
埋め込みランチャー生成①v0でランチャー生成アプリ作ってみた!ーGoogleサイトで作るグループウェア(185)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①Googleサイトネタの続き
みなさんこんにちは!
前回から、Googleサイトネタに戻ってまいりましたが、AIネタもどんどんはさんでいきますよ。
AIコーディングについては、ぽつぽつつぶやいていますが、いわゆるプロンプト一発でできる〜みたいな、いかにもなものではなく、実用的なアプリの開発を主体に考えていきます。
さて、Googleサイトネタですが、いわゆるレスポンシブ対応という仕組みとしては、自由なレイアウトができひんやん!という部分が問題なんですよね。
Googleサイトもご多分に漏れず、色々と制限があるんですが、とくに画面構成の部分については、もちょっとこうならんのか?と思うところが多いのです。
まあ、細かいことは、こちらに書いてあります。
②Googleサイトの画面構成のしばり
上記の投稿に書いてありますが、これがGoogleサイトの画面構成のしばりになります。

なので、セクション内では、こういうカラムの配置はできないのです。

必ず、下図のようなカラム配置に作らないといけません。上のカラム幅に下のカラム幅は従わないといけないのです。

なので、下の画面の赤枠のような配置は、Googleサイトの普通のやり方では作れないのです。

え、なんで?できとるやん!と思った方、ご明察!
これが、今回開発した「埋め込みランチャー」になります。
GoogleサイトのHTMLの埋め込みを使って、カラム1枠の中に、起動アイコンを詰め込めるのです。
そして、この「埋め込みランチャー」を、自由に生成できるアプリを、v0という今売り出し中のAIといっしょにAIコーディングで作ってみました!(正味開発期間2日程度です)
③埋め込みランチャージェネレータ爆誕
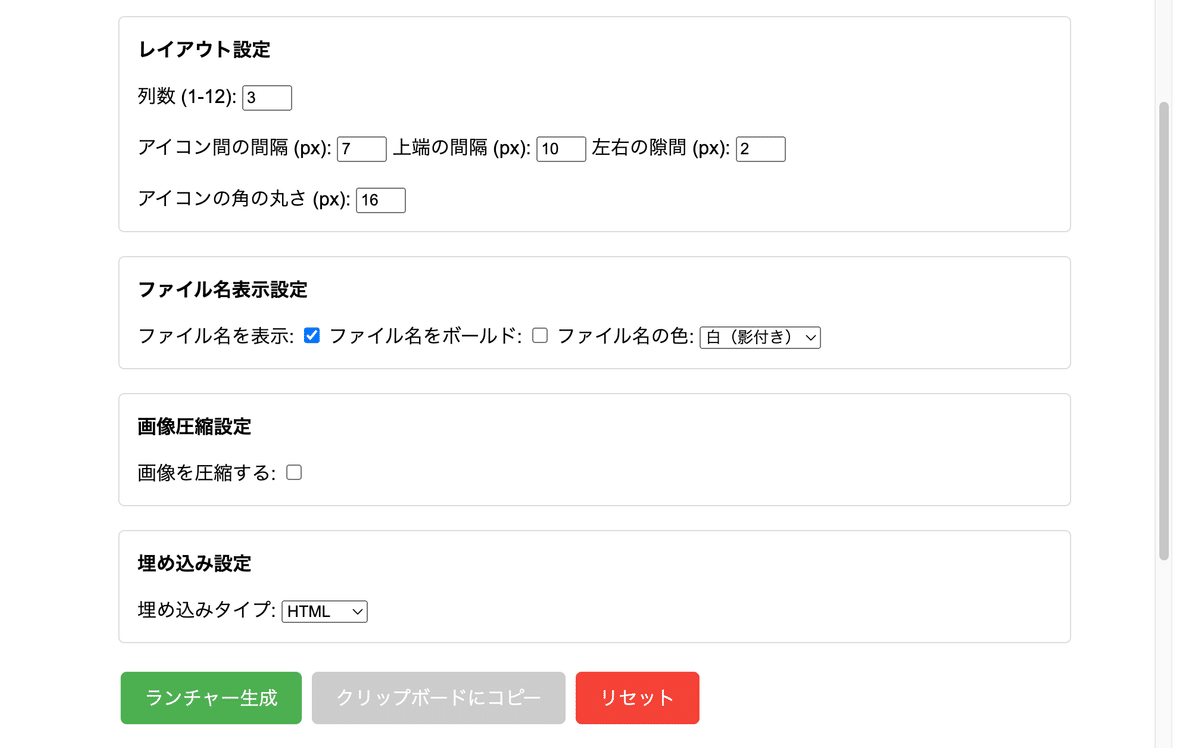
これが、埋め込みランチャージェネレータです。
ランチャーにしたい画像と、リンクを登録するだけで、埋め込み用のHTMLコードを作ってくれます。
つまり、1つのカラムの中にいくつでも起動用アイコンが作れるのです。もちろん、リンクはWebページのURLだけではなく、デスクトップアプリを起動させるURLスキームでもOKです。(たぶんNotionでもいけると思います)



以下のサイトから利用可能です!
④おわりに
いかがでしたでしょうか?
今回は、ほんの紹介程度になりますので、次回より詳しく説明していこうと思います。
しかし、AIコーディングに使ったv0はなかなか良いですね。ちょっとバカなところや説明が苦手なところもありますが、それはClaudeと併用することで、補いあえます。
プログラマのみなさんも、AIコーディングに挑戦してみてください。(コーディングの知識がない方はおすすめしません。たぶん、アプリを完成させるのは難しいと思います)
