#プログラミング
processing #8 ばらばら回転
オブジェクト指向が分かったような、分かってないような微妙な絶妙な感覚でとりあえずのんびりコードを書いていきます。
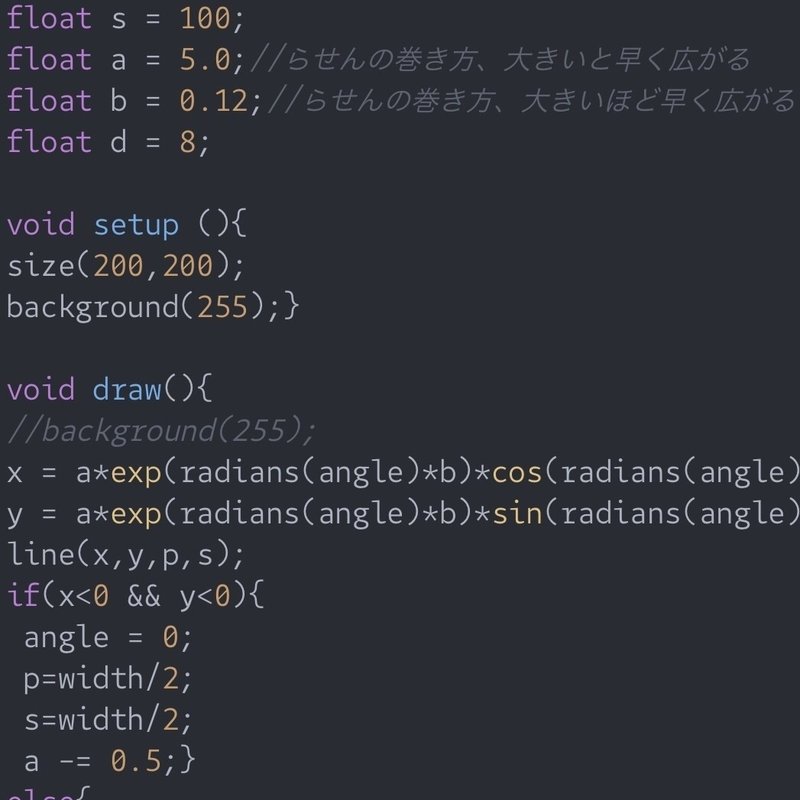
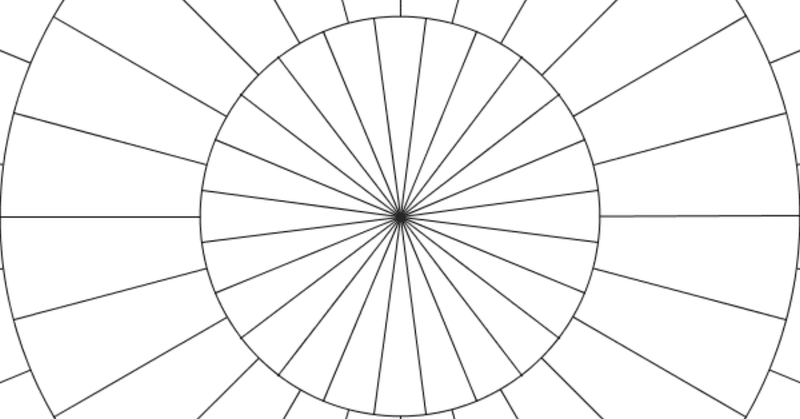
1 今回のコードcrel ano1;crel ano2;crel ano3;int t=0;int p=0;void setup() { ano3 = new crel(900); ano1 = new crel(600); ano2 = new crel(300); siz
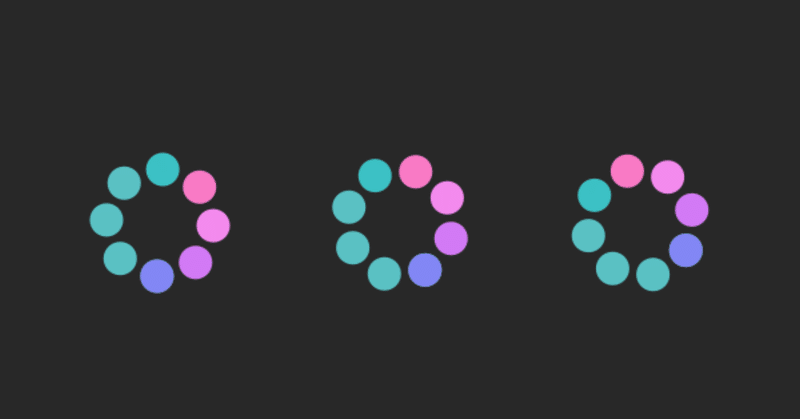
processing #7 オブジェクト指向Image
最近は、コードを書いて終わりというのが少し増えてしまいnoteをかけていないので最近やっとオブジェクト指向のイメージがついてきたので自分なりにまとめていきたいなと思います。
1 オブジェクト指向の定義オブジェクト指向(object-oriented)の言葉を生み出した計算機科学者アラン・ケイは、1972年に発表した論文の中でその設計構想を六つの要約で説明している[1]。
1.Everythin
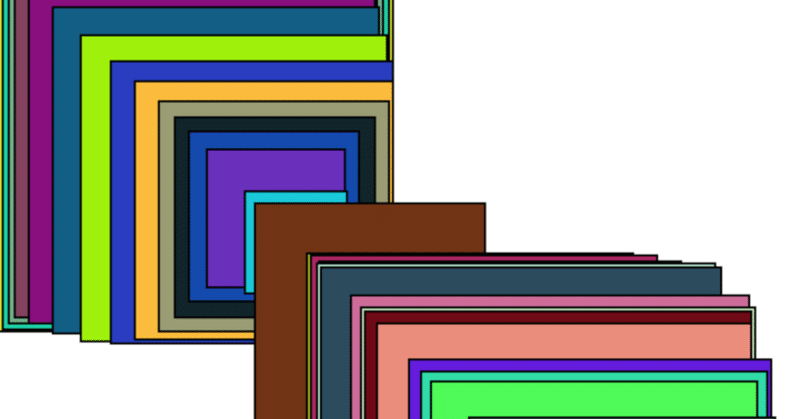
processing #6 色いじりsin
こんにちは、kazumaです。今回はprocessingで色いじりながらランダム性まぜられたらなーと思って作っていこうかなと思います。
目標みたいなもの色をいじってついでにランダム性も組む
int size = 0;float c;void setup(){ frameRate(10); size(400,400); background(255);}void draw(){ fill
processing #5 マウスの動きに合わせるpart2
こんにちは、kazumaです。前回書いたマウスに合わせた動きをするコードを改善と改造していこうかなと思います。
課題前回のコードの改善と改造
とりあえずマス目の変数化から
rect(5,5,size,size);
マス目の部分もsizeという変数を置いて一般化
次はもっとも難所のマウスの動きに合わせてタイルが黄色になるプログラム
とりあえずdeconbatchさんのアドバイスでif文の簡