
Pythonでtkinterを使ってみた!
みなさんこんにちは、metchです🌻🍓🧡
今回はPythonを使ってGUIゲームを作ってみようと思い、Tkinterについて勉強したことをまとめていきたいと思います✨
はじめてプログラミングに触れる人にも分かりやすいようにまとめていきたいと思うので、ぜひ最後まで読んでみてください!
どうしてTkinterを使うの?
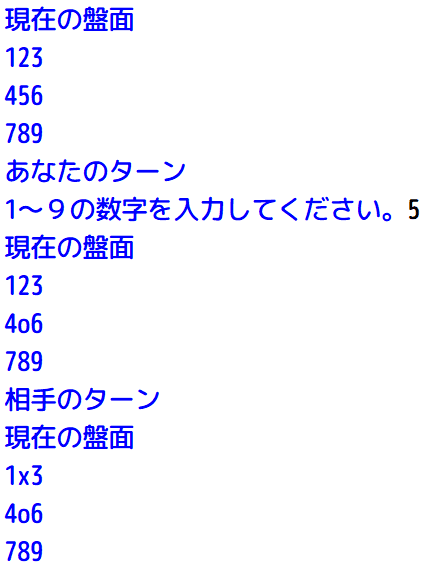
以前の記事で○×ゲームを作成しました。

記事で作成したゲームだと、
すべてのやり取りを文字で行う必要があるため
キーボード操作に慣れていない人にとって、
難しいゲームとなってしまいます。
そこでマウスなどを使って
直感的に操作しやすいゲームを作成したいと思います。
直感的に操作しやすいゲームを作成しようと思ったとき、
GUIのライブラリを使用する必要があります。
なんだか難しい言葉が出てきましたね・・・💦
でも安心してください!
TkinterはPythonがインストールしてあるPCであれば
新たに何か準備をする必要はありません。
また、Tkinterはとても短いコードで
ウィンドウを作成することができるため、
初めてプログラミングに触れる人でも簡単に扱うことができます。
Tkinterを使ってみよう!
説明が長くなってしまいましたが、まずはTkinterを使ってみましょう✨
import tkinter
window = tkinter.Tk()
window.mainloop()実行すると新しくウィンドウが開かれます、

では、このウィンドウに名前を付けてみます。
import tkinter
window = tkinter.Tk()
window.title("tkinterを使ってみよう!")
window.mainloop()実行するとウィンドウの左上が少し変化しました。

このままではせっかくつけた名前が見えないので
ウィンドウのサイズを変えてみましょう。
window.geometry("400x400")
を追加します。
真ん中の ”x” はアルファベットのエックスなので注意してください。
import tkinter
#ウィンドウの作成
window = tkinter.Tk()
window.title("tkinterを使ってみよう!")
window.geometry("400x400")
window.mainloop()

tkinterでは、作成したウィンドウ上に
ウィジェットと呼ばれる部品を作成し、配置することで
GUIを作成していきます。
ウィジェットを使ってみよう!
tkinterで使えるウィジェットの紹介です。
ここで紹介したウィジェットを組み合わせることで、
様々なGUIのアプリを作成することができます。
ウィジェットはウィンドウを作成してから、
window.mainloop()
の間に記述しましょう。
tkinterで使えるウィジェットの紹介
Label(ラベル)
Label()を使用して、画面上にテキストを表示します。
# ラベル
label = tkinter.Label(window, text="ラベルを使ってみるよ!")
label.pack()
ラベルフレーム
LabelFrameは、複数のウィジェットをラベル付きの枠線で囲むことができます。
#フレーム上にウィジェットを作成の部分に、
自分が囲いたいウィジェットを記述してください。
何もない場合はラベルフレームは作成されません
#ラベルフレーム
labelframe=tkinter.LabelFrame(window,text="ラベルフレーム")
# フレーム上にウィジェットを作成
canvas = tkinter.Canvas(labelframe)
canvas.pack()
labelframe.pack()
入力ボックス
Entry()を使用して、入力するためのボックスを作成します。
#入力ボックス
entry = tkinter.Entry(window)
entry.pack()
ボタン
Button()を使用して、ボタンを作成します。
作成したボタンは、今の状態だと、押しても何も起こりません。
#ボタン
button=tkinter.Button(window,text="OK")
button.pack()
text="○"
○の中にボタンに表示指定テキストを指定できます。
チェックボタン
Checkbutton()を使用して、チェックボタンを作成します。
#チェックボタン
checkbutton=tkinter.Checkbutton(window,text="チェックを入れてね!")
checkbutton.pack()
ラジオボタン
Radiobutton()をしようして、ラジオボタンを作成します。
ラジオボタンでは、複数の選択肢の中から一つだけ選択することができます。
サンプルでは2つのボタンを用意し、片方だけにチェックが入るようにしています。
#ラジオボタン
radiobutton1=tkinter.Radiobutton(window,value="A",text="ラジオボタンだよ")
radiobutton2=tkinter.Radiobutton(window,value="B",text="チェック入れられるかな?")
radiobutton1.pack()
radiobutton2.pack()
メニューボタン

