
FigmaでDynamic Typeの可変文字を再現するぞ
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2024」の10日目の記事です。
今年もおはようからおやすみまでFigma漬けの年でしたこんにちは!
年いち書くぞを日課(年課?)にしてから、記事のアイキャッチをその年に購入したフォントを使って作成するようにしているのですが、近年の円高の影響か今年はめっきり購入数が減っていたことに気がつきました。2021年に比べて1/3でした。 好きなようにフォントを買いたくて(購入申請と上司への説得が面倒という理由で)フリーランスになったような者なので、来年はもうちょっと好きに投資していこうと思います。
前置きはこれくらいにして、今年はフォントというか文字周りの大きさを簡便にコントロールしてより強いUIを目指すぞ、Figmaで。というお話しです。お土産もあるよ!

文字の大きさは可変である
iOSの場合
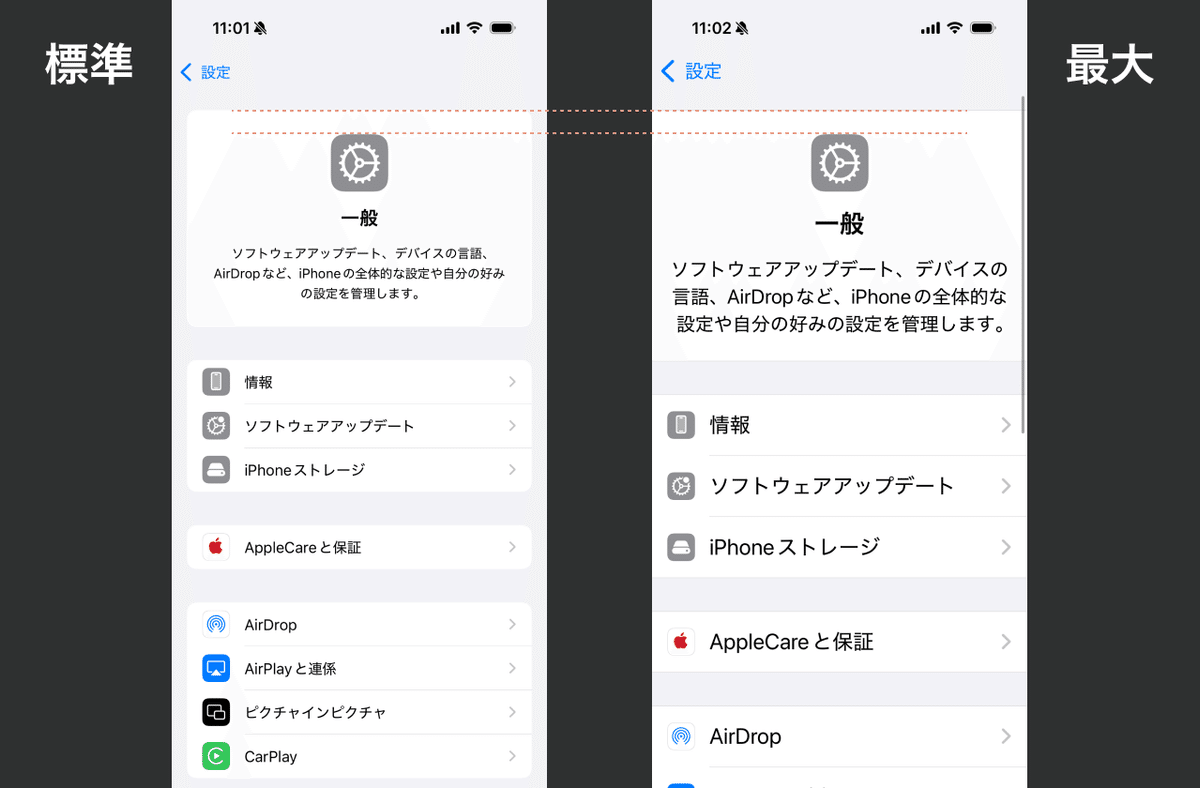
