
「らくがき帳に、地図を描く」
こんにちは!
この記事では、私が普段「らくがき帳」と称して、都合よく情報を発散する場所として使っているページの一部を共有できればと思います。
自由さと手軽さを重視したカタチ
普段の業務では共同編集できるツールがとても便利で、いろいろ使っておりますが、かと言って、情報をアウトプットするときに最初から誰にでも見られる状態にしておくのは、ちょっと心理的ハードルが高いなと感じることもあります。
そのため、私は業務で使っている各ツール毎に、プライベートなページをいくつか用意をしています。
例えば……
テキストやデータベースでまとめたいときは Notion
表形式で整理したいときは スプレッドシート
画像や図解が必要なときは miro や figma
本当にちょっとした走り書きなら スティッキーズ
(デスクトップの付箋)
みたいな感じです。
特に、miro なんかは 「らくがき帳」って表現がピッタリな気がしています。
マインドマップや付箋を使って、手軽に情報を可視化できますし、ページが広大なので、
「左側の方にアレ書いておいた気がする」のように、少々乱雑に扱ってもプライベートで使う分には支障がありません。
情報を構造化しながらアウトプット
とはいえ、あんまりにも乱雑に情報を発散しすぎると、あとで困るのは自分です。
そのため、後々教材設計することを意識しながら情報をインプット → アウトプットするときは、情報を構造化しながら発散するように心がけています。
例えば……
マークダウン形式や箇条書きで、構造化しておく
FAQ 形式で自問自答する
マインドマップにして、情報が迷子にならないようにする
タグ付けをして、分類する
表形式で、情報の粒度を揃える
相関図のようなものを作って、関係性を可視化する
みたいな感じです。
教材を設計するときは、学習内容の前後関係や学習項目どうしの繋がりを大切にしながら、情報をアウトプットしています。
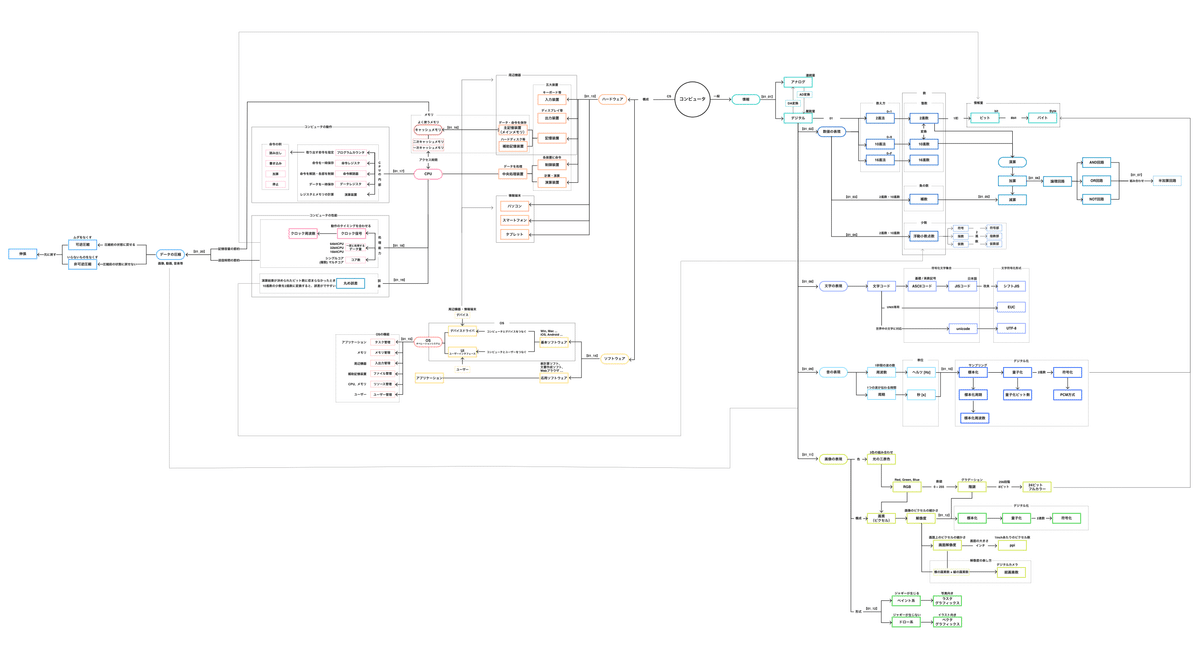
