
【SketchUp #24】udemyのチュートリアル⑦_iPad版でマテリアル調整
iPad版のマテリアル調整はデスクトップ版と操作方法が違う
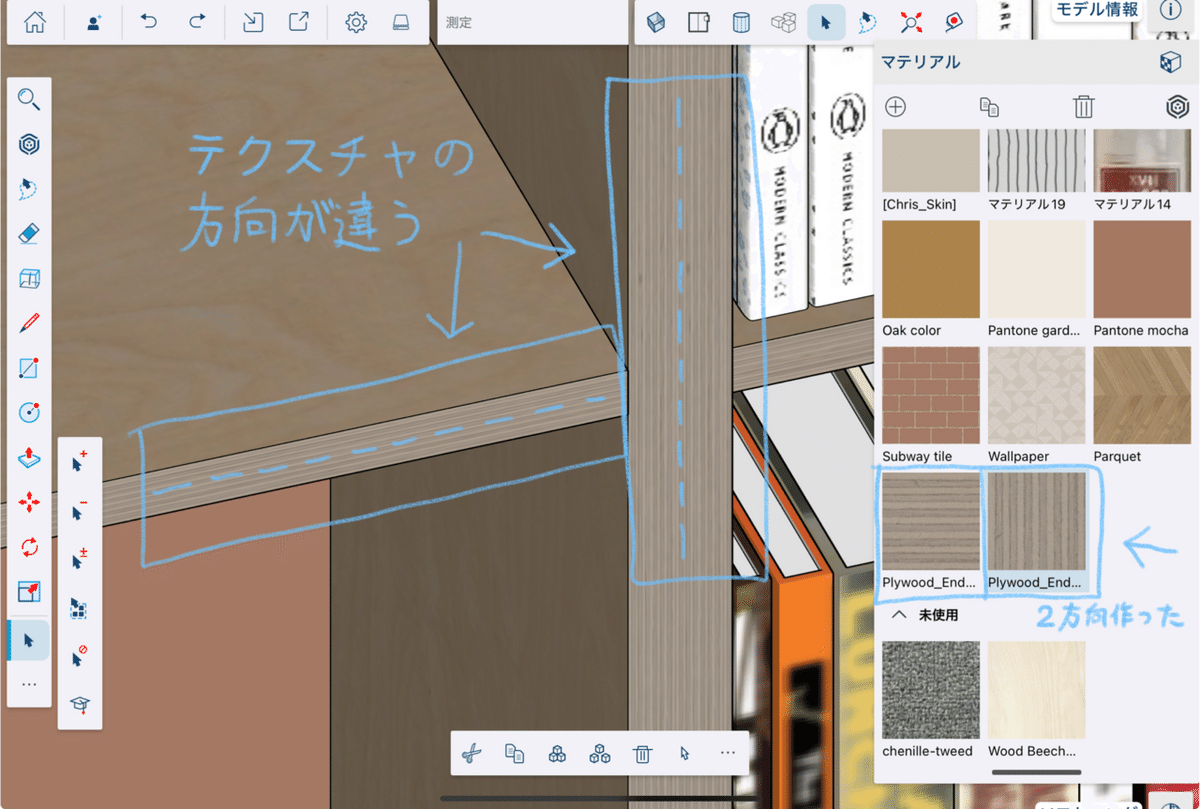
今日はudemyのSketchupUpチュートリアル第4セクションを修了しました。マテリアルの続きで、外部から画像を読み込んで調整する内容でした。デスクトップ版での経験をもとにiPad版で試しましたが、iPad版はテクスチャの方向を変換する機能がなく、手間取りました。
元々オーク調の木材マテリアルを適用していたのですが、講師のようにプレイウッドのマテリアルを使いたく、大きな面と側面で2種類のテクスチャを使い分けるまでは順調。しかし、テクスチャの方向変換が必要な場面で行き詰まり、iPad版のチュートリアルをYoutubeなどで確認しても解決策は見つからない!最終的に荒技で2方向のテクスチャを作成して使い分けました。

試行錯誤の途中、テクスチャ作成にとても便利なサイトを見つけたので共有しておきます。
Architextures (ARTX)
ウェブ上で寸法やパターンなどをカスタマイズしたテクスチャが作成できます。もちろんシームレスで、個人および教育目的での使用は無料だとのこと。ありがたいサイトです。
Architextures for SketchUpという拡張機能もあるようですが、iPad版では使用できず、これは次回に確認します。
その後、Twinmotionを使って360度パノラマを作成し、Wherenessにアップロード。こうして過去の成果と比較することで、少しずつ成長を感じられるのが励みになります。
次のセクションでは、細部のモデリングに取り組む予定です。少しの工夫がリアルさに直結するので楽しみ!
Wherenessサイトのリンク

