
建築ビジュアルCG大規模都市モデル~CESIUM ion+Sketchfab~

こんにちは。STUDIO55技術統括の入江です。
今年になってCESIUM(セシウム)に関するニュースが飛び交っているのでまとめておきます。
今回は、Cesium ion(セシウムイオン) と Sketchfab(スケッチファブ) の統合についてお話します。
Sketchfabの統合
今年の4月17日に、Cesiumブログでこのようなお知らせがありました。

3D地理空間プラットフォームのCesiumが、無料のSketchfabモデルのインポートをサポートするようになったという内容で、これにより、ユーザーは700,000を超える無料モデルをCesiumのプロジェクトにインポートし、正確な地理空間コンテキストに配置することができます。

Sketchfabの設定方法
CESIUM ionとの連携方法については、Sketchfabのブログで案内されていますので、ご参照ください。

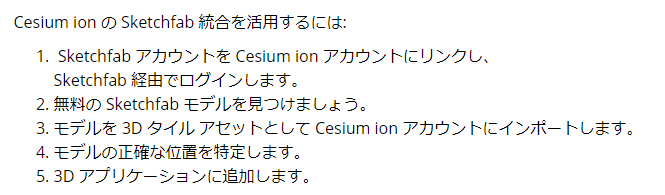
ブログの方法を踏まえて、以下に内容をメモしておきます。
CESIUM ionにログイン
CESIUM ionのウェブサイトにアクセスし、アカウントにログインします。
My Assetsに移動
ログイン後、ダッシュボードから「My Assets」に移動します。
Sketchfabリンクをアクティブにする
「My Assets」ページで、Sketchfabとのリンクをアクティブにします。
初回設定時には確認メッセージが表示されますので、「Link」をクリックして設定画面を表示します。
Sketchfabアカウントとの連携
画面の指示に従って、SketchfabアカウントをCESIUM ionにリンクさせます。
連携が完了すると、CESIUM ionの画面からSketchfabのコンテンツを閲覧・利用できるようになります。
これで、SketchfabのモデルをCESIUM ionでインポートし、3Dコンテンツの管理やプレゼンテーションに活用できるようになります。

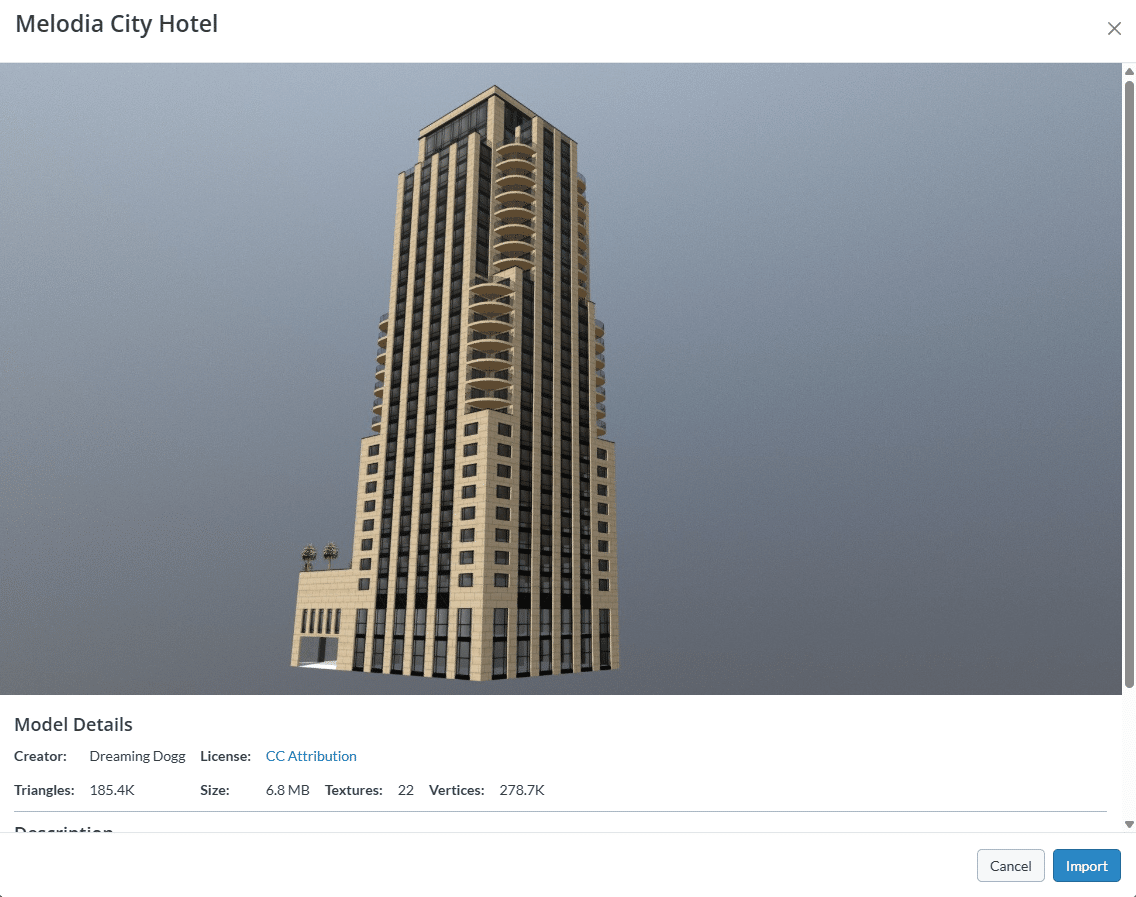
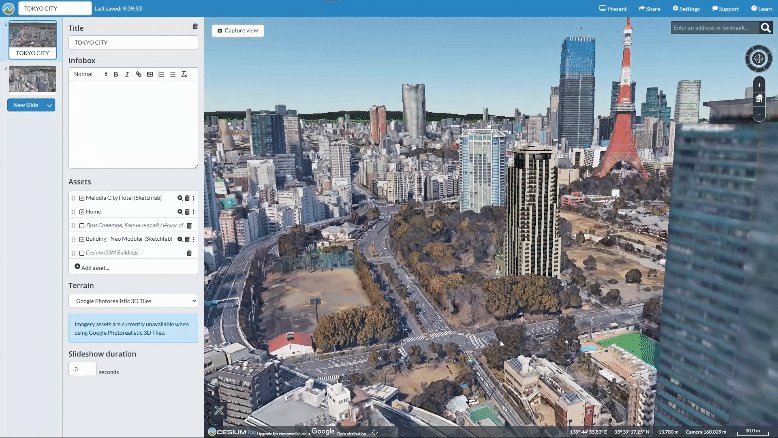
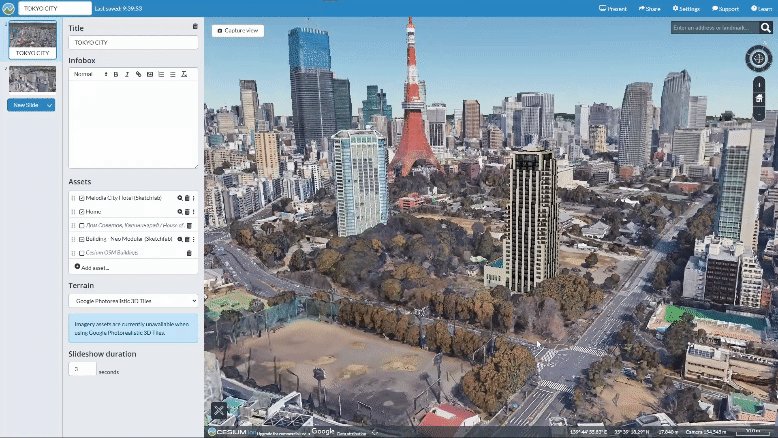
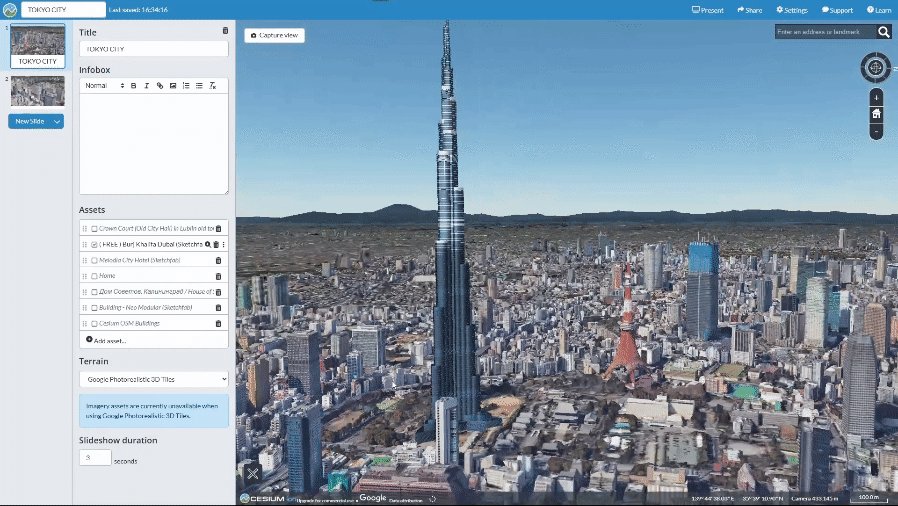
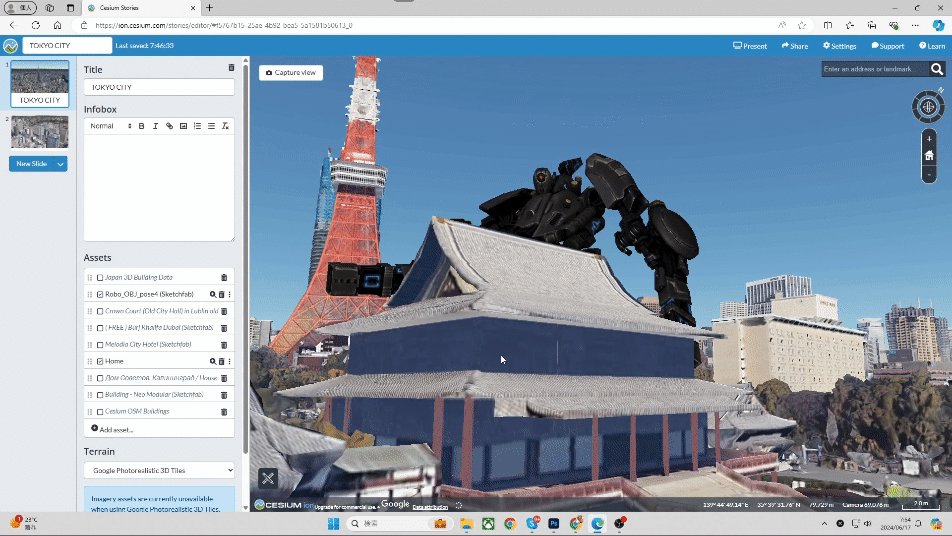
こちらのSketchfabの建築モデルで試してみます。インポートしたアセットをCESIUM ionの3D地理空間に配置してみます。

