#UIデザイン
マイクロインタラクションによるQRコード決済の改善
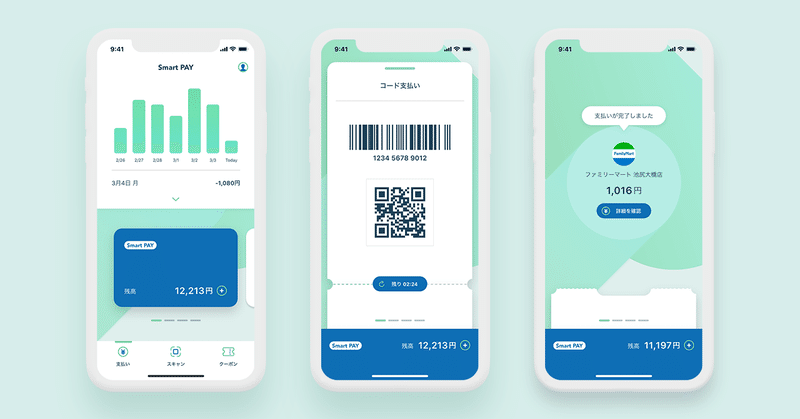
QRコード決済でのUI改善のアイディアとして、先日以下のようなプロトタイプを作成しました。
https://www.behance.net/gallery/77099891/Payment-Interaction-Concept-Adobe-XD-Auto-animate
QRコードを表示してから支払いが完了するまでのインタラクションの試作です。この記事ではデザインの意図や目的、前提としたQ
モックアップ作成ツール「Origami Studio」の使い方を解説するぞ!
こんにちはこんばんは。ハタケです。
タイトル通りこの記事ではフレンドリーにOrigamiStudioの解説をしていくよ
OrigamiStudioとはFacebook社が開発したインタラクション型のモックアップ作成アプリケーションだよ。
ProtやFlintoのようなトランジション型プロトタイピングツールと、アニメーションを自由に制御できるAfterEffectのちょうど間にいるようなアプリケー
マイクロインタラクションの効果を数値化する
マイクロインタラクションの効果にはどのようなものがあるでしょうか?「インタラクティブ性の高いアニメーションを使ってブランドイメージを高める」「ユーザー体験を心地よいものにしてサービスへの愛着を強める」。これらはもちろん大事なことですが、このままでは主観的な印象によるところが大きく、何をどの程度行えばどのくらいの効果を見込めるかを測ることができません。その結果、ステークホルダーやプロジェクトのメンバ
もっとみる【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい