
見逃し厳禁! 【 現役デザイナーで採用担当がこっそり教える 】令和時代の面接で使える!今どきのポートフォリオとは?
ポートフォリオとは?

デザイナーやイラストレーターなどのクリエイターが自分の実績を紹介するための作品集のことです。
英語の「Portfolio」は本来「書類入れ」を意味し、作品を入れるケースを指しています。そのため、ポートフォリオは一度作って終わりではなく、相手や目的に応じて内容を変えることが大切です。
この記事では、今どきのクリエイター向けのポートフォリオの効果的な作り方やアピール方法について、紹介します。
就職・転職活動にきっと役立つ情報です!見逃し厳禁!
先日、学生さんを面接しました。
面接の際に学生さんは大きなカバンで作品を持ってきていたので、作品を出しやすいように
「それ、作品かな?見せてもらってもいい?」と言うと、大きなカバンの中から大きなファイルを取り出し....
机に置いたかと思うと1枚1枚ペラペラと大きなファイルをめくって説明しはじめます。

正直なところ
「でかいし、じゃまやねん!」
が、本音でした。
われわれの時代(私現在45歳)だったら大きなファイルでもよかった。
画材屋や文房具屋でポートフォリオ用のA2サイズの少しでもオシャレなのファイルを探して、1枚1枚作品を入れていく....それでもよかった。
でもさ、今、令和だよ!
なんでもかんでもデジタル、AIの時代だよ!
ダサい!ダサすぎるよ!ダサいんだよ
でっかいファイルに印刷したものを入れてもってくるなんて....
聞けば面接の子は、学校の先生に大きなファイルでポートフォリオを作りなさい、と教えられたそうで....金とって教えてる学校がそんなダサくてどーすんねん!と….
今どきのポートフォリオなんて
カード1枚でOKよ!

カードには名前とQRが入っていてアクセスすると、ある場所にジャンプする。ジャンプする場所それが
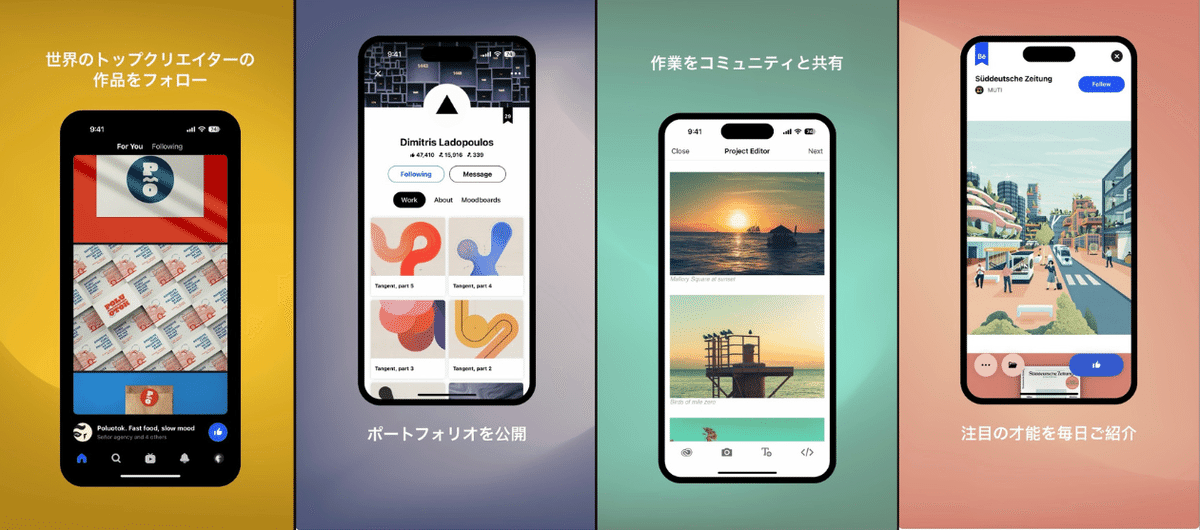
「Behance」

