
【Bubble入門・基礎⑦】リスト型を使ってみる【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、「条件付けの2つの方法」「アラート表示のやり方」を作成しましたね。
今回は、「リスト型を使って一覧表示する方法」を紹介していきます!
ユーザーごとに登録した「欲しいものリスト」が、表示される仕様です。
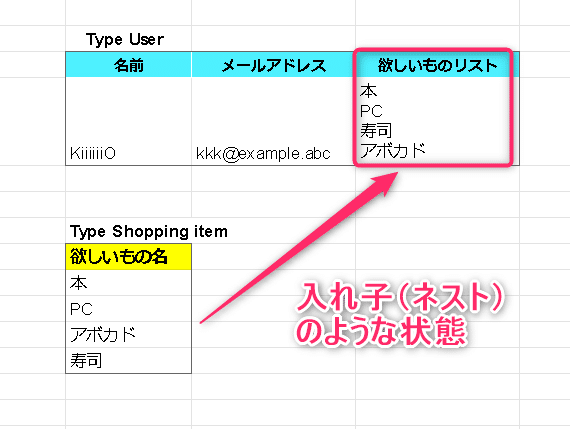
ちなみにリスト型のイメージは、Typeの中に別のtypeがFieldとして、存在しているような感じ…。
エンジニア的には、外部キー的なものなんですが、なんか違和感w

