
不便は自作で楽しみながら乗り越える。すぐに使わなくなりそうなボタン制作♪
こんにちは♪
記事をお読みくださり、ありがとうございます😊
田舎暮らしと通販と、アウトドアやDIY、新しい物好きな、Uターン就職者で信州愛好家の筆者です♪
さて、最近noteでは、amazonさんの商品紹介を行う時に、困った現象が起きてます💦 なんでAmazonだけ狙い撃ちなんだよー、という突っ込みはさておき、公式からも「しばらくダメそう。。。」と発表されてます。
↓こちらがその現象
⬆️これです、商品画像なしでのリンクボタンになっちゃうんです。
最初はURLしか表示されなくなってしまってたので、若干直った方ではあるんですけどね、せっかくの埋め込みリンクなのに、これじゃちょっと不便。
で、筆者は考えました。
「いずれは直るんだろうけど、noteの編集エディタ頼みではない投稿を楽しむべき期間限定ハプニングにするのもいいな」と。
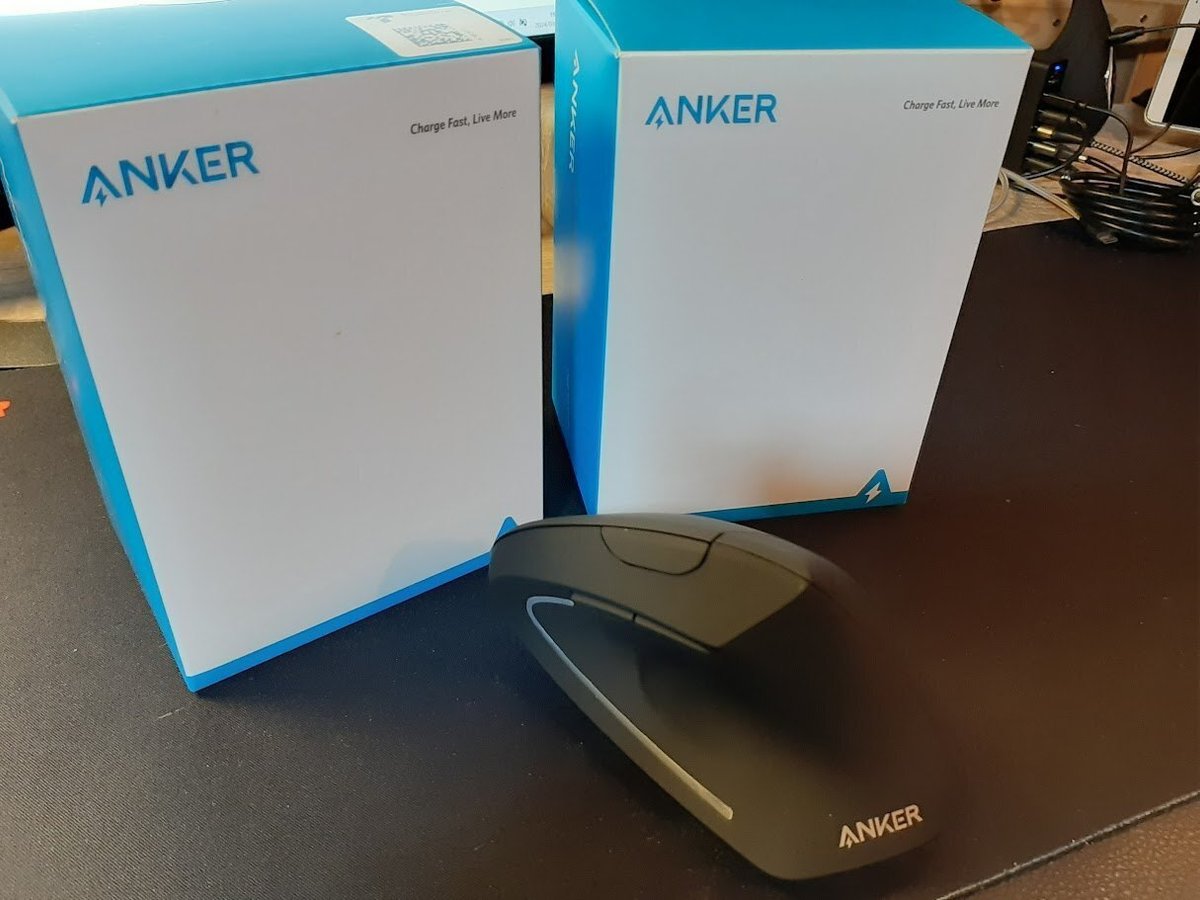
ちょっと強気になれたのは、筆者は最近マウスを変えたのでちょっとパフォーマンスが上がってます。
気に入ったので2個買うほど手になじんでますw