BehanceはクリエイターのためのポートフォリオSNS

承認欲求の高いデザイナーさんたちが、自分の作品を見て見てと、Behanceに作品をあげています。
様々なクリエイターさんがポートフォリオとしてこのBehanceを使用しているので
みなさんも使わない手はないでしょう!
アピール方法としてはーーー
「こちらがわたしのポートフォリオです」と、カードを出す、これだけでOK!面接官がスマホを持っていなければ、自分のタブレットで見せるなどの対処をしましょう。
このポートフォリオでの作品提示で面接を受ける会社のレベルがわかります。「何?キミ?このポートフォリオの出し方は?ナメテンノ?ポートフォリオといえばファイリングしたものでしょ?」
なんて言う時代遅れの会社には、入らない方がいいです!
Behanceというポートフォリオを提示して、面接官のリアクションで会社を見抜くこともできるので、スグレモノです!
✄-------------------‐-----------------‐------✄
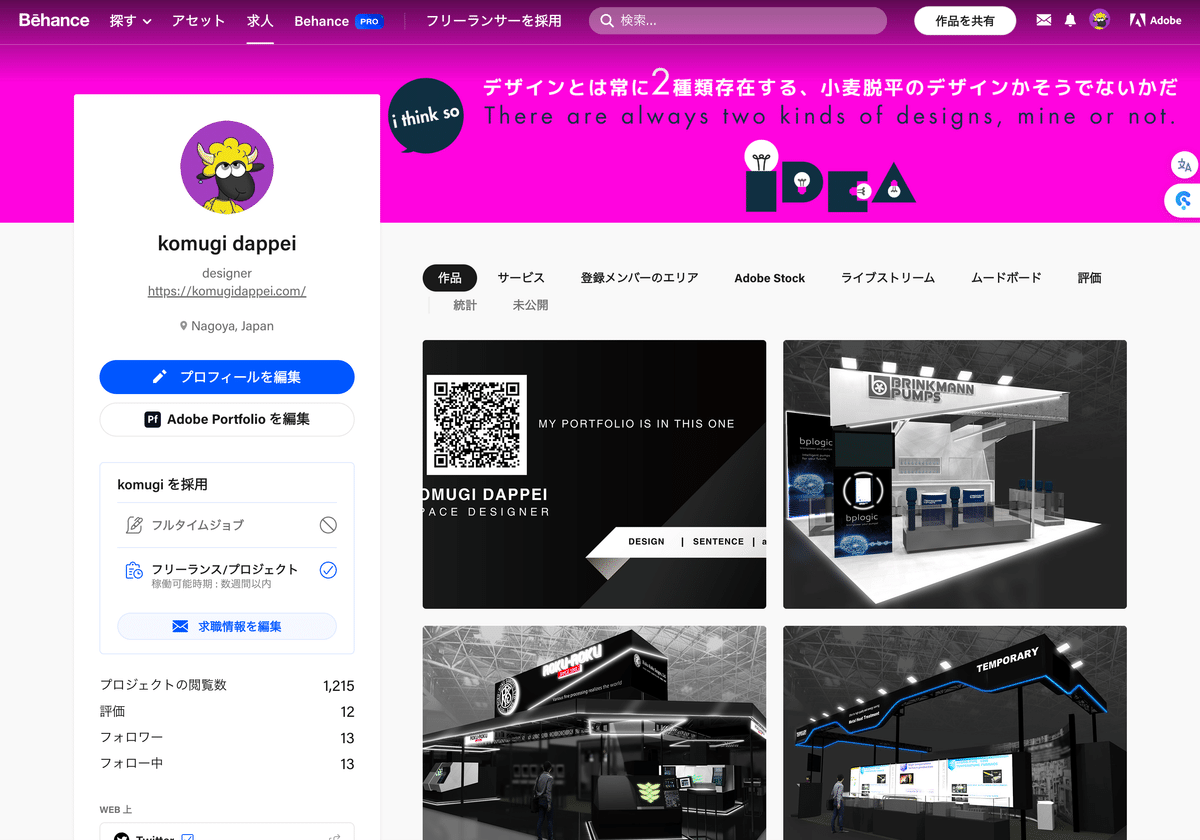
では、ここからはBehanceのプロフィール作りをカンタンに説明していきましょう。
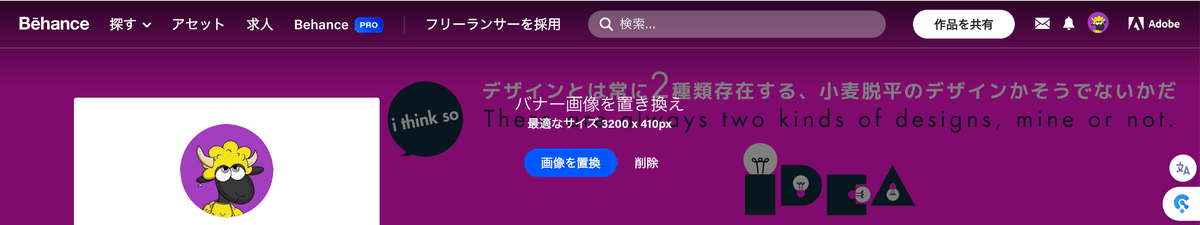
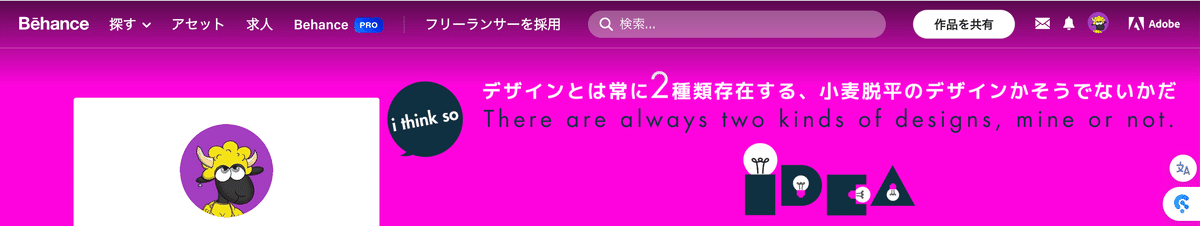
まずはヘッダー

最適なサイズ3200×410px(ピクセル)とありますが、縦410pxにしてしまうとサイズが合わないので、私が推奨するサイズは3200×600px
3200×600pxにすると….

上記の部分までヘッダー画像をフォローできます。
ヘッダーの左側には

プロフィール欄が飛び出してきているのでここも注意してヘッダーを作成しましょう。
参考例の画像を置いておきますので、下記の画像を保存してCanvaなりイラレなりに取り込んで作成してください