では早速…。
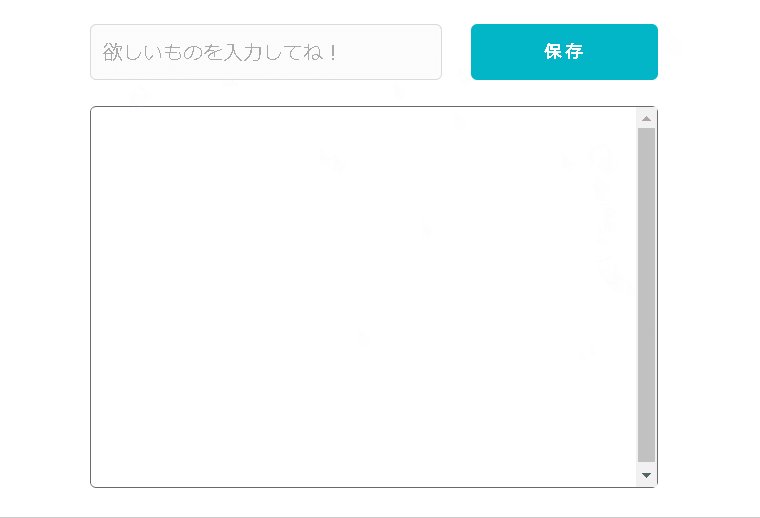
📢【入門】今回Bubbleで作るもののイメージ

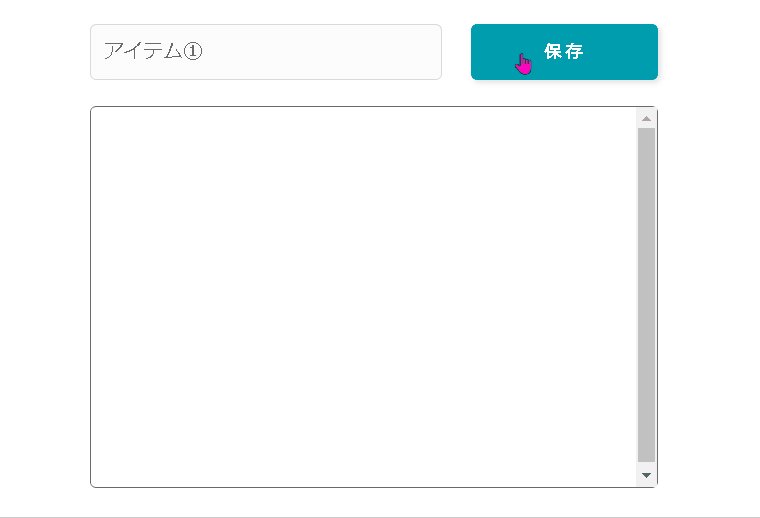
🟡 inputフォームに「欲しいもの」入力
🟡 保存ボタンクリック
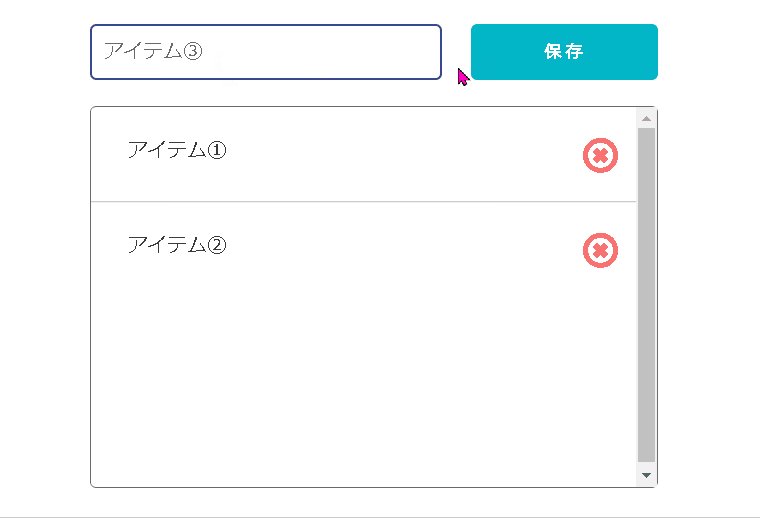
🟡 下のリストに表示される
🟡 「✖」押下でリストから削除今日は、ちょっと長め…。
張り切っていきましょう!
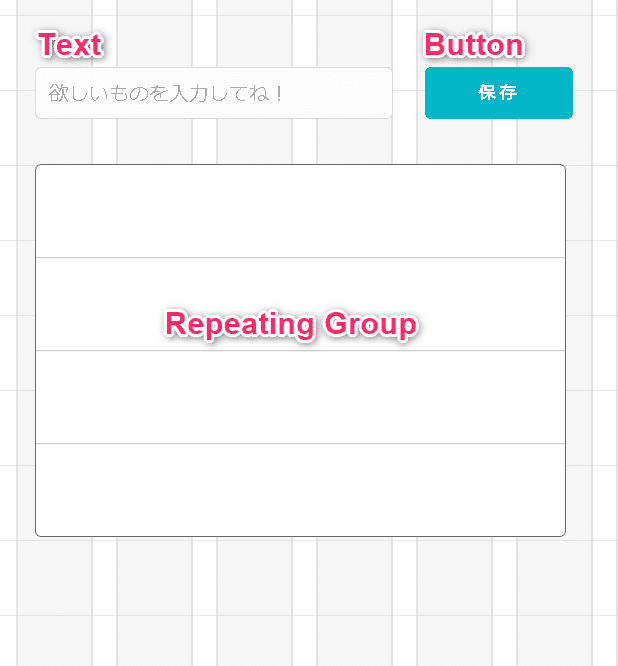
📌まずはElement(パーツ)を配置
いつものごとく、Visual Elementから、パーツを配置していきます。

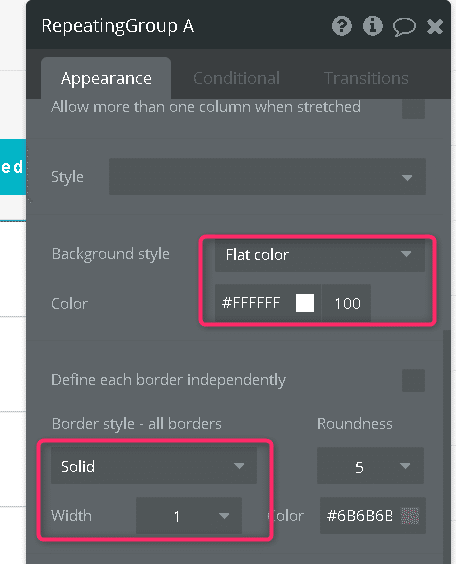
Repeating Group は、remove Style をして、「背景色」と「枠線」もつけてみましょう。

