
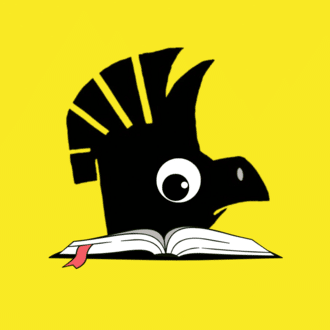
noteのサムネイル用に絵を描き始めてみたら、楽しい~!15分で描きあげる
みなさん、こんにちは!ホヴィンチです。
ブログ記事のサムネイル画像、皆さんどのように作っていますか?
いままでぼくは、Canvaの生成AIで作成した水彩画風の画像を使っていました。
しかし、プロフィール画像をキッチリとした色のものに変更してから、サムネイルとのテイストが合わなくなってきたんです。
そこで、自分で描くことにしました!
もともとぼくのプロフィール名は、天才レオナルド・ダ・ヴィンチにちなんでつけたものなので、彼の足跡を辿るためにも、ちょうどいいと思いました。
今回は、サムネイルを手書きするメリットと、やり方をご紹介します。
自分で描くサムネイルのメリット
noteには、他の方のサムネイルを「みんなのフォトギャラリー」を通じて再利用できる機能があります。
しかしこの問題点は、統一性がないこと。
1つの記事だけなら問題ありませんが、ぼくは毎日記事を投稿しているので、サムネイルもある程度の統一性があったほうが、一覧表示させたときに気持ちがいいんです。
そして、欲しい画像が見つからないことも課題。
そこで、自分で描くことにしました。
白黒の手書きであれば、統一感も出せますし、内容にあった絵を選択することができます。さらに、シンプルな絵ならば、それほど時間がかかりません。
じつは以前から、絵を描きたいな~と思っていたんです。
ホヴィンチというプロフ名からもわかるように、ぼくはダ・ヴィンチにあこがれています。
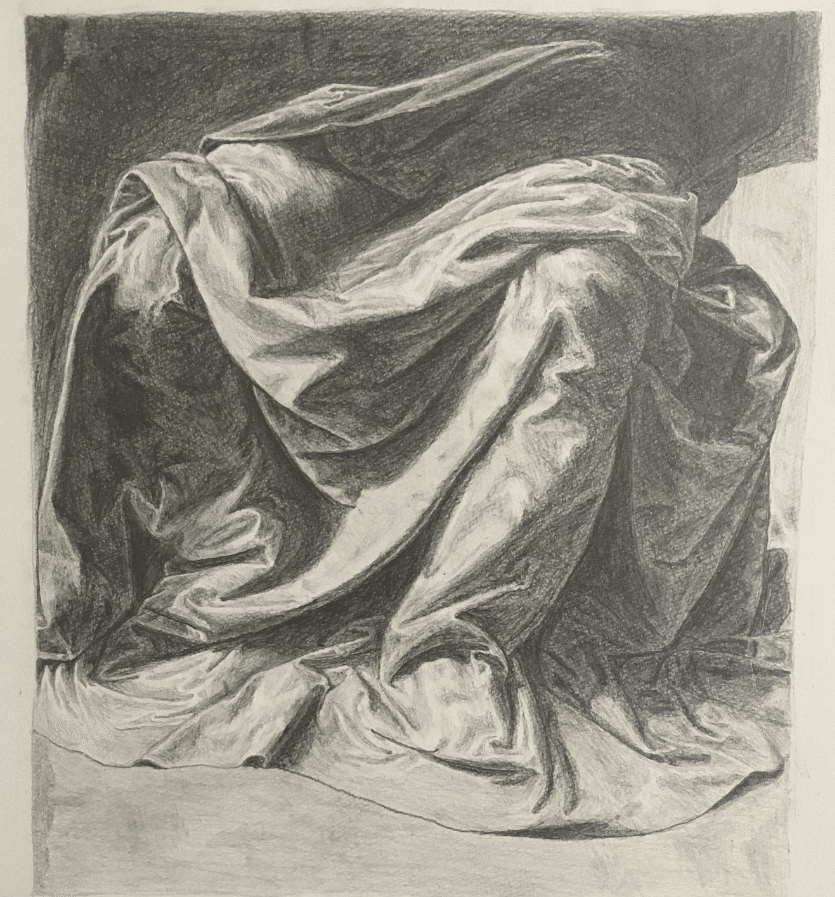
彼のようになりたくて、もともと右利きなのを左利きに矯正し、彼のデッサン・クロッキーを1万時間かけて模倣しようと挑戦したときもあります。
以下の絵がそのときのものです。(いま1万時間チャレンジは途中で止まっていますが、いつか再開したいです😄)

