記事一覧
FigmaでDynamic Typeの可変文字を再現するぞ
今年もおはようからおやすみまでFigma漬けの年でしたこんにちは!
年いち書くぞを日課(年課?)にしてから、記事のアイキャッチをその年に購入したフォントを使って作成するようにしているのですが、近年の円高の影響か今年はめっきり購入数が減っていたことに気がつきました。2021年に比べて1/3でした。 好きなようにフォントを買いたくて(購入申請と上司への説得が面倒という理由で)フリーランスになったような
Apple Vision Proの体験をデザインする(実践編)
Takramの野見山です。デザインエンジニアとしてテクノロジーと人を繋ぐ仕事をしています。
Apple Vision Pro(AVP)は従来のVRと異なり、空間コンピューティングを提唱したデバイスで、今までにない新しい体験を切り拓くことが期待されています。米国で発売されてから2ヶ月が経ち、日本での発売も間近だと噂されています。
本記事では、AVPアプリの企画と開発の経験から得た実践的なデザイン
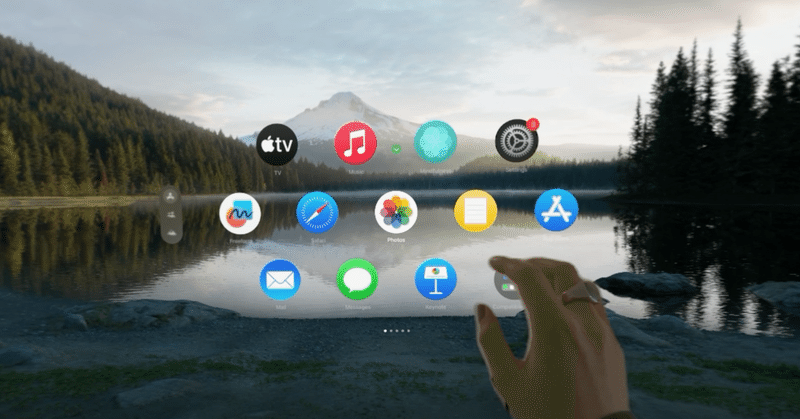
Apple VisionOS用のGUI作成をしてみた
VisionProが会社にやってきた。会社と社長がVR/MR界隈に強いのでアーリーアダプトしてきた。それで試したわけですが、Apple TVのImmersiveコンテンツのデモがやばい。
アリシア・キーズが目の前で歌うわけよ。Live独り占めなのよ。崖っぷちの綱渡りとかも臨場感たっぷりで見れるわけよ。サワれる距離の眼の前で猛獣が飯食ってたりするのよ。まじでビビるわけよ。これ見た後は普通のテレビが
Figmaでのフォントファイルによるアイコン管理のススメ
普段デザインツール上で「アイコン」を扱う際、多くの方がSVG形式のアイコンをインポートして作業を行っているのではないでしょうか。
特にUIデザインをする場合は大量のアイコンを扱う必要があるため、作業を行う上でSVGファイルは必要不可欠な存在です。
SVGファイルは画像としての性質とテキスト (DOM) としての性質を併せ持っているため、様々なロールのクリエイターにとって扱いやすい形式のファイルです