
【デザインニュース】vol.11 2023トレンド|Three.jsによるアニメーション実装
==========================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
越智:ディレクター兼デザイナー/SEO周りを担当==========================================
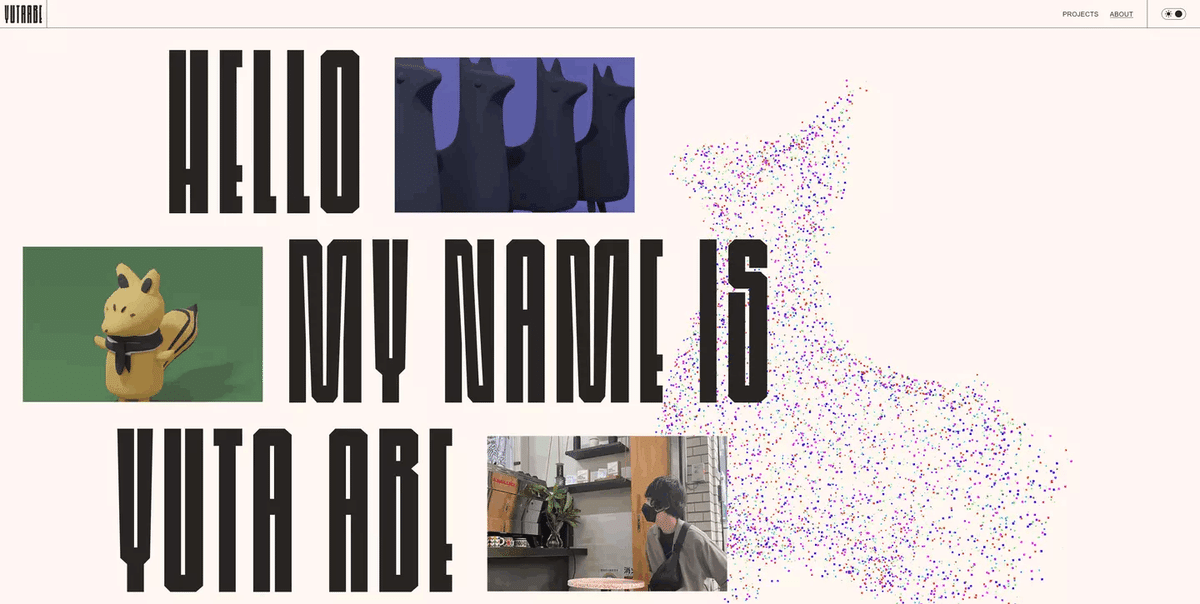
🔳 今週のピックアップ「Yuta Abe - Portfolio 2023」
UIデザイナー須田によるデザインコーナーvol.11。
今週の須田的ベストデザインは「Yuta Abe - Portfolio 2023」。

須田(UID):
今回紹介するのは、Yuta Abeさんというフロントエンドエンジニアのポートフォリオサイトになります。
Awwwardsにエントリーしていたので目についたのですが、どうやら年末年始に1人でつくったようです(笑)エンジニア1人で制作したとしたらすごいなと思ってピックアップしました。
長津(COO):
すごい!カーソル合わせるとキツネの色が変わるんだね。
須田(UID):
Blenderでつくっていますね。
3Dのモデリングもまだ勉強中らしいのですが、にしてもクオリティが高いですね。
このキツネのキャラクターもNFTにしてもいいぐらい。

長津(COO):
このキツネがドットで表現されている技術はなに?
須田(UID):
3Dの中でドットがふわふわと動いてるようにThree.jsで実装されています。
本業がエンジニアなのにここまでクオリティ高くつくれるのはすごいです。
長津(COO):
Twitterフォローしよう(笑)
須田(UID):
実装レベルも高いので、他案件でも「FWA」の「WEBSITE OF THE DAY」を受賞していました。
長津(COO):
フロントエンドエンジニアのスキル幅が変わってきたよね。
須田(UID):
UIUXもインタラクションも3Dも場合によっては考えたりしますよね。
古川(Dir):
エンジニアは今後さらに学習しなくちゃいけないことが増えて大変ですね…。
長津(COO):
Web3のプロジェクトも言葉を選ばずにいうと、デザイナーではなくエンジニアがつくったんだろうなっていうサイトが多いもんね。
Web3はテクノロジーがベースにあるから、日々技術に触れているエンジニアは更に独自の価値観を築き上げつつあるよね。

須田(UID):
Awwwardsの次回カンファレンスがトロントで開催されますが、そのカンファレンスサイトにも縦長の英字が使われているので、このフォントやデザインは流行っているんでしょうね。
長津(COO):
タイポグラフィーで雑誌っぽい。Abeさんのサイトも同じ雰囲気を感じる。
越智(UID):
洗練された大人向けの雑誌は、縦長の文字・広めの文字間が特長なので、スタイリッシュ感がでますね。
竹田(Dir):
スタジオボイスという雑誌のように、インタラクションで目線を誘導させる遊びゴコロがありますね。
須田(UID):
タイポメインで3Dないしはsvgアニメーションで綺麗に見せる感じが流行っていますね。
長津(COO):
みんな文字を読まなくなったかわりに、文字を絵として認識するようになったんだろうね。
須田(UID):
たしかに。文字ばっかりだとつまらない、たまに絵を挟んでくれないと読む気がしませんよね。

須田(UID):
他にもインタラクション的にすごいと思ったのが、リンク先のサイトデザインが画像としてマウスオーバーで出てきて、一定の距離を保ちながらカーソルを追尾し、そしてカーソルの動きにあわせて画像が歪むんです。
長津(COO):
表現がすごいリッチでいいね。
須田(UID):
海外でノミネートされたサイトでもこのデザイン・技術は結構見かけるので流行っているんでしょうね。
長津(COO):
サイト制作時にグローバルナビの文字・デザインを考えたりするけど、なんなら読んで論理的に意味が分かる前に、直観的にリンク先のことが分かるっていうのは大事だよね。
須田(UID):
やっぱり文字を読まないってことですよね~
長津(COO):
直観で伝わるデザイン、コンセプチュアルなデザインを意識しましょう。
じゃあ今日はここまで。
アディオス!
〆