iOSの場合、設定 > アクセシビリティ > 画面表示とテキストサイズ > さらに大きな文字 から変更が可能です。
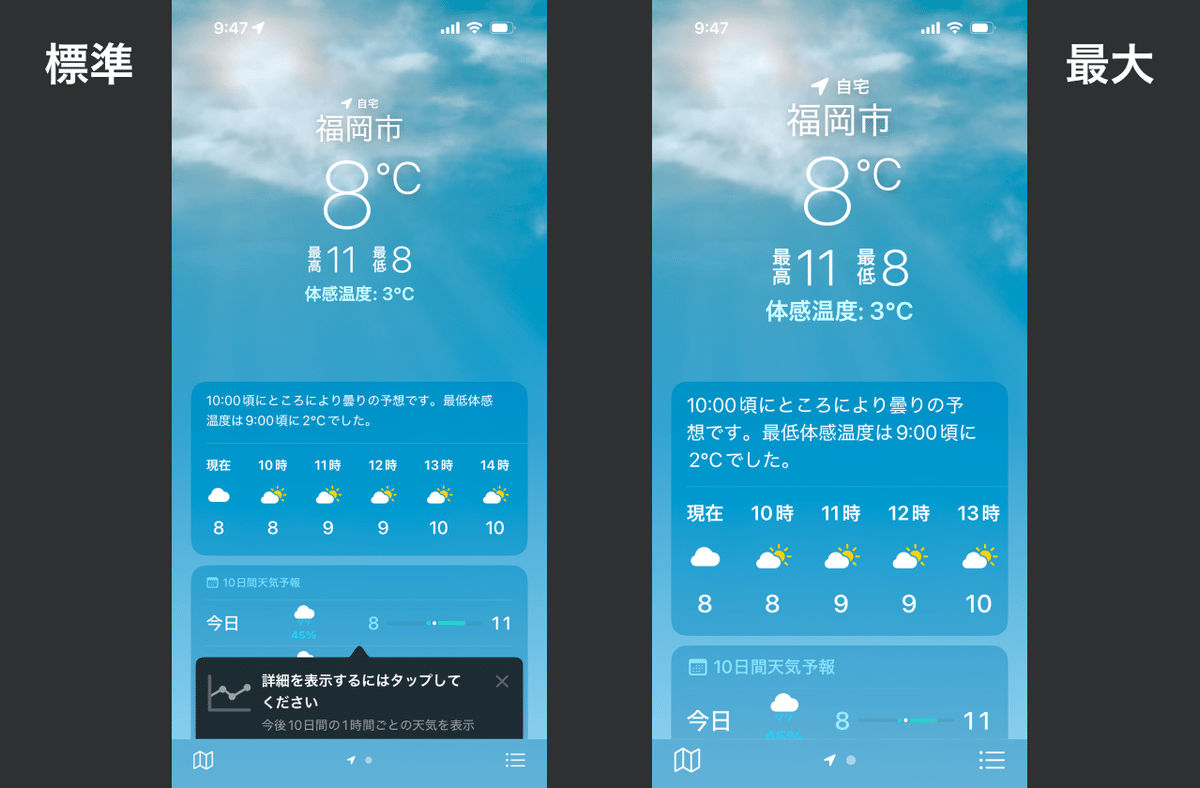
最大まで大きくするとこんな感じ。
縦方向の余白などは変わらずに、文字の大きさが変わっていることがわかります。


Androidの場合
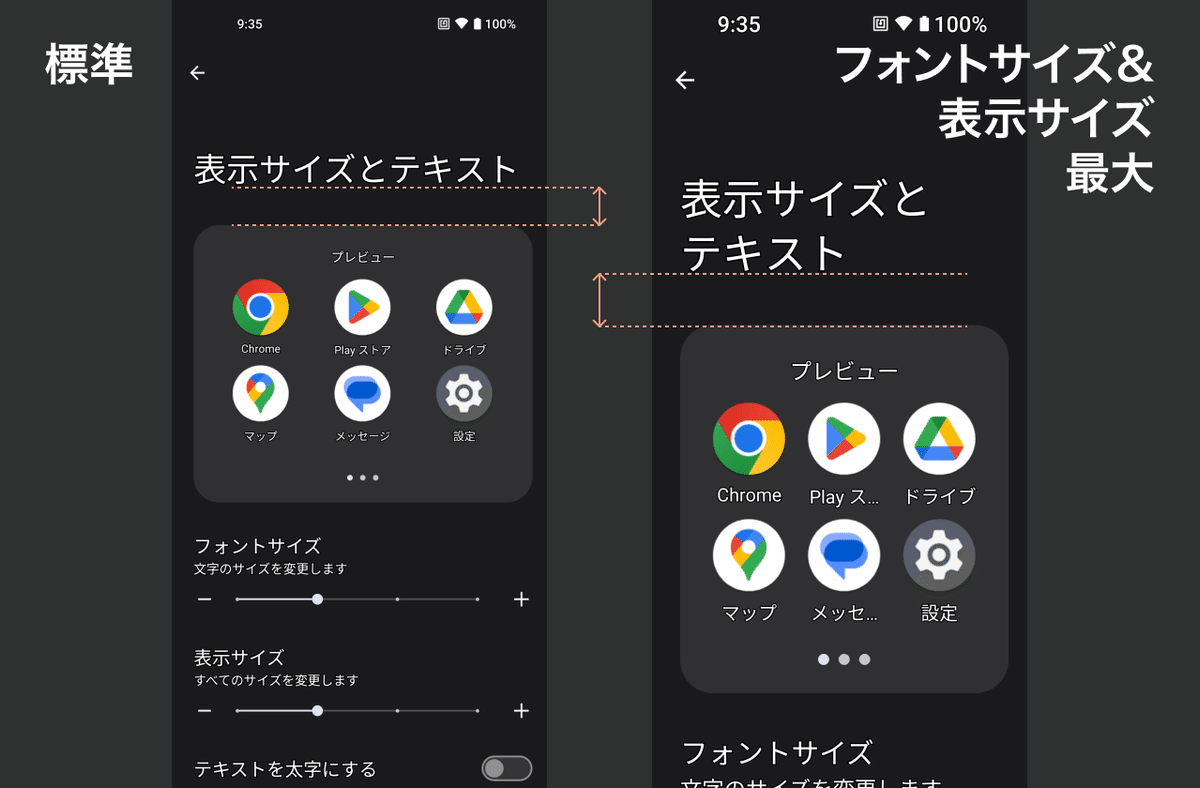
Androidの場合は、設定 > 表示サイズとテキスト から変更が可能です。Androidは文字の大きさに加えて表示サイズを変更することができます。設定を変更してみると、ボタンや周辺の余白も一定の比率で大きさが変わっていることがわかります。


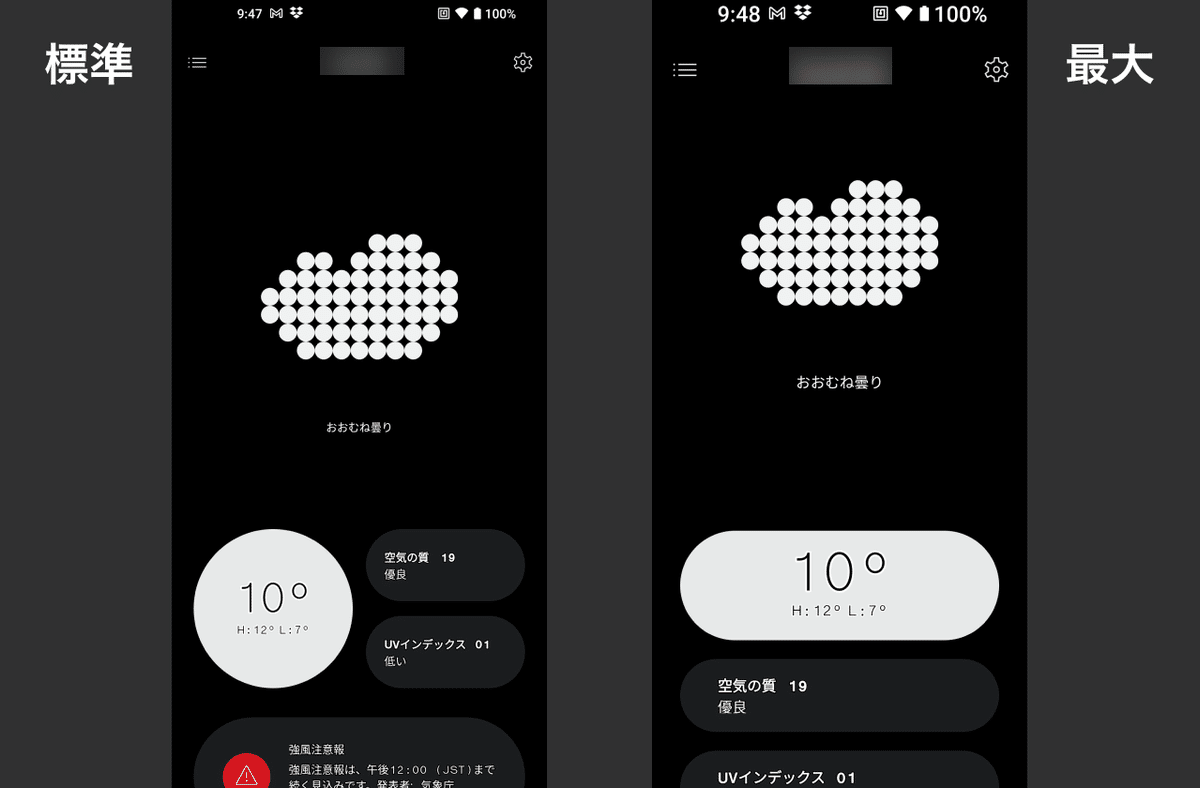
私のNothing Phone(1)の天気はこんな感じの挙動です。文字の大きさに加えて、レイアウトも変わっています。コンテンツの大きさに合わせて、文字要素が収まるレイアウトになるよう設計されているんですね。