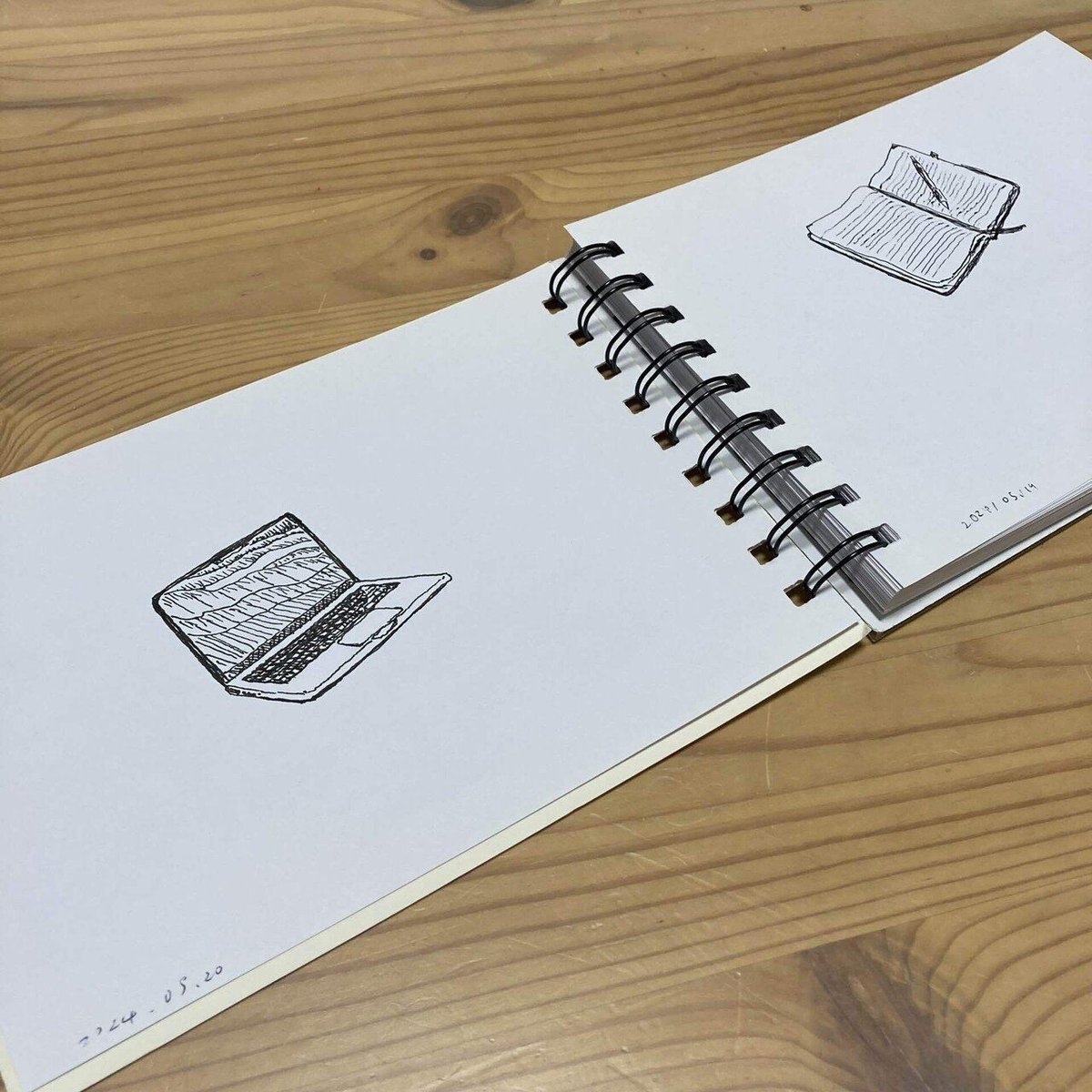
使う道具
ぼくがサムネイルを描くために使っている道具は、以下の3つです。
➀ ダイソーで買った小っちゃいスケッチ帳