📌Dataを格納する入れ物を作る
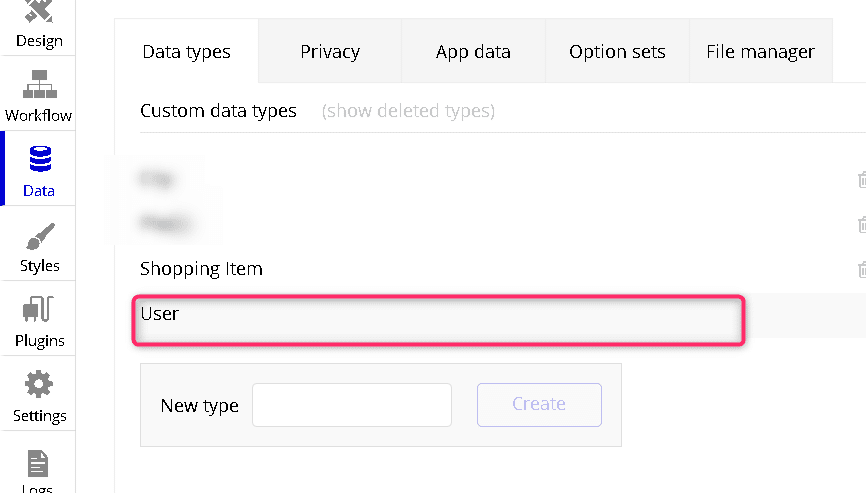
Dataタブへ移動して、欲しいものデータを入れる、入れ物(Type & Field)を作っていきたいと思います!

まず、「Shopping item」という名で、Typeを新規作成しましょう。

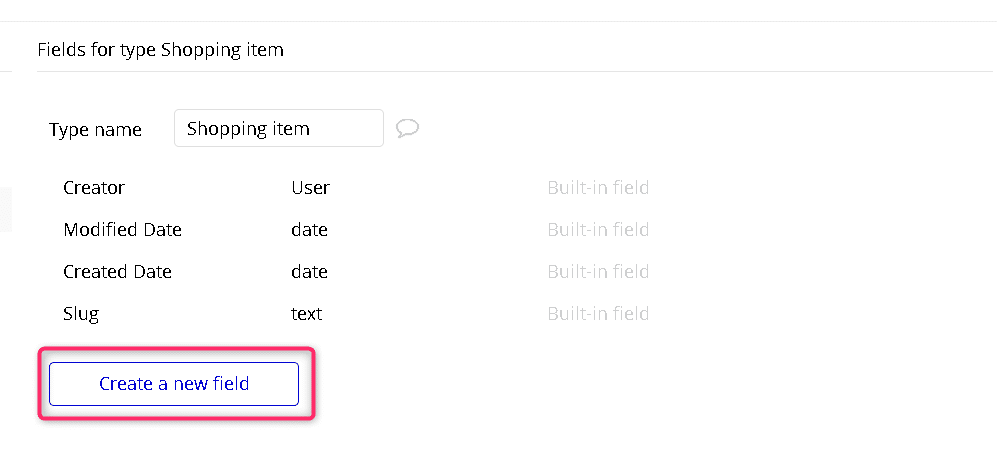
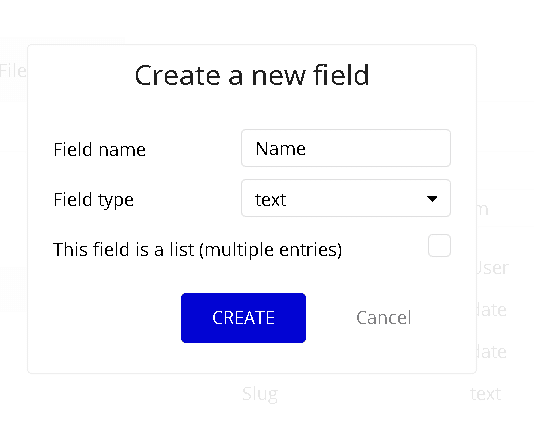
次に、新たに「Name(Text型)」として、Fieldを作成します。


Type Shopping itemについては、完成です!
次に、Userごとの欲しいものリストを管理したいので、Type Userにも新たにFieldを追加します。


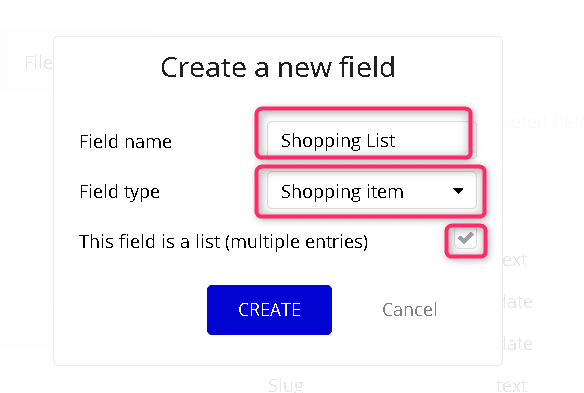
ここで追加したいFieldは、「Shopping List」。
型は、先ほど作った「Shopping item」としておきます。
このとき、「This field is a list~~」にチェックを入れることを忘れないように!

