
【ゲーム開発進捗 】スマホ用WebGLで横画面対応【けだまちゃんのHRD 】
(※こちらの記事は2021/12/7にCi-enに投稿した内容と同じです)
けだまちゃんのホームランダービーの開発進捗!
今日はPCでやる人用とスマホでやる人用に画面比を切り替える仕組みを作りました!
なぜ横画面対応が必要?
このゲームはまたUnityRoomで公開する予定なんだけど、
スマホでプレイしても自動で縦画面を横画面にしてくれないんだよね。
だから、PCで見たら横画面のゲームもスマホで見たら、
端が切れているように見えるし、上下に妙なスキマができちゃうんだよね。
これを解消したい!
なにしたの?
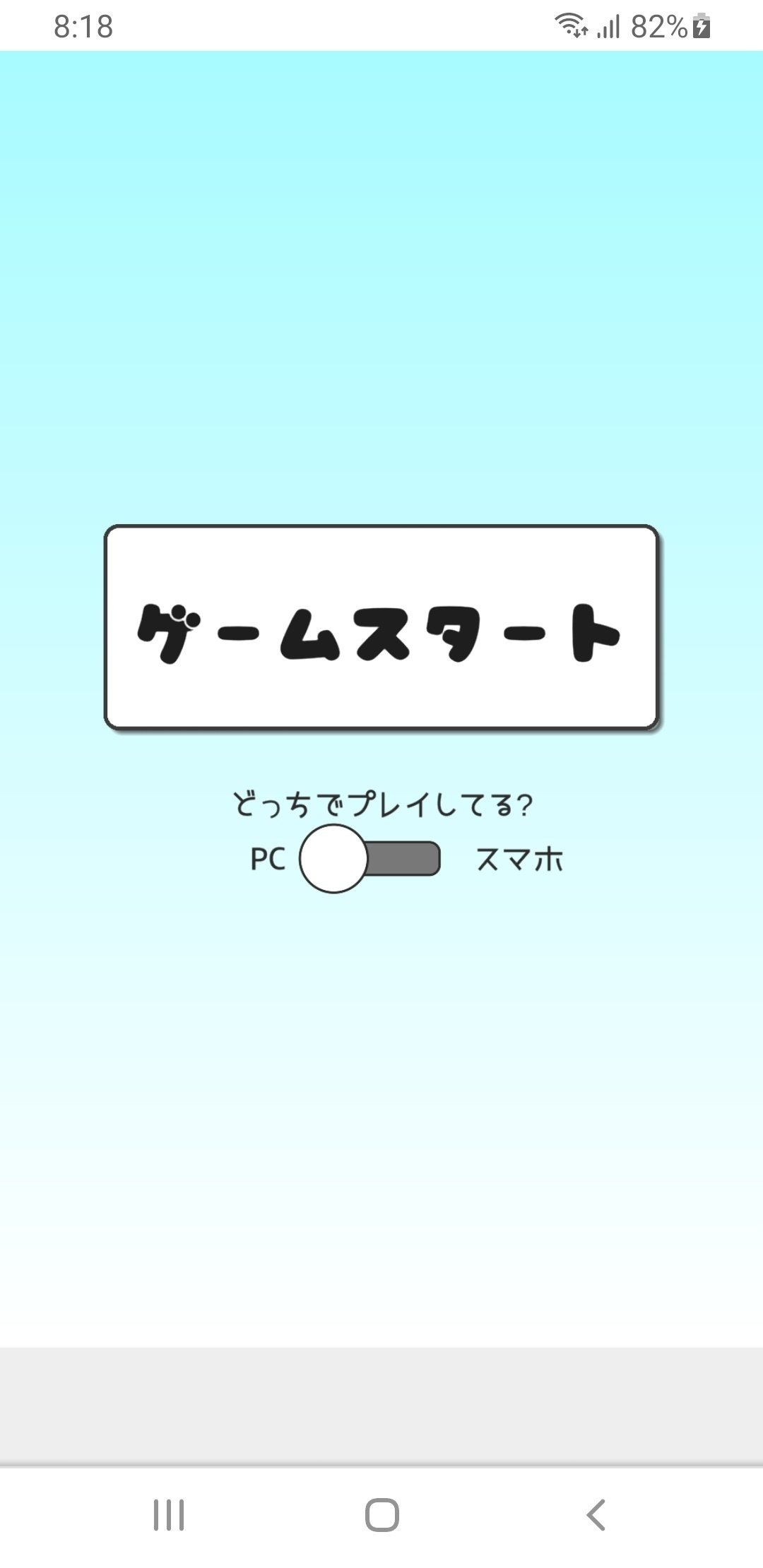
スマホのスクショのスタート画面がこんな感じ

