
期間限定「ヘッダー画像」について
こんにちは。伊盾です。
⭐ フォロワーのみなさまへ ⭐
私をフォローくださいまして、誠にありがとうございます! 感謝をこめて、当記事を投稿いたします。今後ともよろしくお願いいたします 🍀
⭐ 全ての読者さまへ ⭐
当記事にお越しくださいまして、誠にありがとうございます! 楽しい一時のご提供に努めてまいります。今後もよろしくお願いいたします 🍀
当記事では『note』クリエーターページの ヘッダー画像 についての 我々の考えや創作ポイントなどを公開 いたします。
以下『note』クリエーターページのヘッダー画像を「ヘッダー画像」と記載し、記事内のヘッダー画像を「記事のトップ画像」と記載します。
~ はじめに ~
私の記事をご覧いただくにあたり、
【免責事項・リンク・著作権について】の内容もご了承くださいますよう、お願い申しあげます。
( 記事末にもリンクバナーあり )
以下の文字数は約2,100文字です。
( 画像内の文字は含みません )
読了の推測時間は4分半程度です。

「ヘッダー画像」の特性
『note』の「ヘッダー画像」にも推奨サイズがあるが、表示されるのは中央部分のみである。以下に画像を掲載しつつ、簡単に説明しよう。
🟡「ヘッダー画像」の見え方
下の画像の上下部分 ( 黒ベタ ) はPC・スマホともに表示されない部分だ。

🟡 表示されない部分に薄い黒を重ねた状態
表示されない部分は、表示される部分の2倍以上の面積があるではないか!

🟡 ヘッダー画像の全体像
下の画像サイズは『note』の「登録画像の推奨サイズ一覧」に準じている。

上下部分が単色のベタであっても「ヘッダー画像」としての問題はない。
しかし、私のバディ ( 作画担当:絵筆 描月 ) には “ 全体をガチ描きする理由 “ があるそうな。
ちなみに、右下の Ⓒ表記を大きくしたことにも理由がある ( 後述 )。

『LINE』での「リンクカード」
『X』でも全体表示されるようだが、我々は現在『X』を利用していないため、『LINE』にクリエイターページのURLを張った状態で検証した。
🟡『LINE』での「リンクカード」の見え方
右下の Ⓒ表記を大きくした理由は、この場合の視認性を高めるためだ。

スマホ内ではとっても小さいサイズだ。
さらに拡大表示ができない特性もある。
上記2点を逆手に取って「 もっとよく見たい 」と思っていただけるなら本望だと描月は言う。
ヘッダー画像としては “ 表示されない部分も魅せる “ ことを考えて、“ 全体をガチ描きする理由 “ はここにあるそうだ。
つまるところ「 踏んでみたくなるリンクカード 」と感じさせることができて『note』への誘導を成せたなら、“ 我々にとっての正解 “ なのである。
特に “ 期間限定のイベント “ などは「踏んでみたくなるリンクカード」を優先に考える。
大柄な絵は見やすくインパクトがある。細かな絵はそれなりの魅力があるともいえる。場合によって使い分けると良いかしれない。
まぁ、当該クリエイターページを開くと、表示される部分は3分の1以下となるので、ちょっとガッカリさせる可能性もあるのだが・・・😅💦
みなさまは、どのように考えていますか?
また、どのように感じているでしょうか?

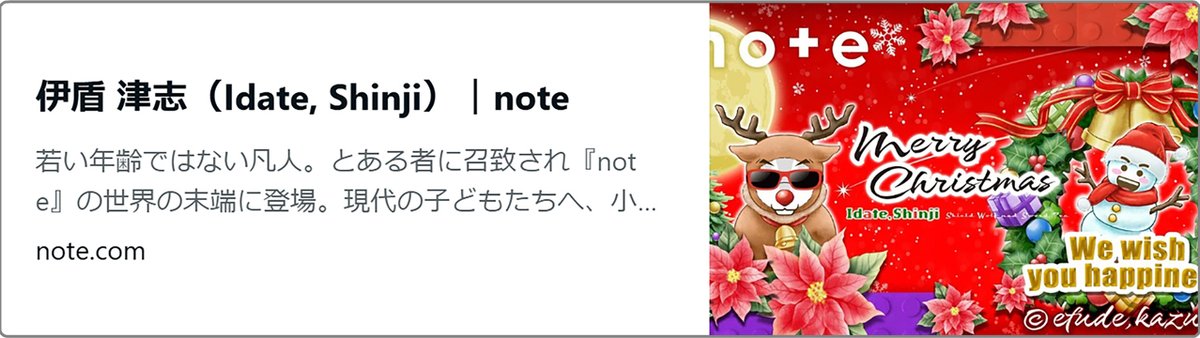
PCで見る記事内の「リンクカード」
クリエイターページのURLを『note』の記事内に張った状態で検証した。
🟡PCで見た場合の「リンクカード」の見え方
この場合も確認して踏まえるべきだったと反省 💧

