
観察トライ:動きそのもののデザイン Part2
はじめに
前回は、「動きそのもののデザイン」の書籍に関して概要や導入の部分の感想を書きました。今回は本書の実践的なデザインフレームワークにトライしてみたことについて書いていこうと思います。
最初に、著者の三好さんが行ったWSで、最終的にキネステティック・デザインで出来上がったデザインのプロジェクトムービーがアウトプットのイメージ理解にとても良かったので合わせて載せておきます。
Kinaesthetic Design Project. Kensho Miyoshi (IDE PhD).
Collaborators: Anne Zhou, Kumi Oda, Mark Esaias, Rachel Warr, Ruijing (Hazel) Yan, Tom Crame, Viraj Joshi, Yaprak, Göker. School of Design
キネステティック・デザイン観察法へのトライ
フレームワークの実践では、はじめての人向けで3つのステップとそのステップ実践のための観察シートが紹介されていました。このような実践プロセスの細かいところまで、載せてあるのは取り組みやすくてありがたいですね。
・第一ステップ:観察対象の特定すること。
・第二ステップ:運動共感の分析すること。
・第三ステップ:分析結果を伝えること。
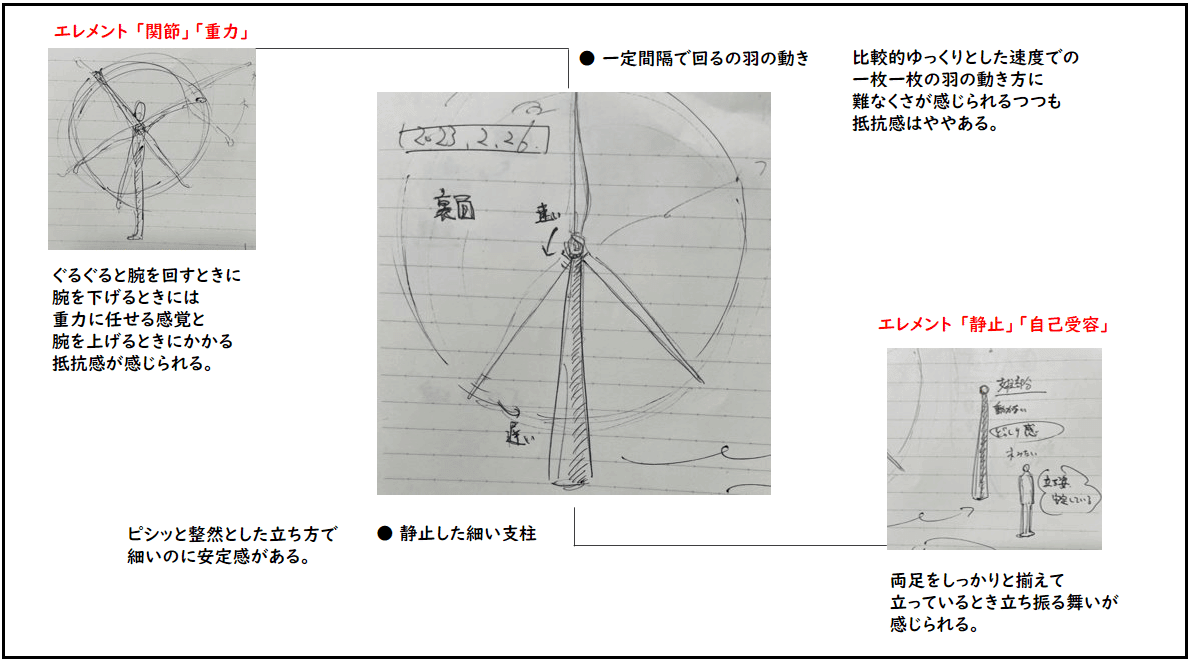
これは観察対象の動きに対して、具体的にどこの部分をどんな瞬間で観るのかである。それは部分的に観ることや、全体なのか。どんな動きをしている時・瞬間なのか。これが特定できていると運動共感の分析にスムーズに移行できるとのことでした。今回は、とりあえず自分の好きな風車の動きをじっくり観察してみました。
・風車の羽が一定間隔で回っている様子とその静止した立ち姿

パッと見て感じた羽の回り方と支柱についての2点です。腕を回す感覚に近いものは最初すぐに感じ覚えがありましたが、微妙な速度についての感覚はけっこう時間かかった後に気付いた感触でした。
・風車の回っている先端部分

先端部分の回り方については、なめらかな印象はわかりやすかったのですがそれが何でなのか探るのは結構時間かかりました。でも「つまみ回す感覚」に気付いた時はコレだ!って印象でした。ゴロゴロまわる感覚は多少強引感があるかな… 薄っすら感じる内容でした。後でも書いていますが運動エレメントの強弱と言うポイントもあるようです。しかし、同じ動きに着目して見ても、抽出される要素が異なるのは面白いですね。
そして、エレメントの分類は相互関係が色々あって難しい。まだ定義の再確認は必要かな…(構造的なエレメントと時間的エレメントのくくりをちゃんと認識できれば、まだ分けやすくなる印象がありますが )
一方で、もともと不可分性を前提としていて、あくまで動きの感覚を高い解像度で捉える・表すものなので、変に囚われ過ぎないことに注意ですかね。色の種類は無数にあるものの便宜上赤色とか黄緑などの名前をつけて、コミュニケーションや見分け方につけているようなものと同じ役割を担うという点はわかりやすかったです。
ステップ3での人に伝える点で、丁度Twitterで投稿してみた際に著者の三好さんからコメントも頂けました。
素晴らしい観察👏👏👏
— Kensho Miyoshi, PhD | 三好賢聖 | 3/16(木)刊行イベント (@kenshomiyoshi) February 27, 2023
僕の場合は、風圧に耐えながらもそれを交わしつつ姿勢を保つ感じ、エレメントでいえば触覚、傾き、自己受容感覚あたりを強く感じます。 #動きそのもののデザイン https://t.co/0k7xC4JEsQ
これを見た時に、個々の運動エレメントを捉えたあとに全体としての感覚もまでのまた捉え直しまでできるとフィッシャーの共感の三段階の最後の部分にまで、到達できそうな印象を持ちました。それぞれのエレメントの感じる強さとか弱さが見えてくるとまた全体的の捉え直しに役立ちそうですね。
最後は、撮影した中でのお気に入りの動画です。
Next
動きのクオリティを捉えるためのもう一つの視点:質的スペクトラへのトライは次回+α で載せていこうかと思います。
