
Photo by
ia19200102
紙面分割による理論的なレイアウト技法【研究企画】
MULTIPLIER197(マルティプライヤー)です。
本日は
研究企画「デザインの勉強部屋」について
お届けします。
✖︎ デザインの勉強部屋とは?

無名のクリエイターチームである我々が
デザインなどに関する情報を改めて学び、
実践・練習していくところをお届けする企画です。
前回の勉強部屋はこんなことを学んでいました!
そして、第14回目は
✖︎ 1/3の法則
について学んでいきます!

紙面を分割するためでなく
レイアウトを決定する時にも役立ちます。
分割線や分割されたエリアに配置すると
バランスのとれたデザインに仕上がります。

この技法は紙面の縦横比率に関係なく
三等分するだけで応用できます。
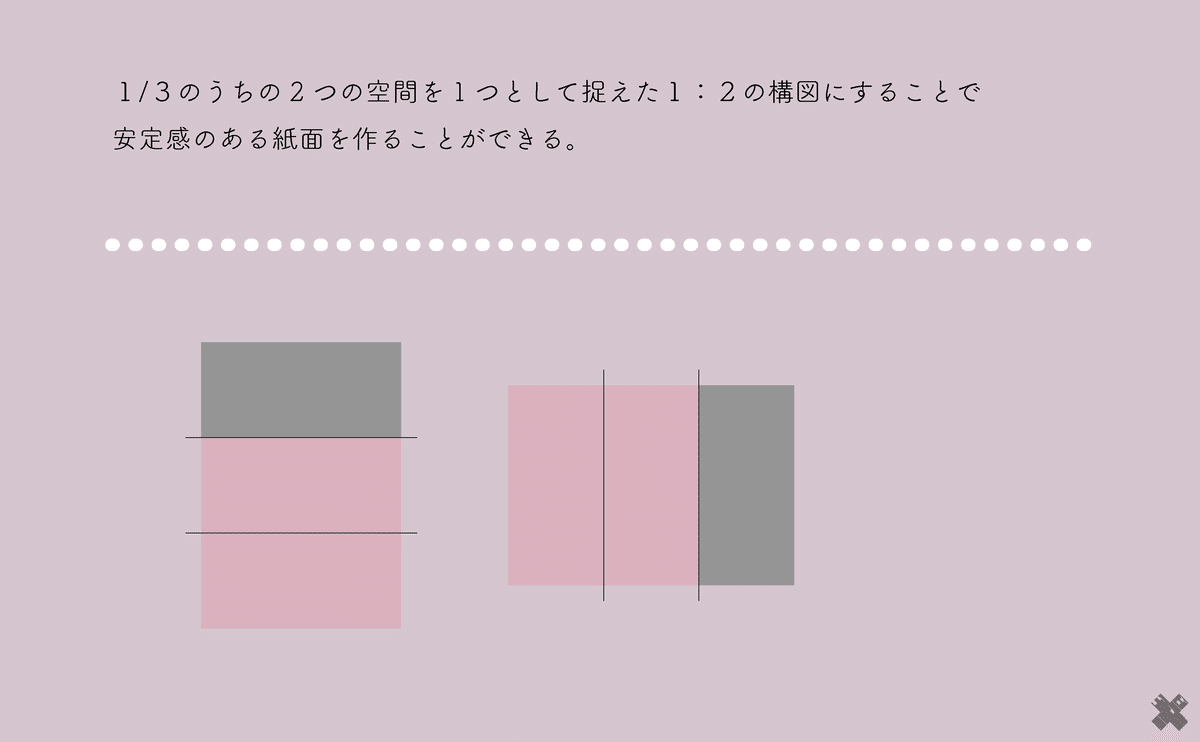
実際に作って見ると…

左は文字の部分と画像部分を明確に区切っています。
コントラストが生まれ、
メリハリのあるデザインになりますね。
右は分割線を基準にして
文字を配置しています。
はっきりとした境界線は見えないですが
安定感のあるデザインになります。
1/3に分割して配置する
という試しやすい方法で
バランスが取れるので
三等分してから
バランスを見てレイアウトしていくのも
いいのかなと思いました。
第14回は以上です。
今回学んでまとめたものはTwitterで投稿していきます!
「デザインの勉強部屋」の最新版は
このnoteをフォローするか、CSG(クリスタ)で
タイムリーにお知らせしますので
ぜひチェックしてみてください!
参考文献:
さぁ、次の勉強へ
いいなと思ったら応援しよう!