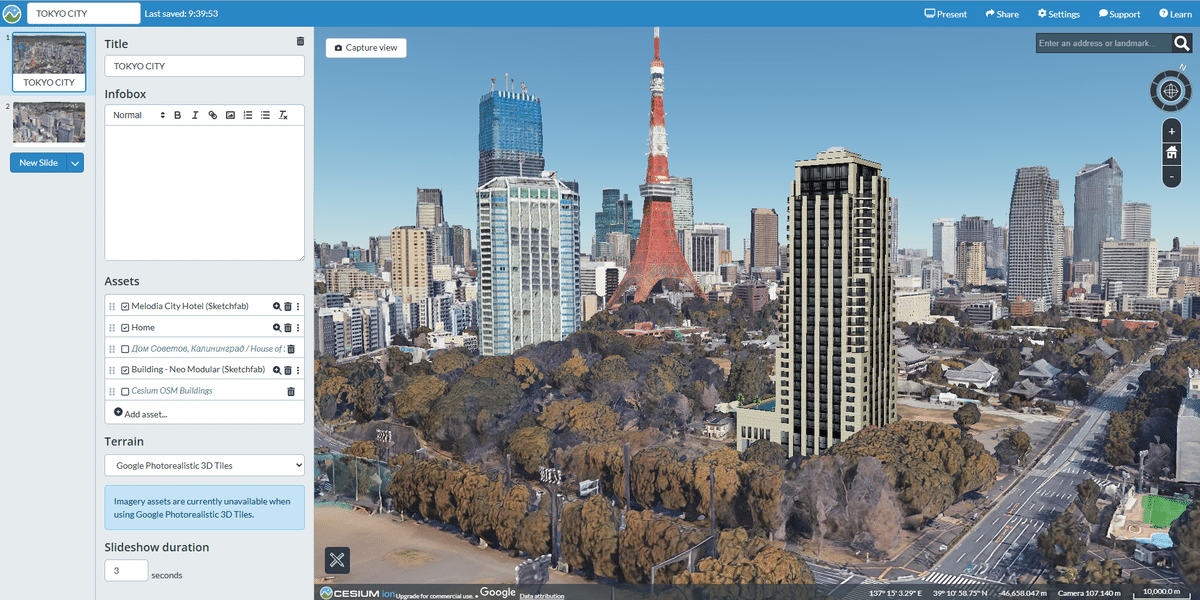
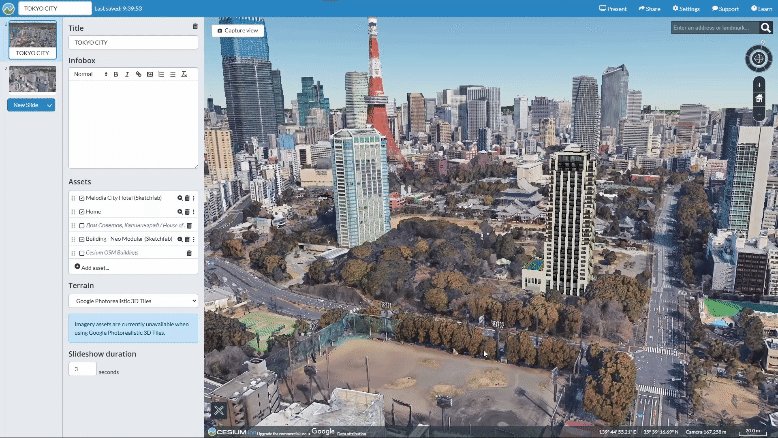
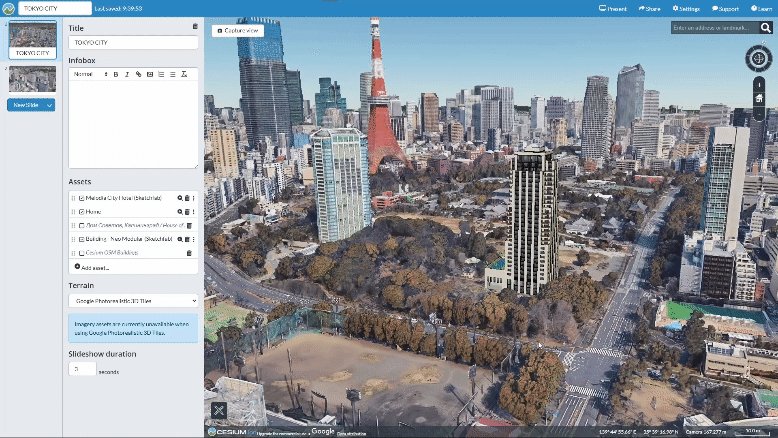
東京タワー近郊に配置してみました。