これで、リスト型となります。
📌保存ボタン実装①:登録
ではデザインタブへ移動して、保存ボタンの実装をしていきましょう。
まずは、入力された情報を、DB登録することから始めます。

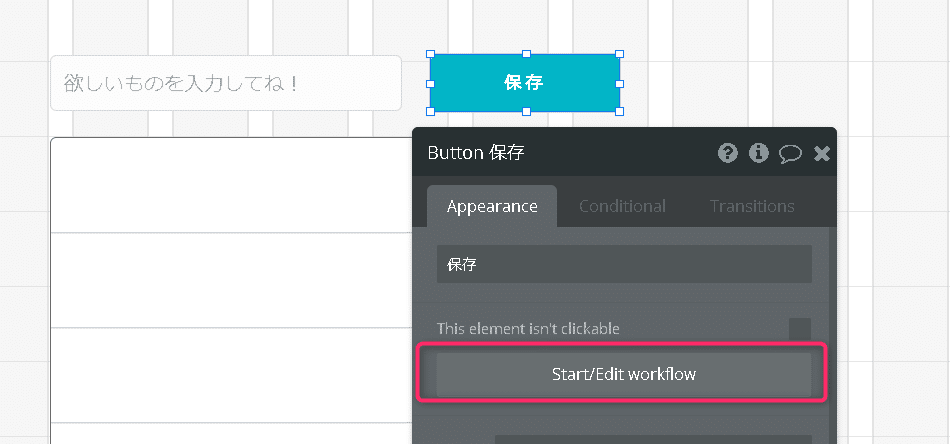
いつものごとく、処理を実装するために該当Elementから、「Start/ Edit workflow」をクリックします。

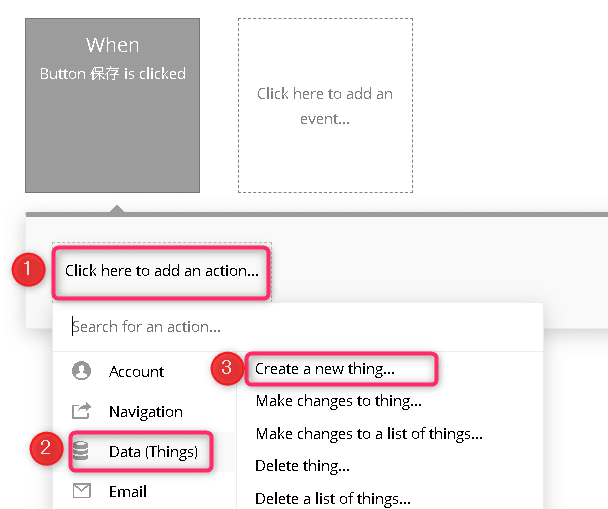
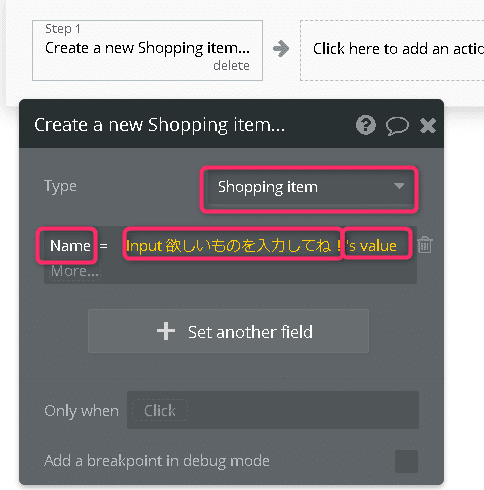
新しくデータの登録をしたいので、以下の手順で設定してください。

すると、
❓ どのType(テーブル / 表)の
❓ どんなField(カラム / 項目)に
❓ どのElementの
❓ 何を格納したいのか
を設定する項目があるので、それぞれ下画像のように、設定していきます。

これで、Inputフォームに入力された値が、保存ボタンの押下で、「Shopping itemのName」に格納されるようになりました!
📌保存ボタン実装②:Inputフォームを空にする
次に、保存ボタンでDB登録ができたら、Inputフォームは空にする処理も加えておきます。
設定は以下のとおり。

