
デザイナーが取引先のアプリ開発プロジェクトに参加して気づいたこと【画面遷移図の活用法】
こんにちは。TAM UX/UIチーム デザイナーの和佐(@wa_sser)です。
最近ではクライアントの開発部とご一緒して、UX設計からUIデザインまで携わる機会が増えてきました。
そこで、デザインリソースが足りないクライアントのアプリ開発に参加して気づいたことを、画面遷移図の活用法を交えてまとめてみました。
今回例にあげるのは、アプリのリニューアルプロジェクト。“追加機能など開発要件は決まっており、ワイヤーフレームも概ね形になっていて、開発部を含めた社内合意はこれから実施する” 段階で参画させていただいたケースです。
画面遷移図で『俯瞰する』ことで理解が深まる
UIデザインをご依頼いたただくケースはさまざま。既存サービスのリニューアルや、どの段階で発注したら良いか分からず、すでに開発計画が進んでいるケースもあります。
会話のスタートラインに立つためには、クライアントと同じ知識や理解が必要になります。
以前まとめた『デザインのハンドリングについての気づき』の記事でも触れましたが、まずは自分がクライアントと同じ温度感になることが大切です。
画面遷移図とは
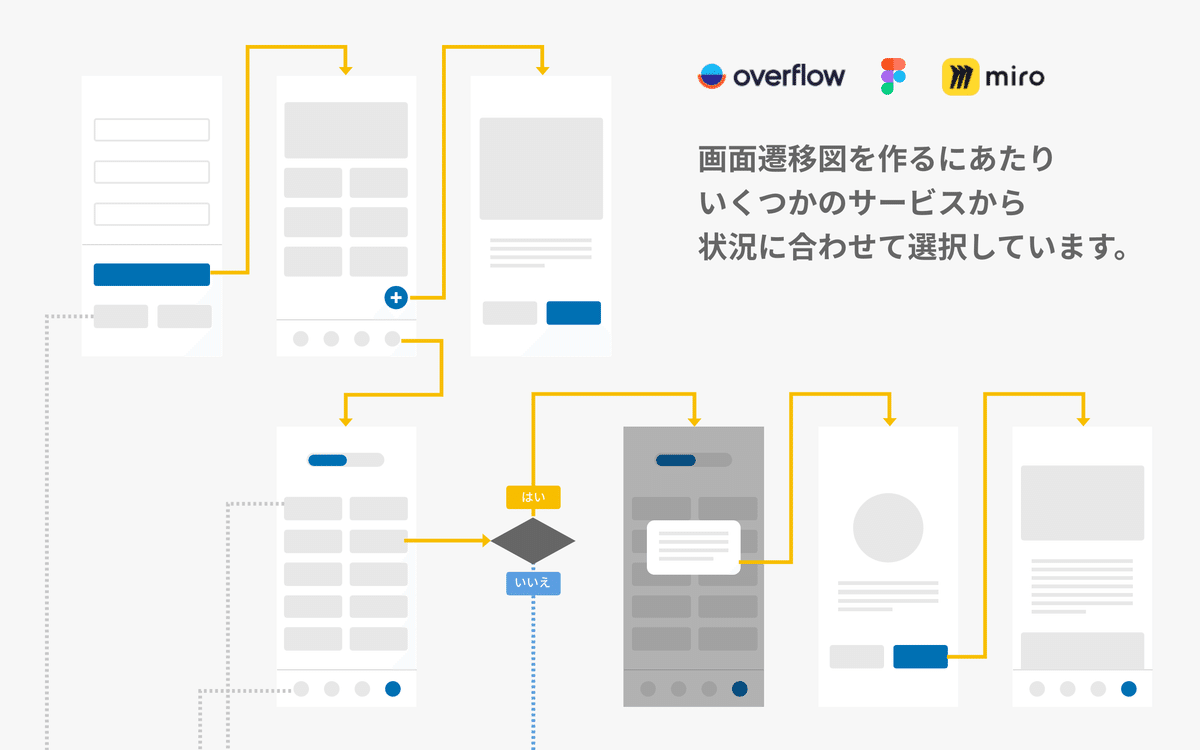
そこで、まずは全体像を把握するため、画面遷移図を作成します。

画面遷移図とは、アプリケーションやウェブサイトの画面間の関係を表すものです。
矢印は画面間の移動を示していて、ユーザーがどのようにアプリを移動するのか、各画面がどのように連携するかを図解します。例えば、ログイン画面からダッシュボード画面への移動や、メニューから設定画面への遷移などです。
重要なのは、現行機能や開発仕様の理解です。既存画面をひと通りなぞります。
気づきとして、開発資料を読むだけでは前後関係が分かりづらく、抜け漏れが発生しがちでしたが、手を動かすことで“自分ごと”になりストンと落ちてくる感覚がありました。
また、画面遷移図を作ることで全体像を把握することができ、今回制作する画面(機能)の疑問点や、場合によっては矛盾点が見えてきたのも良かったです。
