
夏休みAI自由研究① ~Spline(スプライン)で3Dビジュアルを作ろう~

こんにちは。STUDIO55技術統括の入江です。
今回は夏休み企画第一弾として、ガウス スプラッティング生成の3Dモデルデータを使って、上の画像のような3Dシーンを一緒に作ってみましょう。
お子さんでも簡単に使えるものですので、今時の夏休みの自由研究課題などにいかがでしょうか。
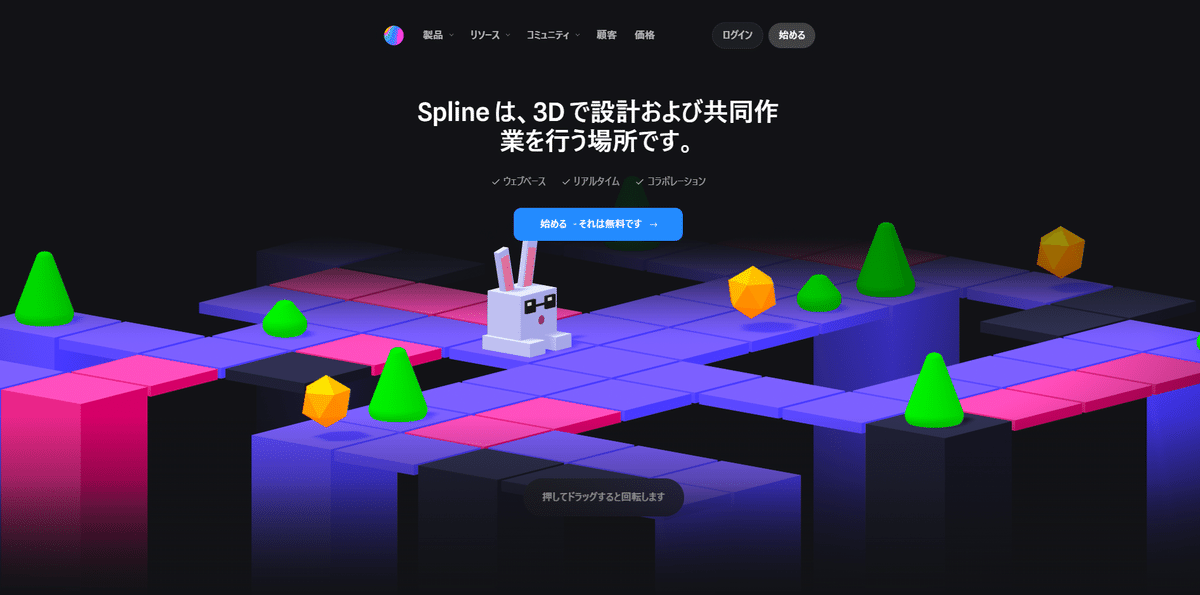
Spline(スプライン)について
3D表現がトレンドになっている中、これから3D制作を始めたい方や、興味のある方におすすめなのが『Spline(スプライン)』というフリーソフトです。

Splineは、Web用の3Dグラフィックスを簡単に作成し、Webデザインにシームレスに埋め込めるツールです。WebGLを活用し、インタラクティブな3DコンテンツをWebブラウザで直接表示できるほか、リアルタイムで友人とコラボレーションし、作品を共有することも可能です。
また、Splineはガウススプラット生成のPLYデータを読み込むことができるため、(これまでに紹介したUE5やUnityを使用しなくても) 誰でも簡単にスプラットデータを扱うことができます。3Dモデルの作成が難しい方でも、スマホでスキャンした3Dデータを利用して独自のシーンを作成・公開できます。
では、やってみましょう!
3Dにしたい被写体を動画で撮る
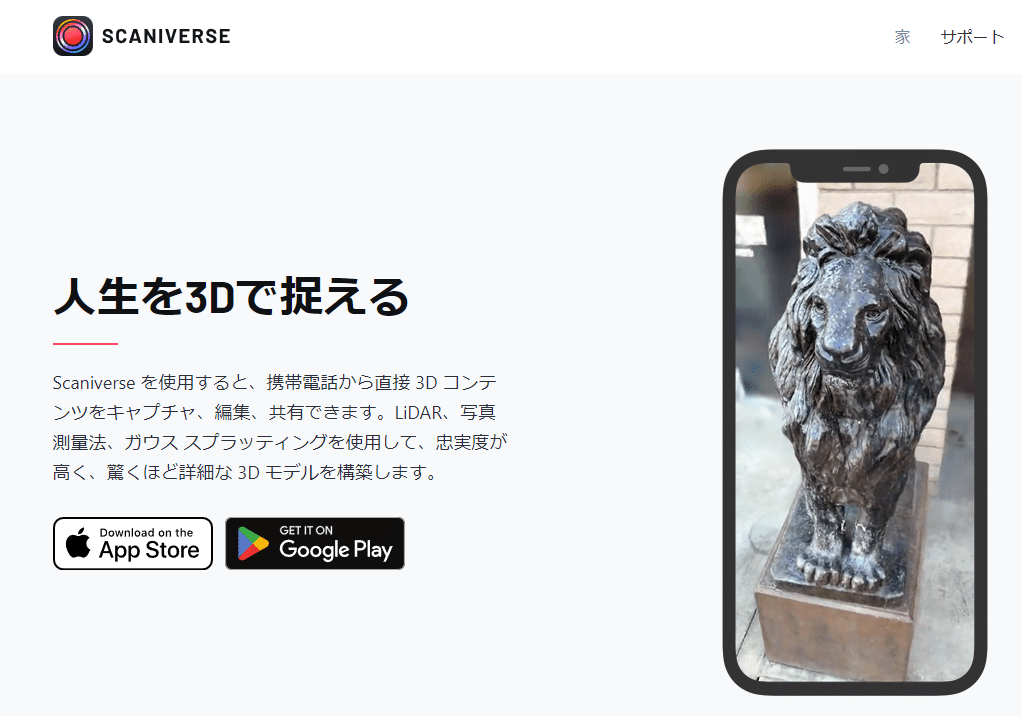
Scaniverse(スキャニバース)
先ずは、自分が3Dモデルにしたい被写体をスマホで録画しましょう。
録画用のスキャンツールには、Scaniverse(スキャニバース)がオススメです。