おばあちゃんのスマホ、私のと全然文字の大きさが違ってびっくりした!という経験のある方もいらっしゃると思います。そうです、アプリケーションの文字の大きさはユーザーの好みに設定することができるのです。
*iOSは「さらに大きな文字」を組み合わせるとこれ以上のサイズに設定できますが、アプリ側でそれを適用しない選択をすることも可能です
Dynamic Type、iOSのデザインを経験されたデザイナーさんであれば耳にされたこともあると思います。Dynamic TypeはiOSの仕組みの名前で、ユーザーが好みの大きさに文字を変更できる機能です。Androidでも同等の仕組みがあり、M3では5種類の用途と大きさを組み合わせ、Token化しています(この辺りはMaterial 3 Design KitのFigmaがわかりやすいのでぜひ触ってお試しください)。
参考に、iOSとAndroidそれぞれの文字の大きさを変更する点についてのガイドライン(ドキュメント)を貼っておきますのでこちらもぜひ。アクセシビリティ観点で取り上げられがちな機能ですが、画面の大きな端末に機種変更したら意外としっくりこなくて文字の大きさを変更する、というケースもあると思います。UIデザインを行う上でさまざまな条件、コンテンツの表示パターンの考慮が必要ですが、ユーザーが任意で変更する文字の大きさについても考慮できるとよいですね。
*文字の可変に対応しないという選択肢もあるので、プロダクトの性質、想定するユーザー、耐用年数に合わせて適切な選択ができることが一番重要だと考えています。
どうやってデザインを検討するのか
今回の記事では、AppleがFigma Communityで公開しているFigmaを活用しています。XD時代を含め、アップデート毎にFigmaの新しい機能を利用してめちゃくちゃ作り込まれているので、Figmaデータとしても学びの多いファイルです。
https://www.figma.com/community/file/1385659531316001292/ios-18-and-ipados-18
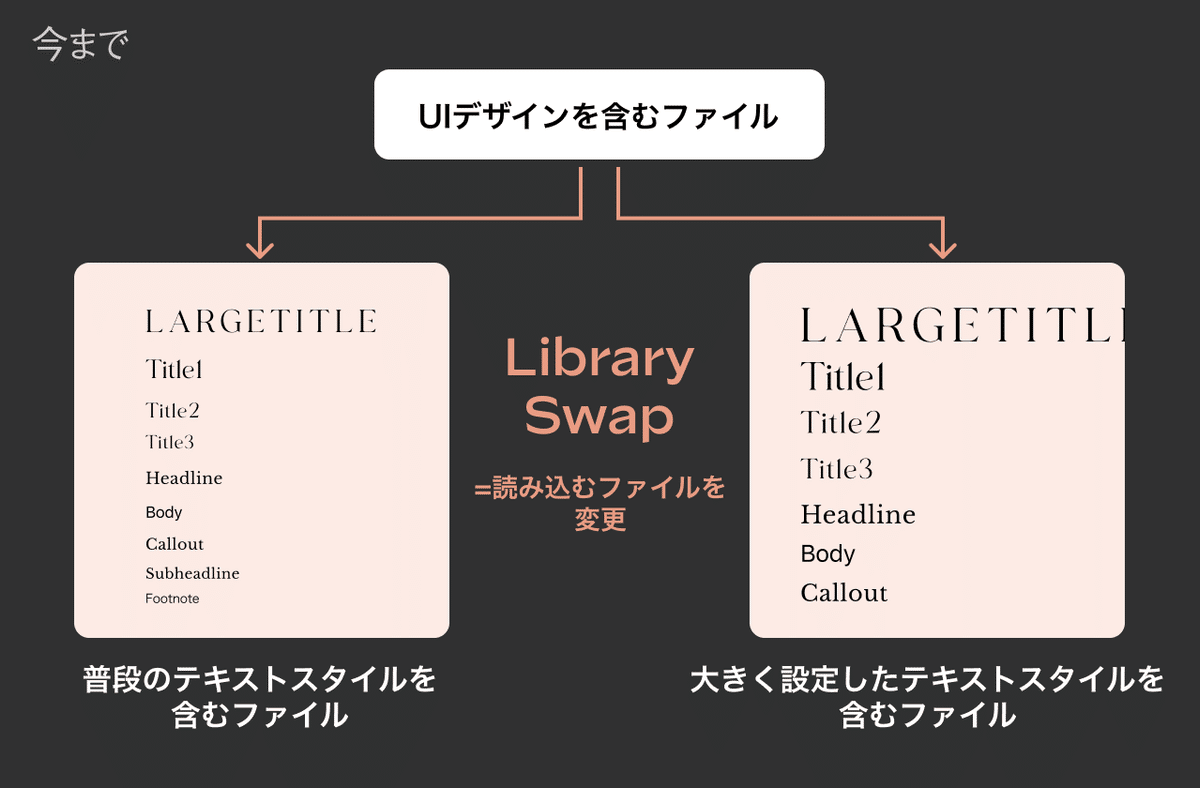
これまで
