
【Notion】しゃべる本棚いかがでしょうか?
まつけんです🐰
最近忙しいですが、また新たなテンプレートを世に公開できる時がやってまいりました!
その名もしゃべる本棚 / Talking Bookshelfです!

▽ テンプレートへのリンク
ここからは、テンプレートの中身の解説をします!
一押しポイント:本棚がランダムに名言を喋ってくれること!
Notionで作成したRandomizerを用いることで、DBに登録しているデータをランダムに1件表示させることができました。
どのページに応用したいか考え、読書記録に関するページに注目しました。読書記録をとるページはストレージとして使う実用面では問題ないですが、少し面白みがないなと思いました。
そこで、読んだ本の中で心に残った名言を抽出して、それをランダムに表示できたら、読書のモチベーションが上がるのではと考えました!
特に、自己啓発本をたくさん読んでいる方は、素晴らしい著者のある名言が心に響くという体験は何度もあると思います。そんな名言をTalking Books DBに保存しておくことで、それをNotionがランダムに表示してくれるようになります!もちろん、今回のしゃべる本棚内だけでなく、お持ちの他のページにリンクドビューで表示させることで、Notionでページを開くたびにモチベーションが上がります!
おすすめは、節約管理ページやタスク管理のページで表示させることだと思います!
ここからは、ページ内の構成について説明します。
🗣 Talking View
ここでは、Talking Books DBに名言として登録した内容がランダムに表示されます。(ここが「しゃべる本棚」の要素です。)
表示画像は本の表紙にするも良し、発言者の顔にするも良しです!
(注) 1つのみ表示させたいので、利用の際にはウィンドウの幅を調整してください。
💡 お持ちの他のページにリンクドビュー形式で表示させることで、他のページに移植できます!

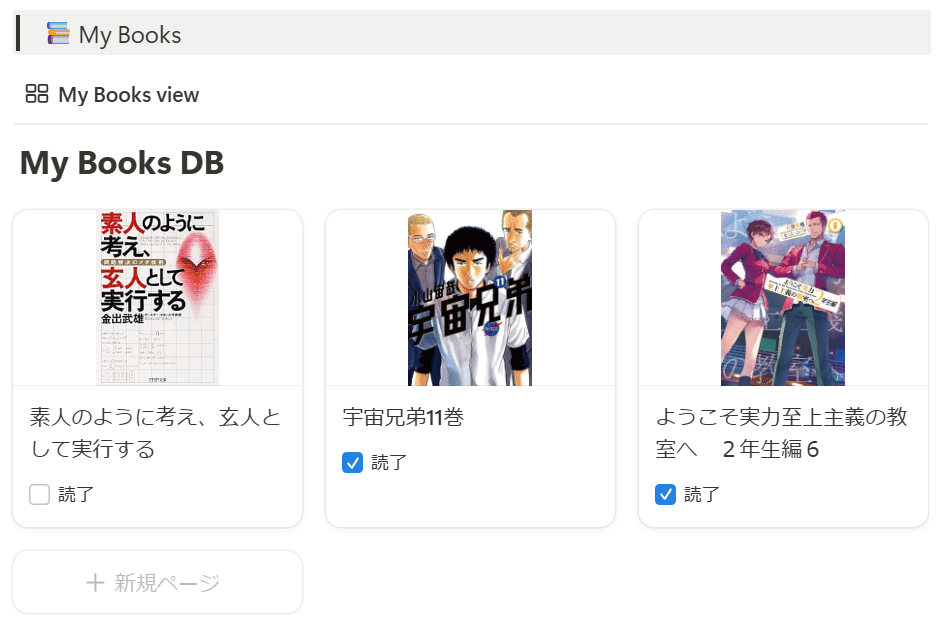
📚 My Books
ここでは自身の持っている本を管理します。
読了ボタンを設けているので、読んだか読んでないかを視覚的に確認できます。(増えすぎると、フィルタ機能で非表示にできます)
本をクリックするとメモをとる事ができるので、感じたことをまとめることが可能です。

📚 List of Books to read
本を読んでいる中で紹介された本をピックアップしたり、次巻の本をリストアップする欄です。
まとめ方は人それぞれですので、4パターンのまとめ方を例としてピックアップしています。

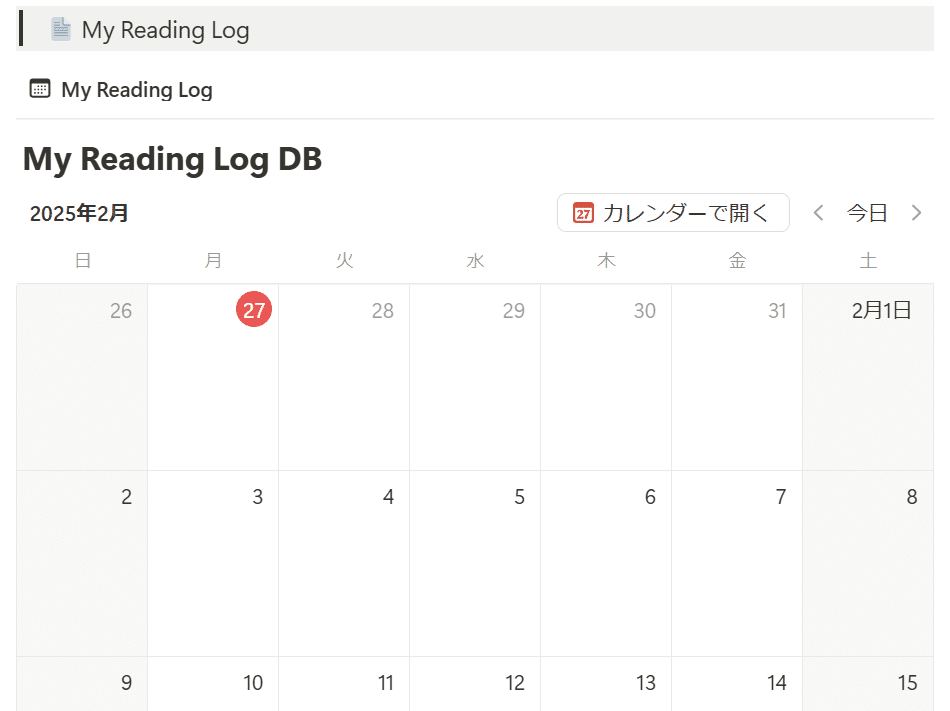
📄 My Reading Log
ここでは、読書記録をとる事ができます。
カレンダー形式でまとめられるので、視覚的に読書ログをとることが可能です。

【DB】Talking Books DB
ここで、表示させたい名言と本の表紙やキャラクターの登録ができます!

終わりに
私が力を入れているNotionの(きっと)今までにない面白いテンプレートも2つ目の紹介になりました!

ランダム性が生む偶然性はやはり、コンテンツ自身に面白みを加えるスパイスのようなものです!
これからも、面白いテンプレートを作成したら公開していく予定です!
良いNotionライフを!