ここ数年でスマホのスキャンアプリが急増しています。特に、スキャニバースはLiDAR非搭載のスマホでも利用でき、対応機種が多いことで評判です。2021年頃から全機能が無料で利用可能となりました。
3DやARに対応し、ソーシャルメディアで共有できるビデオが作成可能です。OBJ、FBX、USDZ、LAZといった3D形式でのモデルエクスポートにも対応しており、今年3月にリリースされたスキャニバース 3.0.0からは、3D Gaussian Splatting(スプラット)もサポートされるようになりました。
ガウスの技術により3Dスキャンの概念が変革され、各スキャンアプリも競うように新機能を取り入れていますが、多くは有料サービスです。その点、LumaAIとスキャニバースは無料で利用ができるため、大変ありがたい存在です。
さらに、このアプリは誰もが気軽に使える上に、無料とは思えないほどの機能性を備えており、ワークフローを強化するツールとしてもおすすめです。
スキャニバースで被写体を撮影する
いつもわたしのマシーンの横で寝そべっている、のび太くんをスキャンします。

メディコム・トイ
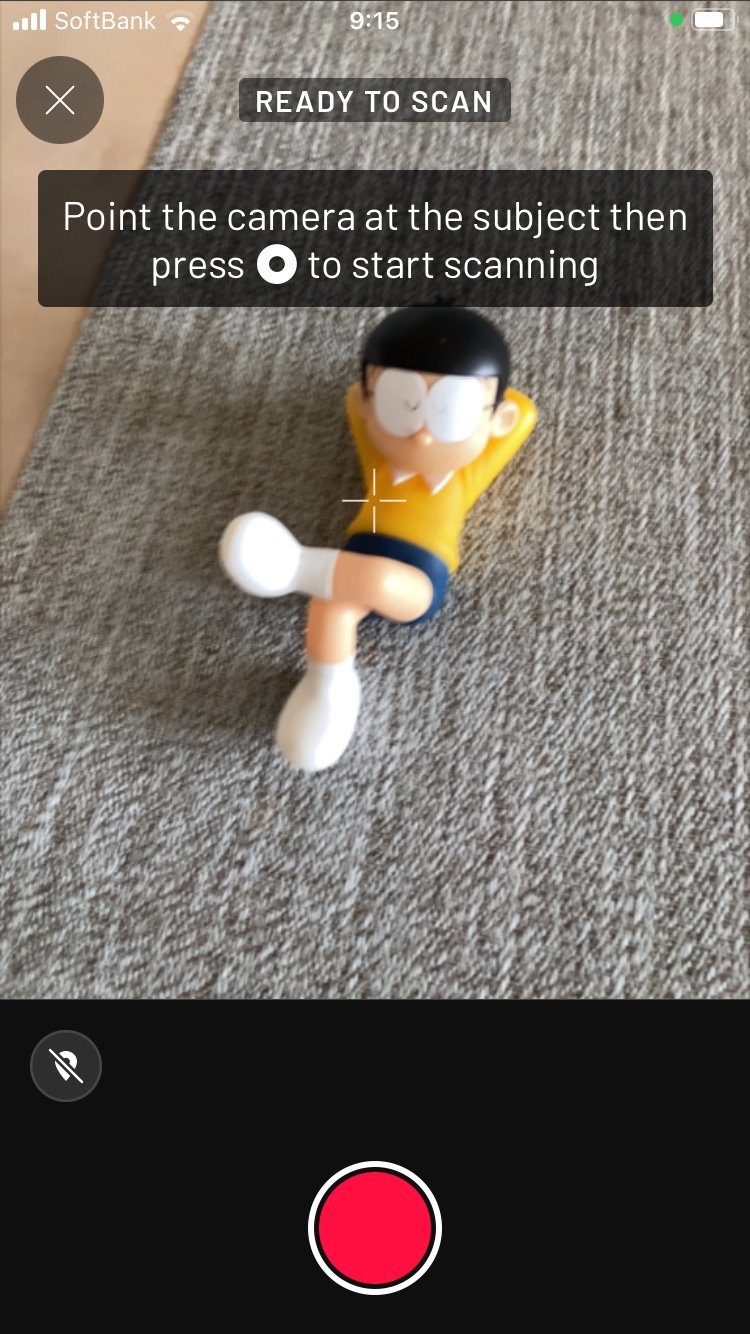
Scaniverseを起動し、画面下部中央の「NEW SCAN」をクリック。