今後、この度の反省点も考慮していく。

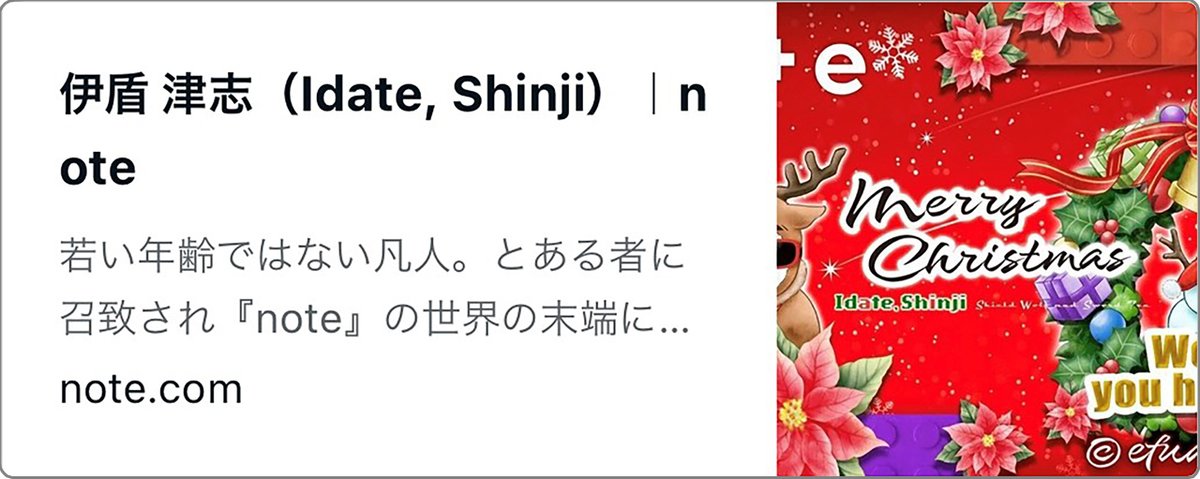
スマホで見る記事内の「リンクカード」
スマホのサイズも多種あるため一概ではないが、縦で見る限り見栄えは大きく変わらないだろう。
🟡スマホで見た場合の「リンクカード」の見え方
中心にシンボルやタイトルを設けることは大切。

この場合はもう、致し方ないかもしれない 💧
ちなみに、スマホを横にするとPCで見る記事内の「リンクカード」のように表示される。縦で見る場合の対策までは行わなくてよいかと・・・。

ヘッダー画像って、けっこう奥深い・・・
記事のトップ画像には「みんなのフォトギャラリー」が利用できるが、クリエイターページ「ヘッダー画像」に利用することはできないようだ。
そして「リンクカード」での見え方も多種ある。
全てに魅力的な見栄えとなる画像というのは難しいが、SNSで共有する際の見栄えは考慮したい。
我々は現在『LINE』しか利用していないが、描月は検討を始めている。

『note』ヘッダー画像の販売
画像生成AIでハイスペックな描写の絵が簡単にできる時代だが、描月には “ 手描き ( 現在の主体はデジ絵 ) “ を続ける理由がある。
今後、期間限定イベント用『note』ヘッダー画像 などの販売を検討している。求めてくださるお方がいるか否かはわからないが・・・。
私は無料で『note』を利用させていただいている。
その点からも、せめて有料記事の投稿は行いたい。
「リンクカード」になった場合も魅力あるものを考案し、汎用性や各自のオリジナリティをくわえることもできるようなデザインをご提供したい。
今の私の駄文よりも、描月の絵の方が購買価値はあるのと思うのだが、いかがであろうか・・・?
私のように期間限定で「ヘッダー画像」の着せ替えを楽しみ、読者さまにも楽しんでもらいたいと考えるnoterさま、いらっしゃいますか?

余談・・・・。
我々、基本的に “ これまでの自分語り “ をしたい性格ではない。そこへの共感は求めない。狙おうとも思わない。そもそも狙えないだろうけども。
下の記事では少々頑張って ( 私の経験談を ) さらしているが・・・。
しかし、「子ともたちがワクワクできる何かがあるのか?」と自問すれば、簡単に自答に至る。
自分を語って共感を得られる人、誰かを癒し元気づけられる人は有能だと思う。私は凡人であるため、魅力的な言葉を綴る能力も乏しい。
そんなこんなで、今の私は “ 今のリアルを自ら見て感じたこと “ を記事にし、発信している。不器用な私なりに選んだ方法なのである。
今後、チラホラと “ 自分語り “ をするかもしれないし、しないままかもしれないが、エンタメ性の創出を目指して精進していく。

~ おわりに ~
皆さまのフォロー、スキ、コメントによって、大きく励まされております。また『note』非会員の読者さまにも大きく感謝しております。
当記事は、小さくとも我々の経験からのノウハウ記事です。提供する内容を足して有料記事への展開も考えましたが、皆さまへの感謝の気持ちを込め、当記事も無料記事としました。
読者さまの “ 貴重なお時間 “ をいただきました。
私の記事を最後までお読みくださいまして、誠にありがとうございました。
今後もどうぞ、よろしくお願い申しあげます 🍀

下の記事はnoteデビュー当初の私の物語です ( 無料 )。
スキマ時間にでも、お読みいただけたら幸いです 🍀

◂ 記事末 ▸

【免責事項・リンク・著作権について】はコチラから
©2024 伊盾津志 (執筆) / 絵筆描月 (作画)
いいなと思ったら応援しよう!

