
ゲームの安っぽさ解消10選(初級)
今回の記事は比較的簡単にできるゲームの安っぽさを解消する手段をいくつかご紹介します。(初級なのでゲームを作り始めの人向けです)
ゲームのクオリティアップはもちろんのこと、運よくゲームを見た人が興味を失わないように少しの工夫で人の心を引き留めましょう!
この記事はゲーム制作者の発表の場アドベントカレンダーに参加中です。 https://adventar.org/calendars/9118
■安っぽさを解消する意味
・なんか安っぽいな、さよなら
ゲームを最初に見た時「すごい」「面白そう」「かわいい」など一気に興味を惹かれるものから「ふーん」「なんか違う」「安っぽい」と、興味が持てないものもあると思います。
このマイナス印象の中で「安っぽい」というものは、インディーゲームに特にありがちな意見です。
大規模タイトルであればグラフィック、サウンド、プログラム、ストーリー、UI、ゲームシステム、全てにコスト(時間、人、お金)をかけられるでしょう。
しかしインディーゲームというのはコストの問題上、作者の表現したい箇所は全力で作り、その他は仕方なくそれなりにしなければならないものも多いと思います。

少人数で作るからこそ表現したい箇所を全力で作れるのがインディーゲームのいいところだと思っていますが、上の図の例でいうとゲームシステムが120点であろうが、グラフィックが30点だった場合、そこを見て「なんか安っぽいな、さよなら」となってしまいます。
ゲームシステムが売りなのにそこまでたどり着いてもらえない…!
そもそも手に取ってもらえない…!
そういう人が少しでもいなくなるように、こだわり以外の箇所も簡単にできるレベルアップをしよう!
というのが今回の目的になります。
・目指せ及第点
というわけで、「なんか安っぽいな、さよなら」をレベルアップさせて
「まぁ及第点か」を目指すべくやっていきましょう!
目指すは以下の感じです!

さてこれから10選を書いていくわけですが、作業量と相談しつつ必要なものを取り入れていきましょう。
私としては「PVの最初の5秒に使う画面」を豪華にするのがお勧めです。
メディアに出した時やSteamストアの動画、Twitterに投稿した時に人に一番見られるのはそこだと思うので、そこに注力していきましょう!
■安っぽさ解消10選
では10個発表していきますが、あくまで初級です。初級。
また、実装方法はツールによって異なるのと、詳細に書くと長くなりすぎるので各自調べてね☆(Unityの場合半分はDOTweenで出来ます)
1.カーソルをアニメーション

カーソルを脈を打つように拡大縮小、もしくは点滅させましょう。
静止している画像なだけよりそれだけで結構印象は変わります。
2.スムーズなカーソル移動

カーソルをA点からB点に移動させるときに瞬間移動させるよりはイージングで緩急をつけて移動させましょう。
こうすることで、カーソルがどこからどこに移動したかもわかりやすくなるという利点もついてきます。
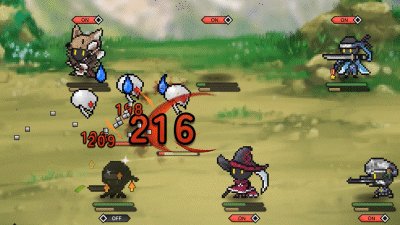
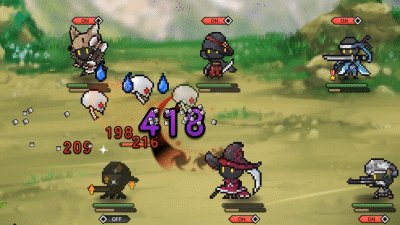
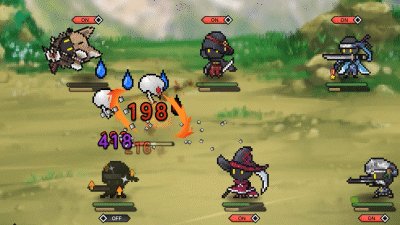
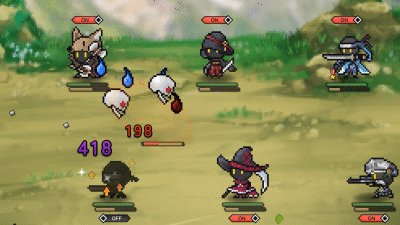
3.パーティクルを使う