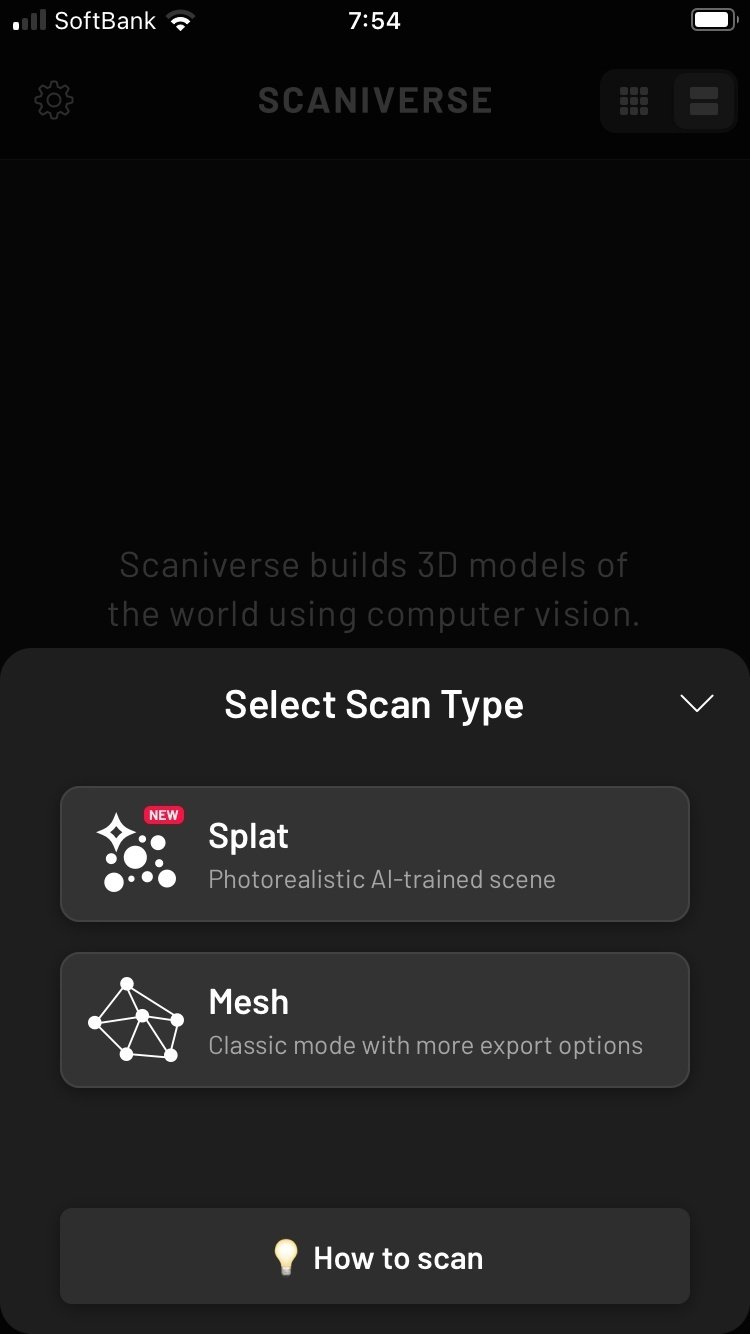
スキャンタイプにSplatを選択します。

カメラを被写体に向け、録画ボタンを押してスキャンを開始します。

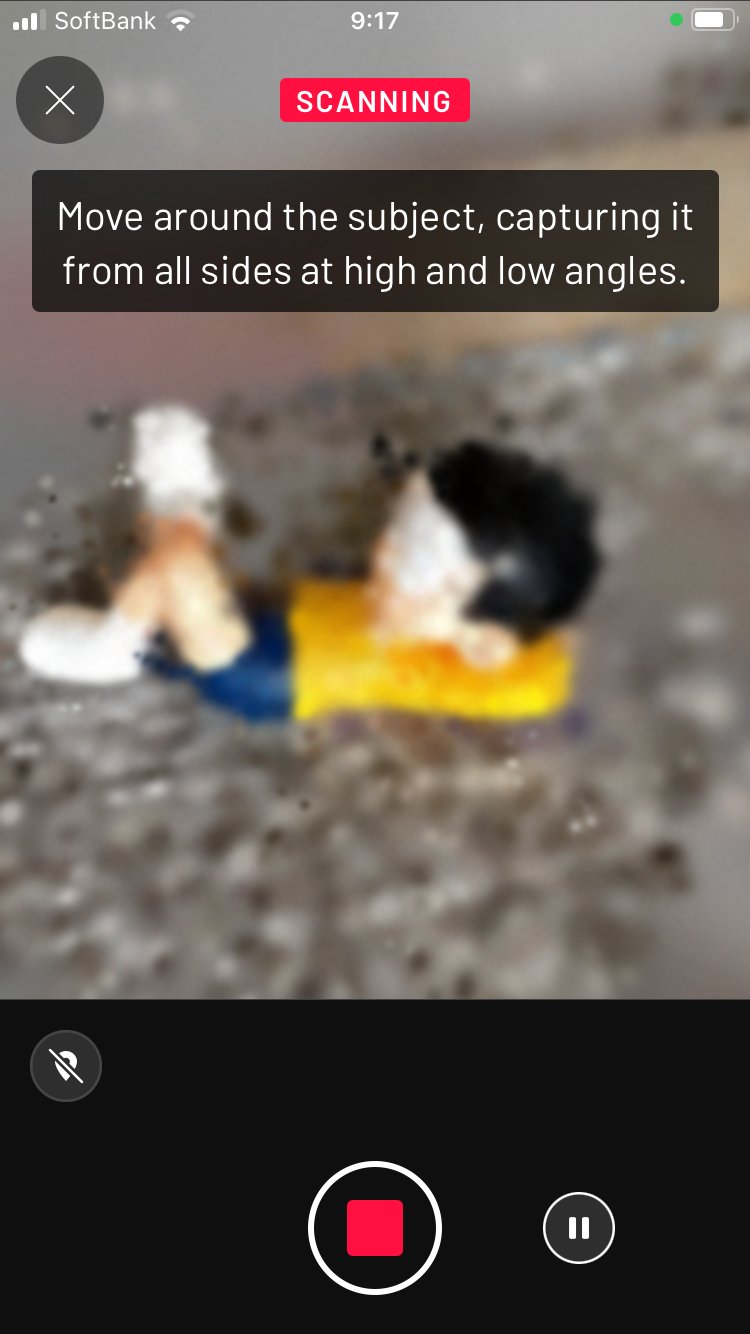
被写体の周りを移動し、高低差をつけたアングルで撮影していきます。
なるべくブラインド箇所がないように録画するのがコツです。
くれぐれも目が回らないようにご注意ください (笑)