ラベル「好きな色を選んでね」にカーソルを合わせると、
Menu()の要素が表示されます。
#メニューボタン
menubutton=tkinter.Menubutton(window,text="好きな色を選んでね")
menu = tkinter.Menu(menubutton)
menu.add_radiobutton(label="Red")
menu.add_radiobutton(label="Blue")
menu.add_radiobutton(label="Orange")
menubutton["menu"] = menu
menubutton.pack()panedwindow
複数のウィジェットをまとめ、ウィジェットの大きさを変更できます。
# PanedWindow
panedwindow = tkinter.PanedWindow(window)
# フレームの作成
frame1 = tkinter.Frame(panedwindow, width = 100, bg = "Orange")
frame2 = tkinter.Frame(panedwindow, width = 100, bg = "green")
# フレームをPanedWindowに追加
panedwindow.add(frame1)
panedwindow.add(frame2)
panedwindow.pack(expand = True, fill = tkinter.BOTH)
スケール
つまみ上下(左右)に移動させ、値を設定できます。
#scale
scale=tkinter.Scale(window)
scale.pack()
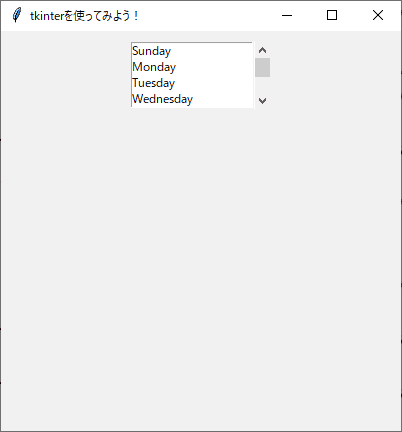
スクロールバー
縦や横方向にスクロールするために使用されるスライドコントローラーを表示します。
#スクロールバー
frame = tkinter.Frame(window)
frame.pack(padx=20,pady=10)
days = ('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday')
lists = tkinter.StringVar(value=days)
Listbox = tkinter.Listbox(frame, listvariable=lists, height=4)
# スクロールバーの作成
scrollbar = tkinter.Scrollbar(frame,command=Listbox.yview)
# スクロールバーをListboxに反映
Listbox["yscrollcommand"] = scrollbar.set
# 各種ウィジェットの設置
Listbox.grid(row=0, column=0)
scrollbar.grid(row=0, column=1, sticky=(tkinter.N, tkinter.S))
スピンボックス
上下のボタンを使って値を増やすことができるボタンを表示します。
#スピンボックス
spinbox = tkinter.Spinbox(window,from_=0,to=255,increment=10)
spinbox.pack()
まとめ
今回の記事では、tkinterで使うことができるウィジェットの紹介を行いました。
それぞれのウィジェットについて、より詳しく知りたい方は
別の記事を参考にしてください。
コード一覧(有料)
記事内で出てきたすべてのプログラムをまとめたものを載せておきます。
必要な方はご購入下さい。
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
