
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させていただいております。
しっかりとした情報が欲しい方はコチラをご覧ください。
(※スマホから元サイトに飛ぶとページが上手く表示されないようです。元サイトはPCから見ることをオススメ致します。)
モーションデザインを理解すること
モーションはUIの表現力と使いやすさを向上させます。
原理

- 有益性
モーションは要素間の空間的な関係と階層的な関係を表します。アクションが利用可能で、アクションが行われたときにモーションは発生します。

- 集中性
モーションは不必要な方向ではなく、重要なことに注意を向けさせるために使用します。

- 表現性
モーションはユーザージャーニーの"瞬間"を称賛し、共通のインタラクションに特性を与え、ブランドの個性とスタイルを表現します。
※ユーザージャーニー : ユーザーが製品に触れる流れ
使い方
- 階層
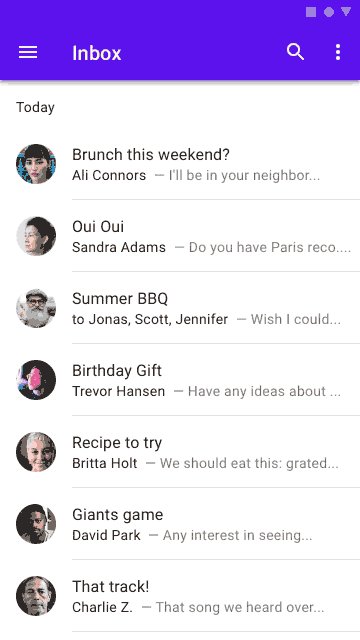
モーションはどの要素が他の要素と関係しているのかを見せることで、ユーザーを正しい方向へ導きます。

モーションは親の要素(インボックス)と子の要素(インボックスメッセージ)の階層関係を反映することができます。
※インボックス : メッセージなどが格納されているUIの要素

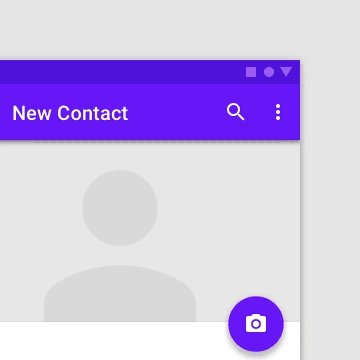
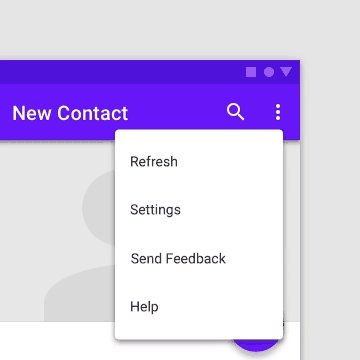
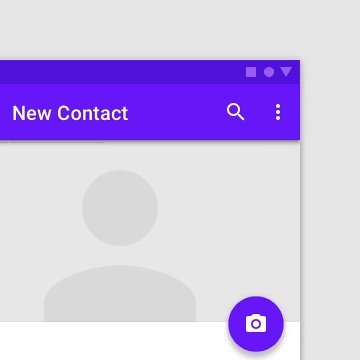
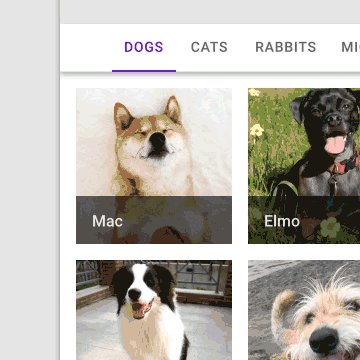
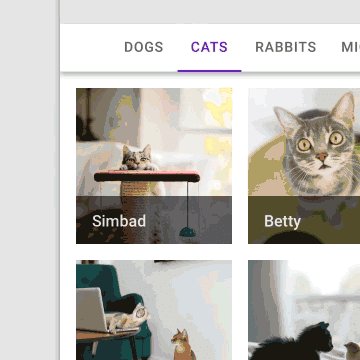
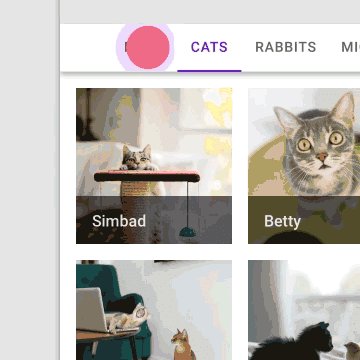
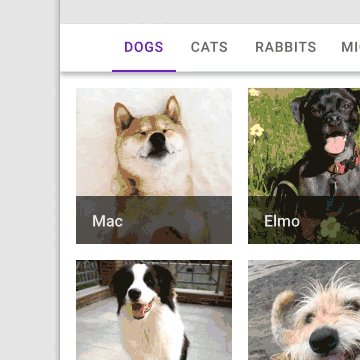
モーションはメニューを開くアクションとメニューアイコンを統合させます。