“RECOVERING”(回復) 画面になった場合は、カメラ位置を戻してスキャンをやり直します。

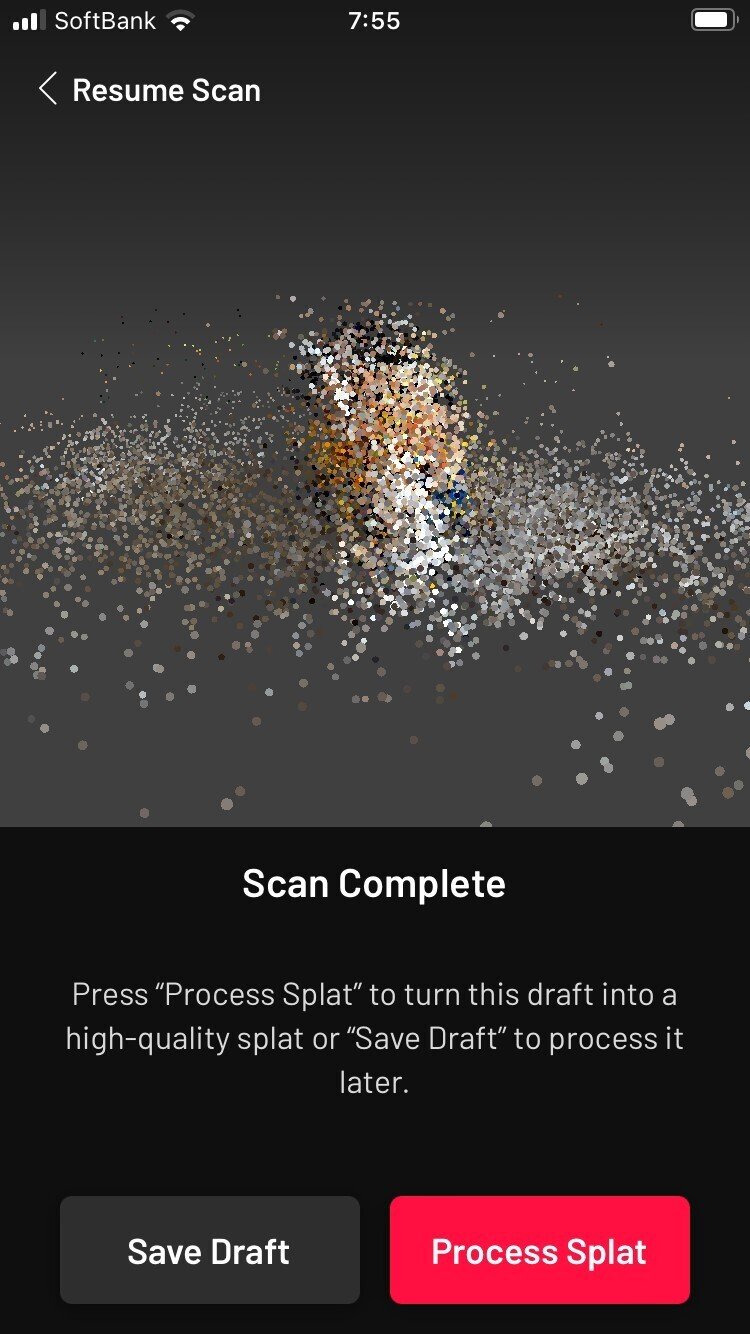
スキャンが完了すると、ボタンが2つ表示されます。

後でスプラット生成する場合は、左のSave Draftをクリックして仮保存します。つまり、後からProcess Splatする場合です。
すぐにスプラット生成する場合は、右の赤く表示されたProcess Splat ボタンをクリックします。
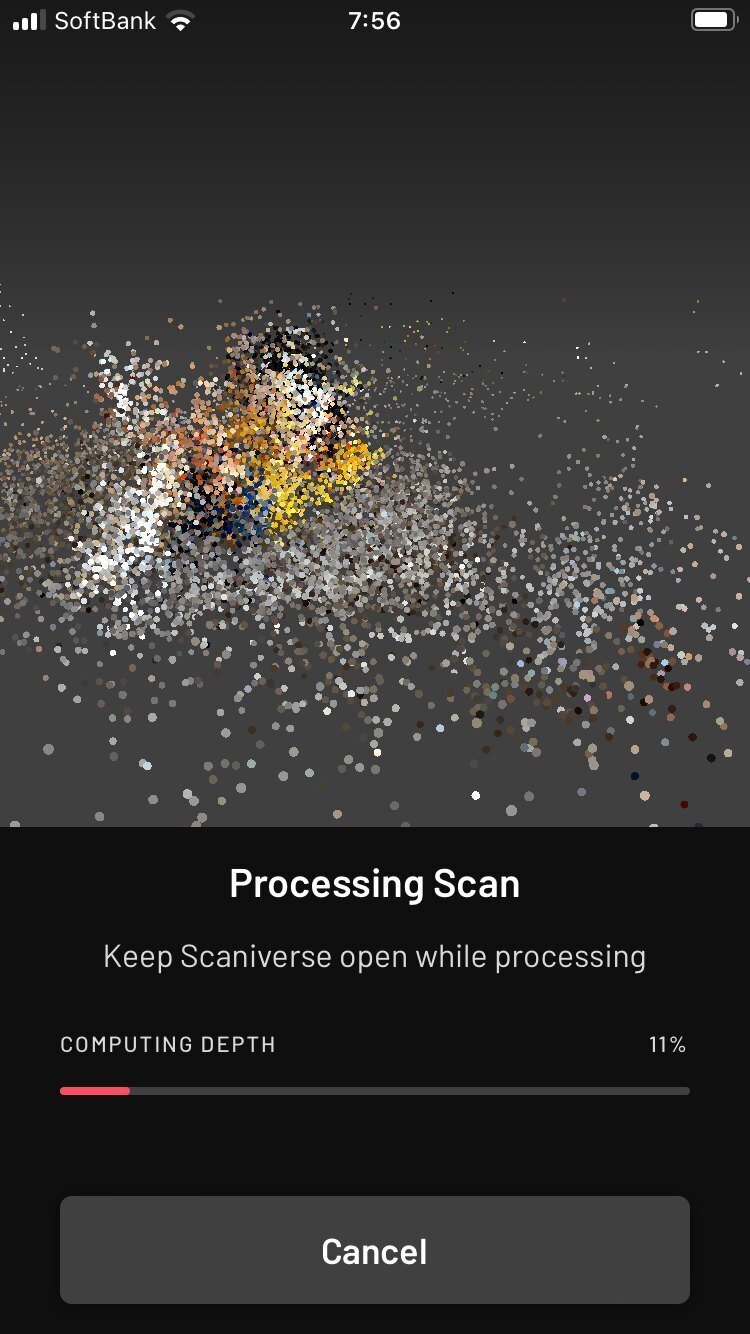
Process Splat をクリックしてスプラットを生成開始すると、このような処理画面になります。

処理中はScaniverseを開いたままにしてください
画面表示にあるように、スプラット生成中に画面を閉じると、処理が中止されるのでご注意ください。
※その場合、ドラフトとして仮セーブされ、後からやり直しとなります。
👉 LumaAIは処理に約30分かかりますが、スキャニバースは5分もかからず処理が完了します。少し待つだけで済むので、気軽に使える範囲内です。
👉 ちなみにLumaAIの場合は、携帯録画したムービーデータをLumaアプリにアップロードして生成します。画面を閉じても大丈夫で、完成したらお知らせが届く仕組みです。
処理が完了した画面がこちら。
3Dデータというより、まるで写真そのままです。
左のEnhanceボタンをクリックすると、更にクォリティを強化します。

画面下部のメジャー(MEASURE)機能でフィギュアのサイズを計ってみます。

合ってます!

今回はフィギュアで計測をしていますが、空間のスキャンなどにも使えますので、さまざまな用途に利用できます。
クロップ機能もあるので、ここで必要な範囲だけを限定処理しておくことも可能です。
SHAREボタンから、Export Model をクリック。
PLY保存します。

Splineで遊んでみる
ここからSplineを使っていきます。
無料と有料の範囲がありますが、今回は無料範囲内で進めますので、ご安心ください。

画面操作方法
・Alt+LMB(左マウス)ドラッグ : 回転
・Space+ドラッグ(or 中ボタン押しドラッグ) : 画面移動
・マウスホイール : ズームイン/アウト
ガウスデータの読み込み
ログインして、画面右上にある “輸入(Import)” ボタンをクリック。