✄-------------------‐-----------------‐------✄
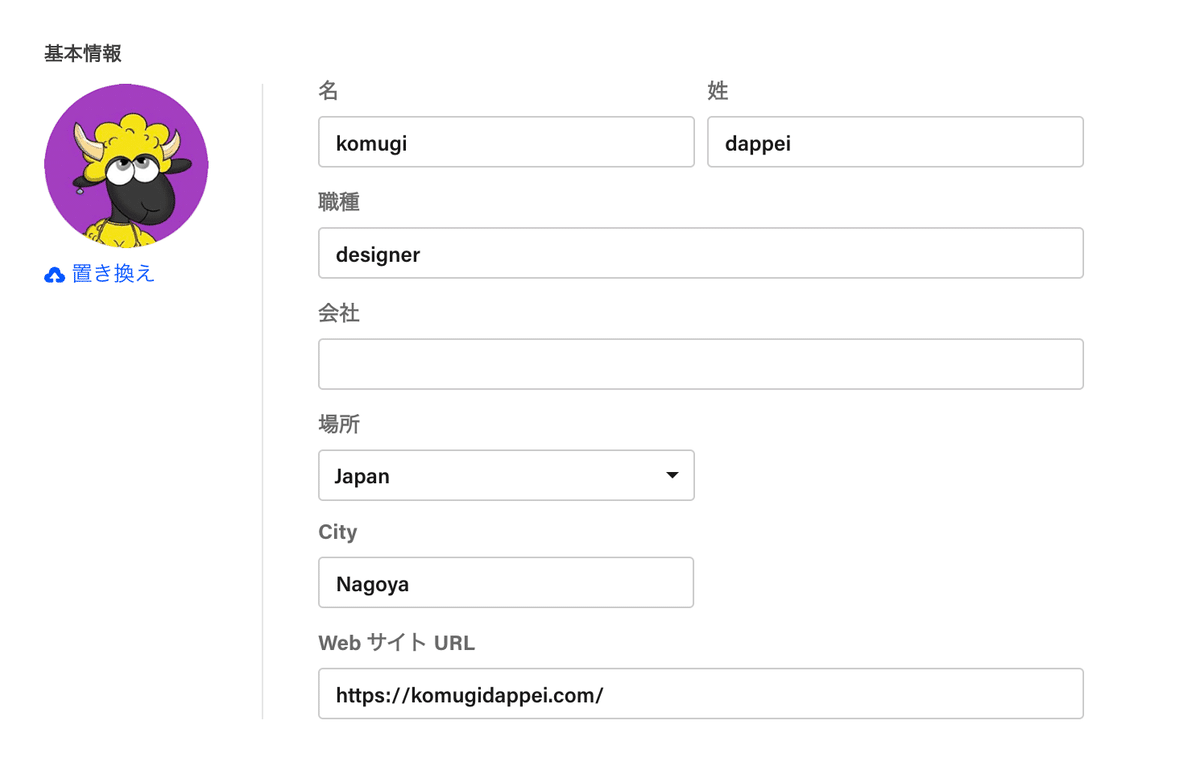
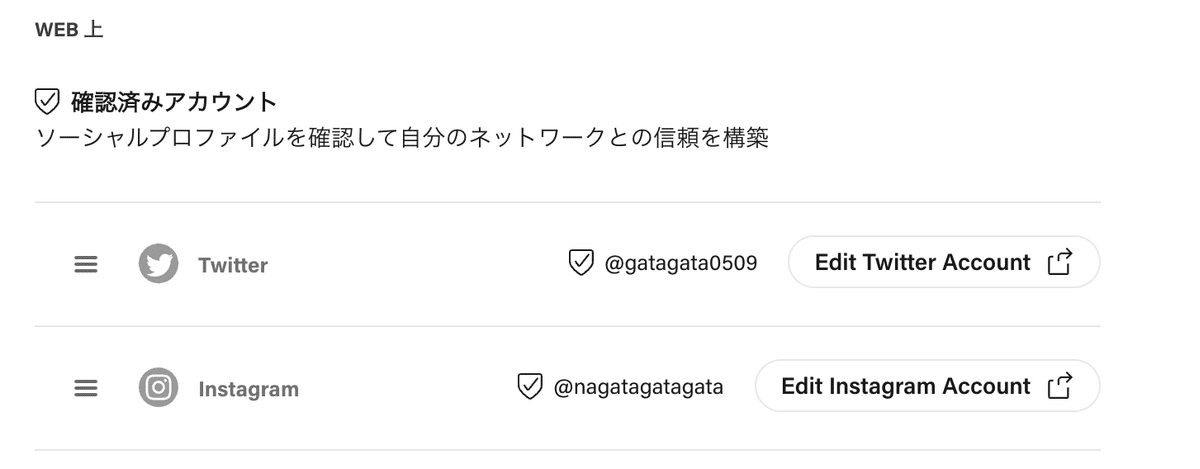
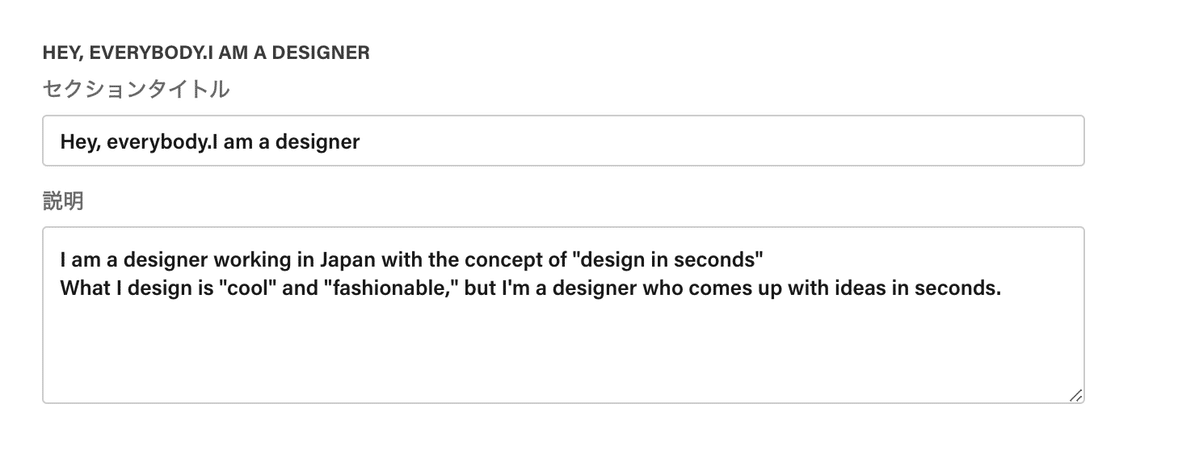
お次はプロフィール設定