ディスカッションは『関係者全員で実施』がポイント
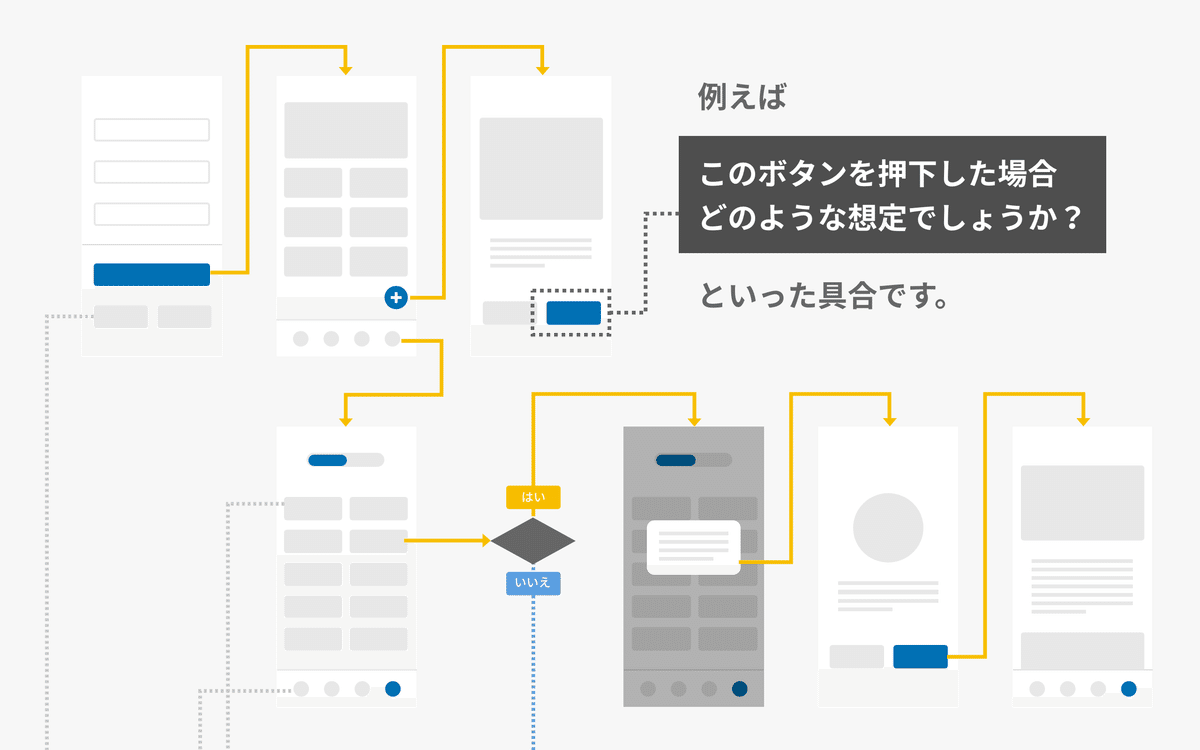
現行機能や開発仕様の理解が深まったところで、見えてきた疑問点や気づきをまとめ、打ち合わせに臨みます。画面遷移図の対象画面にメモを添えておくと、抜け漏れなく話せるので便利です。

関係者が多いプロジェクトは、全員の意見が整っていないのはよくあることです。今回はクライアントにデザイナーが所属されていないので、ワイヤーフレーム(要件定義)の早い段階でデザイナー視点のご提案も求められます。
そこで、クライアントの企画営業部だけでなく開発部の皆様にも、キックオフの段階で同席いただけるようお願いしました。
画面遷移図を元に“少しの認識ブレ”も埋めていく
サービスが立ち上がった背景など、基本的な概要はもちろん、どのようなデザイン課題があるのか、お手伝いできる範囲をヒアリング。同時に今までの開発フローや開発環境などを伺います。
気づきとしては、初めてデザインを外注される場合はとくに、細やかな認識合わせが大事ということ。 例えばデザイン納品はどの段階が適切か。必ずしもデザインが確定してからが良いとも限りません。スプリントなど開発スケジュールが細分化している場合もありますし、ご状況にあわせて柔軟に対応します。
時にはクライアントの企画営業部と開発部をつなぐ役割も求められます。 表装の設計でデザイン課題をクリアできたとしても、裏側の開発と足並みが揃わないと意味がありません。それぞれの目線であがった課題を抽出し、問題提起として議題にあげたり、改善策をご提案するなど、ディスカッションを重ねました。
画面遷移図だと『認識を合わせ』しやすい
以降の工程は、全員で画面遷移図を囲むようにディスカッションを行うようにしています。
話が過熱するとつい細かな部分に目がいってしまうものです。先にあがったように、常に画面遷移図に立ち返ることで全体像を把握でき、本質的な議論を行うことができます。また、ユーザーがどのようにアプリを移動するのかを描くということは、ユーザ体験の可視化でもあり、ユーザ視点のアイデアも生まれやすいです。