データは光がベイクされていないテクスチャであるため、環境に馴染んでいない印象がありますが、ボリュームイメージを確認するには十分です。

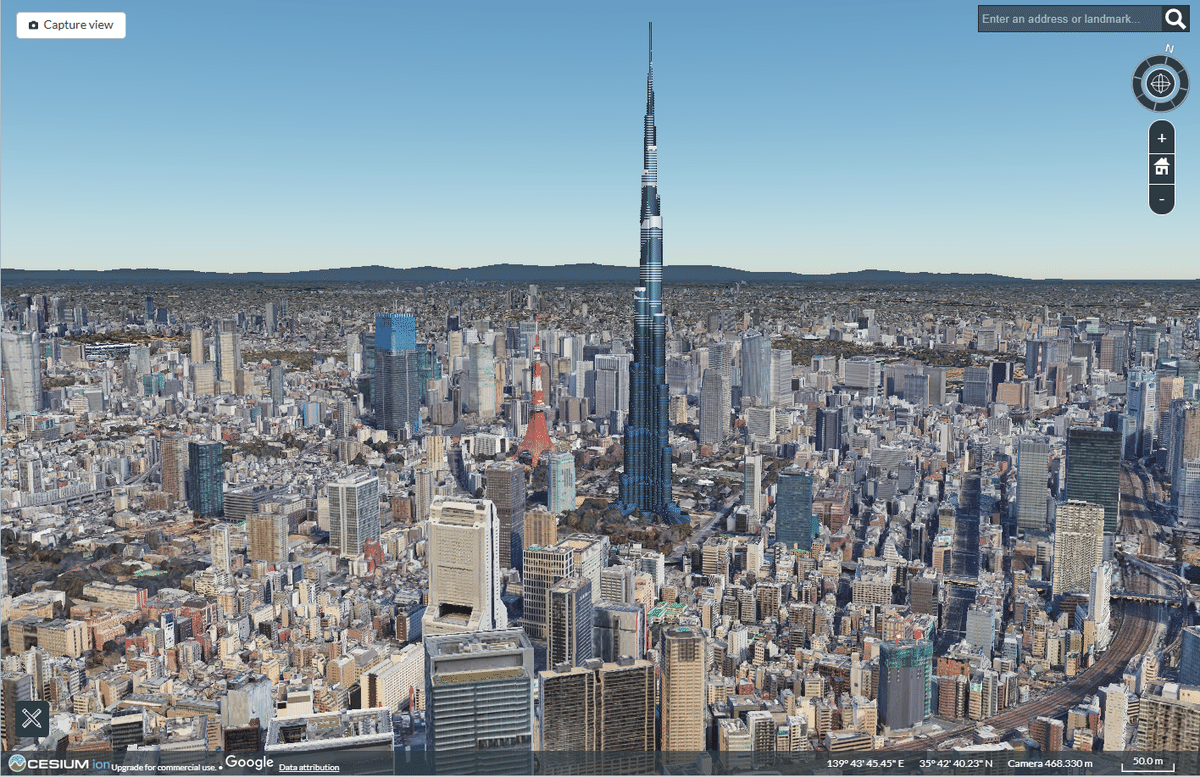
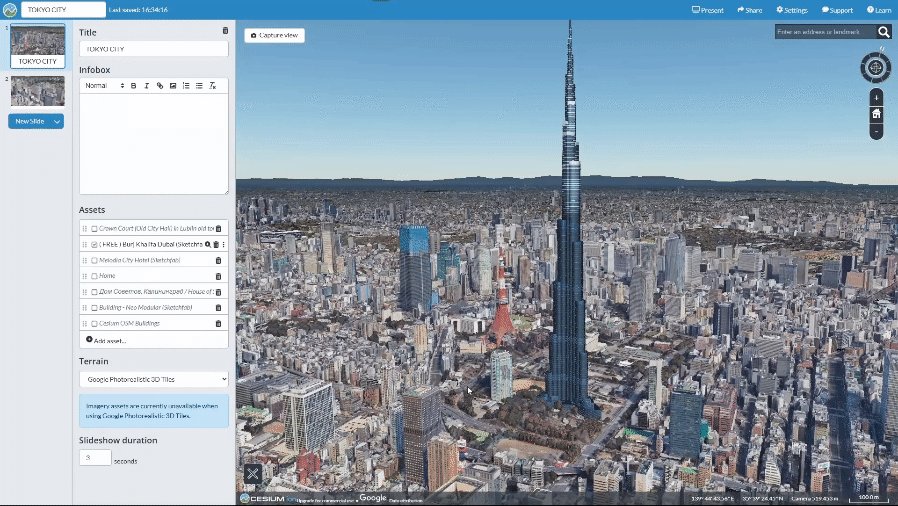
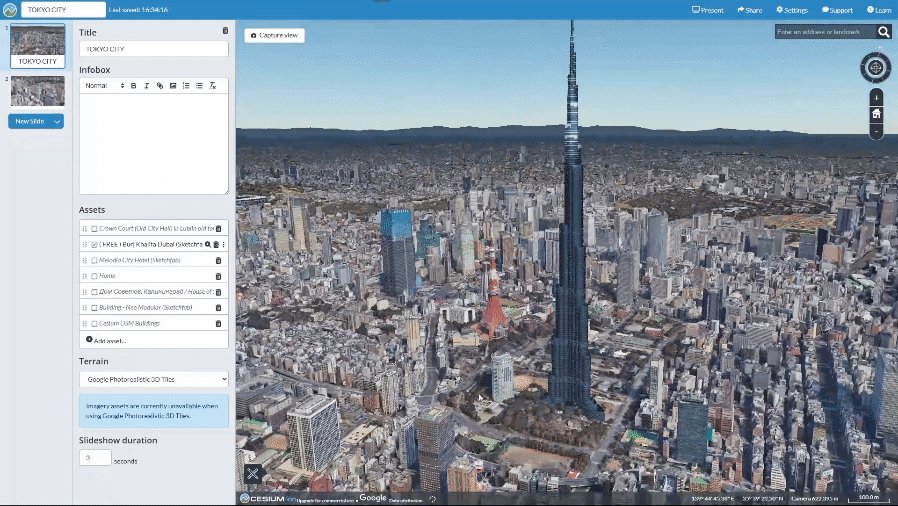
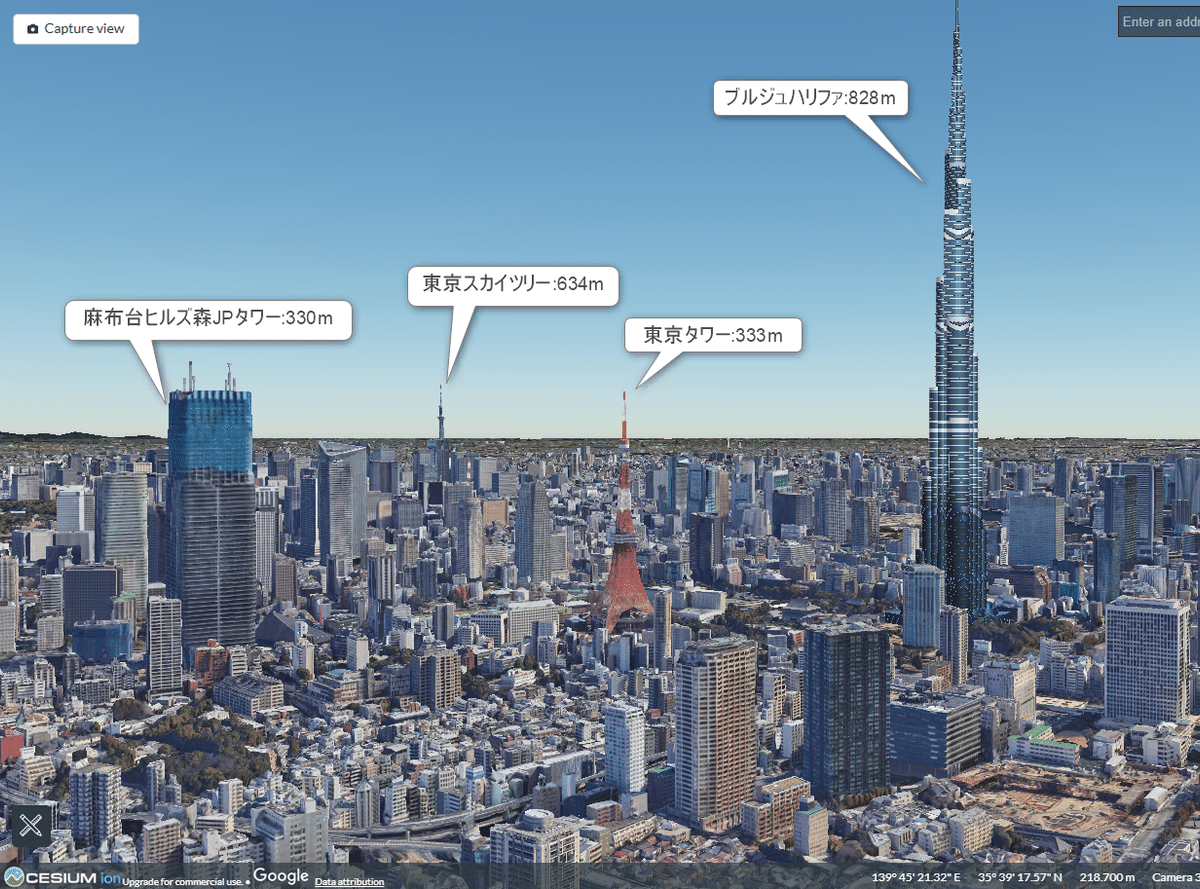
ちなみに、こちらはブルジュハリファと東京タワーの夢の競演。(笑)