Anker 2.4G ワイヤレスマウス (縦型 無線マウス) 800 / 1200 / 1600 DPI 5ボタン 光学式 エルゴノミクスデザイン 右手用


⬆️これ、すっごく使いやすいのでおススメしてます♪
あと、お気づきになられましたか? リンクボタン自分で作りましたw
と、ここでやめとけばいいのに、筆者は悪ノリ帝王なのでまだ進みます。
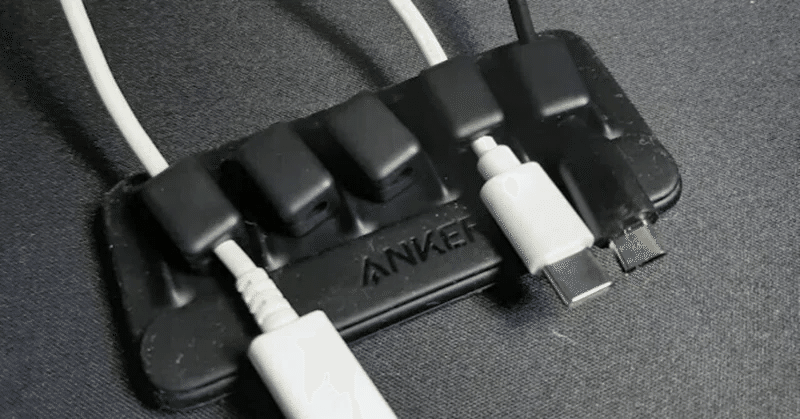
ちなみにレーザー彫刻機なる物を購入したので、また配線が込み合い始め、のでこんな物が役立ってます。
ケーブルクリップ 10個入り 新型万能クリップ マグネットクリップ