インポート項目から、「ガウススプラット プライ」ボタンをクリックして先ほどのデータを読み込みます。
※もしくは、この画面に直接ドラッグ&ドロップでも大丈夫です。

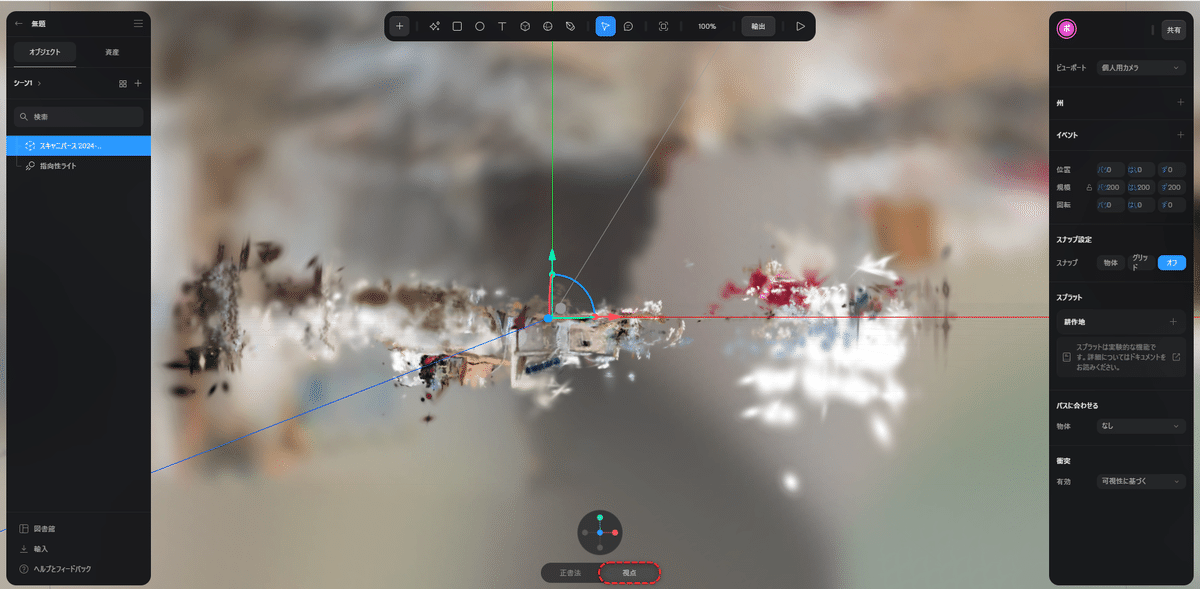
画面が正書法(orthographic)になっている場合は、視点(Perspective)に切り替えた方が見やすくなります。
画面下部のボタンを確認してください。

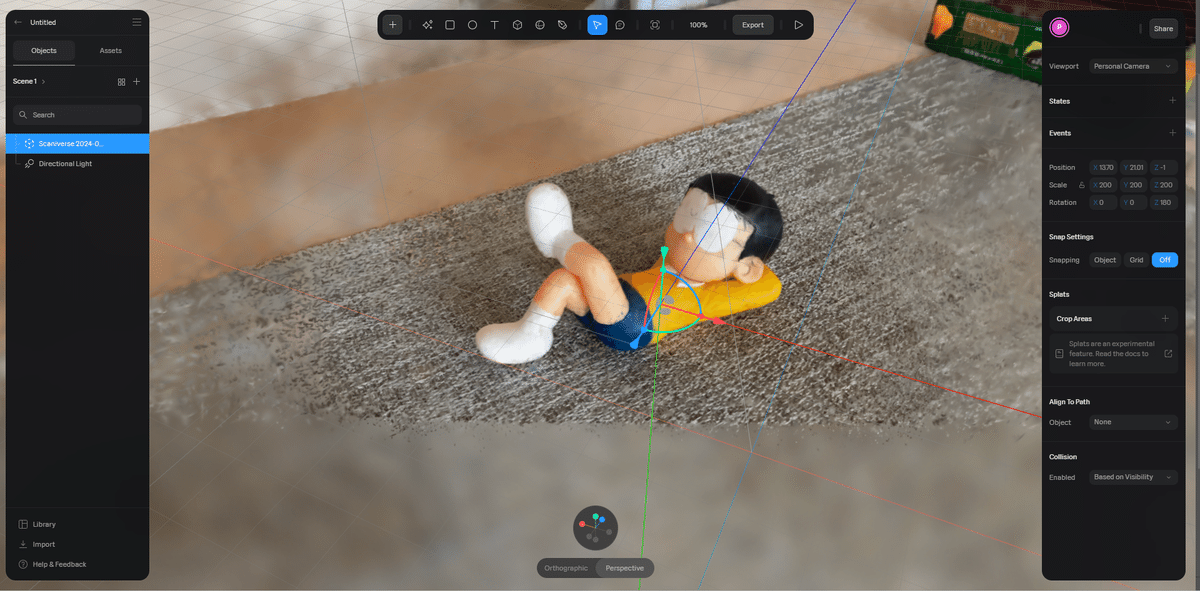
ギズモ位置(赤青緑の3次元ポイント)に目的の被写体がありますので、そこまでズームします。

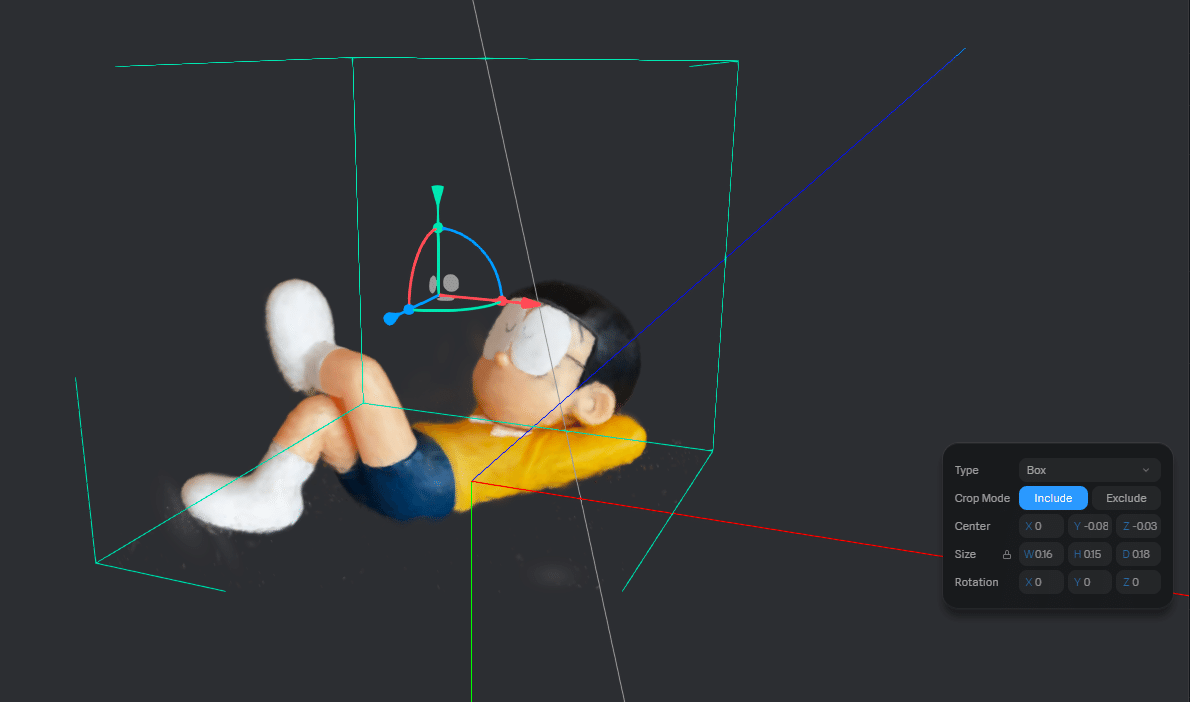
ガウスデータの整理
クロップ機能は、ボックスとスフィアがあります。


このような感じで、のび太くんのフィギュアだけを取り出します。

★チュートリアルビデオ① (クロップ方法)
操作画面を録画しましたので、こちらの動画もご覧ください。
ライブラリのデータを追加してシーンを構成する
Library(図書館) をクリック。
👉 左のプロジェクトレイヤー下部にもLibrary(図書館)はあります。

