#UIデザイン
Material Designの設計思想を探る
この記事は、2018年5月25日に開催された Google I/O Extended 2018 Shibuya での講演内容を文章に起こしたものです。当時はGoogle I/O 2018の直後、Material Designガイドラインがいくらかアップデートされ、Material Themingや柔軟な基盤の構築といった新たな考え方が明示されたばかりでした。この講演は、アップデートされた内容の背景
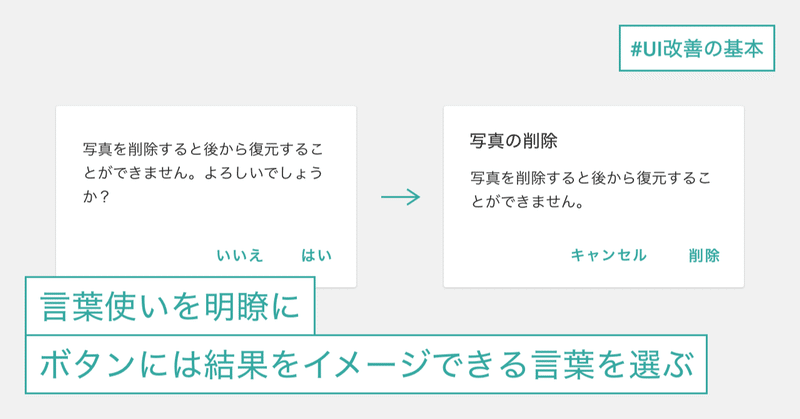
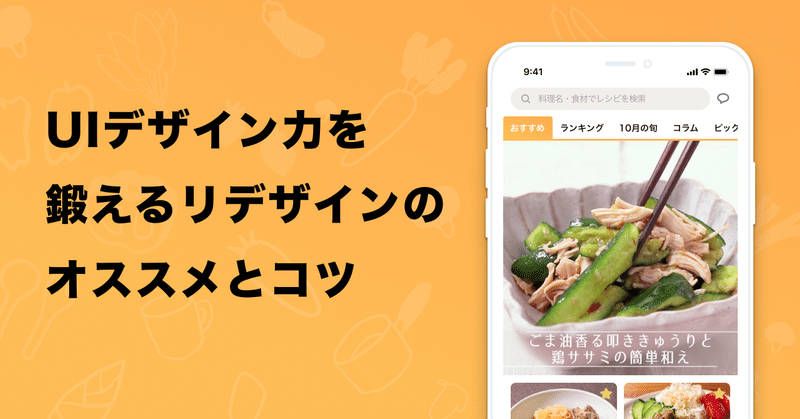
もっとみる「言葉使いを明瞭に。ボタンには結果をイメージできる言葉を選ぶ」 #UI改善の基本
前回から3ヶ月以上も空いてしまいましたが、UI改善の基本の2回目です。今回の改善ポイントはこちらです。
新たに加入するサービスの注意事項や、意図せずに遭遇したエラー画面。元に戻せない重要な決定の確認ダイアログなど、アプリやWebサービスを利用していると、システムからのメッセージに頻繁に遭遇します。ユーザーはコンテンツやコミュニケーションに集中したいため、こうしたシステムからのメッセージを注意深く
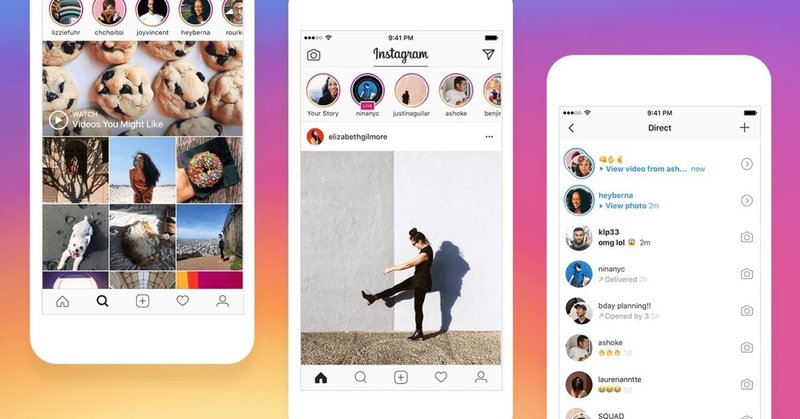
Instagramのマイクロインタラクション
マイクロインタラクションにおいて、アニメーションなどの細部の作り込みや、それに伴う体感的な心地よさは大切ですが、手法に寄りすぎてしまうと導入意図やそれらが生み出す効果を見失いがちです。
そこで、マイクロインタラクションをデザインする際のインプットとして色々なアプリの挙動を観察し、それらがユーザーに与える効果を考察します。
今回はInstagramのマイクロインタラクションの観察です。
マイクロイ
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
これからFigmaを始める人にオススメの記事まとめ
最近よく聞かれるのと、ニーズがありそうだったので、Figmaのおすすめ記事をまとめました
Figmaの概念、考え方の記事Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33ccee
UIデザイン本で書いた「UIをデザインする前の心得」をnoteで公開
共著で『はじめてのUIデザイン』を出版しました。僕はUIをデザインする前の心得を書きましたが、一部有料で全文公開してみます。
Twitterでも評判良く、僕以外の章は実践的な内容も多いのでまだの方はぜひ購入してもらえると嬉しいです。
この章では、UIをデザインする前に意識しておくと良いことについて紹介します。ビジュアルデザインや情報設計のさらに前段階の心得として読んでください。
この章のゴー
独学でUIデザインはじめた方へ。デザインガイドラインについて語ろう!
こんにちわ!はじめまして、ゆいです。
都内でデザイナーとして働きつつ、兼業で画家になりたいです。設計したりWEBデザインしたり、社内ではグラレコ風のなにかを描いたりしています。休日は絵を描いています。
日々の思考・メモなどはツイッターにあるので良かったら見てください
休日描いた絵はこちらに載せています↓こちらもよかったら。
ガイドラインについて、話したい。今回はナレッジの整理と共有です。2