
サブスクリプションサービスの自動更新前に通知をLINEで受け取る方法
はじめに
私たちの生活は、いろんな便利な定額制サブスクリプションサービスによって大きく変化しました。これらのサービスは、映画、音楽、ソフトウェアなど、さまざまなコンテンツを手軽に、そして無限に楽しむことを可能にしてくれます。この新しい消費の形は、私たちに前例のない便利さと選択肢の多さを提供してくれますが、同時に、一つの大きな課題を抱えています。それは、サブスクリプションサービスの「管理の難しさ」です。
自分自身を振り返ってみても、様々なサービスに加入し、それらの恩恵を受けている一方で、管理することの難しさにしばしば直面しています。特に厄介なのが、各サービスの自動更新の管理です。日々の忙しさにかまけて、自動更新のタイミングを見落とし、本来なら解約したかったサービスの料金を引き続き支払ってしまうことが少なくありません。
このような状況を解決するために、私はある日、ふとしたアイデアを思いつきました。それは、日常的に使用しているLINEを活用して、サブスクリプションサービスの自動更新の前日に通知を受け取るシステムを構築することでした。LINEならば、確実に目にする機会が多く、忘れずに済むだろうと考えたのです。
このブログでは、そんな私の試み、つまり「LINE Notifyを用いてサブスクリプションサービスの自動更新前に通知を受け取る方法」を、ステップバイステップで紹介していきたいと思います。実際にこのシステムを導入することで、どのようにしてサブスクリプション管理の悩みを解決できるのか、その過程を皆さんと共有できればと思います。

既存の管理方法とその限界
サブスクリプションサービスが日常生活の中で増え続ける中、これらを効率的に管理する方法について、私は常に模索してきました。最初は、単純にスプレッドシートにサービス名、料金、更新日などの基本情報を記入して管理していました。この方法は、視覚的にも分かりやすく、一覧で管理できる点では優れていました。しかし、時間が経つにつれ、更新を忘れることが増え、この方法の限界を感じ始めました。
次に試したのは、Notionや他のタスク管理アプリを使用した方法です。これらのアプリを使えば、リマインダーを設定できるため、自動更新の直前に通知を受け取ることができます。確かに、これは一歩前進でした。しかしながら、アプリの通知は他の多くの通知と混在してしまい、見逃しやすいという新たな問題が浮かび上がりました。特に忙しい日や、通知設定が多い時期は、この問題が顕著になります。
こうした経験を通じて、私は理解しました。サブスクリプションサービスの管理には、もっと直接的で、日常的に確実にチェックするものを介したアプローチが必要だと。そして、それはLINEだという結論に至りました。LINEは私たちの生活に密接に組み込まれており、家族や友人からのメッセージと同様に、通知も確実に目を通すからです。この特性を利用すれば、サブスクリプションの管理も、もっとスムーズで確実なものになるはずだと確信しました。
LINE Notifyを利用したサブスク管理システムの設定手順
サブスクリプションサービスの自動更新を忘れずに管理するために、LINE NotifyとGoogle Apps Script(GAS)を使ったシステムを構築する手順を紹介します。このシステムを設定することで、更新日の前日にLINEで直接通知を受け取ることができます。
「LINE NotifyやGoogle Apps Scriptって何?難しそう…」と思われるかもしれません。でも、心配はいりません。テクニカルな知識がなくても、簡単に設定できます。一度設定すれば、自動で運用されるので、日々の手間もかかりません。
4.1 LINE Notifyのアカウント設定
まずは、PCでLINE Notifyにアクセスし、アクセストークンを発行します。このトークンは通知をLINEに送るための「鍵」のようなものです。ウェブサイトの指示に従えば、数分で完了します。
(1) PCでLINE Notifyのウェブサイトにアクセスします。
(2) QRコードを読み取って、LINE Notify を友達に追加します。