📌保存ボタン実装③:Type UserのShopping listにも追加
今のところ、複数ユーザーがいた場合、誰の欲しいものリスト(Shopping item)なのか、DB上で判別できません…。
というわけで、Type Userに新規追加したField「Shopping List」にも、登録をしてあげましょう(なんかややこい…)。
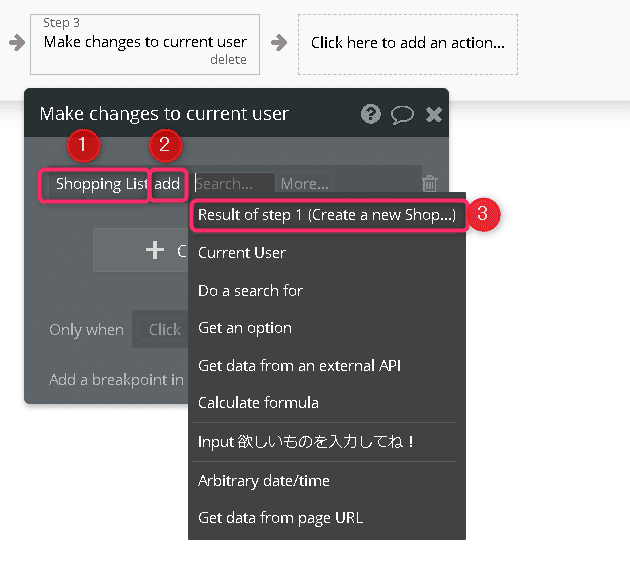
ここでは、保存ボタン実装①で登録したデータを、そのまま「Type UserのShopping List」に登録したいと思います。

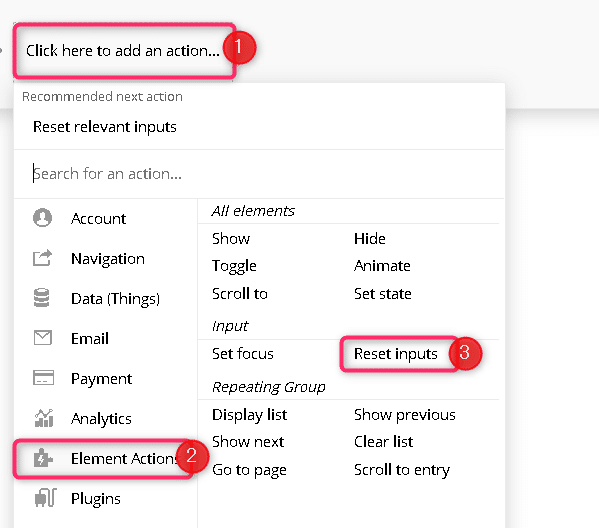
※順にクリック
1: Click here to add an action
2: Data(Things)
3: Make changes to current user上は、「現在のユーザーデータを変更する」という設定。
また、下画像の手順では、
Type User の Shopping List に、
Step1の結果(保存ボタン実装①で登録したデータ)
を加える
という設定をしていきます。

