
【Part9】ぜんぜんわからなかったECSについてまとめてみました (概念と実際の画面で見ていくAWS ECS解説)
こんばんはこぐまです。
お久しぶりのAWS ECSの解説です。
前回までのまとめ
前回の記事では、ECSの「サービス」という概念について
そのきめ細かいサービスの特徴を一部紹介しました。
ECSにおいて「タスク」を実行する際、なぜ「サービス」を利用したほうがよいのか、その仕組みがわかっていただけたら嬉しいです。
本日は、前回紹介しきれなかった、
複数のコンテナインスタンス上での「サービス」の有用性について
自分が理解したことを、もう少し掘り下げて紹介していきたいと思います。
【マガジン紹介】
「ぜんぜんわからなかったECSシリーズ」のマガジンです!
鋭意更新中です!
AWS未経験者にもわかるように、優しく解説しています。
是非お読みいただけると嬉しいです!
きめ細かいサービスの役割(複数のコンテナインスタンス)
前回の記事では「サービス」から「複数のタスク」を起動させることで、その複数の「タスク」がきめ細かいサービスを受けられる・・すなわち、勝手に「タスク」が停止しても自動的に立ち上がってきてくれるなどの恩恵を受けられることを実践しました。
ただ、前回の記事では、タスクを動かす土台となる「コンテナインスタンス」が1台の状態で実践していました。
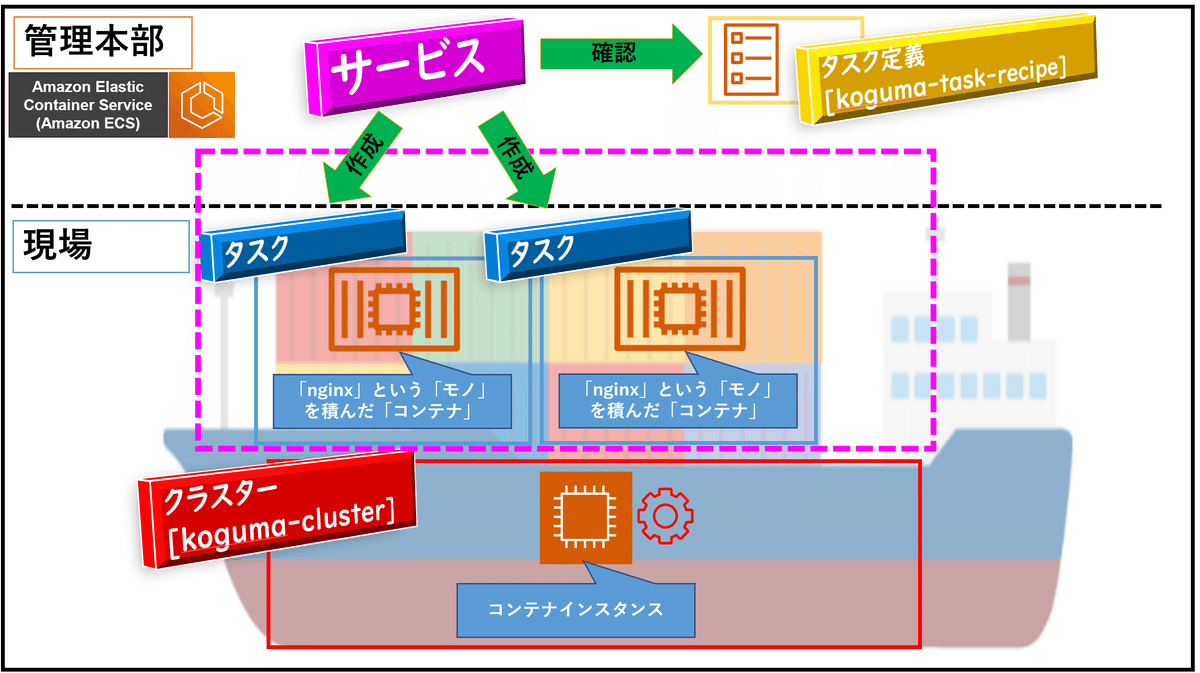
絵にすると、こんな状態です。

サービスのはたらきを確認しました。
今回は、「複数のコンテナインスタンス」上で「サービス」がどのように働くのかを見てみましょう。
環境準備
以下の順番で勧めていきます。
1.サービスの削除
2.タスク定義の確認
3.EC2 AutoScailingのグループサイズ変更
4.サービスの作成
1.サービスの削除
まずは、前回まで利用していた「サービス」を削除します。
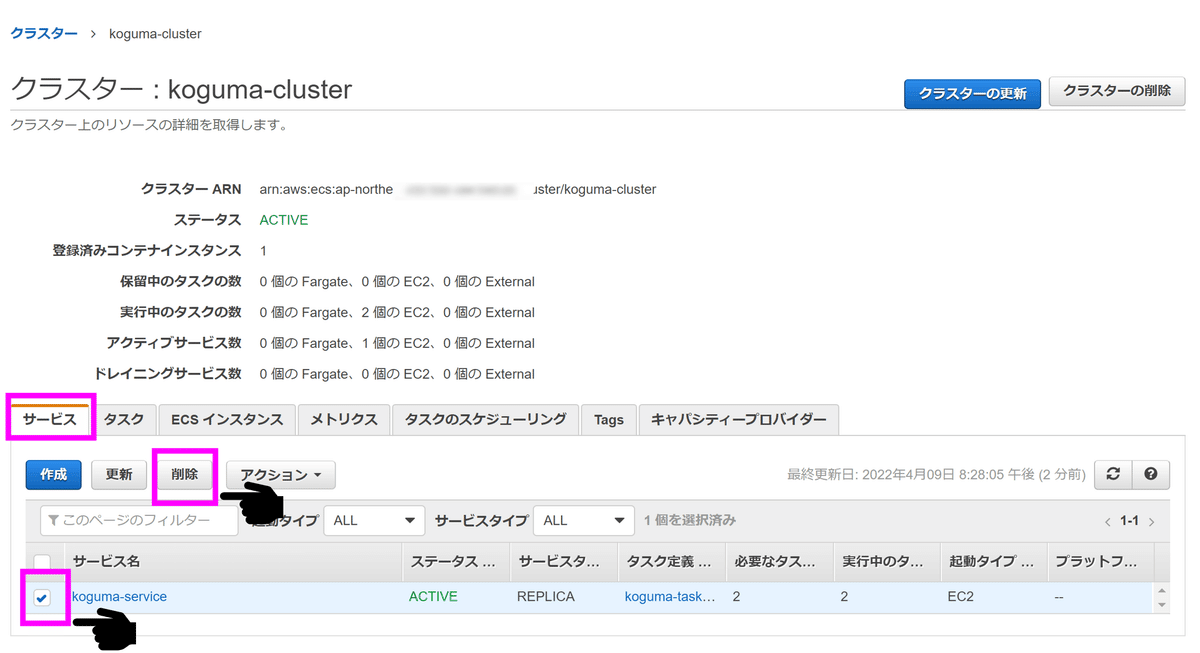
「クラスター」の画面で、「サービス」タブを選択し、サービス名の横にチェックを入れて「削除」です。

何度でも作り直せるので大丈夫です!