海外の人も閲覧するので英語で作成する方がいいですね。



✄-------------------‐-----------------‐------✄
最後は肝心のポートフォリオ(作品)紹介を作成します。

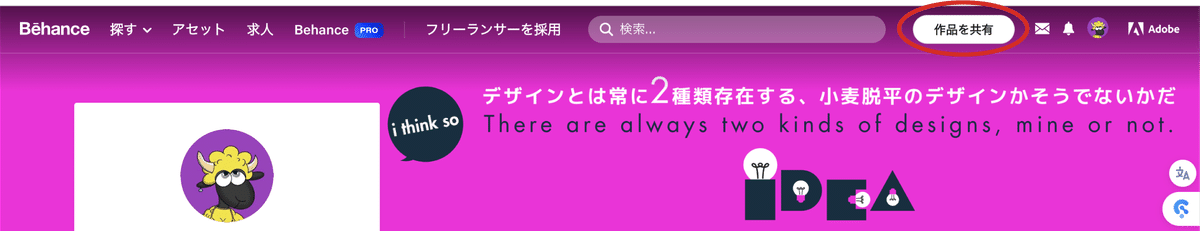
赤丸の「作品を共有」にカーソルを合わせると

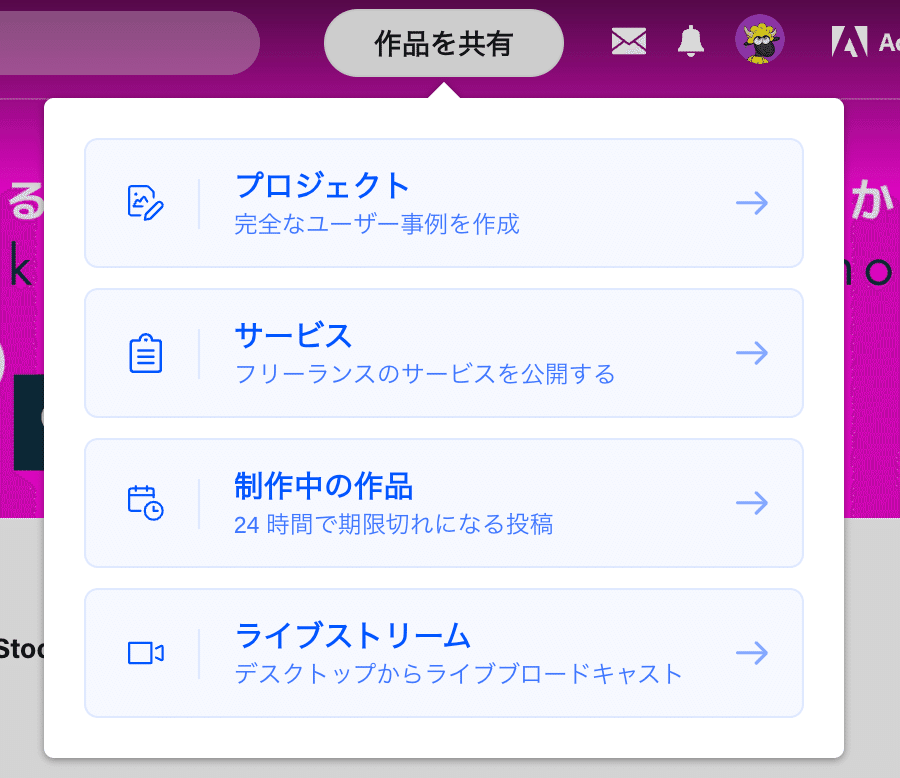
「プロジェクト」「サービス」「制作中の作品」「ライブストリーム」と出てきます。使うのは「プロジェクト」です。
「サービス」はご自身が商品を持っている方が作成するページです。
「制作中の作品」は24時間で見れなくなる、いわゆるインスタグラムのストリーズみたいなものです。画像をアップロードするだけのものです。
「ライブストリーム」はそのまんまライブですね。
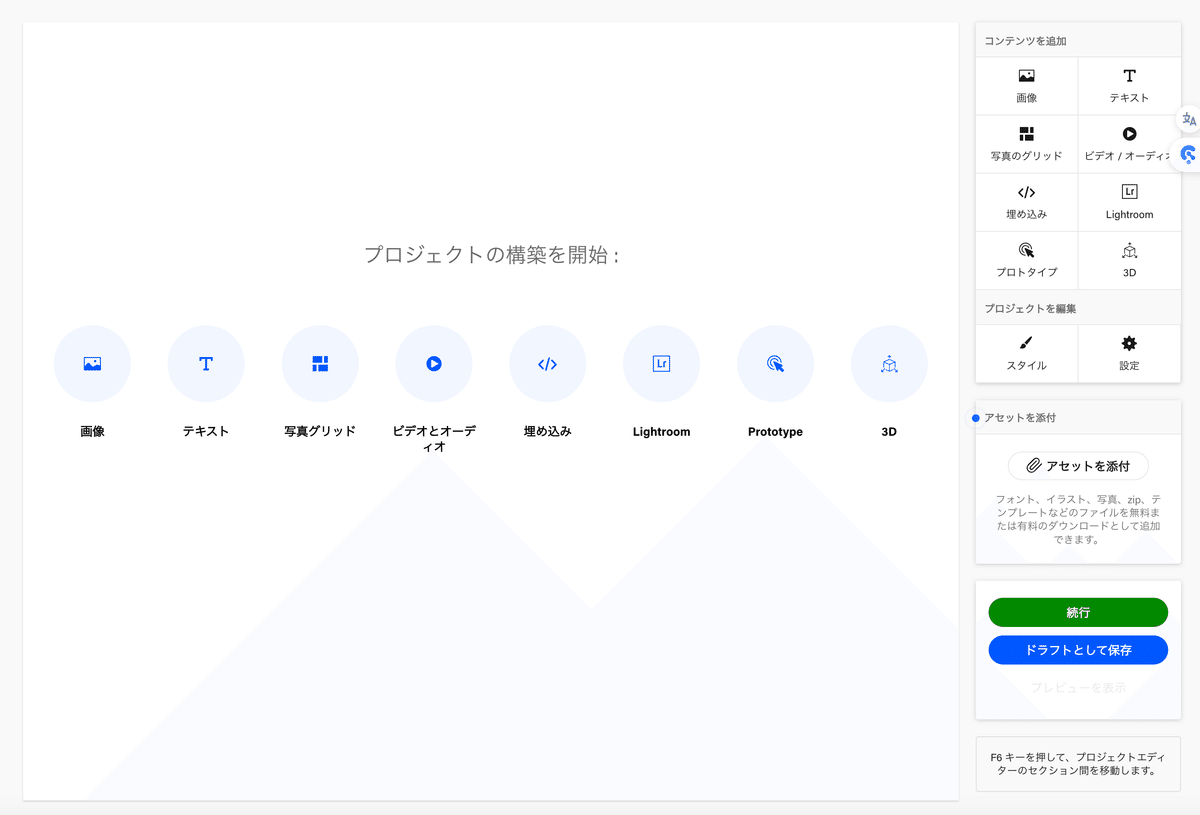
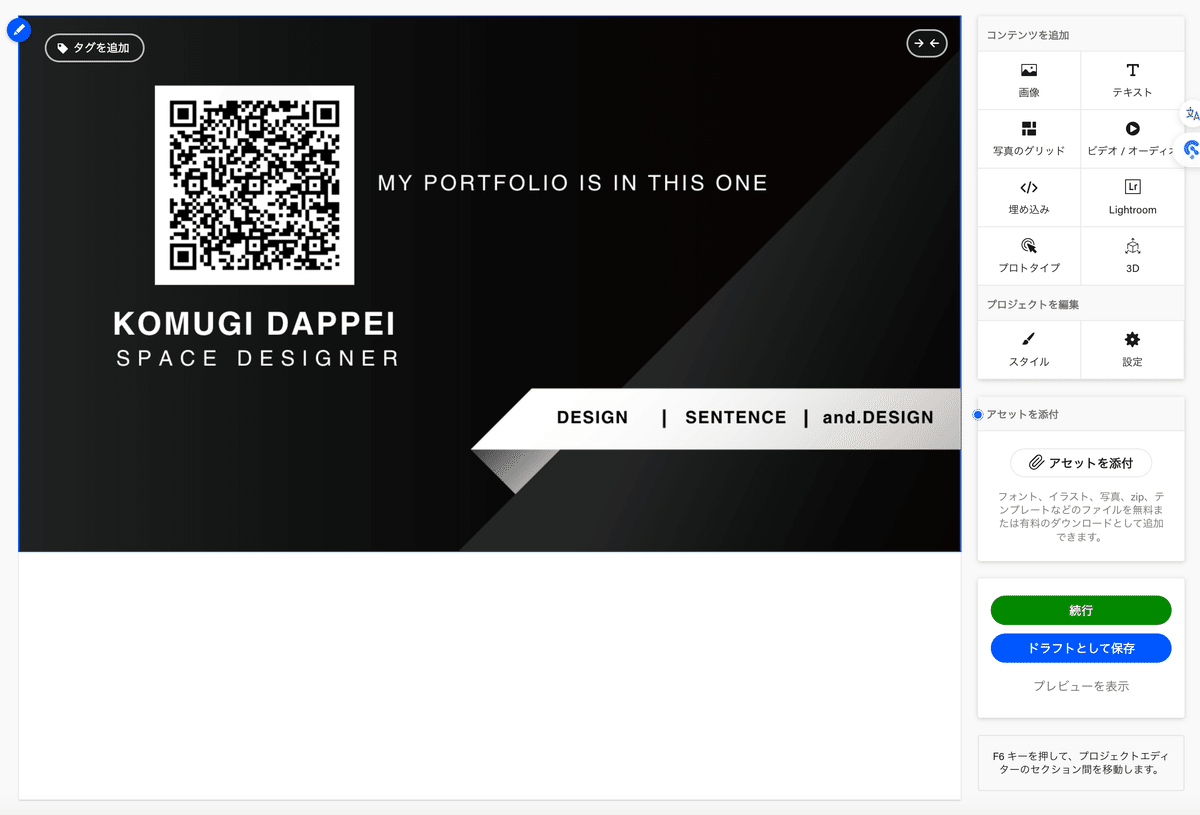
では「プロジェクト」をクリック。