FigmaにVariablesが登場する前は、文字の大きさの検証はテキストスタイルを定義したFileのLibraryをそれぞれ用意し、Swapして対応していました。ひとつづつテキストスタイルを選択して置き換えるのは地獄なので、テキストスタイルのみのFileを作成し、読み込む先を変更(Swap)するという手法で検証していました。
ただしこの手法はファイル内の要素を全て一括で変更することになるので、適用したい画面のみ一時作業用のファイルに移し、変換した後に戻すなどの手間が必要でした。

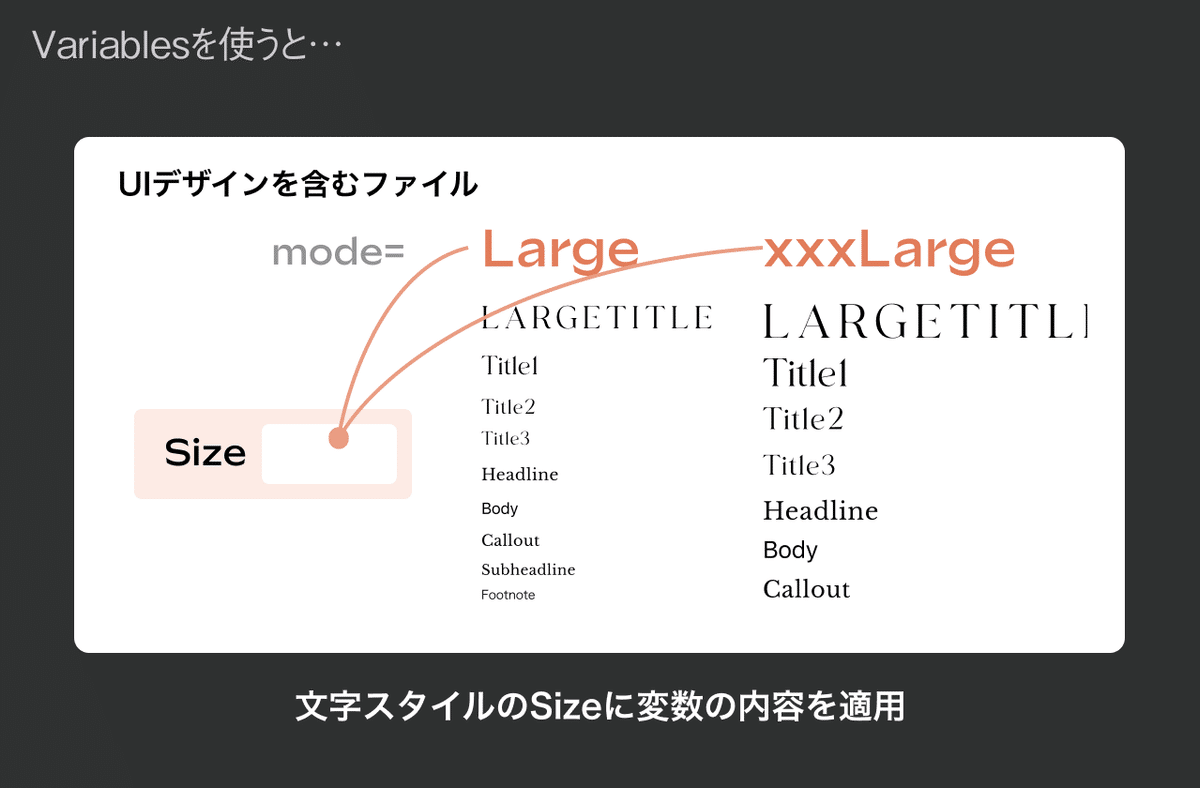
これから
Variables登場後は1ファイルの中にサイズを変数として持たせることができるようになりました。大きさをmodeごとに定義し、そのmodeを画面に適用することで、1ファイル内で複数サイズを管理することができます。

作ってみましょう
今回はiOS/iPadOSのDynamic Typeのサイズを利用し、標準(Large)と最大(xxxLarge)の数値をFigmaに入れていきます。iOS 18 and iPadOS 18 のファイルには標準のText Stylesが定義されているので、Variables側もその定義を生かす形で用意します。

