#UI
世界一わかりやすい「イージング」と、その応用
これはdesigning plus nine Advent Calendar 2018 5日目の記事です。
こんにちは。ritarと申します。designing plus nineというサークルで日々楽しく活動しております。
最近、こんな記事を見つけました。
どうすれば体感でサクサク動作するかを書いた良記事です。
これのアニメーションの項を読んで触発されたので、以前からUIにおけるアニメー
インタフェースとは何か|融けるデザイン2020 #4
融けるデザイン2020は出版5年を記念して、融けるデザインを著者なりに振り返りつつ、少しだけ融けるデザインその後を何回かに連載して書いていくものである。
今回は連載4回目。今回は2章「インタフェースとは何か?」の内容を振り返っていく。
融けるデザインというタイトルだと、インタフェースデザインやインタラクションデザインの内容について扱っている本だとはわかりにくいが、本書はインタフェースとインタラ
融けるデザイン2020 #1
『融けるデザイン ハード×ソフト×ネット時代の新たな設計論』出版から5年。今回は5年を記念して、融けるデザインを著者なりに振り返りつつ、少しだけ融けるデザインその後を何回かに連載して書いていく。
「融けるデザイン」誕生まずは、タイトルや装丁について振り返る。
2014年10月29日編集者の村田さんからデザイナー(岡本健さん)へのメール引用
タイトルは、『すべては体験に収束する』からがらっと変わ
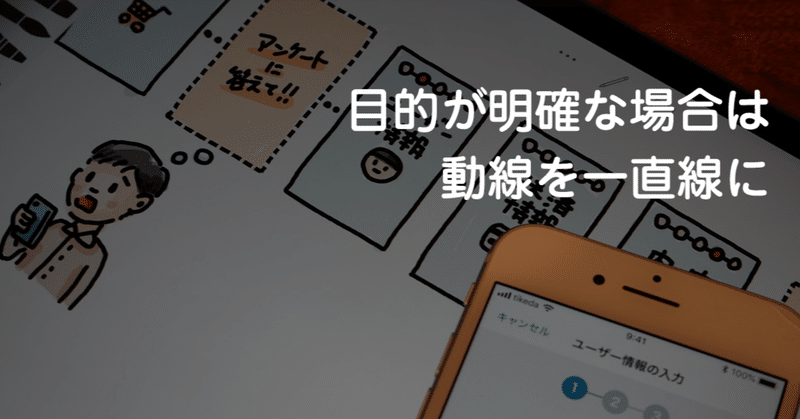
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)