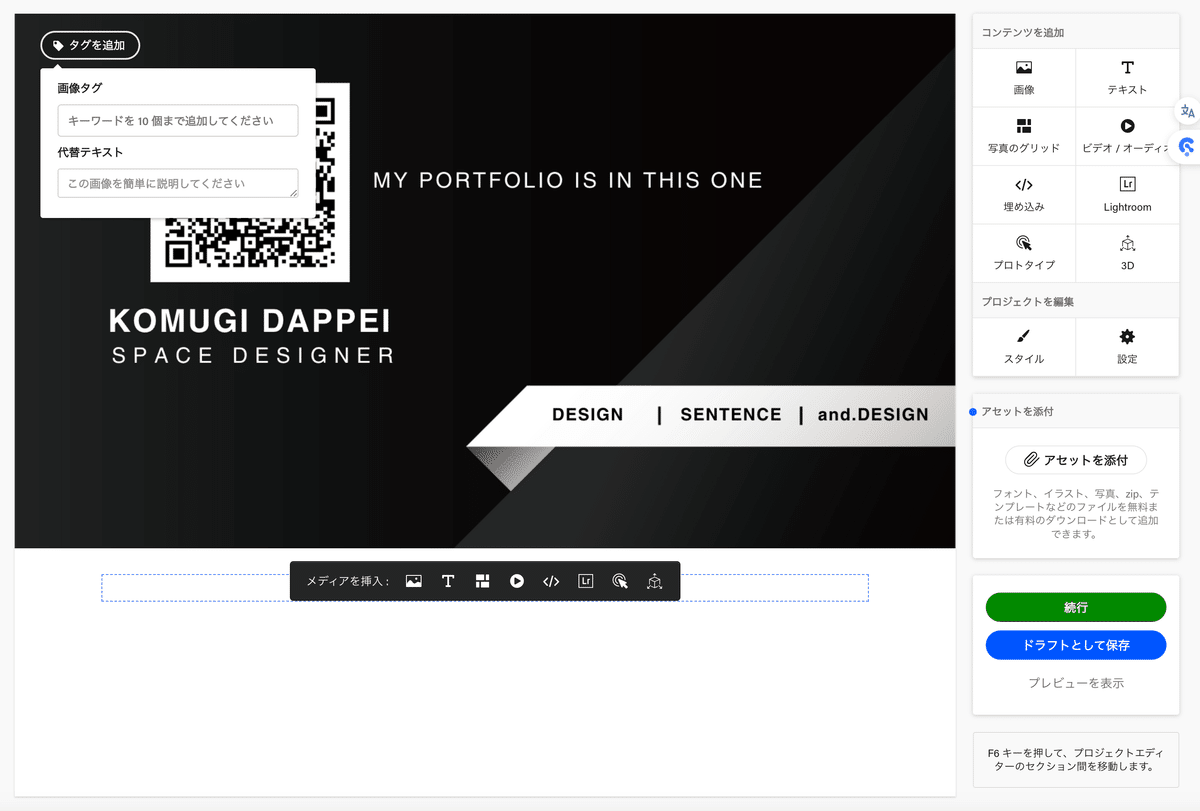
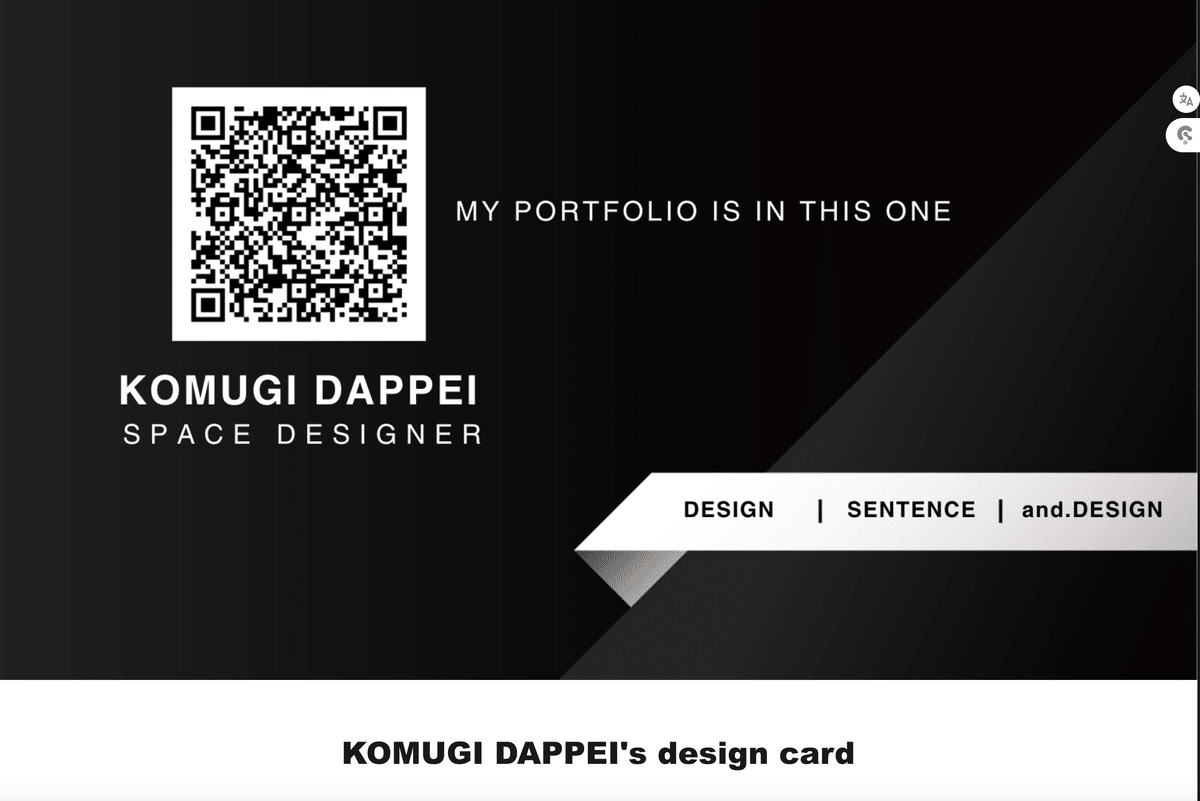
画像をクリックして画像を挿入後、画像にカーソルを合わせると左上にタグを追加と出てくるのでお好きなキーワードを10個まで追加できます