modeで切り替えるのは文字の大きさのみなので、VariablesのCollectionを新規で用意します。構成はこんな感じ。

Text Stylesの名称ごとにSize、Leading(Letter spacing)を入力していきます。
入力が終わったらText StylesのSize、Letter spacingにそれぞれ用意した値を設定していきます。

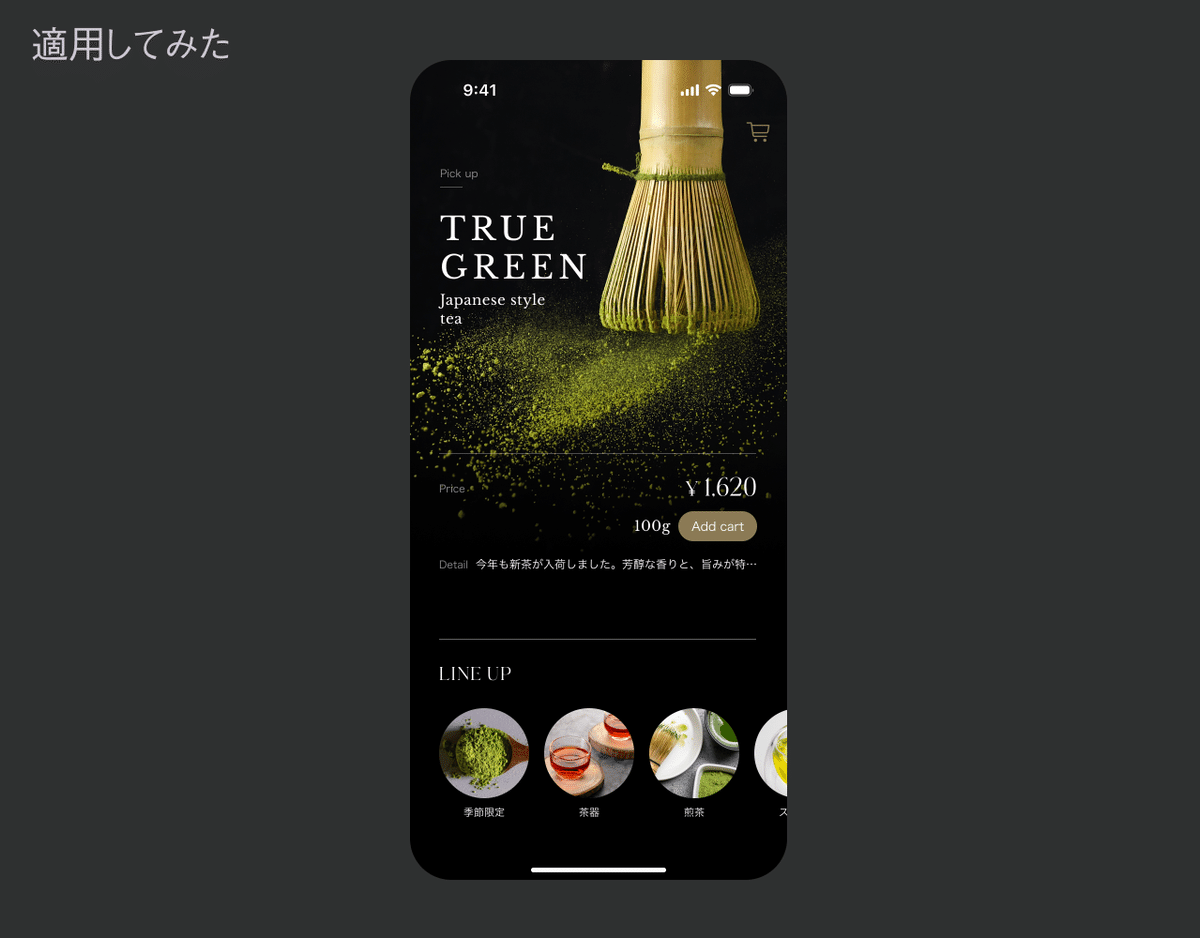
設定が完了しました。実際のデザインにText Stylesを適用済みであれば、特にデザイン側では作業は必要ありません。

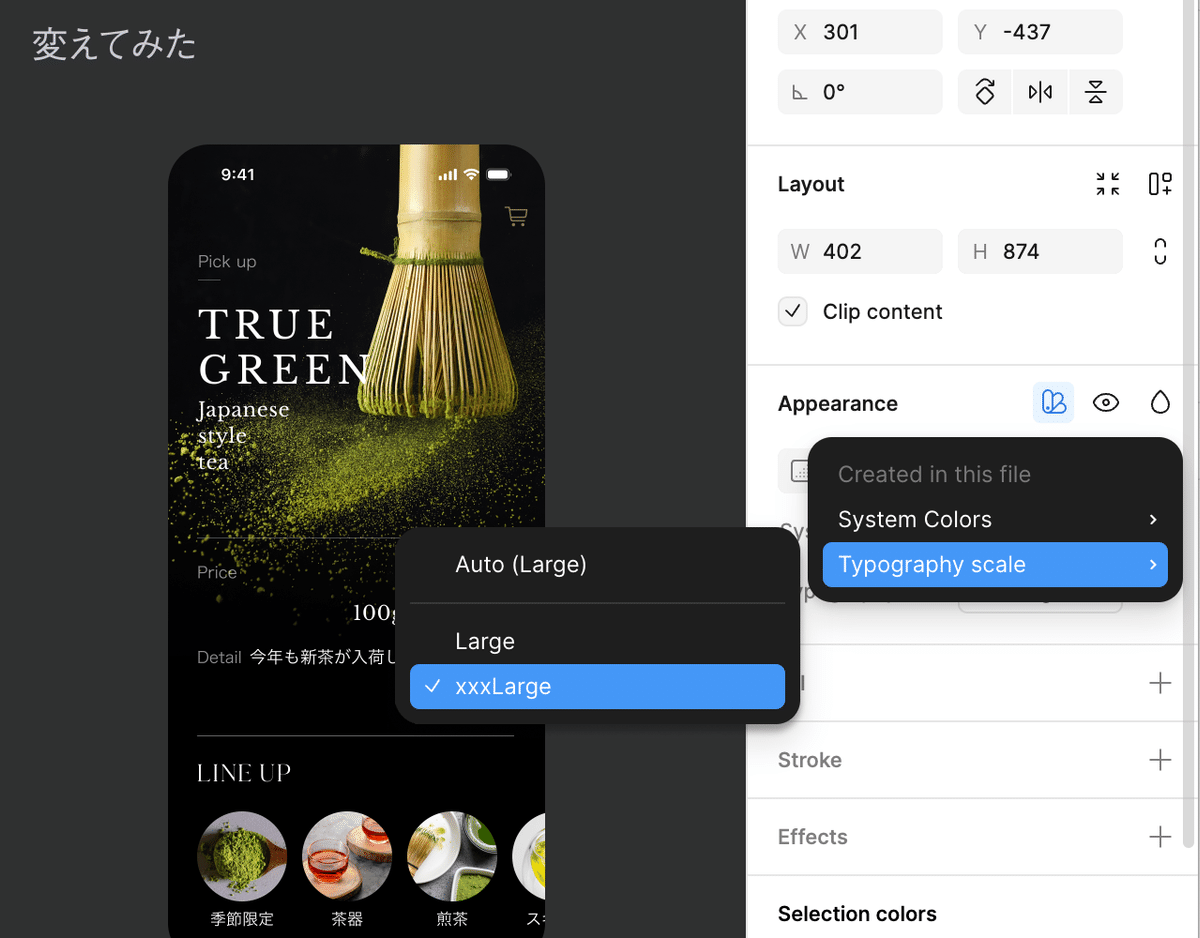
変更したい画面(SectionやFrameなど)を選択し、Appearanceから設定したmodeを適用します。

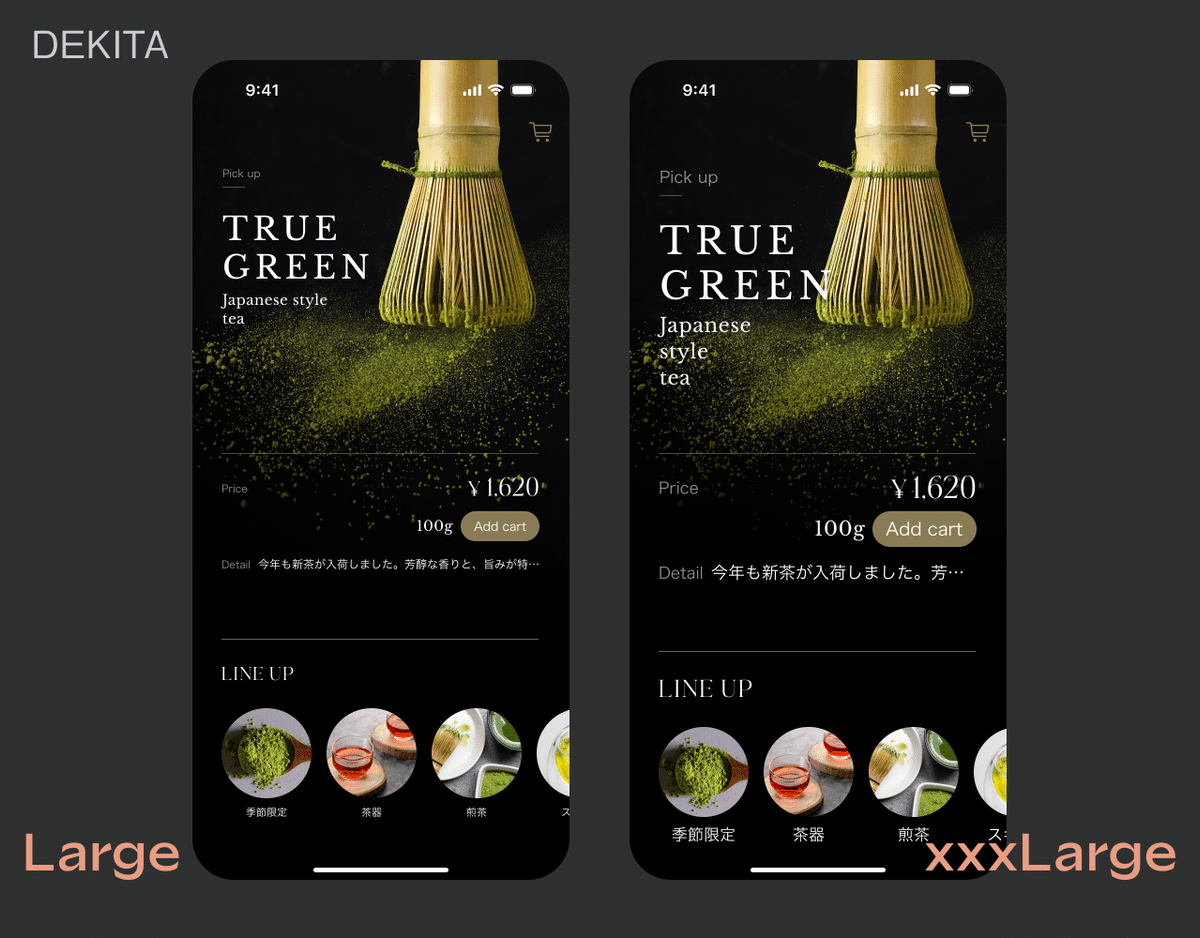