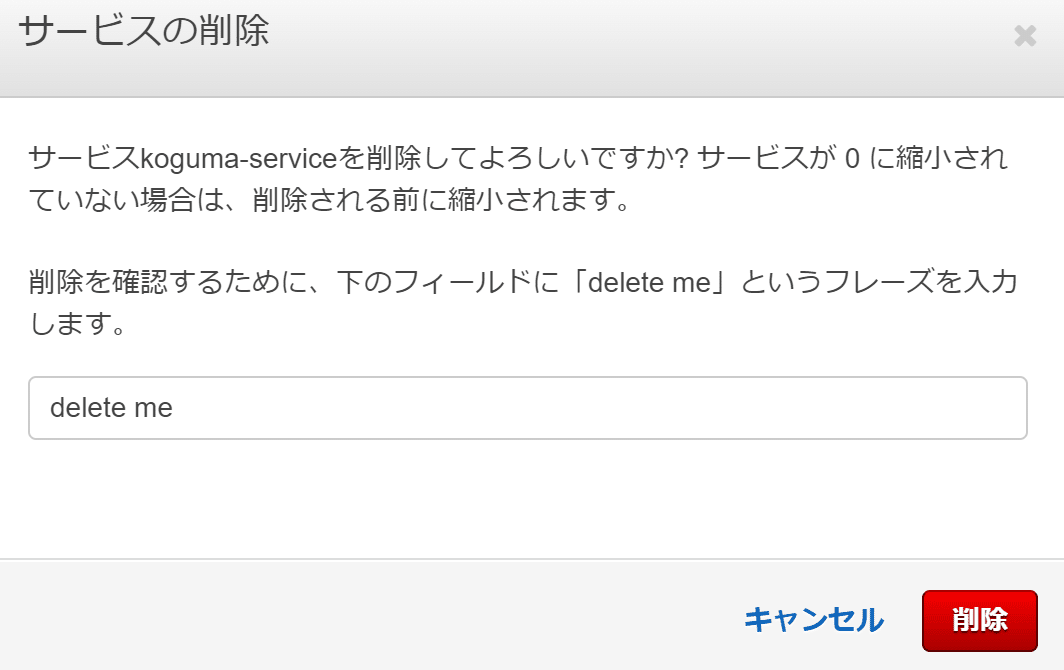
するとこんな警告が出てくるので、指示に従って「delete me」と入力して削除です。

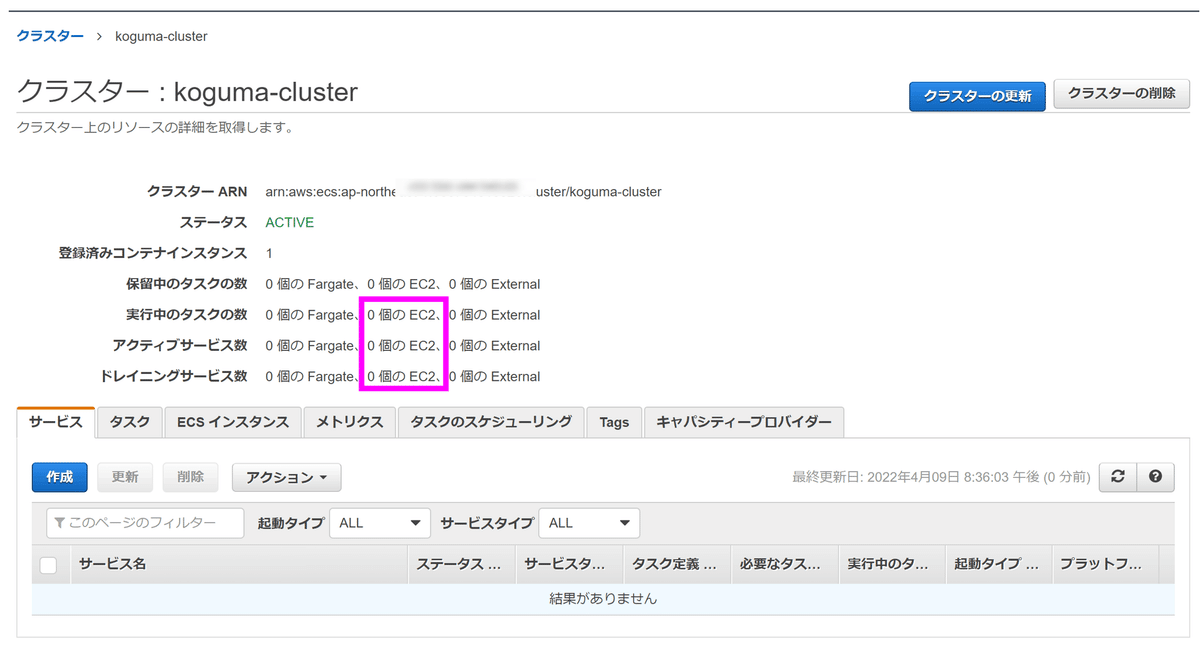
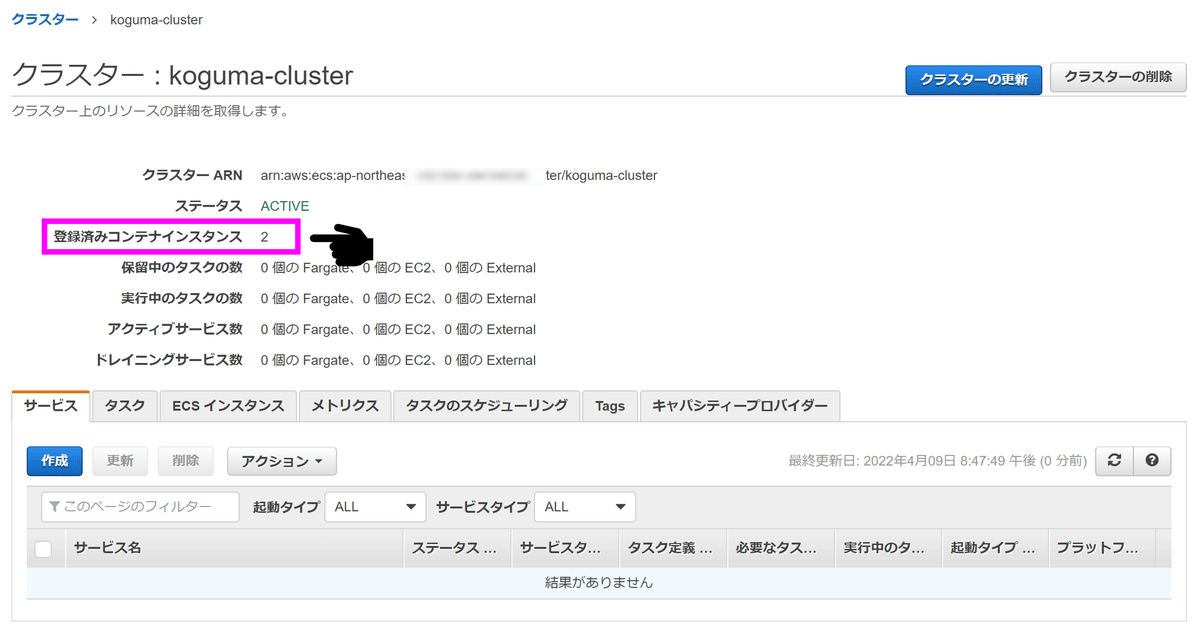
しばらくすると、「サービス」は消え、サービスから起動されていた
タスクも以下のピンク枠のところで確認できるように「0」となっています。

以上でサービスの削除は完了です。
2.タスク定義の確認
前回まで使った「タスク定義」があることを確認します。
多分あると思うので、何もしなくて良いと思いますが、
もしタスク定義が「INACTIVE」になっているとか、新しい名前で
作り直したいという方は、以下記事の「1-3.タスク定義の作成」
を参照ください!
3.EC2 AutoScailingのグループサイズ変更
「EC2 Auto Scailing」の「グループサイズ」を変更し、
コンテナインスタンスを2台にしましょう。
こちらも編集方法は以下の記事の「1-6.EC2 Auto Scailingの動作確認(その2)」を参照ください!
設定を終えて、以下のようにコンテナインスタンスが2台になっていれば大丈夫です!

4.サービスの作成
最後に再びサービスを作成していきます。
先ほどの「クラスター」画面の「サービス」タブから
「作成」をクリックします。

ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