さすがに828mは圧倒的な大きさですね。
東京都心のビル群にあると、その異常なまでの大きさがよくわかります。

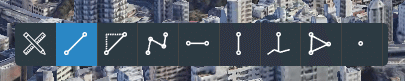
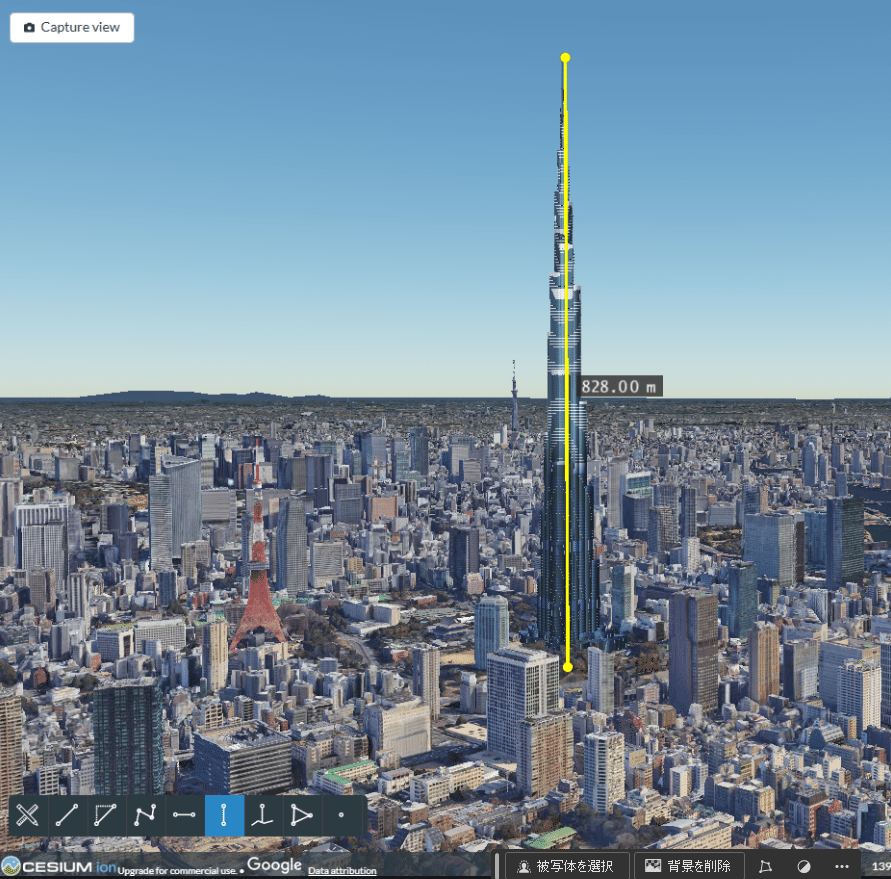
Storiesには、距離、高さ、傾斜、面積を測定するための高精度な計測ツールが付属しています。これらのツールにアクセスするには、測定アイコンをクリックしてツールバーを展開して使用します。