これで、Userごとの欲しいものリストを、格納できるようになりました。
あともう少し!
頑張ろう!!
📌Shopping Listを表示する箇所にElement配置
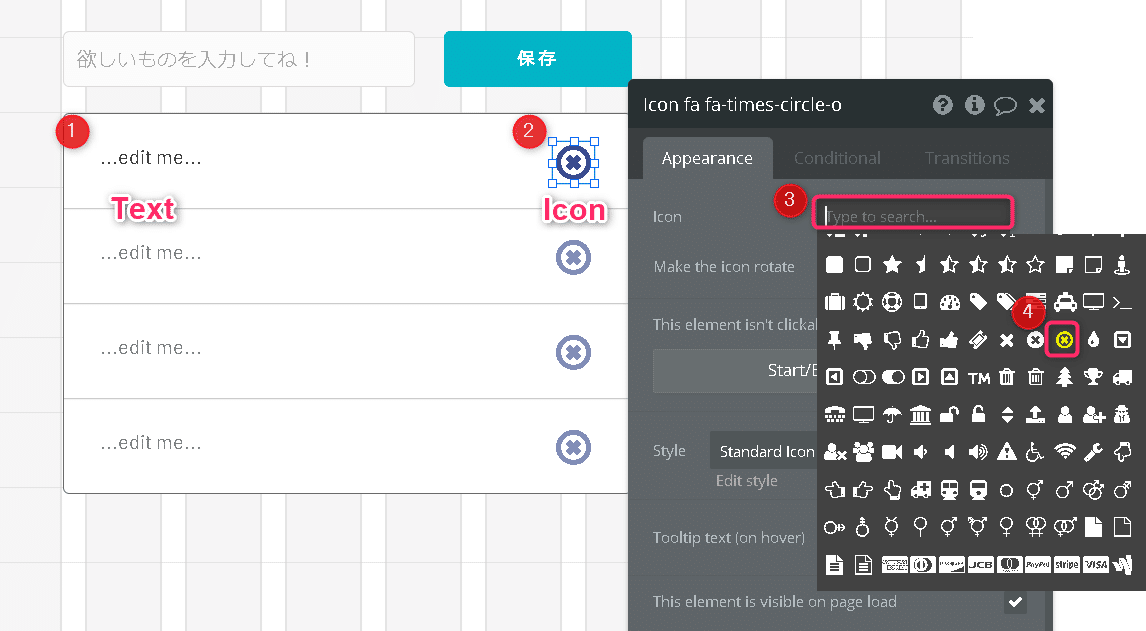
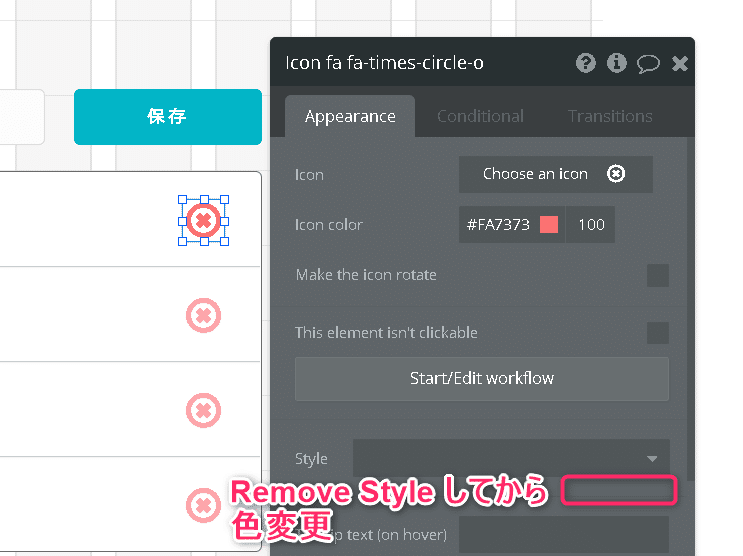
では、デザインタブへ戻って、あらかじめ配置しておいたRepeatingGroupの中に、TextとIconを配置していきます。

それぞれのElementの配置理由は、以下のとおり。
✔ Text:欲しいもの名を表示
(User ごとの Shopping item の Name)
✔ Icon:押下するとリストから削除される
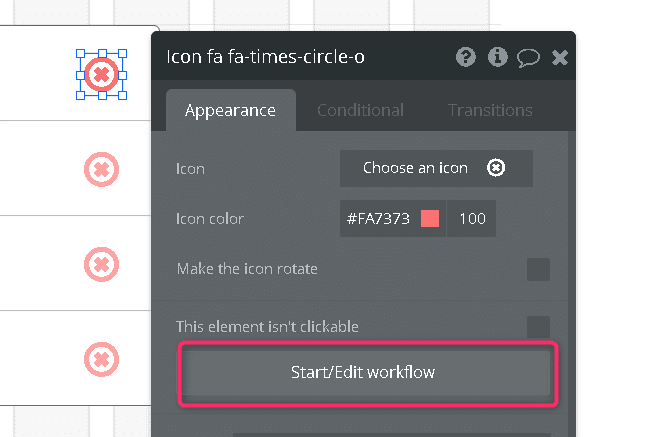
✖アイコンは、削除を意味するので、赤い色に変更もしておきましょう!

📌Repeating Groupの設定
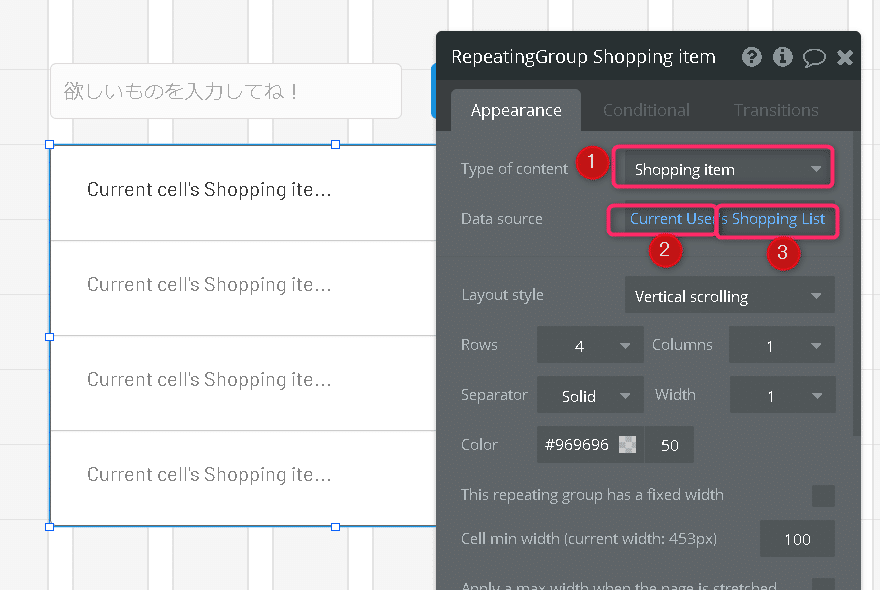
Repeating Group の設定を開きましょう!
ここでは、何のデータを表示させたいかを設定します。
表示させたいのは、ユーザーが持つ、欲しいものリストでしたね!