↑この飛び散っている緑の四角い粒です。

↑この風を表すこの白い線もパーティクルです。
キャラ付近にうっすら見えてる白い光の玉もそうです。
他にも火花や湯気、雪、風のような環境を表現するものから、剣閃や、ダッシュやジャンプの時のちょっとした砂煙などなど、パーティクルで表現することでリッチな表現が出来上がります。
4.ゲージの減少をわかりやすく

ゲージというのはHPやスタミナなど色々な場所に使われます。
本体のゲージと同じものを色を変えて裏に配置し、本体のゲージは瞬時に減らし、裏のゲージをアニメーションして減少させることでリッチになり減少量がわかりやすくなります。
5.音を微調整
ゲームに使われるBGMやSEはどこかで聞いたことがあると気づいた時に少し安っぽさを感じたりします。(人によるかも)
それを避けるためにSEはピッチやテンポを少し編集ソフトで変えることで印象は変わり、どこかで聞いた感も薄れます。
※規約的に編集・加工してもいい音源かの確認必須です。
6.UIのオンオフ時のアニメーション

各種UIの出現時などに瞬時に出現させるのではなく、少しアニメーションさせたり、透明度を徐々に変えたりすることでリッチになります。
この際の注意点はアニメーションをさせるのはいいですが、あまり複雑だったり長かったりするとプレイヤーはイライラするので良い感じの長さにしましょう。
7.画面を揺らす

ダメージを受けた時、クリティカルのような重い攻撃を与えた時、巨大な敵が歩く時などに画面を揺らしましょう。(重いSEも添えると尚良し)
攻撃時であれば気持ち良さがあがりますし、ダメージを受ける時であれば危険さが、敵の歩行時は重量級な感じが演出できます。
8.トランジションを使う

トランジションとは画面の切り替わる時のアニメーションです。
瞬時に切り替わるよりはここを少し凝るとリッチに見えます。
9.静止画でもちょっと動かす

ただの一枚の画像でも、何かするときに少し動かすだけで印象は良くなります。攻撃時にちょっとキャラを横に動かすとか、UIの一部を画面表示の時に少しアニメーションして登場させるなど。
その際にちょっとしたパーティクルでも出してあげれば更に良いですね。
10.モードレスウィンドウ

これは手間がかかりますが、効果は大きいです。(これだけ中級?)
例えばアイテムを拾ったときに「~を獲得しました」と表示しますよね。
その時にウィンドウを毎回出すのではなく画面の端に邪魔にならないように文章を出して、その文章が時間と共に勝手に消えるようなものをモードレスウィンドウと言います。
例えばアイテムが2つ落ちているとき、決定ボタンがAボタンだとして
・通常(別名モーダル)
Aボタンで1個目のアイテムを拾う
「獲得しました」ウィンドウが表示され、閉じるためにAボタン押す
Aボタンで2個目のアイテムを拾う
「獲得しました」ウィンドウが表示され、閉じるためにAボタン押す
・モードレス
Aボタンで1個目のアイテムを拾う
(獲得しましたと画面端に表示される)
Aボタンで2個目のアイテムを拾う
(獲得しましたと画面端に表示される)
というようにプレイヤーのボタンを押す回数が半分になります。
今回は2個の例ですが、アイテムが10個落ちてたら…?
10回と20回は大きな差になります。
たいして読まなくてもいいような確認文章やエラー文章はモードレスにすることでプレイヤーのストレスはかなり減ります。
■まとめ
さて10個紹介してきましたがいかがでしょうか。
初級のいいところは、少しの手間でレベルアップできるところです。
ゲームも最初の方は少しの経験値でレベルが上がりますよね?
そしてレベルが高いほど次のレベルまでは労力がかかります。
それはゲームも現実もおなじです。
インディーゲームでは長所を伸ばすのももちろん大事です。
しかし、それと同様に短所を最低限まで引き上げておくのも同じぐらい大事だと思います。
レベル1のスキル、レベル3ぐらいまで上げておきませんか?
というわけで、今回の紹介はここまでになります。
今回の10個は全て今私がリリースしている「犬神ディフェンダーズ」に盛り込んでいますので、よければ一度遊んでいただければと思います。(宣伝)
遊んでいただいた方の多くから「時間が溶ける」系の感想を頂いているので、是非勉強がてら年末年始に遊んでいただけると嬉しいです!
過去に書いた他のnoteも結構評判がいいので、良ければ見てみてくださいね。
それでは!

良かったらX(旧Twitter)もフォローしてね!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