xxxLargeを設定すると、Text Stylesの中の数値が変わったことが確認できます。文字の大きさが変わると、検討が必要な課題も見えてきます。
適切に伝わる量が表示できているか
要素が被って読みづらくならないか
可変に対応できる構造になっているか(文字が折り返すと高さが必要)

ここでは背景にかぶる位置の文字がやや読みづらく感じたのと、文字サイズ最大で発生する現象なのでレイアウトはそのまま、細かいスタイリングの工夫で見やすさを調整してみました。
ドロップシャドウを適用し、完全に白が抜けてしまわないように
背景の写真上の文字を読みやすくするため、背景側を少し暗めに

再度標準の大きさ(Large)に戻し、標準の場合の見え感を確認して問題なければ調整は完了です。

ここではシンプルにビジュアル周辺の調整のみを取り上げていますが、Tab barのラベルを収まる文字数に検討する、1行で想定していた文字列は「…」で省略する or 折り返す、など様々な検討が必要になります。
実装前にデザインで検証を行うことで、的確にエンジニアさんにお渡しすることが可能です。
Androidの場合は大きさを制御するCollectionを用意してSpacingやSizeに設定することで、Collectionの掛け合わせで実際の大きさを変更した挙動に近い検証が行えます。この辺りはVariablesに計算式の機能が入れば最強ですよね待ってますFigmaさん!!!
お土産だよ!
既存のText Stylesに適用していくのは骨が折れる作業ですが、ここさえ乗り越えれば大丈夫…!入力の手間が省けるよう、Variablesの内容をjsonに書き出したファイルがこちらです。よろしければご活用ください。
Variablesの書き出しにはExport/Import Variablesという神プラグインを活用させていただきました。Importの際にぜひご利用ください。
https://www.figma.com/community/plugin/1256972111705530093/export-import-variables
番組の最後にCMです。
細かい効率化やいろんな環境に向けたUIを作ることに興味があるデザイナーの皆さま、ぜひ仲間になりませんか待ってます〜!