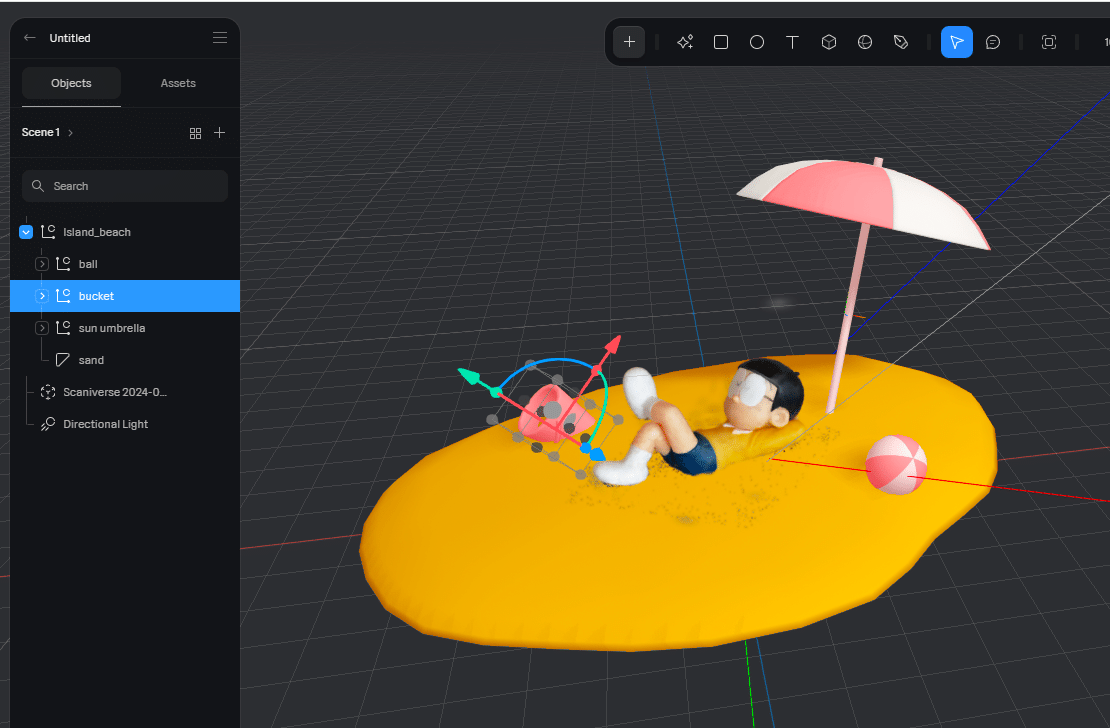
「環境」カテゴリの「アイランドビーチ」モデルを画面に追加します。

プロジェクトレイヤーでオブジェクトごとに選択ができるため、バケツを移動したり傾けたりすることが可能です。

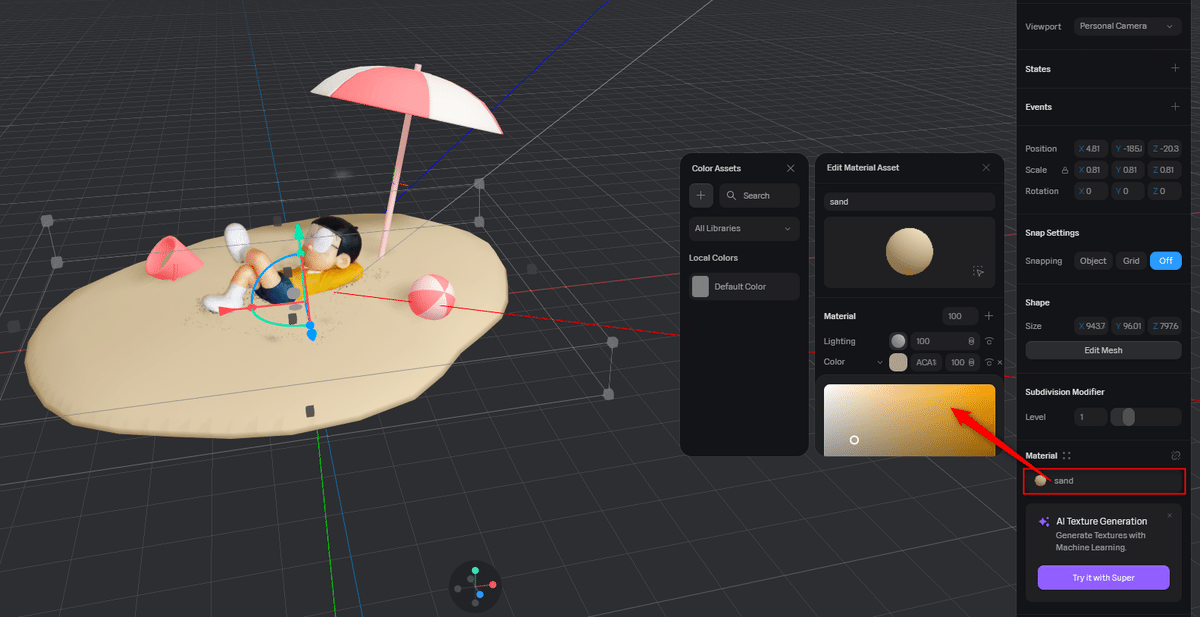
砂の色味を変更します。

更に、ISLAND(島)も追加します。
※英語と日本語の表記が入り乱れていてスミマセン。

こんな感じで配置します。地面は同じ色で合わせておきました。

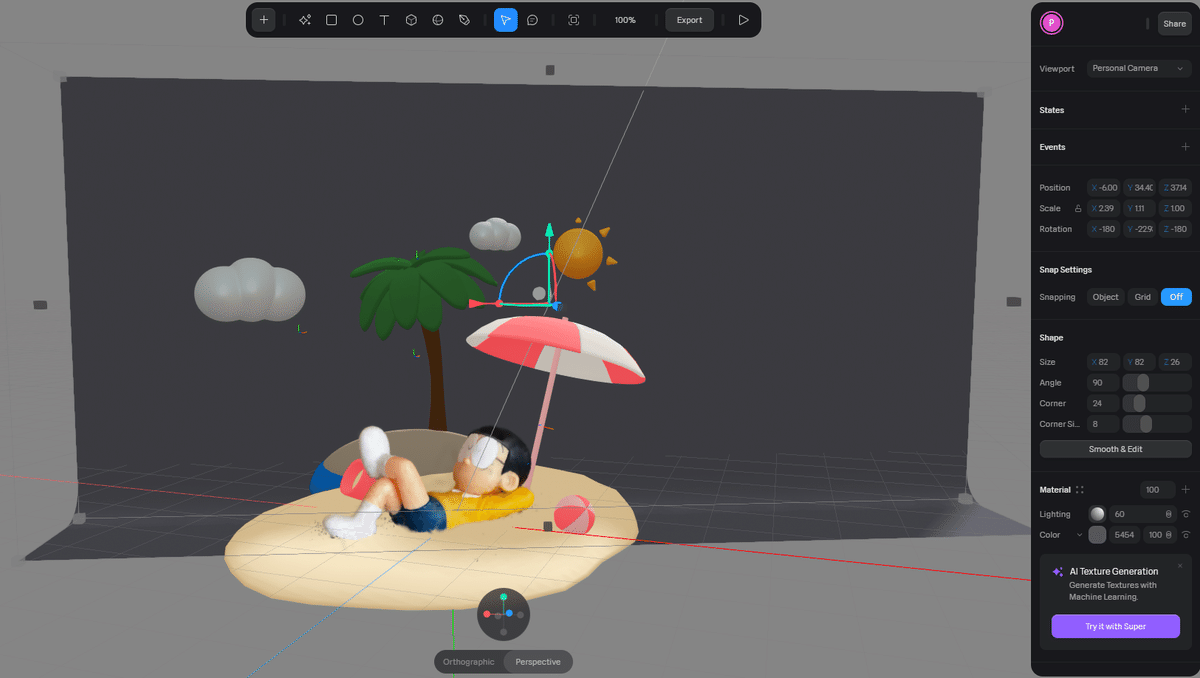
今度は、Weather(天気)カテゴリにある、Cloud Sun(雲の太陽)を追加。


太陽をパラソルの奥に移動します。

Ctrl+D で雲を複製して移動し、スケールを少し小さくします。

全体の画面の背景色も変えます。

レイヤーから “Directional Light(指向性ライト)” を選択して、光の方向を調整します。

エクスポート方法
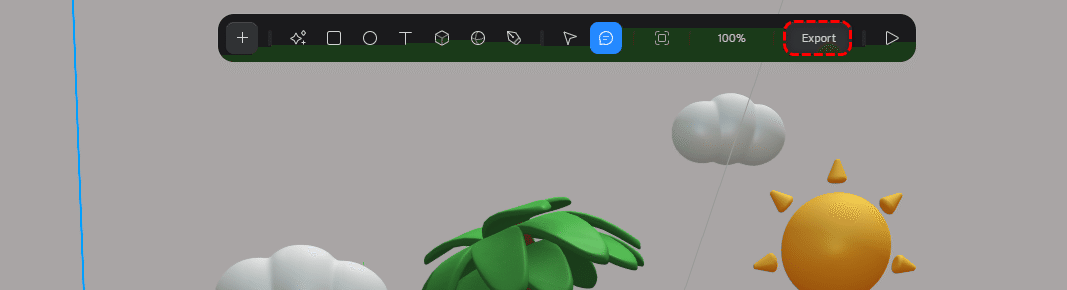
こんな感じで良いと思ったら、Export(輸出)ボタンをクリック。