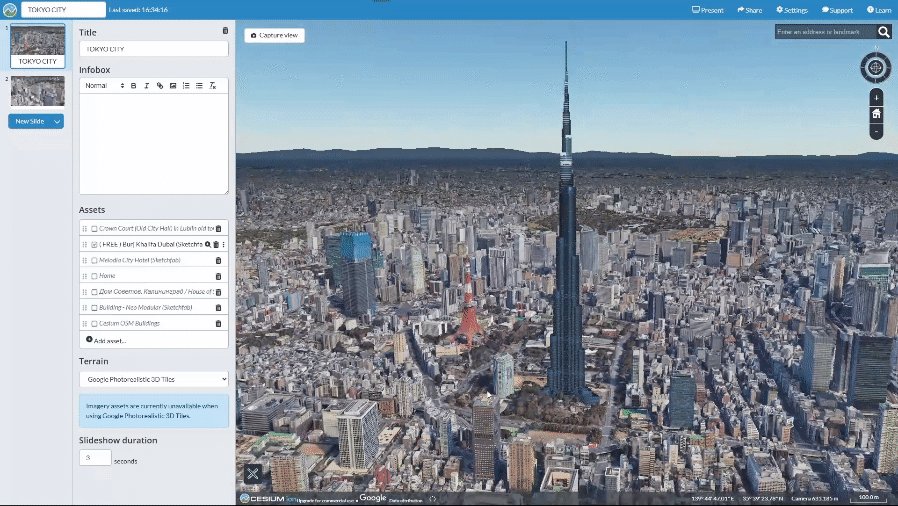
ここでは、ブルジュハリファの高さを測定しています。

このように見ると、なかなか壮観ですね。

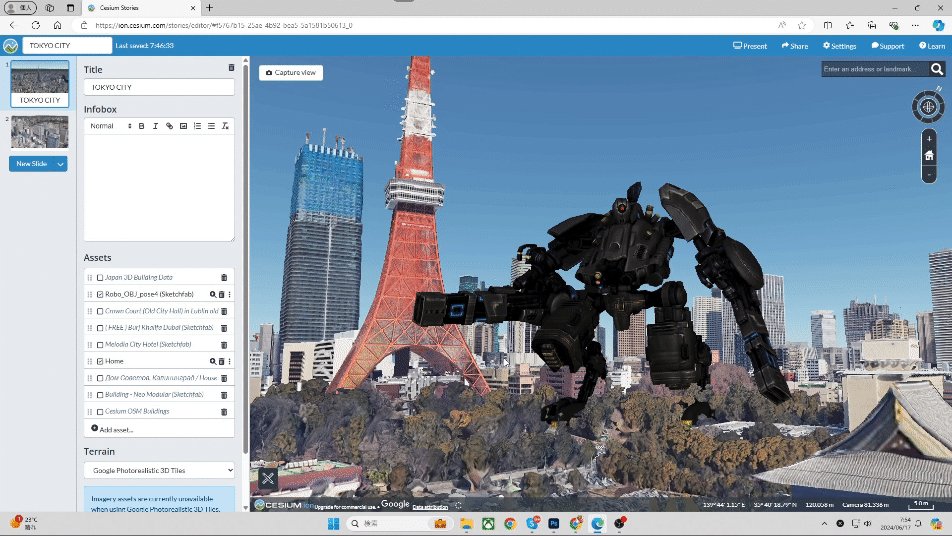
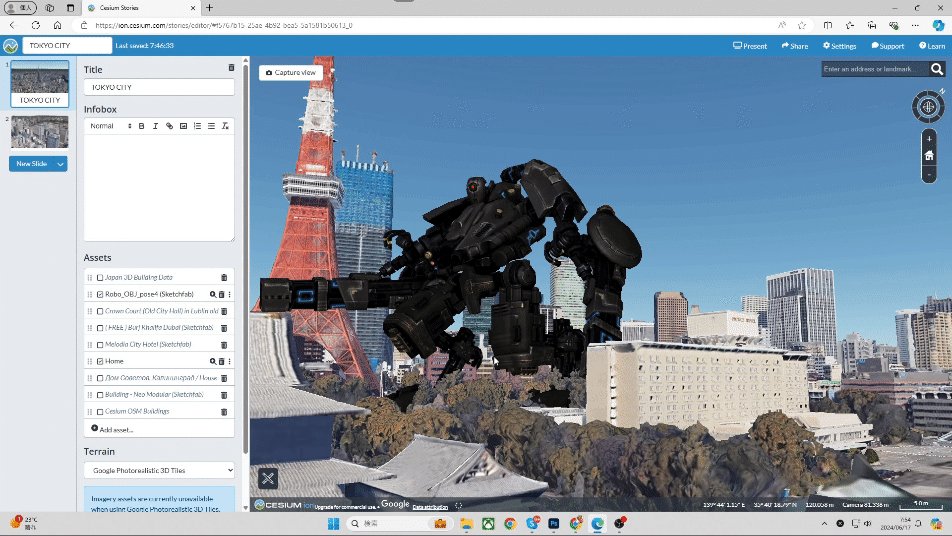
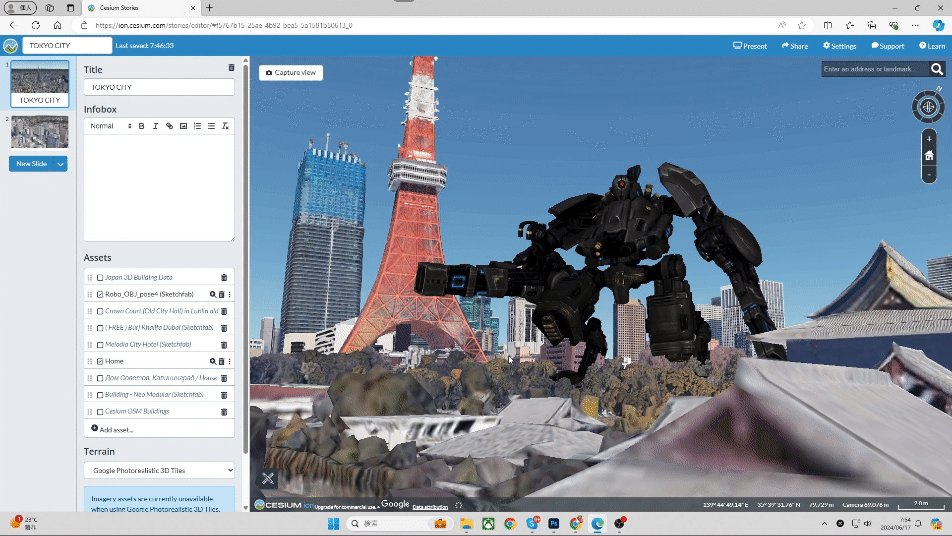
また、Sketchfabにあるロボットやキャラクターなどのデータを使って、Cesium ionの空間上で簡単にジオラマ表現が可能です。(笑)