⓶ イラスト用のペン
もっと詳しくいうと「PILOT ドローイングペン08 水性顔料 0.8mm ブラック S-15DRN8-B」です。

⓷ iPhone
iPhoneは、以下で説明しますが、お手本を見る用と、撮影・修正用につかっています。
お手本を見ながら描く
ぼくは、想像をもとに絵を描くということができません。(できる人がうらやましい…)
ですので、iPhoneでよさそうな画像を探してきて、それを見ながら描いています。(画像はPintarestに保存しておくと、あとで一覧を見ることができて楽です。)
そのままトレースすると著作権にひっかかるので、少し絵をアレンジしています。
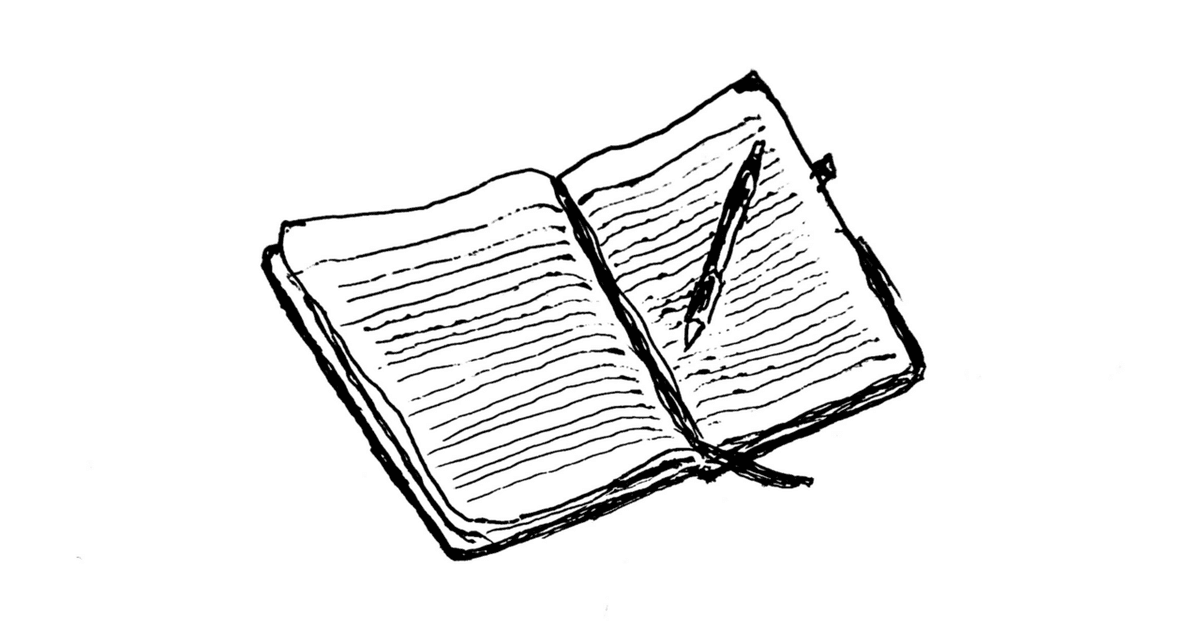
以下のような感じで、余白をとって描いています。

つづいて、書き終わった絵を「Microsoft Lens」というiPhoneアプリで「ホワイトボード」として撮影します。
そしてその画像を「Snapseed」というアプリで「Silhouette」というフィルターにかけ、さらにモノクロ感を増します。
必要であれば「Healing」という機能で、不要な箇所を消します。
以下のようになります。

まとめ
自分でサムネイルを描くようになって、おおきなのメリットを感じています。
何より、絵を描くのが楽しい!と感じていること。
絵も小さく、だいたい15分もあれば描けるので、それほど時間的な負担にはなりません。
そして、統一感のあるサムネイルで、note記事全体の印象がアップできるはず。
サムネイルに悩んでいる方は、ぜひ自分で描いてみることを検討してはいかがでしょうか?
最初はうまくいかなくても、練習すれば必ず上達します。
そしていつか、イラストレーターとして仕事を依頼されるようになるかも!?
・・・・・・・
いいね、コメント、シェア大歓迎です!
これからもnoteで発信していくので、フォローをよろしくお願いいたします🙇
いいなと思ったら応援しよう!