モーションは同等のもの同士の階層関係を示します。
- フィードバックとステータス
モーションはその瞬間のフィードバックとユーザーアクションに合ったステータスを返します。

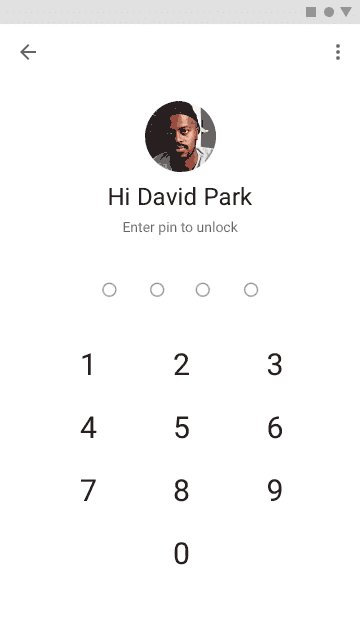
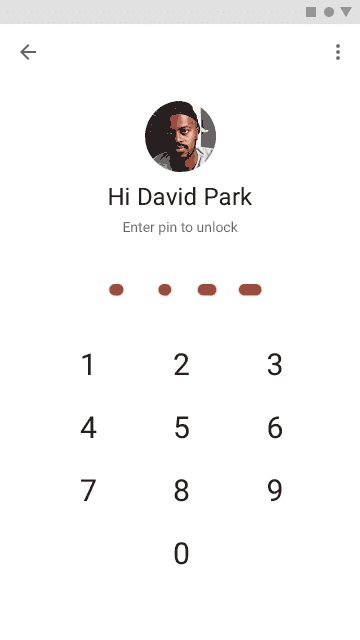
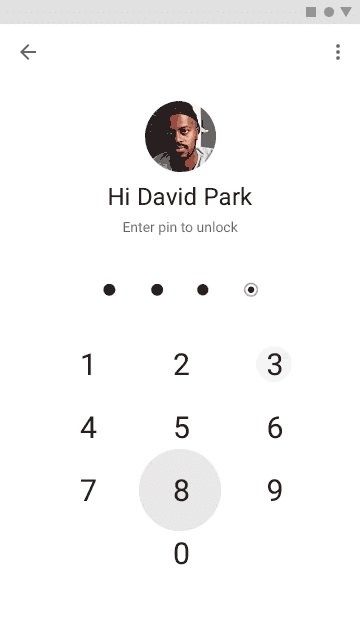
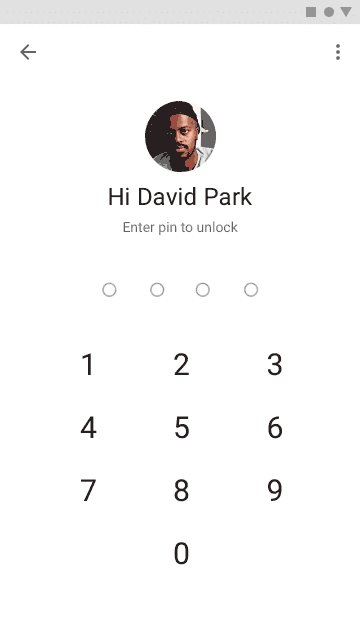
モーションはキーパッドの入力とアクションが成功したかどうかをユーザーに知らせます。

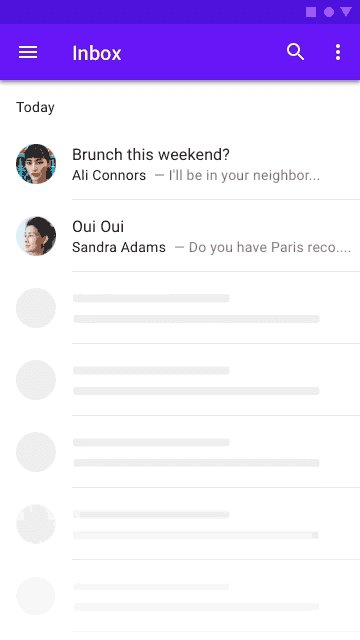
アニメーションが付与されたプレースホルダはコンテンツがローディング中であることを示します。
※プレースホルダ : 中身の入っていないUIの箱のこと