ワイヤーフレームだけでなく、UIデザインまで画面遷移図を元に更新します。修正や変更が生じた際にも、画面遷移図を元にした設計により効率的に対応でき、プロジェクト全体の一貫性を確保することができます。
後に振り返りやすいよう、基本的な機能や仕様に関する記述も行います。
話し合いの中で、クライアントの内部でも認識違いがあることに気づく場面もあります。他にも、打ち合わせが度重なると「あれ、これってどうでしたっけ?」と話題が戻ることも。 こんな時にも画面遷移図が活躍します。打ち合わせで決まった『決定事項』を画面遷移図に記していくことで、私たちとクライアント、クライアントの内部、双方向の連携が同時に行えて非常に効率的です。
画面遷移図の線引きと種別整理
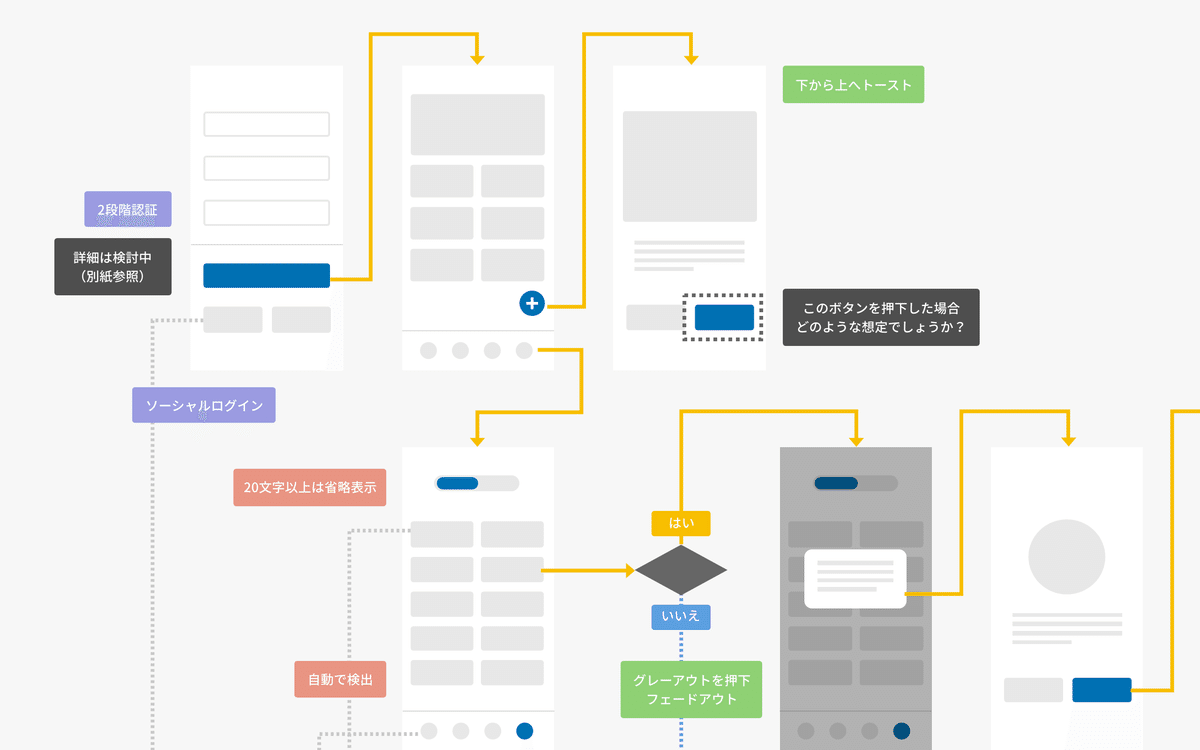
ここで、どこまでを画面遷移図に書くのか?は非常に悩みました。 細かく書きすぎると理解しづらくなり、とはいえ網羅性もないと俯瞰した見方ができなくなります。
①開発仕様、②機能、③デザインやアニメーション仕様、それぞれ色分けし、簡略化してまとめる工夫を行いました。開発仕様の詳細は仕様書へ、デザインコンセプトやデザインシステムは別資料でもご提案しました。

まとめ
画面遷移図は設計を提案するための手法、という固定概念がありましたが、既存理解にも有効というのは個人的に発見でした。
頭が凝り固まっている…🥲
全員で認識を合わせる相互理解のツールとしても非常に有効で、早い段階で全体を俯瞰して見れることで安心感も生まれる気がしました。今後も提案書や仕様書とうまく使い分けをしていきたいと思います。
TAM はWebサービス、業務アプリなどの新しい価値を作り出すサポートしています!お気軽にご相談ください。

和佐 阿佑美 / Ayumi Wasa
UX・UIデザイナー
2013年よりTAMに参加。『広義のデザインの価値を届ける』を軸に、デジタル戦略の要件定義・ブランディングなど、領域問わずデザインでコミュニケーションのサポートに取り組む。
