#UXデザイン
定量×定性の補完的アプローチ@ Insight Tokyo #1
先日Insight Tokyoでメルペイでのmaruhadaka PJという定量×定性の補完的アプローチについてお話させていただきました。資料はこちらです。
オンラインでの開催でしたが、550名ほどの方にお申し込みいただきちょっとしたカンファレンス規模に…!「UXリサーチ×データ分析」というテーマにこれだけの関心が集まるのに驚きました。当日は10分という限られた時間の中だったので概要に触れただけ
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)
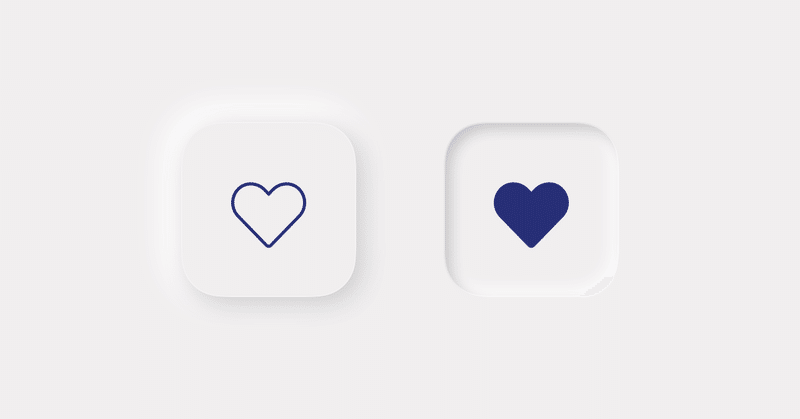
"Neumorphism" なるUIデザインのトレンド
「新しいスキューモーフィズム」を謳う "Neumorphism" というデザインが最近一部で提唱されているようです。
Skeuomorph Mobile Banking by Alexander Plyuto
この例のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表します。
Neumorphi