※順に選択
1: Type of content = Shopping item
2: Data source = Current User
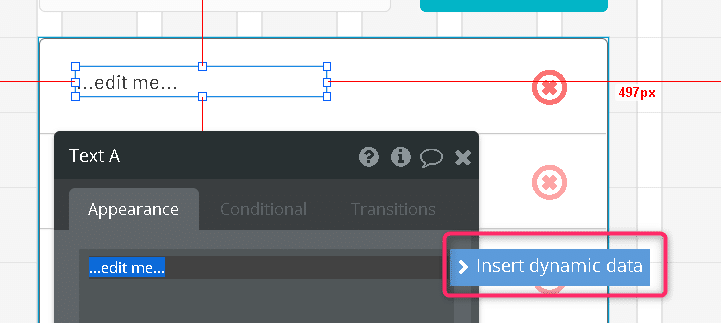
3: ='s Shopping List次に、Repeating Group 内に設置した Text も設定します。
これには、保存した「欲しいもの(Shopping Item)名」を、表示させるようにします。
まずは、Insert dynamic data をクリック。

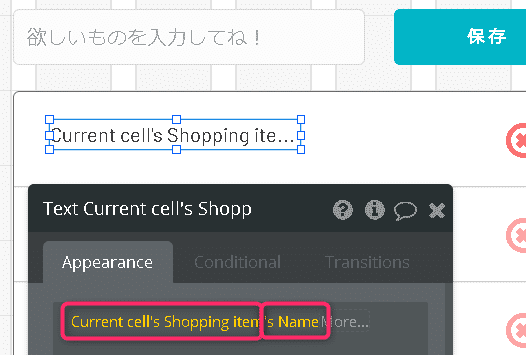
つづいて、「Current cell's Shopping item」「's Name」を選択していきます。

これで該当 Text に、欲しいもの名が、表示されるようになりました。
次がラストの実装工程!
ゴール目前 ! !
📌「×」ボタン押下時の処理を実装
では、「×」アイコンを押したときの処理も、実装していきましょう!

まず、「✖アイコン」の「Start/ Edit workflow」をクリック。
つづいて、「現在のユーザーの情報を変更」していきます。

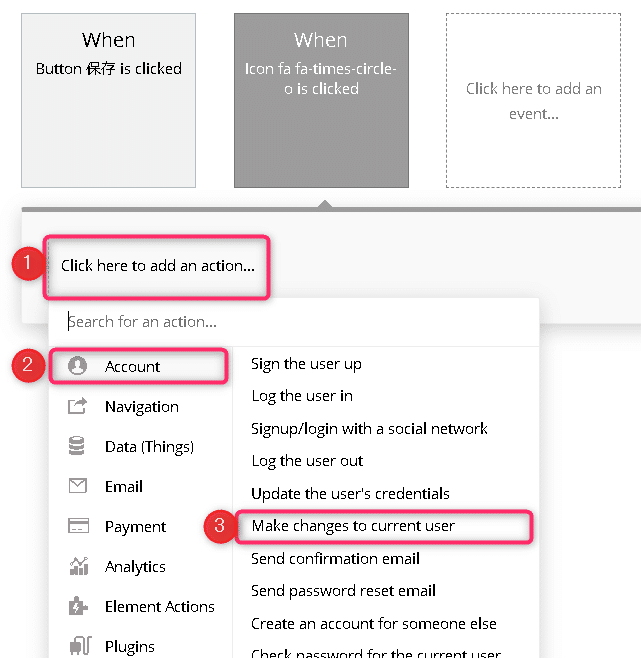
※順にクリック
1:Click here to add an action
2:Account
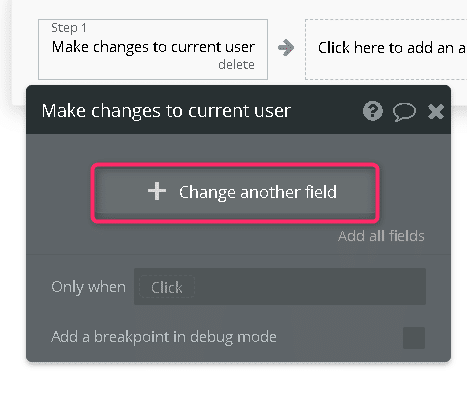
3:Make changes to current user次に、「Change another field」をクリックします。