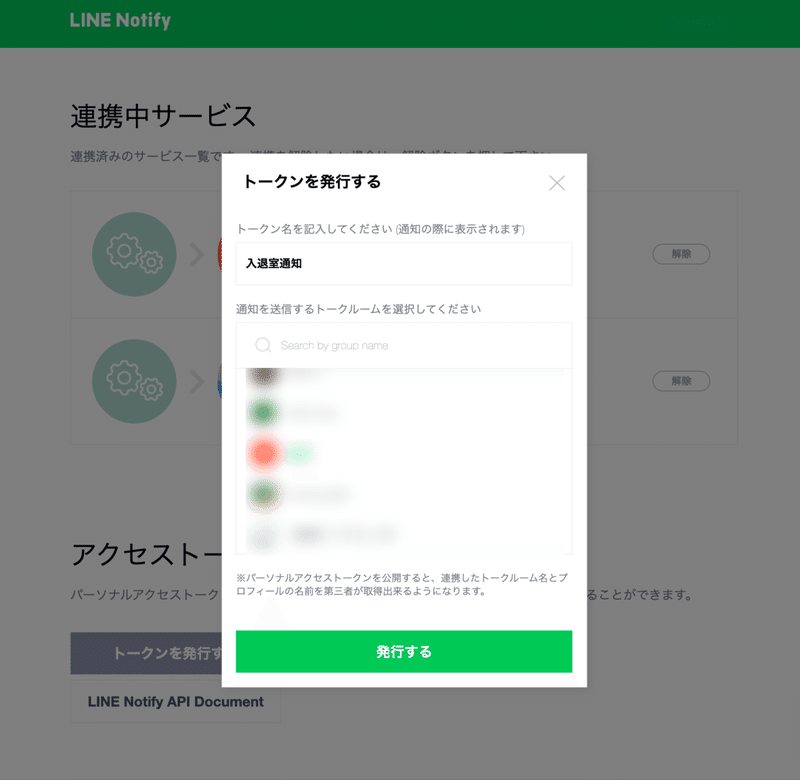
(3)LINEアカウントでログインした後、「トークンを発行する」を選択します。

(4)発行するトークンの名前を入力し、通知を受け取りたいLINEグループを選択します。

(5)「発行する」をおすと、トークンが生成されるので、これをコピーしておきます。後で使います!

以上でトークンの発行は完了です。
4.2 スプレッドシートでサブスク一覧表を作成
管理するサブスクリプションの全体像を把握し、自動更新通知の設定に必要な情報を整理するためにまずは以下のような表を作成します。

・サービス名: サブスクリプションサービスの名称を記入します(例:Netflix, Spotify)。
・更新ベース: サブスクリプションの更新周期を示します。「月額」または「年額」などの周期を記入します。
・更新日(月): 年額更新の場合に、何月に更新されるかを記入します。月額の場合は空欄でOKです。
・更新日(日): サブスクリプションが何日に更新されるかを記入します。月額、年額ともにこの情報が必要です。
・ステータス: サービスの現在の状態を「契約中」「休会」「解約」などで記入します。
4.3 スクリプトの作成と設定
次に、Google Apps Scriptを使って通知転送用のプログラムを作ります。難しそうですが、実際はほんの数ステップで完了します。必要なコードはインターネット上にもたくさん例があり、コピーアンドペーストで簡単に導入できます。私も以下でコードを載せていますので、それをコピペですぐに使えます。
(1)Google Apps Scriptを開始:
スプレッドシートの拡張機能タブから、Apps Scriptを選択すると、新しいスクリプトエディタが開きます。