モーションはアイテムが選択されたこととアイテムが手放されたことをハッキリと明示します。
- ユーザーの教育
モーションはアクションがどのように振る舞うのかを示し、手助けになる示唆を与えます。

モーションはスワイプアクションが完了したかどうかを知らせてくれます。

モーションは選んだアイテムが何処に行ったのか明らかにしてくれます。
- キャラクター
モーションは個性を与え、インタラクションをユーザーに働きかけます。

モーションは洗練された第一印象を作り出します。

キャラクターアニメーションは予期せぬエラーに滑稽な印象を与えることもできます。(エラー画面に対するユーザーの憤りを緩和させるため)
トランジションの解剖
トランジション中のUI要素は、出ていくもの(outgoing)、入ってくるもの(incoming)、持続的なもの(persistent)に分類されます。要素のカテゴリーは変化の仕方に関係しています。
変化しないUI要素は静的な要素として分類されます。トランジションの中でこれは特に役割を持ちません。

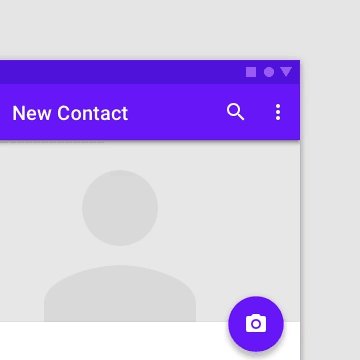
1.持続的な要素(Persistent element)
持続的な要素の変化には、ナビゲーションアイコンや画面の始まりと終わりなどがあります。
2.出ていく要素(Outgoing element)
出ていく要素には、タイトルやフェードアウトで画面から消えていくものなどがあります。
3.入ってくる要素(Incoming element)
入ってくる要素にはそれぞれのアクションアイテムや、フェードインで画面に入ってくるものなどがあります。
4.静的な要素(Static element)
静的な要素にはオーバーフローメニューや、変化しないものなどが当てはまります。
※オーバーフローメニュー : 右上にある点々のメニュー
連続性を表現する
モーションは円滑で崩れないユーザーアクションへと導きます。UIの見た目が変化したとき、モーションはトランジションの前後で見た目と配置に連続性を与えます。
連続性は下記の1つ、または幾つかを使用して表されます。
- トゥイーン
- フェード
ディゾルブ
クロスディゾルブ
フェードスルー
- 共通変化
※トゥイーン : 間が補完された画面の変形
フェード : じわっと出たり消えたりする画面の動き
- トゥイーン
トゥイーンはコンポーネントと要素に適用されている、シームレスな変化の連続を表します。例えば、スイッチは位置をトゥイーンして、スムーズに画面間を跨ぐことができ、フローティングアクションボタン(FAB)は大きさと角の丸みをトゥイーンさせて、カードに変化することが出来ます。
※フローティングアクションボタン(FAB) : アプリでよく見かける右下に浮いているボタン。twitterのツイートボタンなど、その画面でもっとも一般的な動作を促すボタン。
トゥイーンはスペクトラムの色のような、中間の値をもったプロパティに適用されます。例えば、紫のような中間色を表示することによって、赤から青にトゥイーンさせることが出来ます。
トゥイーンは中間的な値や状態を持っていないUIには適用できません。例えば、数字の列の中の1や2のような間が無いものです。

フローティングアクションボタンは位置、サイズ、高さ、色、そして角の丸みのトゥイーンによって、サーフェイスに変化することができます。トゥイーンは背景の黒みの不透明度にも適用させることが出来ます。
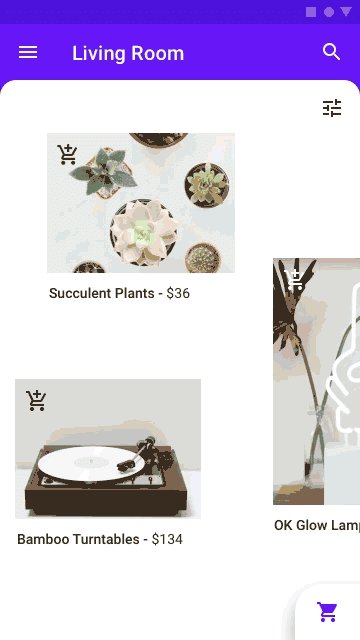
- フェード
フェードは要素の不透明度に関係します。中間状態のプロパティを持っていない要素でも、フェードはスムーズなトランジションを作ることができます。例えば、不透明度のフェードによって今の画像から他の画像に変化させることが出来ます。
ディゾルブ
ディゾルブはカードや他のコンテナに入った画像のような他要素を、完全に覆い隠すスムーズなトランジションを生み出します。要素をフェードインで他の要素の前に表したり、フェードアウトで消えて後ろの要素を表したり出来ます。