⬆️これも筆者のお気に入りです♪ 磁石でくっつきはがしがラクチン。
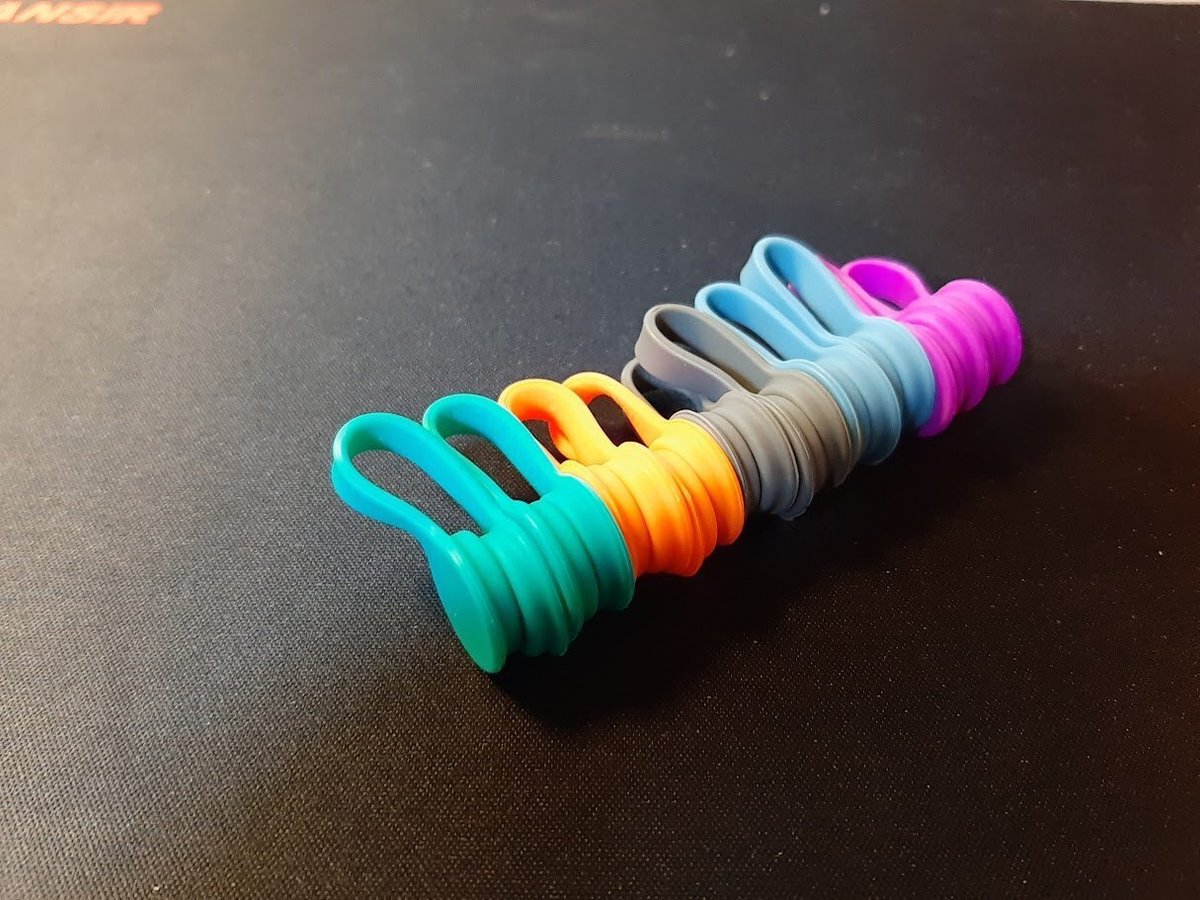
あとこれですね、ケーブルバンド


どれも使いやすくて筆者のおススメガジェットちゃんたちなので、よかったらご参考くださいませ♪
さて、ここまで露骨になればもうおわかりかと思いますw
編集エディタでamazon埋め込みが正常になれば多分もう使わないんでしょうけど、リンクボタンを自作して遊んでました。
使用ソフトはAbobeシリーズです、さすがにこういうニッチな制作は、illustrator、Photoshopが強いですね♪ 元祖デザインソフトの勝利!


こんな風に商品に合わせてリンクボタンもイメチェンしてみたりと、せっかくなので遊ばせてもらいましたw
ほんと、こういう時の筆者は自分でもアホだなぁと思います。


⬆️AI生成イラストも付けてこういうリンクにするのもありですねw
ここまでするともう、リンクボタンの作成のために相当な時間が必要になってくるので、商品を紹介したいのかリンクボタンを紹介したいのか、わけがわからなくなってきます。
こんだけ作る気があるなら、もういっそワードプレスか何かでWEBサイト自作すればいいんだろうなぁ、とも思うんですけどね。
でも、
せっかくnoteで繋がった方たちやこんなアホな記事を読んでくれる方がこのnoteに居る限り、やっぱりnoteでの投稿を続けたいなと思うのです。
ちなみに、もしそんな人居ればですけど、筆者の記事内のリンクボタン画像はフリー素材として使ってもらってもOKですw
同じようにAmazon埋め込みがうまくいかない方や、面白そうだからちょっと使ってみようと楽しむ方はどうぞお使いくださいませ。どうせなら不便を一緒に楽しみましょう♪
いかがでしたでしょうか?
よかったらご参考くださいませ。
いいなと思ったら応援しよう!