たくさんのエクスポート項目がありますが、とりあえずImageデータを選択して、画像保存します。

3Dを使った簡単なシーンが作れました。

エクスポート項目「Public URL」で作ったリンクを以下に共有します。VR画面でもご覧ください。
👉 モバイル視聴の場合は、二本指で画面を操作してください。
★チュートリアルビデオ② フル作業
ここまでの一連の操作の画面録画です。こちらも参考にしてください。
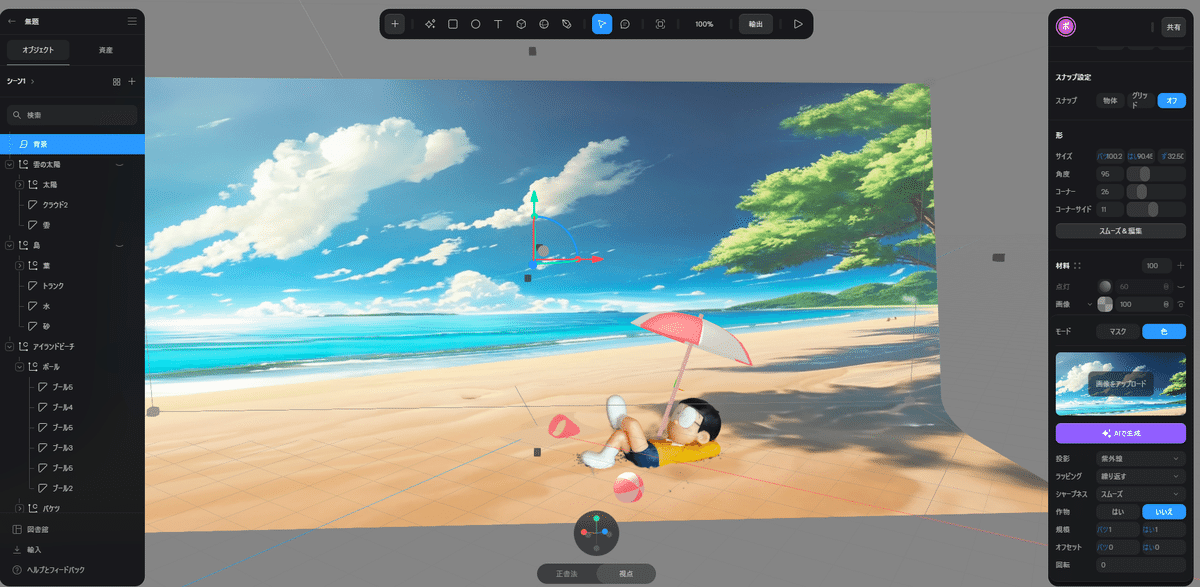
背景(Background)を作る
では、ここからは追加作業として、背景作りにも挑戦してみましょう。
Library(図書館)から“Backdrop(背景)”をクリック。

画面にドラッグして配置。
位置やサイズは画面を見ながら調整します。

Material(材料)のColor(色)になっているところを、画像(Image)に変更します。

“画像をアップロード” と書かれたチェッカー画面をクリックすると、フォルダが開きますので、背景にしたい画像を任意に選択します。

背景用の画像は、それぞれに用意してもらってかまいませんが、思うような画像がないという場合に、わたしが画像生成AIで作成したアニメ風のビーチの背景画像を共有しておきます。
使用したい方は、下の画像をクリックしてダウンロードしてください。