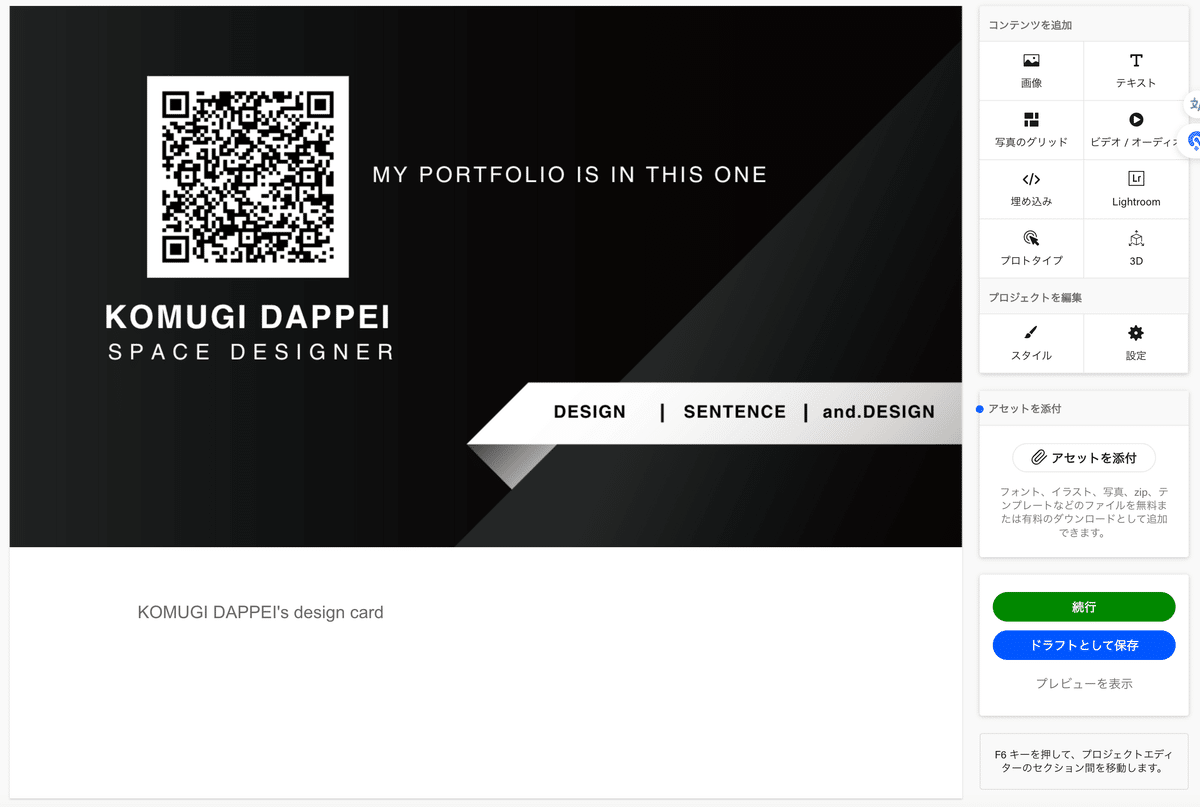
画像の下にカーソルを持っていくとメディアを挿入と出てきますので新たに画像を追加したり、テキストを入れたり、動画を追加できます。
(その他のアイコンは埋め込みコードや写真編集だったりあまり使いません)