お遊び感覚で使用してみるのも面白いでしょう!
Sketchfabのモデルのインポート方法
改めて、SketchfabのモデルをCESIUM ionにインポートし、3D地理空間に配置する方法をメモしておきます。
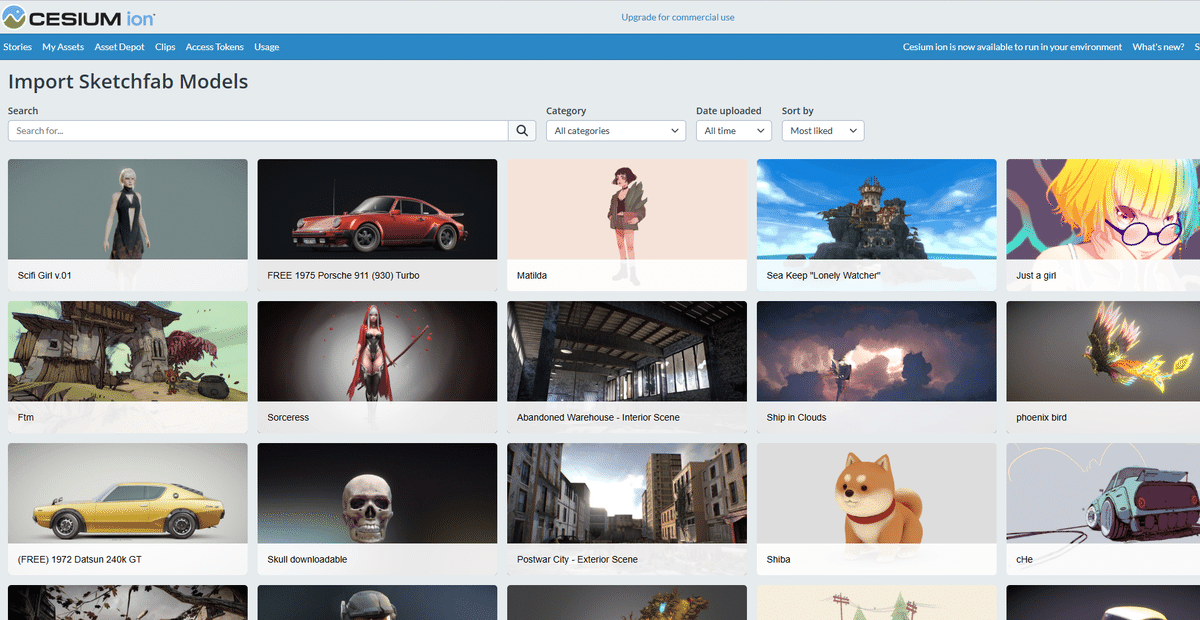
Sketchfabからモデルをインポート
Sketchfabのウェブサイトで、使用したい建築モデルを選びます。
モデルの詳細ページで「Import」ボタンをクリックし、適切な3Dフォーマット(例えば、3D Tiles形式)でモデルをアップロードします。
CESIUM ionにモデルをアップロード
CESIUM ionが自動的にモデルを処理し、アセットとして登録します。
3D地理空間にモデルを配置
Storiesで作成したシーンで「Add asset」をクリックし、「My Assets」からモデルアセットを選択します。
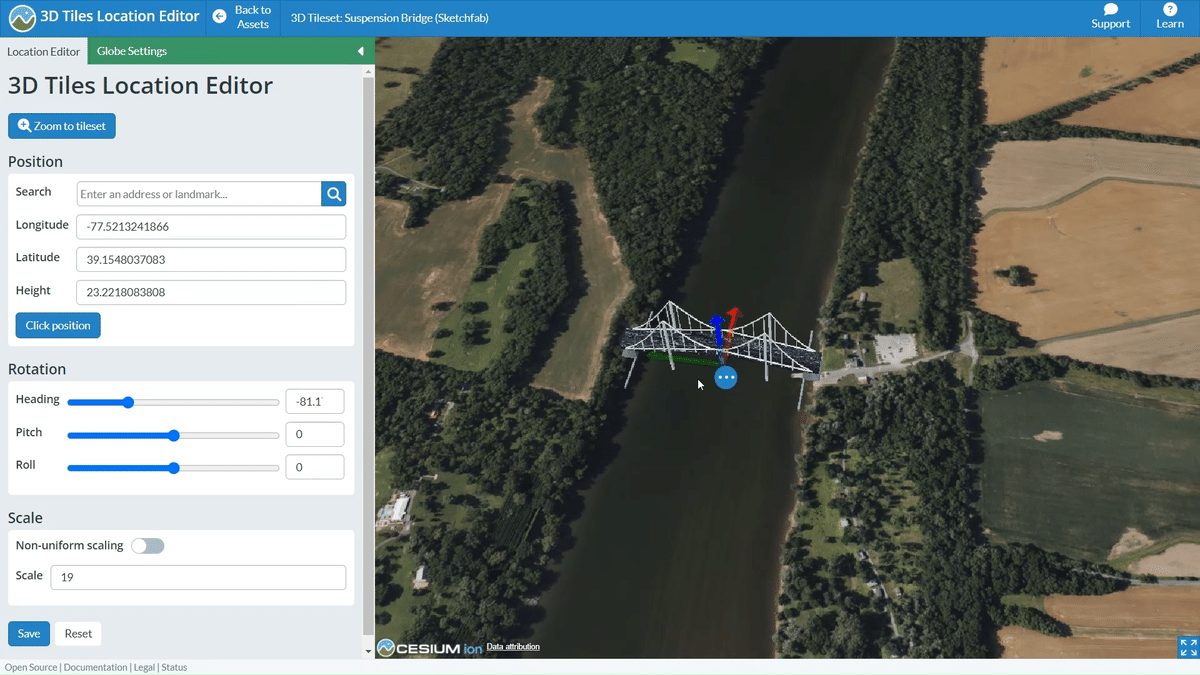
CESIUM ionのシーンビルダーが開きますので、地理空間上でモデルを配置したい位置を指定します。
モデルの位置とスケールを調整
シーンビルダーで、モデルの位置をドラッグして希望の位置に配置します。
必要に応じて、スケールや回転を調整して、モデルが現実的な位置とサイズで表示されるようにします。
シーンを保存
配置が完了したら、シーンビルダーの「Save」ボタンをクリックしてシーンを保存します。
保存後、「Share」ボタンからリンクを取得し、他のユーザーとシーンを共有することもできます。
以上の手順で、SketchfabのモデルをCESIUM ionの3D地理空間に配置し、インタラクティブなプレゼンテーションやビジュアライゼーションに活用することができます。
独自の3Dモデルのインポート方法
CESIUM ionでは、Sketchfabからのモデルに加えて、独自の3Dモデルデータもインポートして表示することが可能です。