読み込むと、このようになります。

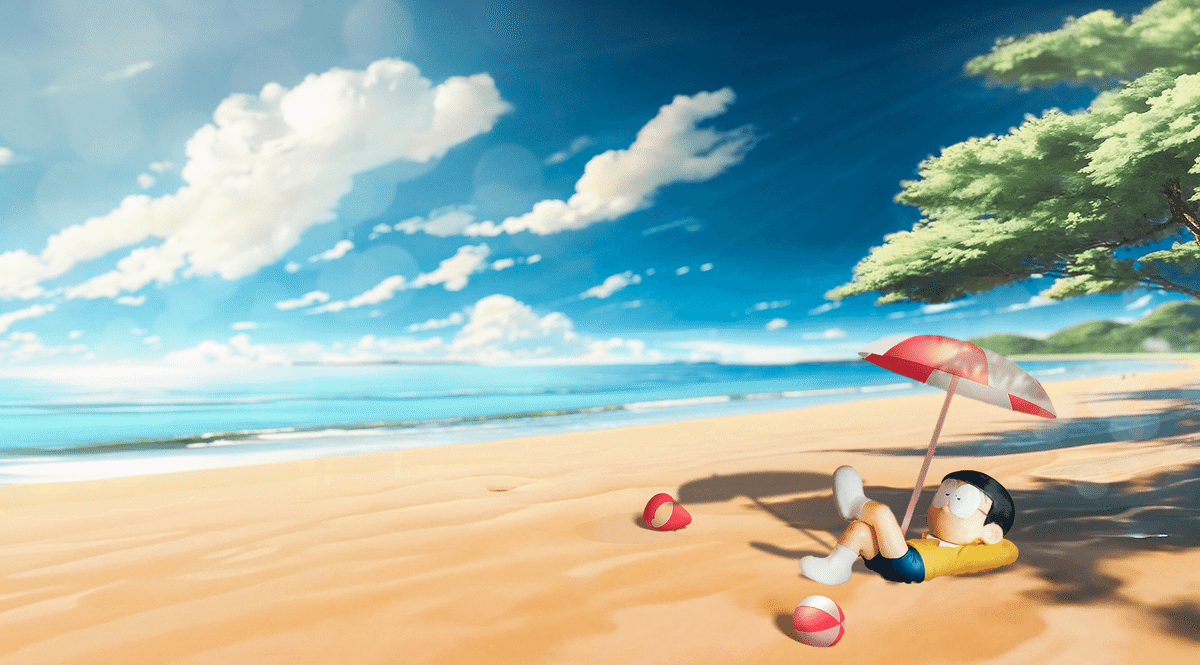
先ほど同様の操作で、Export(輸出)から画像を保存します。
エクスポートしたのがこちらです。

どうでしょう。
それぞれ楽しんで作品作りができたら幸いです。
★チュートリアルビデオ③ 背景設定
今の背景設定内容のチュートリアルビデオです。
補足説明・パフォーマンスを確認する方法
Splineの機能を使って、下の画像にあるようなロゴを配した宇宙スペース空間を作ってみました。
※どこかの映画会社ではありません(笑)
下の画像か、こちらのクリック文字からアクセスしてご覧ください。
👉 スマホでの視聴の場合は、二本指で画面を操作してください。

この作例を通して参考にお伝えしておきたいのは、Splineの制作にあたっては パフォーマンスの値 を気にしておく必要があるということです。
ウェッブブラウザで視聴するものになるので、なんでもかんでも機能を詰め込んで良いというわけではありません。
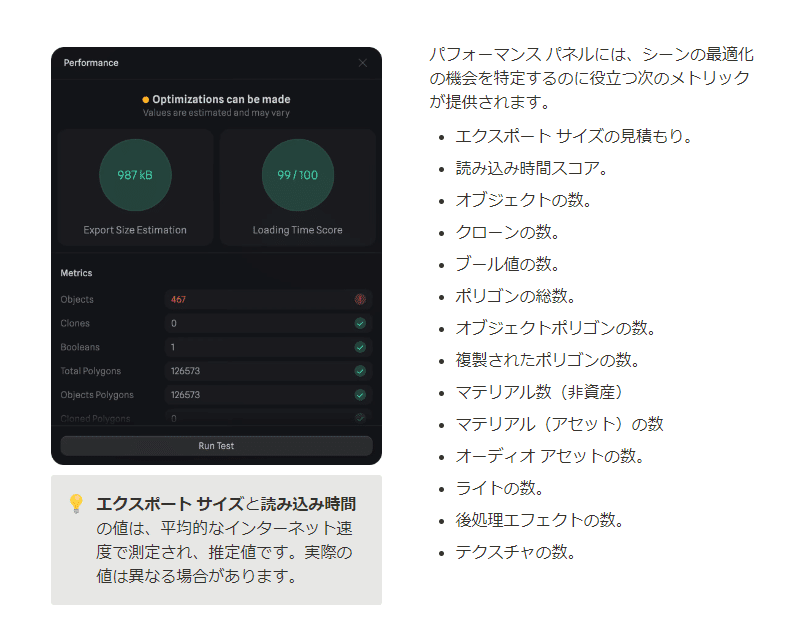
この作例のパフォーマンスは以下の通りです。

『テストを実行(Run Test)』をクリックしてパフォーマンス画面を起動し、左右の円形表記の「エクスポートサイズ」と、「ローディングタイムソース(読み込み時間スコア)」の推定値を確認します。
👉 平均的なインターネット速度で測定された値であるため、あくまで推定値となります。
表記される左右の円形が、共にグリーンになることが好ましい状態であることを示します。
👉 Export Size Estimation(エクスポートサイズ)は、1.0MB以下でグリーンになります。
何が原因項目になっているかを、これらの ”メトリック(Metrics)” で確認して、色別で表記された内容に対して対応処理します。
👉 主だっては、テクスチャ数とエフェクト数が多い事が原因でうまくブラウザに読み込めなくなるため、あくまで適度な範囲内での設定が必要です。

『シーンを最適化する方法』についての詳細については、こちらのドキュメントを参照してください。
現在のウェッブページはブラウザ内で3Dレンダリングが可能なWebGLを使用しているので、これをそのままウェッブページに埋め込み、リッチなマルチメディアコンテンツとして表示利用することが可能です。
そのためにも、できるだけ軽いデータサイズで作ることが大切ということです。
最新の技術を使って簡単に3Dシーンが作れました。
それぞれのアイディアで楽しみながら創作してみてください。
では、来週は「夏休みAI自由研究」の第二弾をお届けします。
お楽しみに!