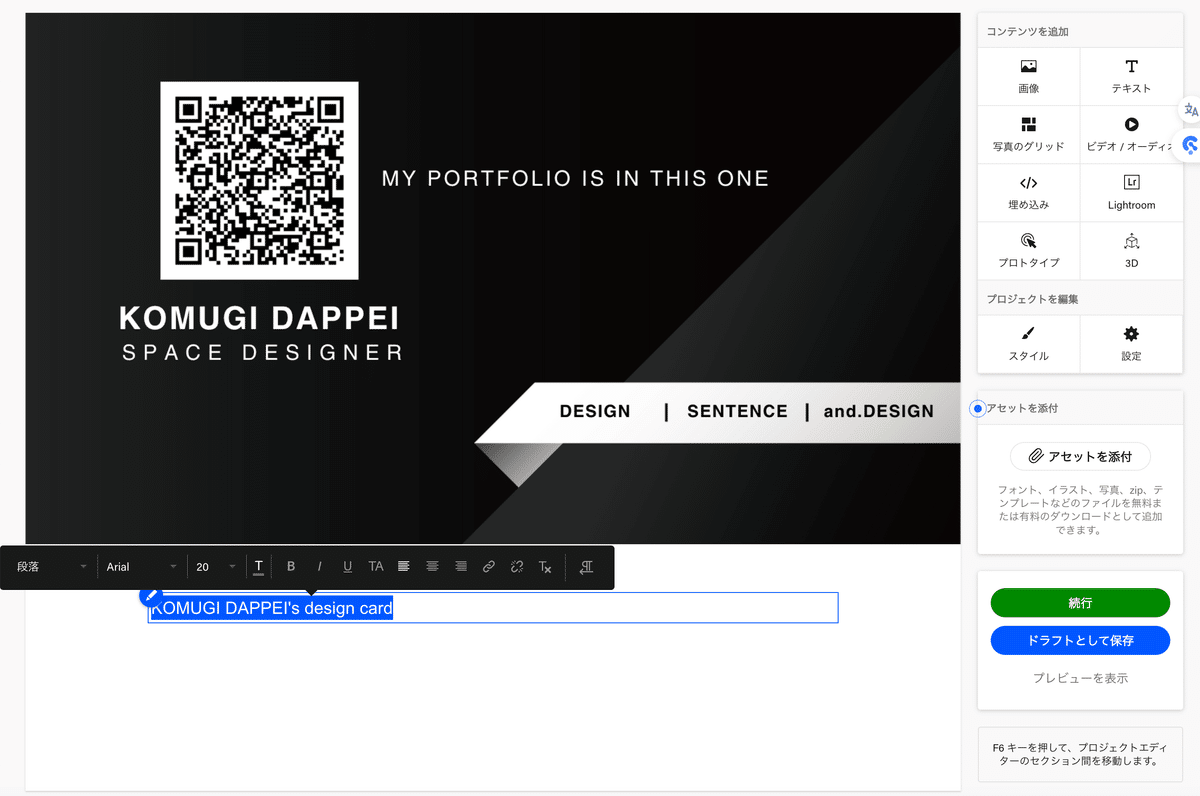
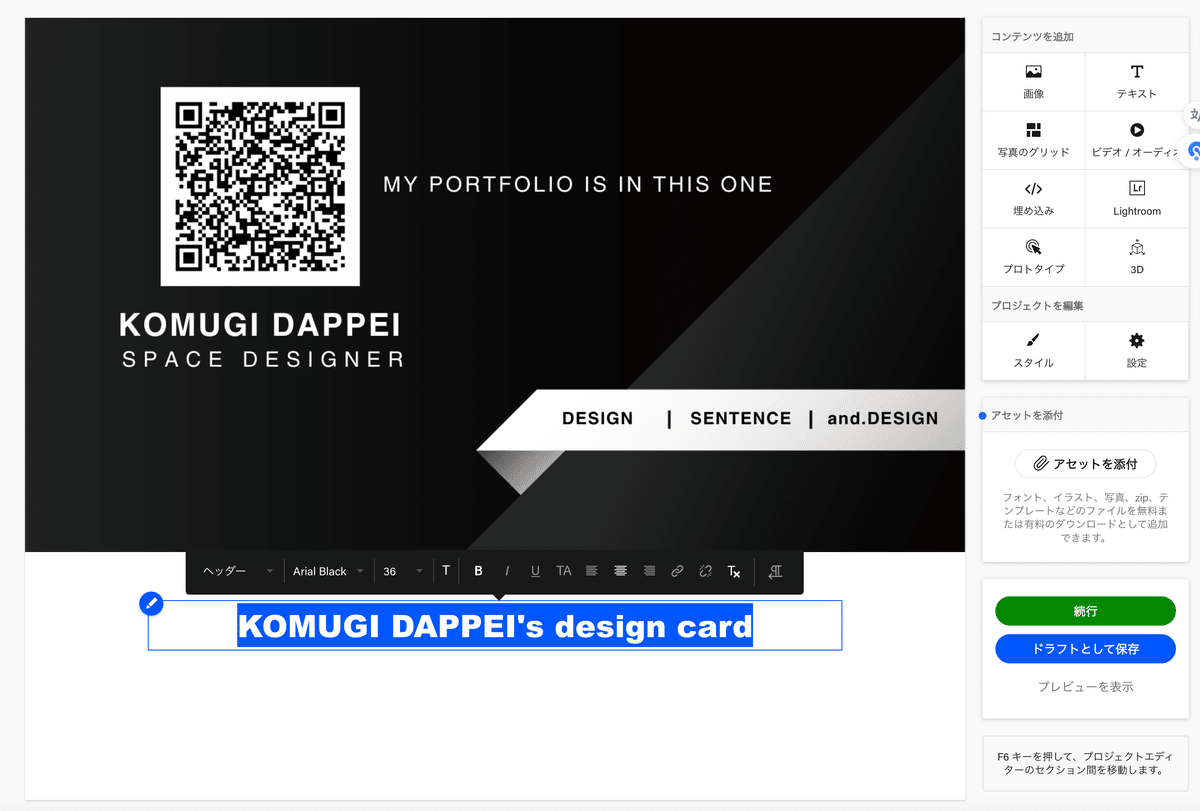
この文字を選択すると


