です。本noteでは割愛しております。GIF動画でご了承くださいませ🙇🏻♂️


最後に
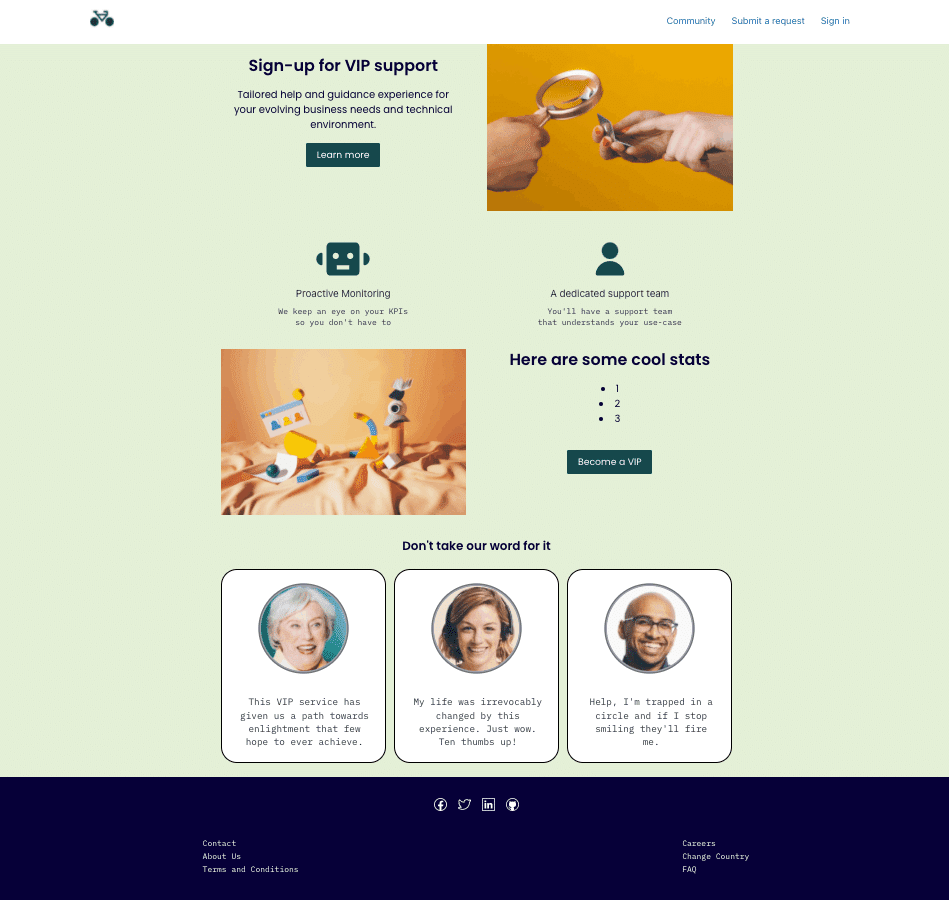
今回はGuideの新機能カスタムページをご紹介しました。このカスタムページ、Zendesk社としてはヘルプページ外から誘導する先として独自のLPを用意するなどの使い方も想定されているみたいですね。ほんと自由にデザインが可能なので、「うちはこんな風に使ってます!」といったhackも今後は出てきそうですね!当社がご支援する案件でも事例が出てきましたら、改めて活用編としてご紹介していきたいと思います!
それでは!✋

参考ドキュメント - Zendesk公式ヘルプ:
開発、バンドル、埋め込み:Reactを使用したカスタムページの実装
