
デザイン初心者が、Canvaでポップを作ってみた(デザイン,ローリングストーンズ)
最近Canvaで色々なデザインを作ってみてますが、CDショップにあるようなポップのデザインを作ってみたく、今回はCanvaでポップを作ってみることにしました!
ローリングストーンズのCDの思い出話(少し)
ローリングストーンズは少し聴く程度
ローリングストーンズの熱狂的ファンではなく、少し聴く程度で全然詳しくないです、、
ストーンズクイズとかがあったら、たぶん7点ぐらいしか取れないと思います。(100点中)

昔、ローリングストーンズのアルバムをコンプリートしたかった!
少し前に、埃をかぶっていたitunesを起動したところ、ローリングストーンズのアルバムがたくさんあり、過去に「ローリングストーンズのアルバムを全コンプリートしたい!」という時代がありました!

たくさんCDを出しているアーティストのアルバムをコンプリートしたくなる件
たくさんCDを出している歴史あるアーティストのアルバムは、何故かコンプリートしてみたくなり、また歴史本も買ってみたりして深堀りたくなるのですが、ローリングストーンズの他には、マイルスデイビスにもチャレンジしたことがあります。。
でも、よく聴くのはローリングストーンズよりビートルズで、マイルスよりウェスモンゴメリーだったりします。笑

全コンプリートと言っても、CDではなくレンタル。。
全コンプリートと言っても、CDではなくレンタルしたものをitunesに入れただけですが。
それとローリングストーンズってCDの数が多いのでレンタル屋に全部置かれてないことが多く、大きめのレンタル屋にいかないとないんですよね〜

最終的には全コンプリートできず。。
頑張って20枚程度itunesに入れましたが、その後力尽きて結局は全コンプリートはできませんでした。無念。
それで久々にローリングストーンズのアルバムジャケットを見てたら、何かのデザインを作ってみたく、結果ローリングストーンズのCDをいくつか並べたポップを作ってみることにしました。ということです。
Canvaでポップを作っていく
Canvaにはポップのテンプレートがあるので参考にする
Canvaにはポップのテンプレートがあるので、どのような構成で組み立てられているか?やデザインを参考にしながら作っていきます!

「素材」から「ストライプ」で検索し、色を変更できるタイプのストライプを選択します。

「背景」から背景色を選択肢、上記のストライプ素材の色も変更します。

左下に背景アイコンが出ない場合は、左下の「アプリ」を押下し、「背景」を選択すると左下にできるようになります。

「素材」から「吹き出し」で検索し、お好みの吹き出しを選択します。

文字は、フォントを「チェックポイント」に設定し、エフェクトで、袋文字に設定し太さを太くしていきます。(それと縁の色を設定する)

あとは適当な感じで各オブジェクトを配置していく感じです。
上記で作った文字は1文字で1オブジェクトにするとポップ感が出ると思います。(面倒ですが。。)

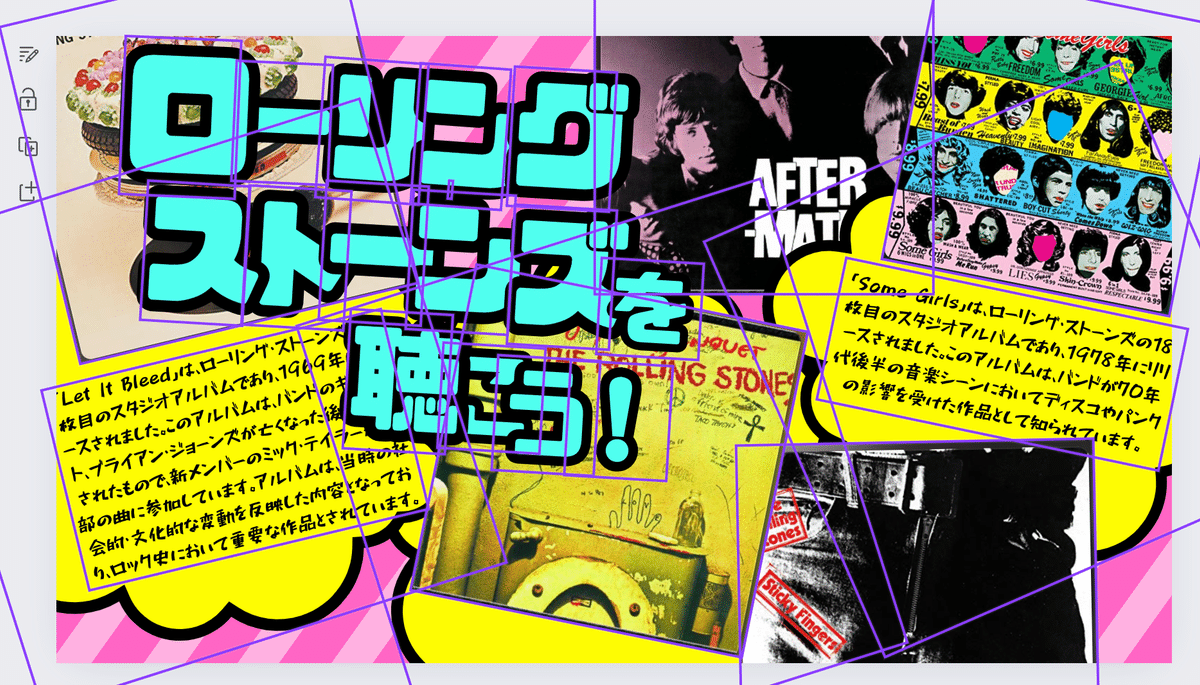
完成版
文字が、日用雑貨の特売ポップのようになってしまい、ローリングストーンズに合わないポップになってしまいました、、
作業の途中からやや雲行きが怪しかったですが、他の日用雑貨ネタも思いつかず、そのまま突っ走っていった結果、ちょっとイメージと違ったデザインにまとまってしまいましたね、、

おわりに
最後まで読んでいただき、ありがとうございます!
完成系は微妙な感じですが、作業中は初めてポップを作ってみたということもあり、楽しかったし新たな発見もありました。
それと作業中は、Amazon Musicで(iTunesではない)ストーンズのアルバムを聴きながら作業をしました。
Amazon Musicではストーンズを聴いたことがなく、検索してみると、ほとんど揃っている感じがするじゃないですか!!

CDの場所も取らないし、すぐに聴けるのでこちらのほうが効率が良いのですが、ディスクユニオンやレコファンやTSUTAYAに出向き、労力をかけて探すのも楽しみがありますよね!(もうやらなそうですが。。)
どのアルバムに何の曲が入っているかは覚えておらず、Let It Bleed, Sticky Fingers, Some Girls, Aftermath, Out Of Our Heads, Beggars Banquetあたりに良い曲が入っていた記憶があったので、それらを聴きながら作業をしました。