後ろに隠れている他の要素を表すために前の要素をフェードさせます。
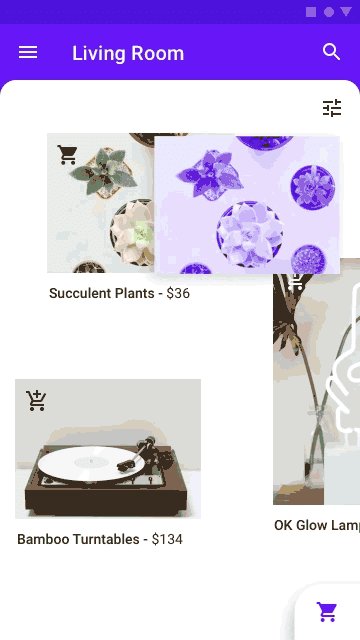
クロスディゾルブ
クロスディゾルブは2つの要素を同時にディゾルブさせます。1つがフェードしている間に他の要素がフェードアウトします。クロスディゾルブは後ろにいるものも含めて、トランジションをしている間に2つの要素、両者ともを描画します。このようなたくさんの面の重ね合わせは、しばしば混乱を招くこともあります。

トランジション中に、同時にフェードしている2つの要素両方を見ることが出来ます。背景も一部見えます。
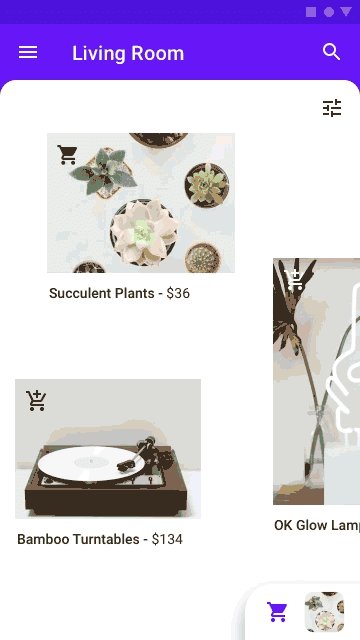
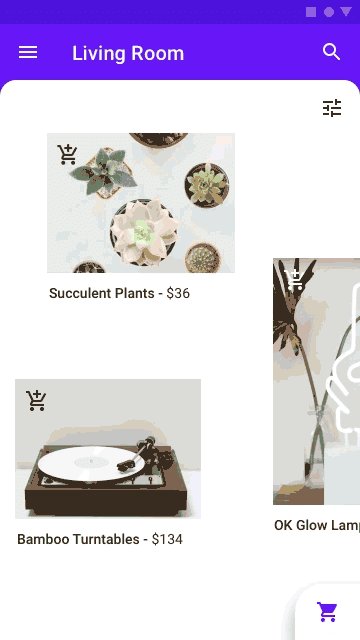
フェードスルー
フェードスルーは新しい要素がフェードインしてくる前に、要素を完全にフェードアウトさせる方法です。このトランジションはテキスト、アイコン、そして完全に重ならない他の要素に適用させることが出来ます。このテクニックはトランジション中に背景が見えます。要素が共通したトランジションでペアを組んでいるときに、スクリーンの間に連続性を与えることが出来ます。

2つの要素は順次フェードするので、どの点でも同時に見ることは出来ません。
- 共通変化
共通変化は連続性を高めるために要素の動きをシンクロさせます。例えば、もしFABに突然別のアイコンを表示したら混乱するかもしれません。共通変化はアイコンがモーションの中に存在することで変化をスムーズに表現することが出来ます。

1.FABアイコンが突然切り替わる場合
2.FABアイコンがモーションの中でスムーズに切り替わる場合
以上が1章になります。ご拝読有難うございました。