以下に、独自の3DモデルデータをCESIUM ionにインポートして表示する手順を示します。
独自の3DモデルデータをCESIUM ionにインポートする手順
モデルデータの準備
3DモデルをGLTF、OBJ、FBXなどの一般的な3Dフォーマットで準備します。可能であれば、GLTF形式が推奨されます。
CESIUM ionにログイン
CESIUM ionのウェブサイトにアクセスしてログインします。
アセットのアップロード
ダッシュボードの「My Assets」ページに移動します。
「Upload Asset」ボタンをクリックします。
ファイル選択ダイアログが表示されるので、インポートしたい3Dモデルファイルを選択してアップロードします。
アセットの処理
CESIUM ionが自動的にモデルを処理し、アセットとして登録します。処理が完了すると、アセットの詳細ページが表示されます。
シーンにモデルを追加
アセット詳細ページで、「Add to Scene」ボタンをクリックします。
シーンビルダーが開きますので、地理空間上でモデルを配置したい位置を指定します。
モデルの配置と調整
シーンビルダーでモデルをドラッグして希望の位置に配置します。
必要に応じて、モデルのスケールや回転を調整して、現実的な位置とサイズで表示されるようにします。
シーンの保存
配置が完了したら、シーンビルダーの「Save」ボタンをクリックしてシーンを保存します。
保存後、「Share」ボタンからリンクを取得し、他のユーザーとシーンを共有することができます。
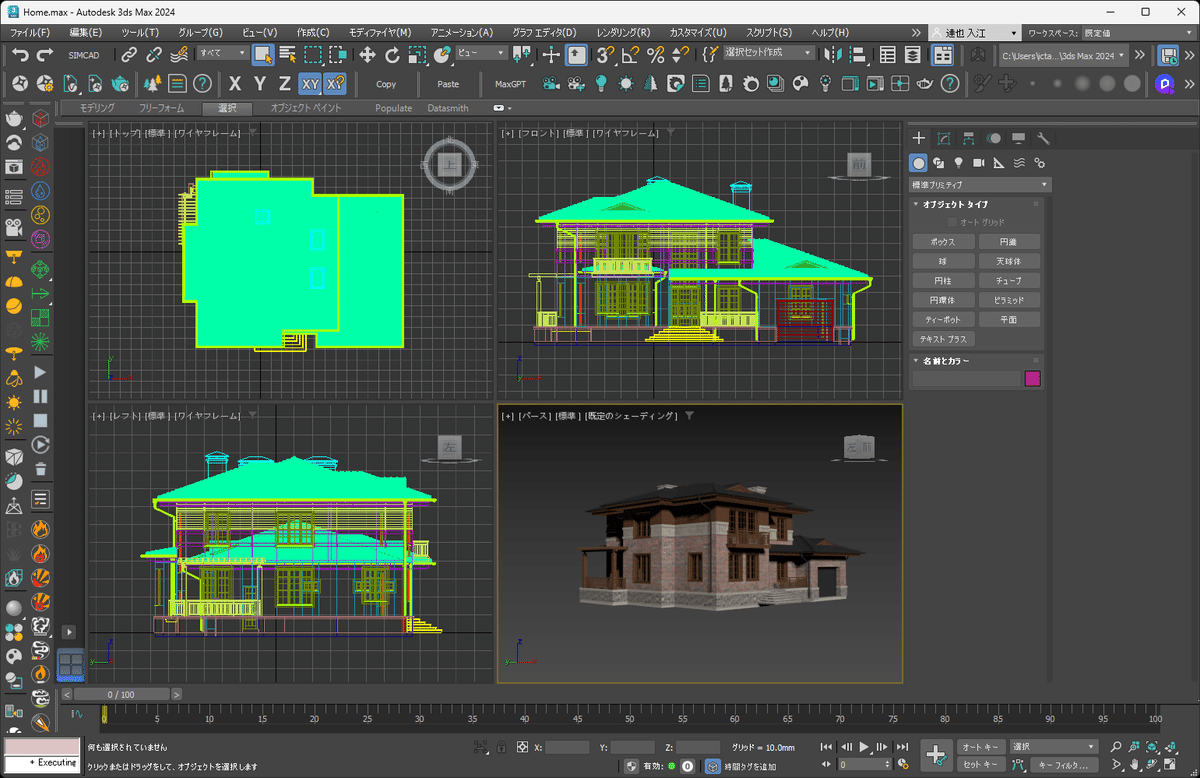
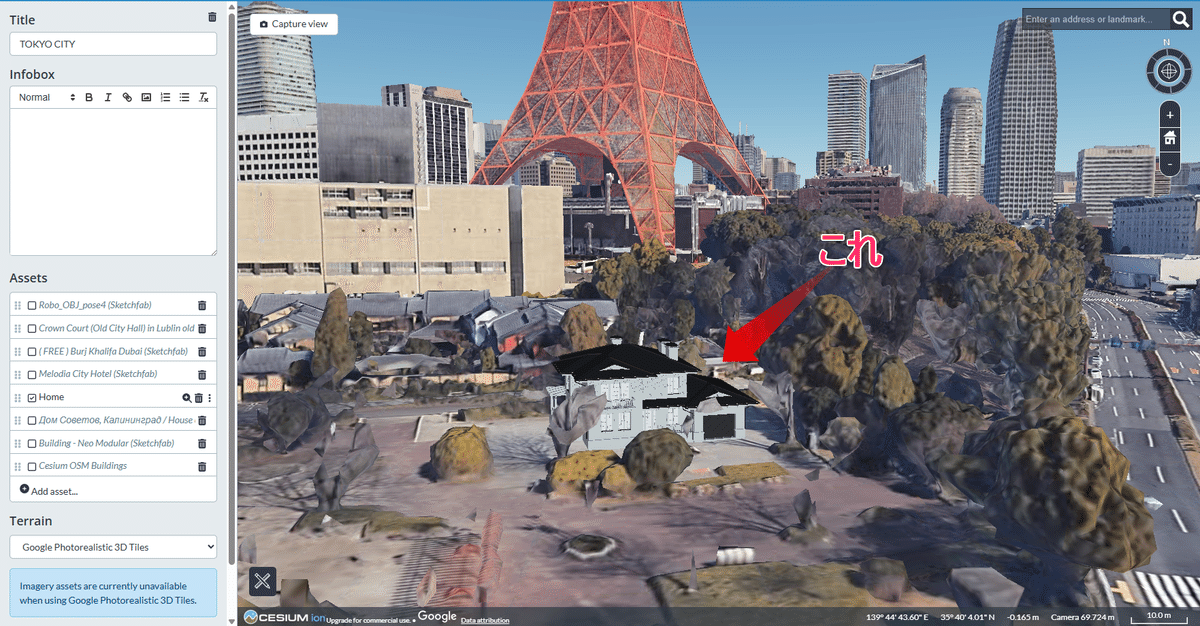
実際に、こちらの住宅モデルのデータを使って配置してみます。

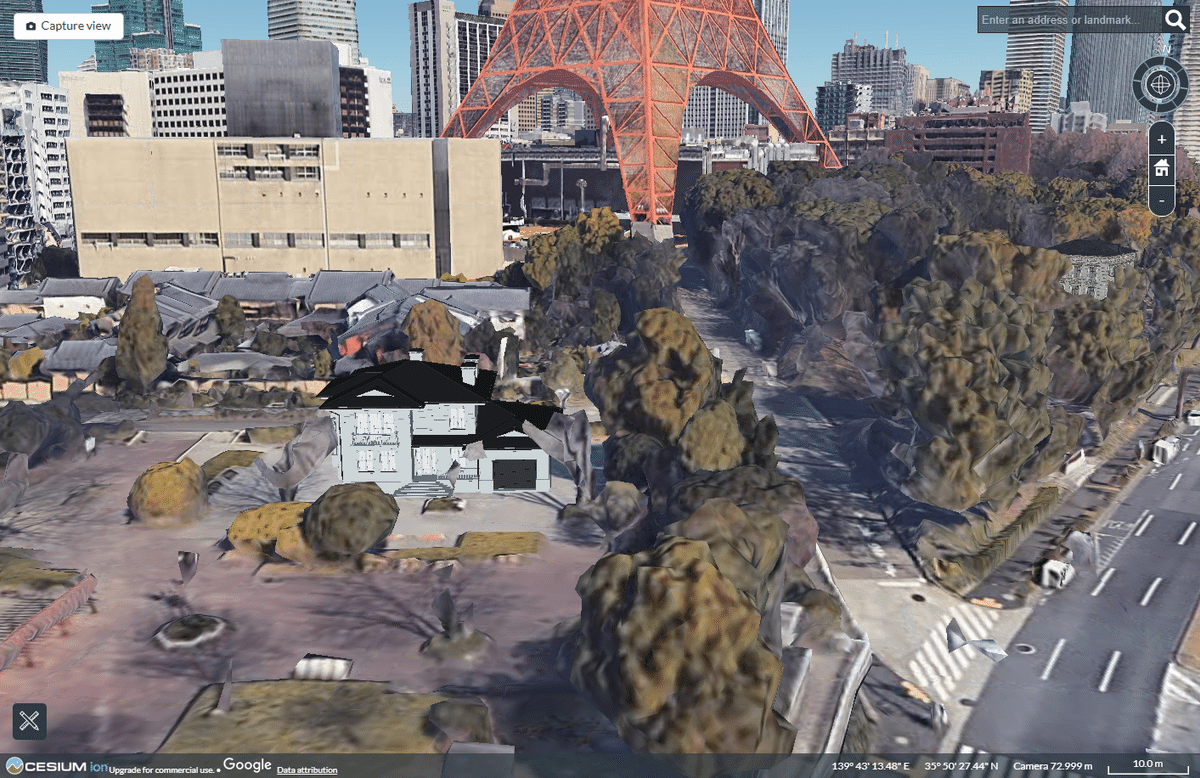
配置した状態が次の画像です。

芝公園の児童遊園にある戸建てになっていますが(笑)、あくまで参考としてご覧ください。
住宅モデルデータはマテリアルをベイクしていないため、マテリアルなしのモデルデータとして読み込まれています。
※マテリアルを反映する場合、DCC側でベイク処理する必要があります。