ここで、どの Field を変更するのかを設定していきます。
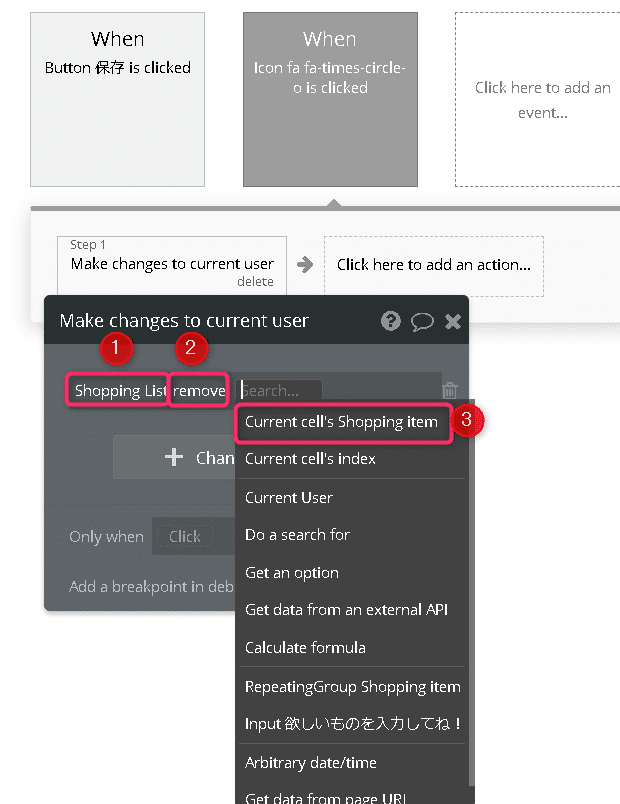
ここでは、Type User の Shopping List の中にある、今選択中の Item(✖が押下された行のitem)を削除したいんでしたね。

というわけで、設定は上画像のとおり。
※順にクリック
1:Shopping List
2:remove
3:Current cell's Shopping itemこれで完了です!
ちょっと長かったですね…お疲れさまでした!
😋さいごに:Bubbleプレビューで動作確認
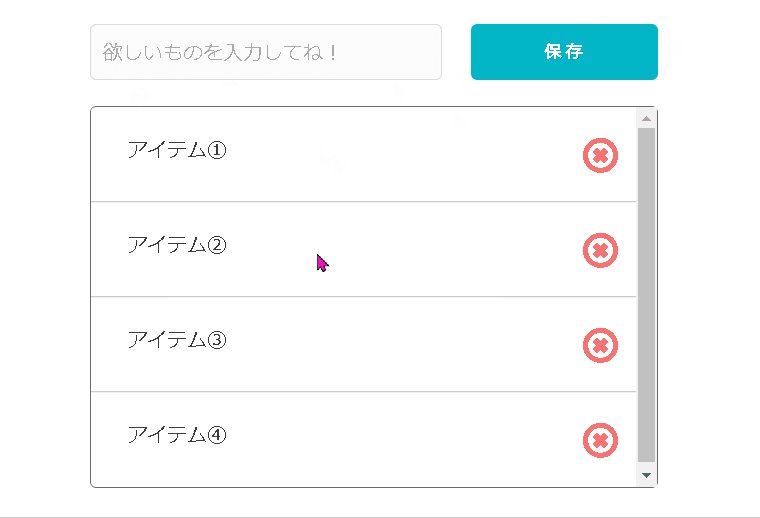
右上の Preview から、動作の確認をしてみましょう!
![]()
追加も、削除もうまくできてそうですね!

「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門⑧はコチラ👇(※執筆中)