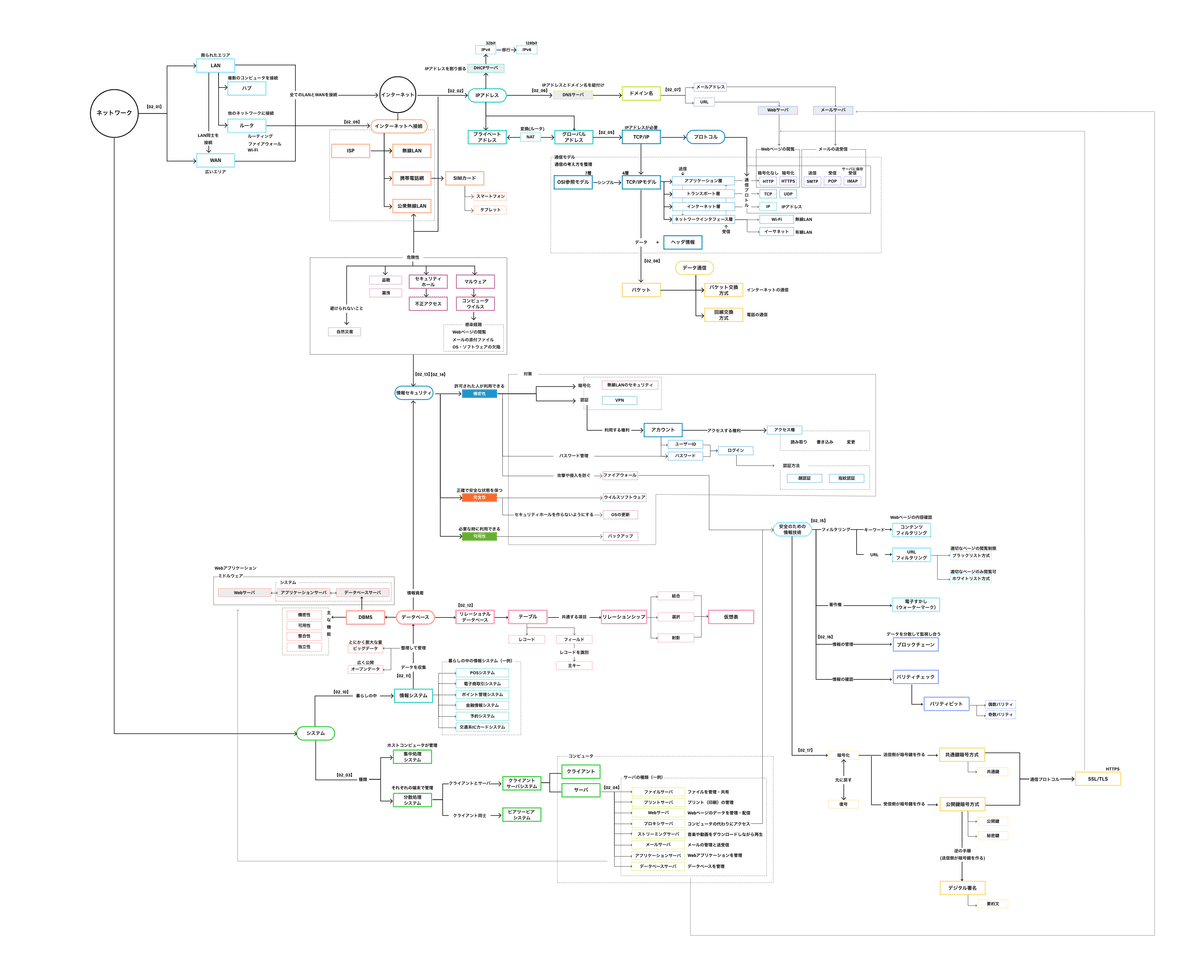
相関図の例:高校 情報 Ⅰ 学習範囲
以下の図は、実際に私が以前「高校 情報 Ⅰ 」の学習範囲の一部を、学習マップのように関係性を図解したものです。
※ 内容に誤りや不完全さが含まれる可能性があります、ご了承ください。


ちなみに、これを作ったのは2021 年の夏なので、2 年前でしょうか。
高校 情報 Ⅰ の広大な学習範囲において、何がどう繋がっているのか、自分の頭の中でイメージしているものを一旦吐き出して整理することを目的に、いくつかのマップに分けて作りました。(これで全部じゃないです)
こうやって吐き出したことで、全体を俯瞰しやすくなったり、学習項目間で連想関係を作りやすい箇所を把握しやすくなったりしたと感じています。
まとめ
今回は、私が「らくがき帳」と称してアウトプットした情報の一部を共有しました。
認知特性によっても、さまざまなインプット→アウトプット方法があるという認識なので、これが良いかどうかはまた別のお話ということで……。
ちなみに、私が以前 認知特性の診断テストを試した結果は、
「視覚優位(3D・三次元映像)」と「言語優位(辞書・言語抽象)」が同じ値でした!
※ 認知特性の診断は、こちら を利用しました!
認知特性には個人差があり、学習やコミュニケーションに大きく影響すると感じています。このあたりにも配慮しつつ教材制作できるのが理想だなぁと思いつつ、道半ばです。
最近は ChatGPT もあるので、もっと上手いことできるよう、試行錯誤していきたいと思います!
ここまで読んでいただき、ありがとうございました!
ご案内
ライフイズテック サービス開発部では、気軽にご参加いただけるカジュアルなイベントを実施しております。
イベントの開催予定は connpass のグループ にてご案内しておりますので、興味をお持ちいただけたましたら、ぜひ、ご参加いただけると嬉しいです!