文字も入れ終わりできたー!となったら、まずは保存「ドラフトとして保存」を押します。どんな出来か?確認する場合はプレビューを表示をクリック

O Kであれば「続行」ボタンをクリック

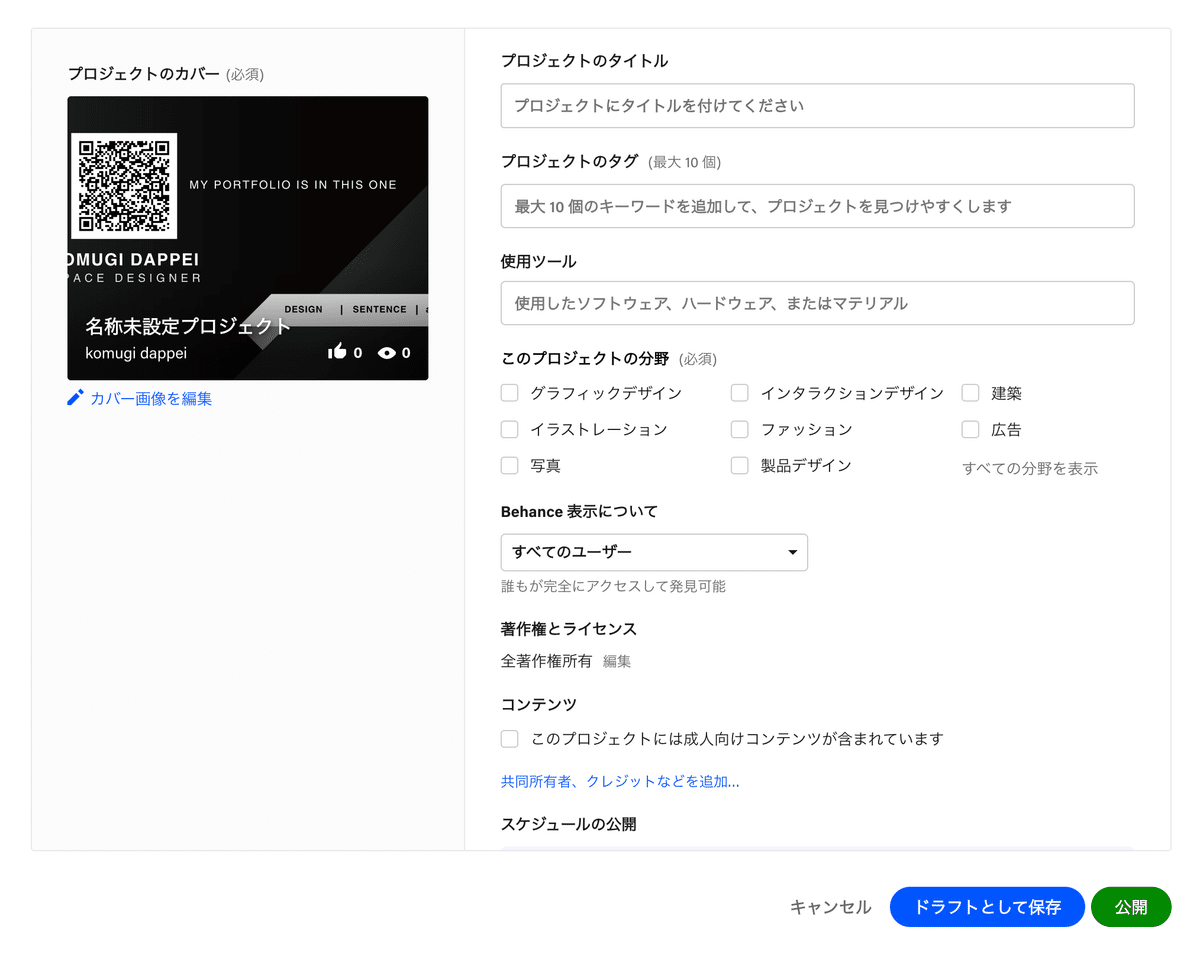
あとは
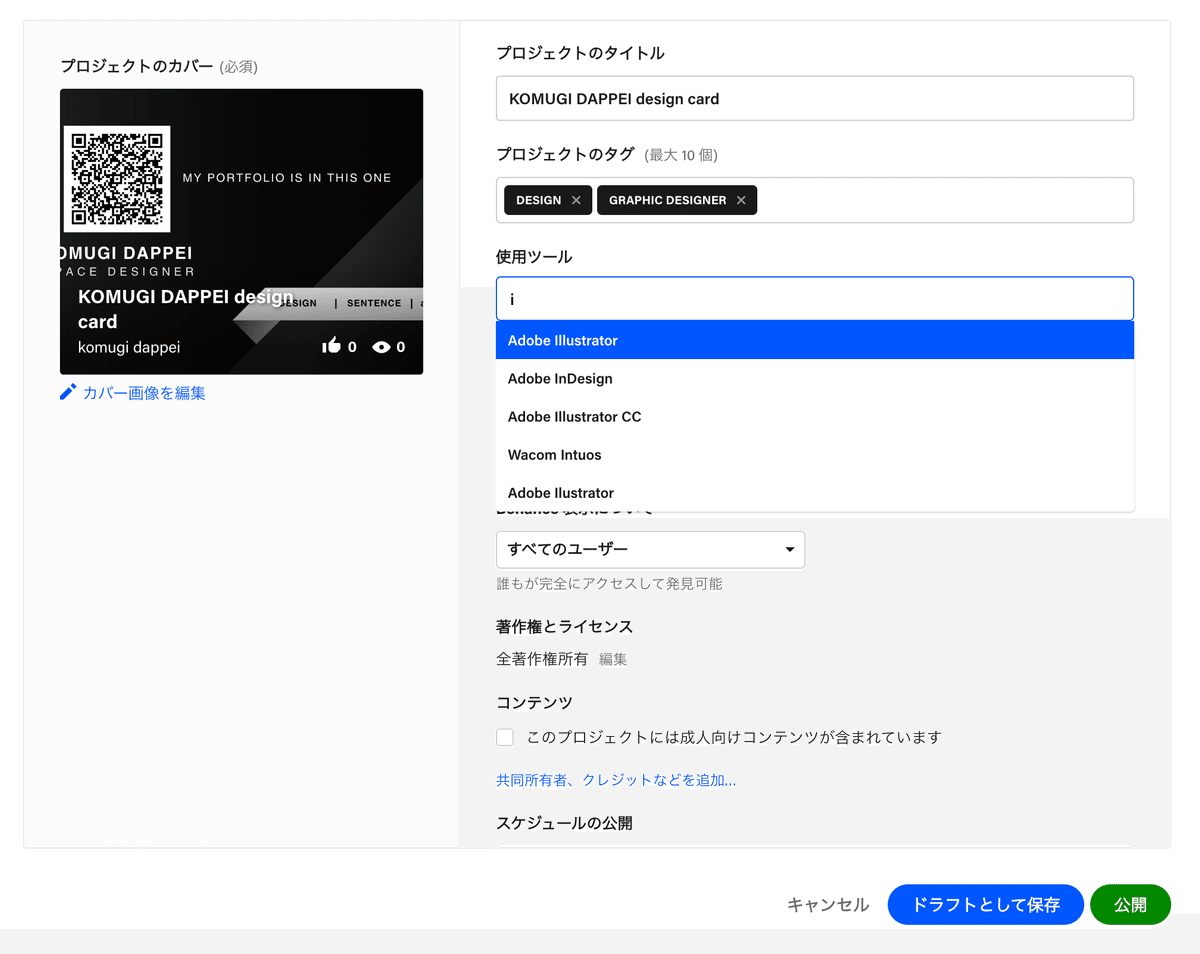
「プロジェクトのタイトル」
「プロジェクトのタグ(ここでタグ付けできます)」
「使用ツール」

そして何も問題なければ「公開」ボタンをクリック
おめでとうございます!
あなたのポートフォリオが作成されました!

上記の画像のようにどんどん自分の作品をポートフォリオ化していきましょう!
とりあえず今回はここまで。
これだけで十分ポートフォリオとして活用できます!
✄-------------------‐-----------------‐------✄
いかがでしたでしょうか?
デザイナーのみなさん、学生のみなさん、これからの時代のスマートなポートフォリオの提示やってみてはいかがでしょうか?
Behanceでのポートフォリオ提示は就職・転職活動には必ず役に立ちます!
では!よきデザインライフを
✄-------------------‐-----------------‐------✄
⬛︎まとめ
今どきポートフォリオをA2のファイルで面接に挑むなんてダサい!
ポートフォリオはスマートにカードを提示、カードにはQRが入っている
QRを読み込むとリンク先はクリエイターポートフォリオサイト「Behance」へ
Behanceは世界中のクリエイターが自分の作品を掲載しているクリエイター用SNS
面接でデザイナーの面接官が「A2ノポートフォリオジャナイトー」なんていう面接官はこっちから願い下げしてあげましょう
✄-------------------‐-----------------‐------✄
⬛︎この記事で紹介したもの
KOMUGI DAPPEIのBehanceページ
あ、ちなみにですが、面接した学生さん、面接した最後にBehanceのことを教えてあげたところ大喜びして感謝して帰っていきました。
たぶんBehanceでポートフォリオ作成したんでしょうね。
後日談で、他のデザイン会社に就職が決まったと報告がありました(涙)
\ もっと小麦脱平のデザインの話を読みたい! /
という方は、こちらの書籍、マガジンをどうぞ
◾️noteマガジン
小麦脱平の「Design Hack」
◾️Kindle書籍
『秒でデザインできるたったひとつの方法』
『Design×Kindle文章術&デザイン術が学べる!初心者にもわかりやすいKindle本』
◾️小麦 脱平のKindle書籍一覧
╲見出し画像のデザイン依頼受付中!/
╲ヘッダーデザイン依頼受付中!/
╲電子書籍の表紙デザイン依頼受付中!/