Cesium ion は正確な3D地理空間を提供します。取り込む3D建築モデルが正しいスケールで作成されていれば、そのまま正確なボリュームとして表示されます。
結論
このプロセスを通じて、CESIUM ionでは独自の3Dモデルデータを簡単にインポートし、地理空間上で表示・操作することが可能です。これにより、特定のプロジェクトやプレゼンテーションで必要なモデルデータを使用した建築ボリュームの検討が簡単にできるようになります。
CESIUM ion インポート形式のまとめ
GLTF/GLB: glTF(GL Transmission Format)は、JSONファイル形式で3Dモデルを記述するオープンスタンダードです。GLBはそのバイナリ形式です。
OBJ: WavefrontのOBJ形式は、多くの3Dモデリングツールでサポートされているテキストベースの3Dモデル形式です。
FBX: AutodeskのFBX形式は、広く使用されている3Dアセット交換フォーマットです。
DAE: COLLADAはKhronos Groupが開発したオープンスタンダードで、特定のベンダーやプラットフォームに依存しません。
その他の形式
3D Tiles: 大規模な3Dジオメトリデータを効率的にストリーミングおよびレンダリングするためのオープン規格。
KML/KMZ: Keyhole Markup Languageは、地理空間データを表現するXMLベースのフォーマット。KMZはKMLファイルの圧縮形式です。
GeoJSON: 地理空間情報を表現するJSONフォーマット。
CZML: Cesiumのカスタムフォーマットで、時間を含むダイナミックな地理空間データを表現します。
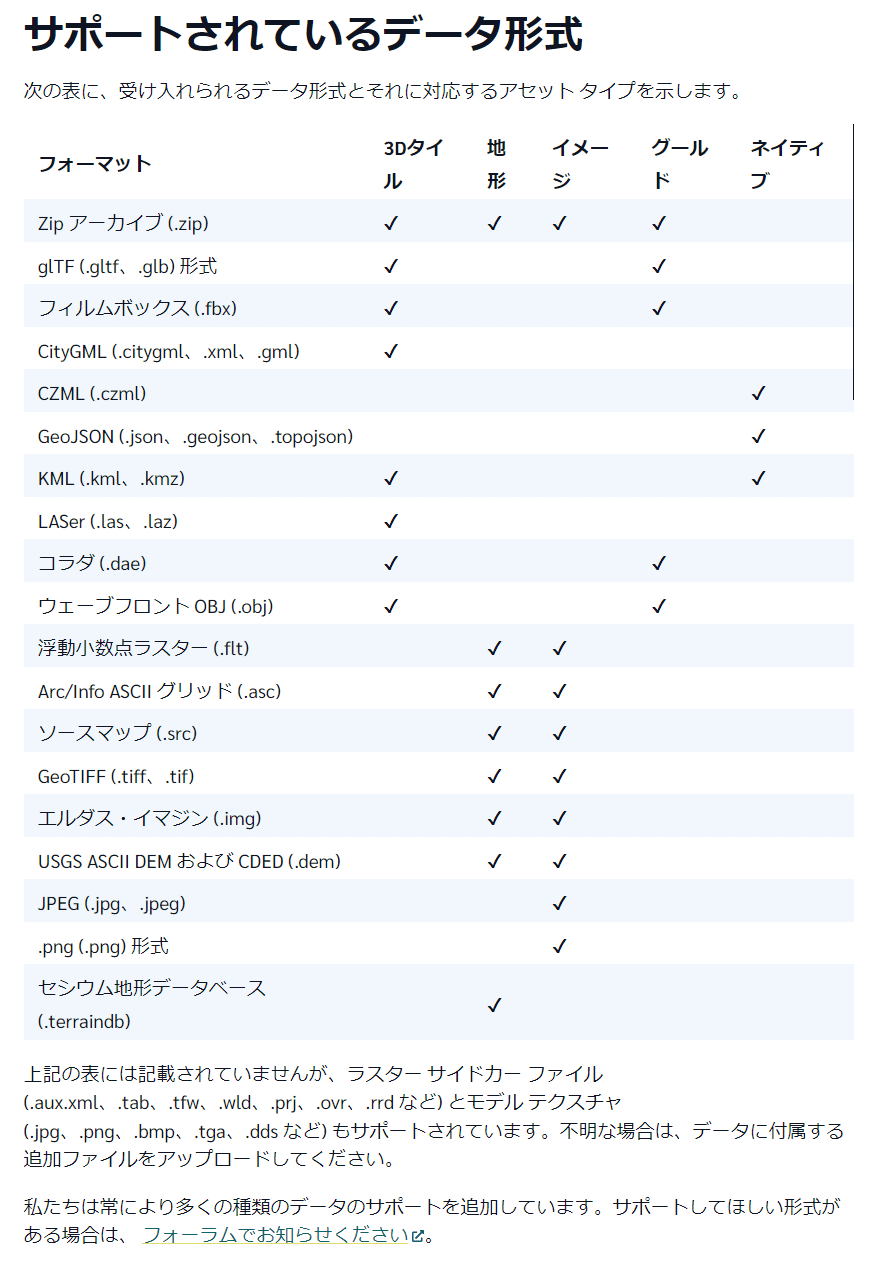
フォーマットと対応アセット
各フォーマットのアセット変換タイプの詳細一覧です。

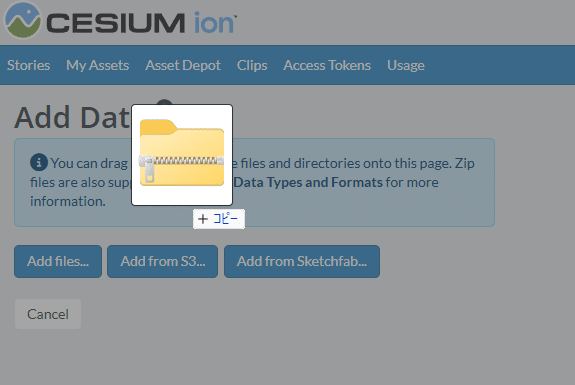
読み込み対応フォーマットに Zip があるのが面白いですね。
Zipアーカイブは、直接画面にドラッグ&ドロップでも読み込まれます。ただし、Zipの中身自体がインポート対応の拡張子である必要があります。

*
Cesiumに関するニュースは、次回のコラムでも引き続きお伝えします。
お楽しみに!