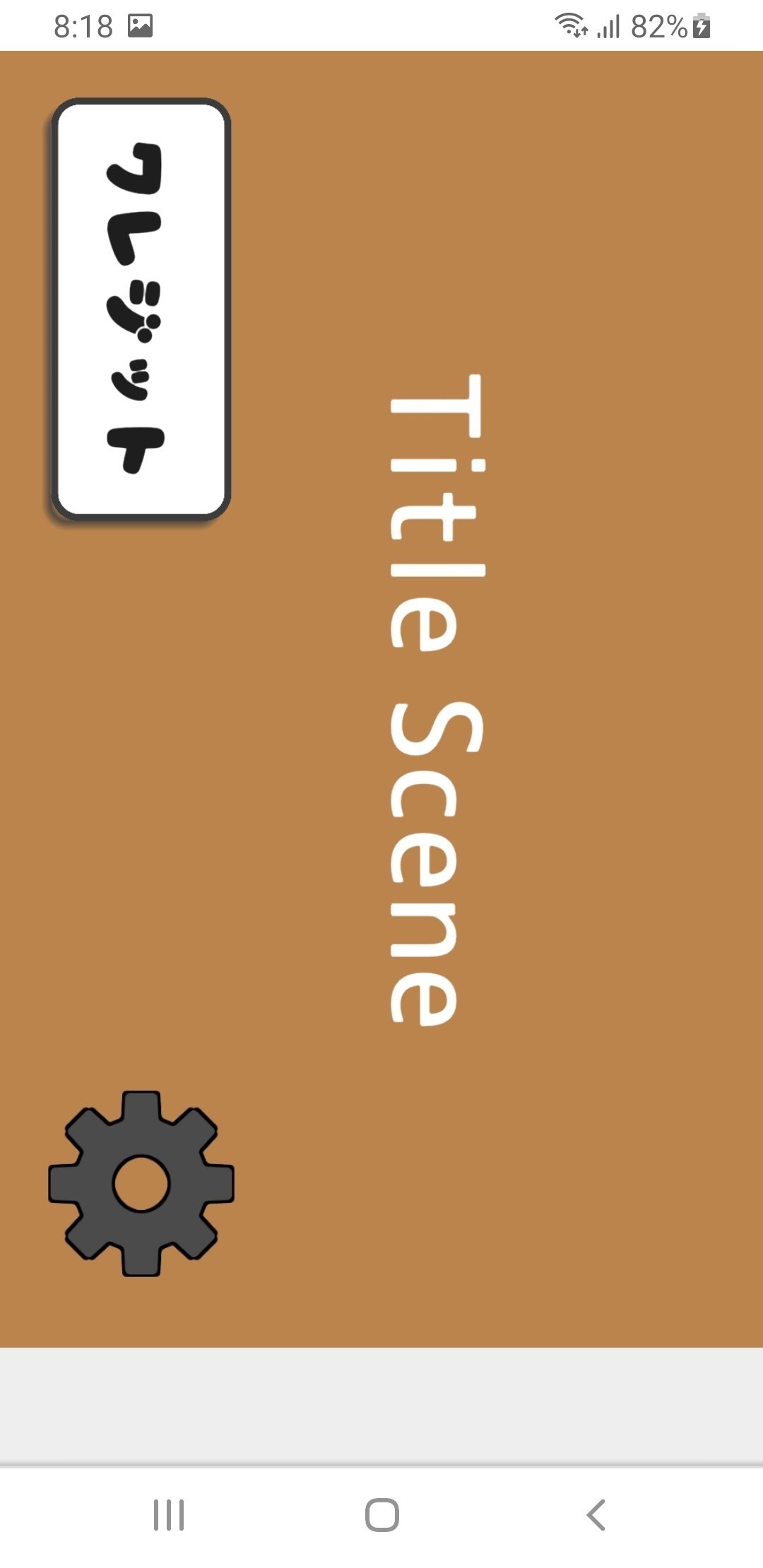
これを「スマホでプレイ」に切り替えてスタートするとこんな感じ

はい!横画面になりました!
もちろんPCでやるときはそのまんま横画面表示になるように作ってあるよ(。-`ω-)✨
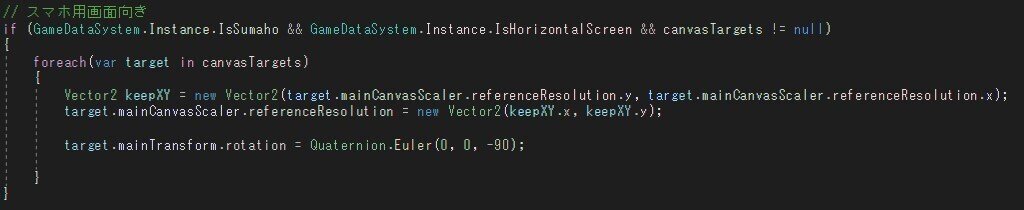
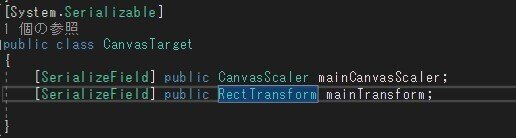
中身はこんな感じ
CanvasのreferenceResolutionを入れ替えて
その直下にオブジェクトを一つかませてrotationを90度回転させました。

キャンバスとオブジェクトはシーンごとに個数が分かれると思うから一応クラスにしてSerializeFieldで配列として持たせています。

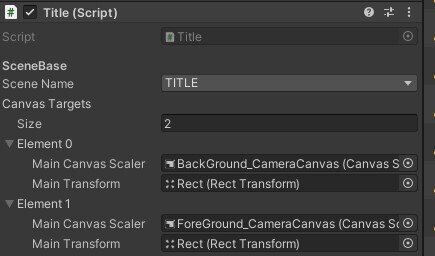
いちおうInspectorも載せておきましょう(/・ω・)/

最後に
これで今回もそして次以降もPC&スマホ両方に対応したWebGLの横画面のゲームを作るのが容易になったね✨✨
最後までお読みいただきありがとうございました!!
いいなと思ったら応援しよう!