(2)スクリプトの入力:
ここに、Gmailの通知をLINEに転送するためのスクリプトを入力します。基本的なスクリプトはインターネット上で見つけることができますし、私の書いたスクリプトをコピー・アンド・ペーストで大丈夫です。
function main() {
// スプレッドシートからデータを取得
const subscriptionData = fetchSubscriptionData();
// 翌日の日付を取得
const { month, day } = getTomorrowDate();
// 契約中で更新が必要なサブスクリプションをフィルタリング
const updates = filterActiveUpdates(subscriptionData, month, day);
// LINE Notifyを通じて更新通知を送信
updates.forEach(sendLineNotify);
}
function fetchSubscriptionData() {
const sheetId = '**************; //ご自身のスプレッドシートIDを書いてください
const sheet = SpreadsheetApp.openById(sheetId);
const range = sheet.getDataRange();
return range.getValues().slice(1); // ヘッダー行を除外
}
function getTomorrowDate() {
const tomorrow = new Date(new Date().getTime() + 24*60*60*1000);
return { month: tomorrow.getMonth() + 1, day: tomorrow.getDate() };
}
function filterActiveUpdates(data, month, day) {
return data.filter(record => {
const status = record[5]; // ステータス列を参照
const updateMonth = parseInt(record[2], 10);
const updateDay = parseInt(record[3], 10);
const isMonthly = record[1] === '月額' && updateDay === day;
const isYearly = record[1] === '年額' && updateMonth === month && updateDay === day;
return status === '契約中' && (isMonthly || isYearly);
});
}
function sendLineNotify(data) {
const token = '*************';//ご自身のLINE notify tokenを書いてください
const message = `明日はサブスク更新日です。\n` +
`【サービス】${data[0]}\n` +
`【更新ペース】${data[1]}\n` +
`【更新日】${data[3]}日\n` +
`【値段】${data[4]}円` ;
const options = {
method: 'post',
headers: { 'Authorization': 'Bearer ' + token },
payload: { message },
muteHttpExceptions: true // HTTP例外エラーをミュートにする
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}
// スクリプトを実行するための関数
function run() {
main();
}
トリガーの設定: スクリプトエディタの「トリガー」画面から、「プロジェクトのトリガーを追加」を選択します。更新通知を送りたい日時を設定し、「保存」します。
この手順に従うことで、サブスクリプションサービスの更新日の前日にLINEで通知が来るようになります。これで、うっかり更新を忘れることなく、無駄な支出を防ぐことができます。
4.4 個人で変更する項目とプログラムの実行:
(1)個人で設定が変更が必要な項目:
・スプレッドシートIDの設定: スクリプトの"************"のところに、ご自身のスプレッドシートIDを追記してください。
スプレッドシート ID は Google スプレッドシートの URL で確認できます。
https://docs.google.com/spreadsheets/d/spreadsheetId/edit#gid=0
この「spreadsheetId」の部分です。
const sheetId = '**************; //ご自身のスプレッドシートIDを書いてください・アクセストークンの設定: スクリプトの"************"のところに、LINE Notifyから取得したアクセストークンを追記してください。
const token = '*************';//ご自身のLINE notify tokenを書いてください(2)プログラムの実行:
・プログラムの保存:作成したプログラムを保存します。画面上部にある「名前を付けて保存」を選択し、プログラムにお好みの名前を付けます。
・プログラムの実行:保存後、エディタ上部のドロップダウンメニュー「関数を選択」から「run」を選択します。
右隣にある実行ボタン(▶︎マーク)をクリックします。

初めての実行時には、Googleからの許可を求められます。画面に表示される警告に惑わされず、「詳細」をクリックし、「(安全ではないページへ)移動」を選択して進んでください。
続いて表示される画面で、プログラムに必要な権限を許可します。
・プログラムの実行条件(トリガー)の設定:
スクリプトエディタの左上にある時計マークのアイコンをクリックし、「トリガー」を選択します。

画面右下にある「+トリガーを追加」をクリックします。
「実行する関数を選択」で「run」を選びます。
「イベントのソースを選択」では「時間主導型」を選択します。
「時間ベースのトリガータイプを選択」で「日付ベースのタイマー」を選びます。
「時間の感覚を選択(分)」で通知をしたいお好きな時間帯を選択します。

この設定により、作成したプログラムは1日1回決まった時間帯に実行され、明日サブスクの自動更新がある場合、それをLINEに通知します。
実践例と効果
このシステムを実際に導入したことで、私のサブスクリプション管理は劇的に改善しました。例えば、過去には、気づかぬうちに不要なサービスの料金を数ヶ月にわたって支払ってしまっていたことがありました。しかし、LINE Notifyを活用した通知システムを設定してからは、そのような無駄な支出を完全に防ぐことができています。
このシステムの最大の効果は、予期しない支出の削減と意思決定の質の向上にあります。更新の通知を受けることで、自動的に更新されることなく、各サービスの価値を再評価する機会を持てるようになりました。また、不要なサービスをタイムリーに解約することで、月々の支出をより効率的に管理できるようになり、結果として財務状況が改善しました。
まとめ
この記事では、サブスクリプションサービスの管理における一般的な課題と、その解決策としてLINE NotifyとGoogle Apps Script(GAS)を利用した通知システムの設定方法について紹介しました。このシステムを利用することで、自動更新の前日に通知を受け取り、不要な支出を防ぎながら、どのサービスを継続するかを効率的に決定することができます。
設定過程でわからないことがあれば、コメントやDMで教えて下さい!
また、これを応用して、他の日常生活のリマインダーや通知に活用することもできます。あなたの生活をより豊かで快適なものにするための一歩として、この機会を最大限に利用してくださいね。
ーーーーーーーーーー
私の書いた本が出版されました!
\Twitterからうまれた/
ちょっと理系なおうち遊びの本
Amazon 売れ筋ランキング
幼児教育 カテゴリー 有料Top100
ベストセラー1位✨ になりました!
ありがとうございます!
KindleUnlimited, ペーパーバックでも読めます!

