
Next.jsのキャッチアップをしてみた③<画面遷移編>
こんにちは!!
株式会社リヴェル 採用担当兼エンジニアのチノです😄
本日もお読みいただきありがとうございます❣️
月曜日、いかがお過ごしでしょうか?
今日は爆弾低気圧ということで、何となく不調な感じがしております😅
実際に雨が降っている時より曇っている方が頭痛いと感じること多くないですか??気のせいでしょうか、、?😕
なにはともあれ、皆様もお体ご自愛下さいね😌
週末イベントがありました!!!
上記の通り、株式会社リヴェルでは週末にイベントを行いました!🎉
その名も新年会です!🍻

「今度こそ!参加出来ますように😄❤️🔥」と祈ります(笑)
前に忘年会に参加したのですが、リヴェルは本当にお酒好きが集まっているなあと肌で感じました!😂
と言いますのも、、、皆さん凄い飲むんです(笑)!!

みんなで乾杯することで楽しめる空間となりますね💓
ここも、リヴェルの魅力です✨
新年会では、ビンゴ大会(景品あり)なども実施して盛り上がったようです🥰
景品ありとなし、だいぶ盛り上がり度が変わりそうですよね!
ビール・サワーはもちろん、日本酒・焼酎も美味しく嗜む方が多いので、入社されたら美味しいご飯と美味しいお酒で大人な飲み会を楽しむことができますよ🍻
もちろん、お酒を飲まれない方への配慮もございますのでご安心くださいね!!😌✨
では、本題に入ってまいります!
Next.jsで色々触っていたところでした!
前回の話は下記をご覧ください✨
本日は、画面遷移について学んでいきます!
まず、プロジェクト自体閉じている方は、ターミナルで npm run dev または yarn dev を実行して開発サーバーを立ち上げます!
ターミナルは、VSCode上でCtrl + Jで表示することができます!

これで準備完了です!早速進めていきます💨💨
ダイナミックルーティングという方法を使用します。
<説明>ダイナミックルーティングとは?
ダイナミックルーティングは、ウェブサイトやアプリケーションにおいて、異なる情報やコンテンツを表示するための仕組みです。
・通常のルーティング:URLと特定のページやコンテンツが1対1で対応している
・ダイナミックルーティング:URLに含まれる情報をもとにして、動的に異なるページやコンテンツを表示する
🟩複数画面を作成したい場合に便利
🟩フォルダ名は、[](角括弧)で挟んで付ける
手順1.フォルダの作成
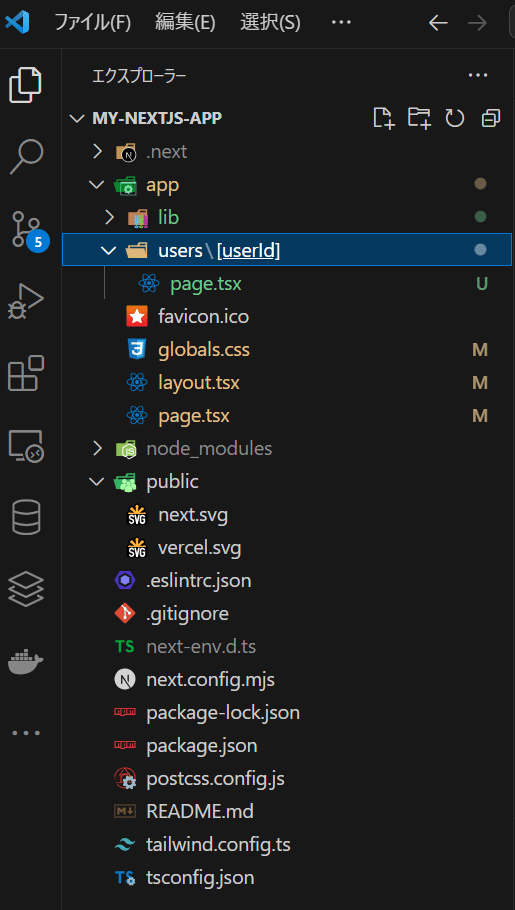
①appフォルダ上で右クリックし、「users」という新規フォルダを作成する。
②「users」フォルダ上で右クリックし、「[userId]」という新規フォルダを作成する。(これがダイナミックルーティングにあたる)
③「[userId]」フォルダ上で右クリックし「page.tsx」ファイルを作成する。

手順2.「page.tsx」を実行してみる
①作成したpage.tsxに、下記を記述する。
②ブラウザで、localhost:3000/users/1と入力する。
①page.tsxに記述するコード
export default function UserPage() {
return (
<>
<h1 className="text-lg border-b pb-1 mb-1">
User Page
</h1>
</>
)
}
localhost:3000/users/2・3・・・・と変更すると表示されるかも試してみてください✨
①で出てきたコンポーネントとは、プログラミングやウェブ開発において、再利用可能な部品や要素のことを指します。
手順3.URLから値を受け取る
①引数の型付けを行う。
localhost:3000/users/1・2・3・・・のこの数字は、このページを表示しているコンポーネントのプロパティ(値)として受け取ることが出来ます。
この数字を、コンポーネントが受け取る情報として使いたい場合、それを「props(プロパティ)」として受け取ります。

interface Props {
params: { userId: string };
}
export default function UserPage(props:Props) {
return (
<>
<h1 className="text-lg border-b pb-1 mb-1">
User Page { props.params.userId }
</h1>
</>
)
}これで実行してみると、

1・2は { props.params.userId }の値です!
手順4.Next.jsで用意されているLinkコンポーネントを使用する
Next.jsで用意されているLinkコンポーネントを使用すると、最小限の読み込みだけで次のページに遷移出来る様になっています!👏
VSCode上で<Linkと入力すると候補が出てきます。
その時に「next/link」という表示がある方を選択します!
①遷移元の画面にLinkを付ける
②リンク先画面に、遷移元へ戻れるようLinkを付ける

①②共通で、Tailwind CSSは
・text-blue-500:文字色を青色にする
・hover:text-blue-700:マウスをあてると濃い青になる
が付いています!
実行すると、このようになります!🔽

🔽🔽🔽
User0を押下すると、

Go backで戻って、User1を選択すると、
🔽🔽🔽

こんな感じで、ダイナミックルーティングを使用すると複数ページあっても遷移させることができるんですね!
長くなってしまったので、今回はここまでにしようと思います!😌
最後になりますが、
株式会社リヴェルではエンジニア採用を絶賛強化しております👏
既に何名か面談をさせていただいており、嬉しい限りです!!
まだまだ!どんどんエンジニアをしていきたいと思っておりますので、
様々なバックグラウンドをお持ちの方、どうぞお待ちしております❤️🔥
各種求人媒体、弊社HPよりご応募ください✉✨
それでは、本日も最後までお読みいただきありがとうございました❣️
また明日もお会い出来ると嬉しいです🥰
